发布 React Native 0.67
大家新年快乐!今天我们发布了 React Native 的最新版本 0.67.0,同时还带来了我们过去几个月一直在进行的发布流程的一些更新。
大家新年快乐!今天我们发布了 React Native 的最新版本 0.67.0,同时还带来了我们过去几个月一直在进行的发布流程的一些更新。
今天我们发布 React Native v0.66,支持 Android 12 和 iOS 15,同时修复了一些问题并进行了常规更新。
今天我们发布了 React Native 0.65 版本,其中包含新版 Hermes、辅助功能改进、包升级等。
Hermes,Facebook 针对 React Native 优化的开源 JavaScript 虚拟机,已升级到 0.8.1 版本。此版本的一些亮点功能包括:
Intl)现已内置于 Android 上的 Hermes 中并默认启用,每种 API 的大小开销仅为 57-62K(相比之下,JSC 为 6MiB)。有了这项更改,Hermes 用户不再需要 locale polyfills。非常感谢@mganandraj 和微软的其他合作伙伴推动了这项实现!Function.prototype.toString 的更改,修复了因不当的功能检测导致的性能下降,并支持源代码注入用例。您可以在此处找到完整的 Hermes 更新日志。
如果您尚未启用 Hermes,请在此处按照步骤操作,将您的应用选择使用 Hermes,以利用这些新功能和优势!
去年,Facebook做出了 GAAD 承诺,以提高 React Native 的可访问性。0.65 版本分享了这项承诺的结果和其他可访问性方面的改进!一些值得注意的更改包括:
getRecommendedTimeoutMillis API。这会公开用户在 Android 的辅助功能选项中设置的首选默认超时值,适用于可能需要额外时间查看或操作控件的用户等。disabled 和 unselected。您可以在此处关注或贡献我们尚未解决的可访问性问题!
react-native-codegen 版本 0.0.7 作为 package.json 中的 devDependency。此版本包含了来自 **61 位贡献者**的 **1100 多个 commit**。感谢每一位为此版本做出贡献和支持的人!您可以在此处找到完整的更新日志。
今天我们发布 React Native 0.64,它附带了对 iOS 上 Hermes 的支持。
Hermes 是一个为运行 React Native 优化的开源 JavaScript 引擎。它通过减少内存占用、减小下载体积以及缩短应用可交互时间(TTI)来提升性能。
随着本次发布,我们很高兴地宣布,你现在也可以在 iOS 上使用 Hermes 进行构建。要在 iOS 上启用 Hermes,请在你的 Podfile 中将 hermes_enabled 设置为 true,然后运行 pod install。
use_react_native!(
:path => config[:reactNativePath],
# to enable hermes on iOS, change `false` to `true` and then install pods
:hermes_enabled => true
)
请记住,iOS 上的 Hermes 支持仍处于早期阶段。我们在进行进一步基准测试时将其保留为可选启用。我们鼓励您在自己的应用程序上试用它,并告诉我们它的效果如何!
内联要求是 Metro 的一个配置选项,它通过延迟 JavaScript 模块的执行直到它们被使用(而不是在启动时)来改善启动时间。
这项功能已经存在并被推荐了几年,作为一种可选的配置选项,列在我们的 文档的性能部分。我们现在将此选项默认启用,以帮助人们轻松获得快速的 React Native 应用,而无需额外的配置。
内联要求是一种 Babel 转换,它将模块导入转换为内联。例如,内联要求将模块导入调用从文件顶部转换到它被使用的地方。
之前
import {MyFunction} from 'my-module';
const MyComponent = props => {
const result = MyFunction();
return <Text>{result}</Text>;
};
之后
const MyComponent = props => {
const result = require('my-module').MyFunction();
return <Text>{result}</Text>;
};
更多关于内联引入(Inline Requires)的信息,请参阅 性能文档。
在过去的一年中,Facebook 赞助了 Major League Hacking fellowship,以支持对 React Native 的贡献。Jessie Nguyen 和 Saphal Patro 添加了使用 Chrome DevTools 中的 Performance 标签来可视化使用 Hermes 的应用程序执行的能力。
有关更多信息,请查看 新文档页面。
我们已在 Hermes 中添加了 Proxy 支持,从而实现了与 react-native-firebase 和 mobx 等流行社区项目的兼容性。如果您一直在使用这些包,现在可以迁移到 Hermes 项目。
我们计划在未来的版本中使 Hermes 成为 Android 的默认 JavaScript 引擎,因此我们正在努力解决人们在使用 Hermes 时遇到的剩余问题。如果您有任何阻碍您的应用采用 Hermes 的问题,请在 Hermes GitHub 仓库 中提交 issue。
React 17 不包含面向开发者的功能或重大的破坏性更改。对于 React Native 应用,主要的变化是 新的 JSX 转换,使文件不再需要导入 React 即可使用 JSX。
有关 React 17 的更多信息,请访问 React 博客。
感谢数百位贡献者使 0.64 版本成为可能!0.64 版本更新日志 包含了此版本中的所有更改。
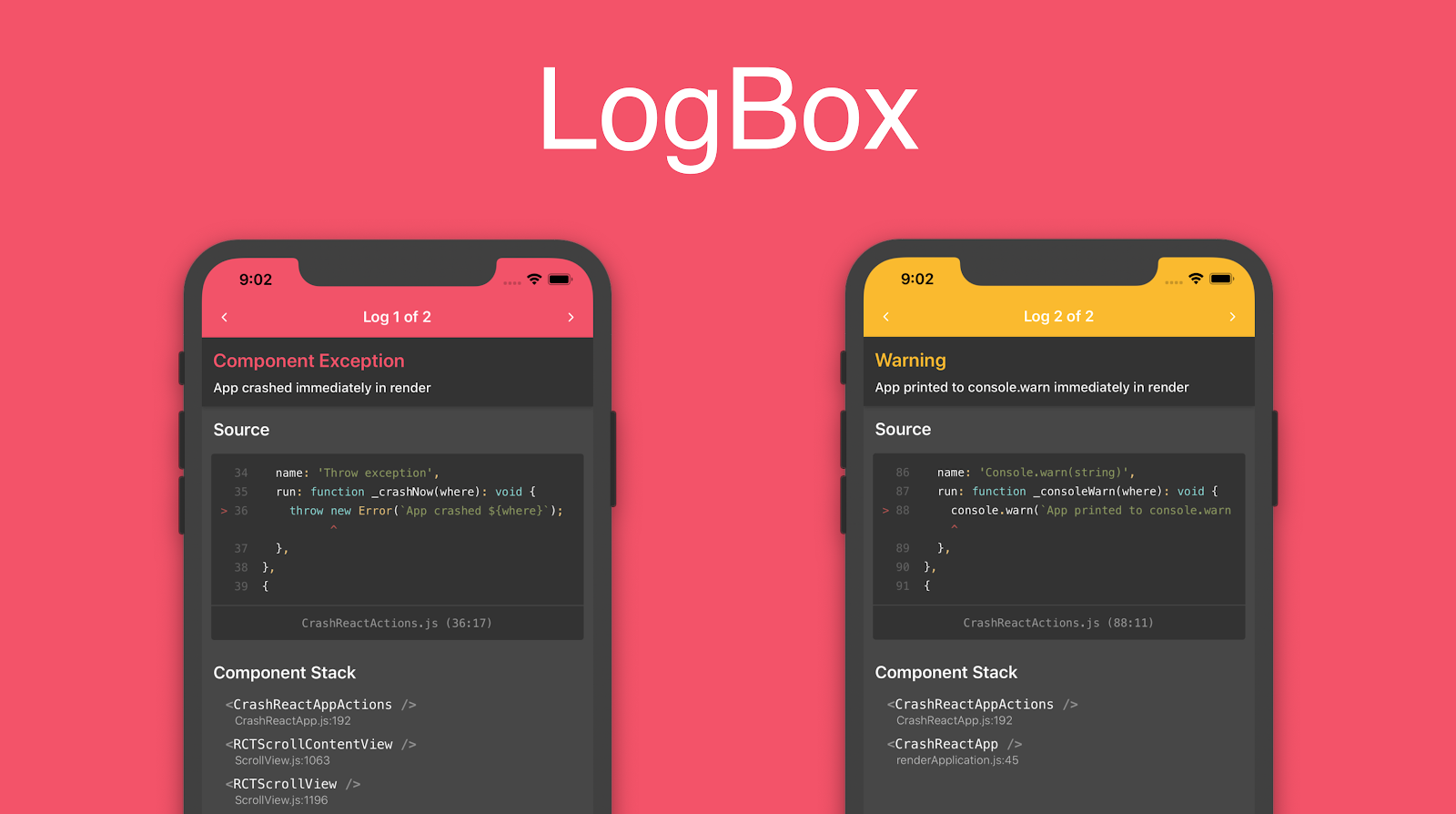
今天我们发布 React Native 0.63,默认开启 LogBox。
我们收到了社区关于 React Native 中错误和警告难以调试的频繁反馈。为了解决这些问题,我们重新审视了 React Native 中的整个错误、警告和日志系统,并对其进行了 彻底的重新设计。

LogBox 是 React Native 中经过完全重新设计的 redbox、yellowbox 和日志体验。在 0.62 中,我们将 LogBox 作为可选择的功能引入。在此版本中,我们将 LogBox 作为 React Native 中所有体验的默认设置。
LogBox 通过关注三个主要目标来解决错误和警告过于冗长、格式不佳或不可操作的抱怨:
为实现这些目标,LogBox 包括:
我们将所有这些功能封装到改进的视觉设计中,该设计在错误和警告之间保持一致,并允许在一个令人愉悦的 UI 中分页浏览所有日志。
通过此更改,我们还弃用 YellowBox,转而使用 LogBox API。
LogBox.ignoreLogs():此函数替代 YellowBox.ignoreLogs([]),用于静默任何与给定字符串或正则表达式匹配的日志。LogBox.ignoreAllLogs():此函数替代 console.disableYellowBox,用于关闭错误或警告通知。注意:这仅禁用通知,未捕获的错误仍将打开全屏 LogBox。在 0.63 版本中,使用这些已弃用模块或方法时将发出警告。请在它们在 0.64 版本中移除之前,更新您调用这些 API 的地方。
有关 LogBox 和调试 React Native 的更多信息,请在此处参阅文档 此处。
React Native 的构建旨在使应用程序能够满足用户对平台的期望。这包括避免“蛛丝马迹”——那些暴露出体验是用 React Native 构建的小细节。这些蛛丝马迹的一个主要来源是 Touchable 组件:Button、TouchableWithoutFeedback、TouchableHighlight、TouchableOpacity、TouchableNativeFeedback 和 TouchableBounce。这些组件通过允许您向用户交互提供视觉反馈,使您的应用程序具有交互性。然而,由于它们包含内置样式和效果,与平台交互不匹配,用户可以判断哪些体验是用 React Native 编写的。
此外,随着 React Native 的发展和我们对高质量应用程序的要求提高,这些组件并没有随之发展。React Native 现在支持 Web、桌面和电视等平台,但对额外输入模式的支持一直不足。React Native 需要在所有平台上支持高质量的交互体验。
为了解决这些问题,我们正在发布一个名为 Pressable 的新核心组件。此组件可用于检测各种类型的交互。API 旨在提供对当前交互状态的直接访问,而无需在父组件中手动维护状态。它还旨在使平台能够扩展其功能,包括悬停、失焦、聚焦等。我们预计大多数人将构建和共享在底层利用 Pressable 的组件,而不是依赖像 TouchableOpacity 这样的默认体验。
import {Pressable, Text} from 'react-native';
<Pressable
onPress={() => {
console.log('pressed');
}}
style={({pressed}) => ({
backgroundColor: pressed ? 'lightskyblue' : 'white',
})}>
<Text style={styles.text}>Press Me!</Text>
</Pressable>;
Pressable 组件的简单示例
您可以通过 文档 了解更多相关信息。
每个原生平台都有系统定义的颜色概念。这些颜色会自动响应系统主题设置,例如浅色或深色模式,辅助功能设置,例如高对比度模式,甚至其在应用程序中的上下文,例如包含视图或窗口的特性。
虽然可以通过 Appearance API 和/或 AccessibilityInfo 检测某些设置并据此设置样式,但这类抽象不仅开发成本高昂,而且近似于原生颜色的外观。当处理混合应用程序时,这些不一致之处尤为明显,因为 React Native 元素会与原生元素并存。
React Native 现在提供了一个开箱即用的解决方案来使用这些系统颜色。PlatformColor() 是一个新 API,可以像 React Native 中的任何其他颜色一样使用。
例如,在 iOS 上,系统提供了一个名为 labelColor 的颜色。在 React Native 中,可以使用 PlatformColor 如下方式使用它:
import {Text, PlatformColor} from 'react-native';
<Text style={{color: PlatformColor('labelColor')}}>
This is a label
</Text>;
将 Text 组件的颜色设置为 iOS 定义的 labelColor。
另一方面,Android 提供了 colorButtonNormal 这样的颜色。您可以在 React Native 中使用此颜色:
import {View, Text, PlatformColor} from 'react-native';
<View
style={{
backgroundColor: PlatformColor('?attr/colorButtonNormal'),
}}>
<Text>This is colored like a button!</Text>
</View>;
将 View 组件的背景颜色设置为 Android 定义的 colorButtonNormal。
您可以通过 文档 了解更多关于 PlatformColor 的信息。您还可以查看 RNTester 中存在的实际 代码示例。
DynamicColorIOS 是一个仅限 iOS 的 API,可让您定义在浅色和深色模式下使用的颜色。与 PlatformColor 类似,它可以在任何可以使用颜色的地方使用。DynamicColorIOS 在底层使用 iOS 的 colorWithDynamicProvider。
import {Text, DynamicColorIOS} from 'react-native';
const customDynamicTextColor = DynamicColorIOS({
dark: 'lightskyblue',
light: 'midnightblue',
});
<Text style={{color: customDynamicTextColor}}>
This color changes automatically based on the system theme!
</Text>;
根据系统主题更改文本颜色
您可以通过 文档 了解更多关于 DynamicColorIOS 的信息。
在发布四年多后,我们将停止支持 iOS 9。此更改将使我们能够通过减少原生代码中用于检测给定功能是否受特定 iOS 版本支持的兼容性检查次数来加快开发速度。鉴于其 1% 的市场份额,这对您的客户应该不会产生太大的负面影响。
同时,我们还将停止支持 Node 8。 其 LTS 维护周期已于 2019 年 12 月结束。当前的 LTS 是 Node 10,这也是我们正在针对的版本。如果您仍在使用 Node 8 来开发 React Native 应用程序,我们鼓励您进行升级,以获得最新的安全修复和更新。
<Text /> 中渲染 <View /> 而无需明确尺寸:您现在可以在任何 <Text /> 组件中渲染任何 <View />,而无需明确设置其宽度和高度,这以前并非总是可行。在以前的 React Native 版本中,这会导致 RedBox。xib 更改为 storyboard:从 2020 年 4 月 30 日起,所有提交到 App Store 的应用程序都必须使用 Xcode storyboard 来提供应用程序的启动屏幕,并且所有 iPhone 应用程序都必须支持所有 iPhone 屏幕。此提交调整了默认的 React Native 模板以符合此要求。感谢数百位贡献者,他们的努力使 0.63 版本成为可能!
特别感谢 Rick Hanlon 撰写关于 LogBox 的部分,以及 Eli White 撰写本文档中关于 Pressable 的部分。
要查看所有更新,请查看 0.63 更新日志。
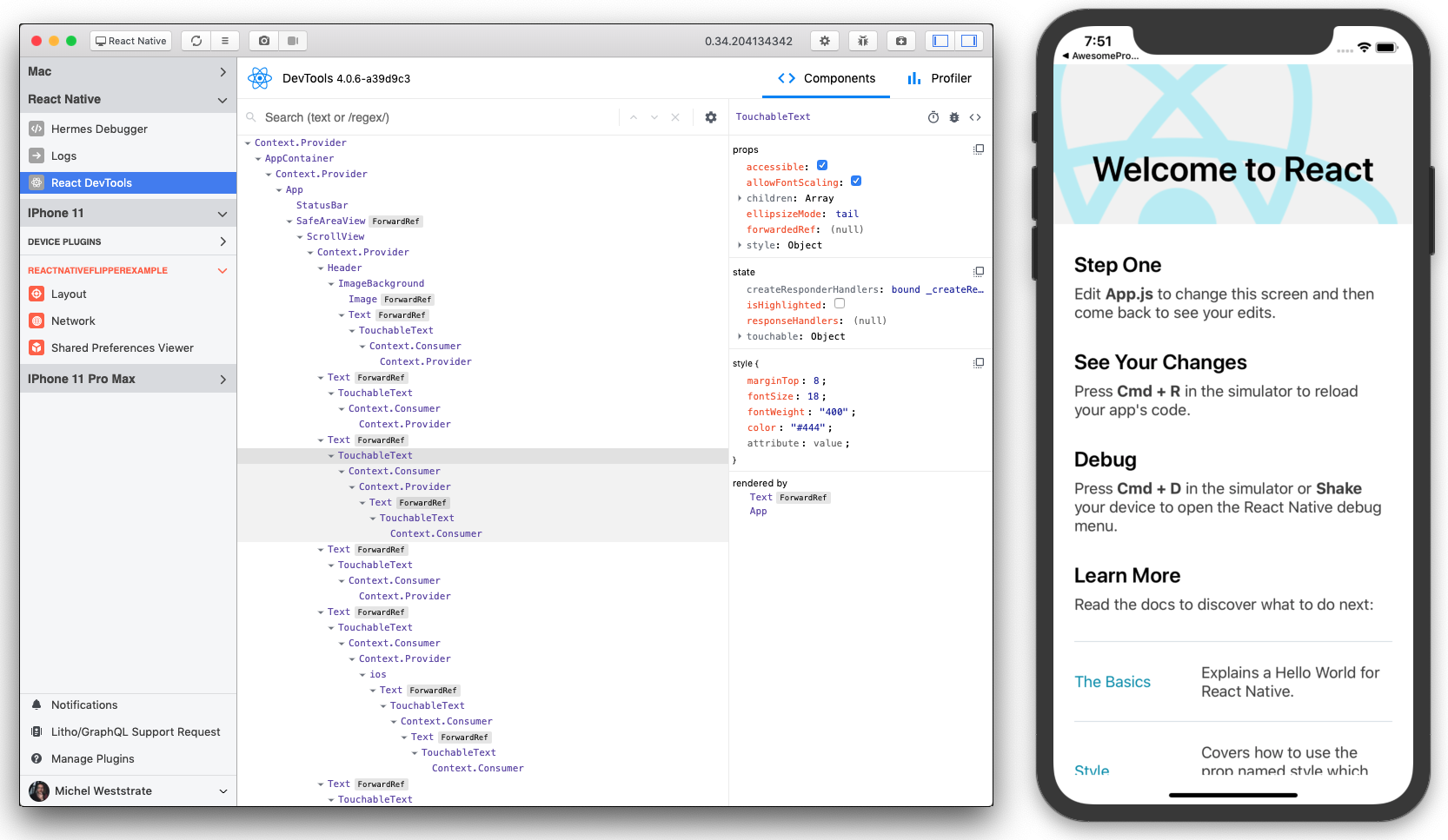
今天我们发布了 React Native 0.62 版本,其中包括默认支持 Flipper。
此版本在全球大流行中发布。我们今天发布此版本是为了尊重数百位贡献者为实现此版本所做的工作,并防止发布落后于 master 太远。请注意贡献者帮助解决问题的能力有限,并在必要时准备延迟升级。
Flipper 是一款用于调试移动应用的开发者工具。它在 Android 和 iOS 社区都很受欢迎,在此版本中,我们默认启用了对新旧 React Native 应用的支持。

Flipper 提供以下开箱即用的功能:
此外,由于 Flipper 是一个可扩展的平台,它提供了一个从 NPM 拉取插件的市场,因此您可以发布和安装特定于您的工作流程的自定义插件。在此处 查看可用插件。
有关更多信息,请查看 Flipper 文档。
我们添加了一个新的 Appearance 模块,用于访问用户的外观偏好设置,例如他们首选的配色方案(浅色或深色)。
const colorScheme = Appearance.getColorScheme();
if (colorScheme === 'dark') {
// Use dark color scheme
}
我们还添加了一个 Hook 以订阅用户偏好设置的状态更新。
import {Text, useColorScheme} from 'react-native';
const MyComponent = () => {
const colorScheme = useColorScheme();
return <Text>useColorScheme(): {colorScheme}</Text>;
};
有关更多信息,请参阅 Appearance 和 useColorScheme 的文档。
作为我们 Lean Core 计划 的一部分,并使 Apple TV 与 React Native Windows 和 React Native macOS 等其他平台保持一致,我们已开始从核心代码中移除 Apple TV 特定的代码。
今后,React Native 的 Apple TV 支持将维护在 react-native-community/react-native-tvos 中,以及相应的 react-native-tvos NPM 包。这是主仓库的一个完整分支,仅包含支持 Apple TV 所需的更改。
react-native-tvos 的发布将基于 React Native 的公开版本。对于 react-native 的 0.62 版本,请将 Apple TV 项目升级到使用 react-native-tvos 0.62。
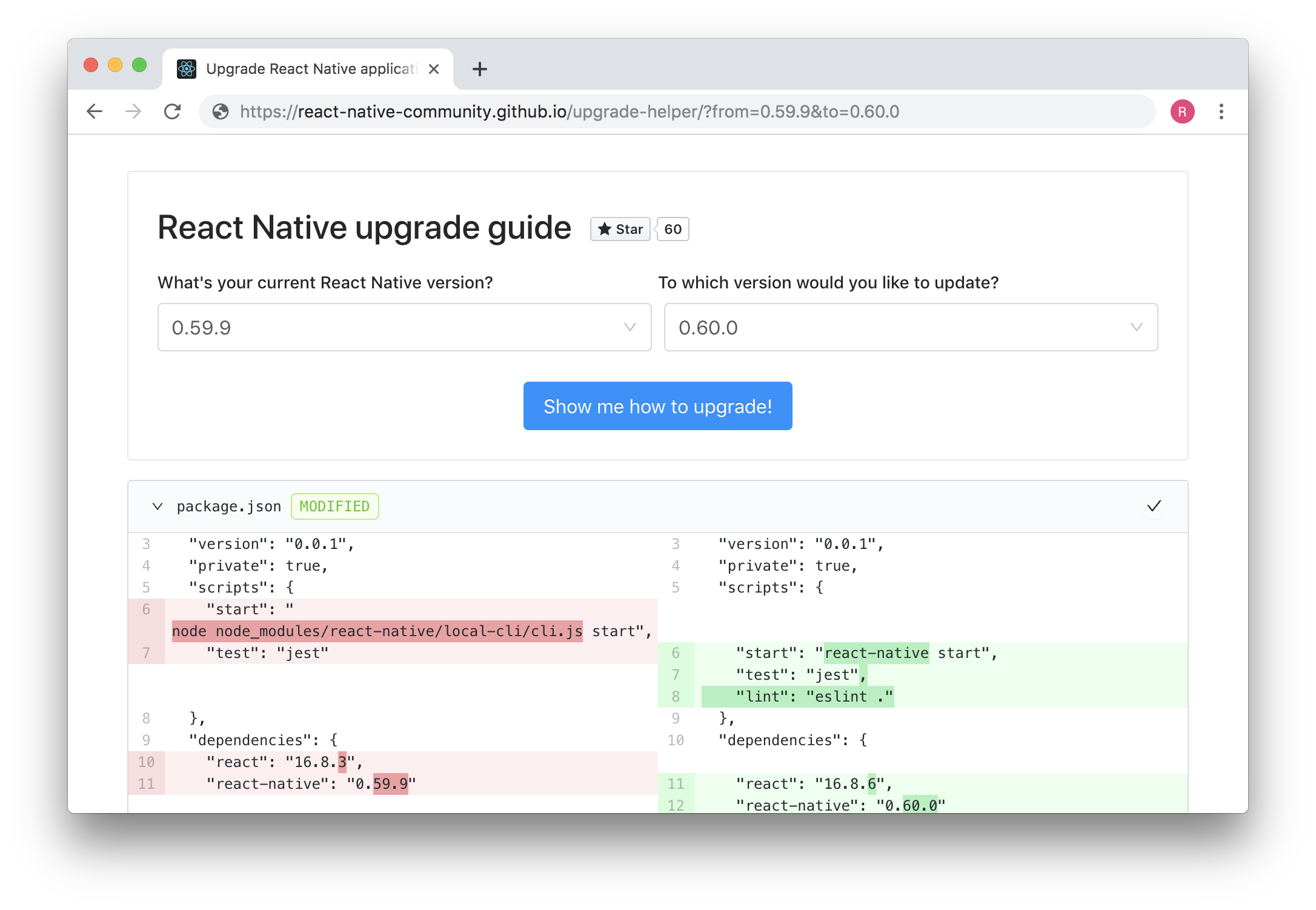
在 0.61 发布时,社区推出了一款新的 升级助手 工具,以支持开发者升级到新版本的 React Native。升级助手会提供从您当前版本到目标版本的更改差异,让您能够看到针对您的特定升级需要进行的更改。
即使有了这个工具,升级时仍然会出现问题。今天,我们通过宣布 Upgrade-Support 来提供更专门的升级支持。Upgrade Support 是一个 GitHub issue 跟踪器,用户可以在其中提交特定于升级项目的 issue,以获得社区的帮助。
我们一直在努力改进升级体验,希望这些工具能为用户提供在尚未涵盖的边缘情况中所需的帮助。
index.js 文件中添加 require('react-native').unstable_enableLogBox()。onSlidingComplete 可访问性事件,以及将 Switch 组件的默认角色从 "button" 更改为 "switch"。propTypes,以减少 React Native 核心对应用大小的影响,并倾向于在编译时而非运行时检查的静态类型系统。accessibilityStates 属性,取而代之的是新的 accessibilityState prop,它是一种更具语义化意义的方式,供组件向可访问性服务描述其状态信息。inputView prop 和 selectionState。AccessibilityInfo.fetch 已经被弃用,但在本次发布中,我们 添加了警告。useNativeDriver 现在是必需的,以支持将来更改默认值。Animated 组件的 ref 现在是内部组件,并且 弃用了 getNode。感谢数百位贡献者,他们的努力使 0.62 版本成为可能!
要查看所有更新,请参阅 0.62 更新日志。
我们很高兴地宣布 React Native 0.61 发布,其中包含我们称之为 Fast Refresh 的全新重载体验。
当我们询问 React Native 社区关于常见的痛点时,一个最常提到的问题是“热重载”功能坏了。它对于函数组件来说不可靠,经常无法更新屏幕,并且无法容忍拼写错误和疏忽。我们得知大多数人因为它太不可靠而将其关闭。
在 React Native 0.61 中,**我们将现有的“实时重载”(保存时重载)和“热重载”功能统一为一个名为“Fast Refresh”的全新功能**。Fast Refresh 从头开始实现,遵循以下原则:
要查看 Fast Refresh 的实际效果,请观看此视频:
试试看,并告诉我们你的想法!如果你愿意,可以在开发菜单(iOS 上按 Cmd+D,Android 上按 Cmd+M 或 Ctrl+M)中将其关闭。开启和关闭是即时的,因此你可以随时进行操作。
以下是一些 Fast Refresh 的提示:
// @refresh reset 注释。console.log 或 debugger 语句是一种很棒的调试技巧。请在 GitHub 上报告 Fast Refresh 的任何问题,我们会进行调查。
act,等等。有关自动迁移脚本和更多信息,请参阅React 16.9 博客文章。感谢所有为 0.61 的实现做出贡献的人!
要查看所有更新,请查看0.61 版本更新日志。
在数百位贡献者数月的辛勤工作之后,React Native 核心团队自豪地宣布发布 0.60 版本。此版本处理了 Android 和 iOS 平台上的重大迁移,并且解决了许多问题。这篇博客文章涵盖了此版本的亮点。一如既往,请参阅更新日志以获取更详细的信息。最后,感谢贡献者帮助我们实现这一里程碑!
在可访问性 API 方面进行了许多改进,例如 announceForAccessibility,还改进了 roles、action support、flags 等。可访问性是一门复杂的科学,但我们希望这些改进能让 A11Y 变得更容易一些。请务必查阅 React Native 2019 年 6 月开源更新 了解这些更改的更多详细信息。
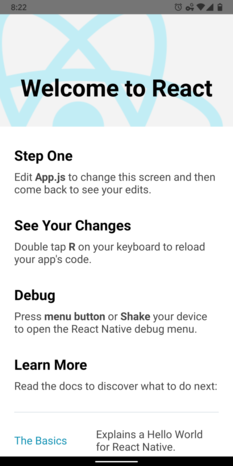
React Native 的启动界面已更新!感谢许多贡献者帮助创建了新的 UI。这个新的“Hello World”将以更友好、更具吸引力的方式欢迎用户进入生态系统。

AndroidX 是 Android 生态系统向前迈出的重要一步,旧的支持库工件正在被弃用。对于 0.60,React Native 已迁移到 AndroidX。这是一个重大更改,**您的原生代码和依赖项也需要进行迁移**。
通过此更改,React Native 应用程序将需要开始使用 AndroidX。它们不能在同一个应用程序中并排使用,因此所有应用程序代码和依赖项代码都需要使用其中一个。
虽然您自己的原生代码需要您自己迁移,但 @mikehardy、@cawfree 和 @m4tt72 构建了一个 名为 "jetifier" 的智能工具 来修补您的 node_modules。库维护者需要进行升级,但此工具为您提供了一个临时解决方案,同时让他们有时间发布 AndroidX 版本。因此,如果您发现与 AndroidX 迁移相关的错误,请尝试使用此工具。
CocoaPods 现在是 React Native iOS 项目的一部分。如果您之前没有这样做,请务必从现在开始使用 xcworkspace 文件打开 iOS 平台代码(小贴士:尝试从项目根目录运行 xed ios)。此外,内部软件包的 podspec 已更改,使其与 Xcode 项目兼容,这将有助于故障排除和调试。作为升级到 0.60 的一部分,请准备对您的 Podfile 进行一些简单的更改,以支持这项激动人心的功能。请注意,我们已意识到 use_frameworks! 存在兼容性问题,并且我们正在跟踪一个问题,其中包含变通方法和未来的补丁。
WebView 和 NetInfo 之前已提取到单独的存储库中,在 0.60 版本中,我们已完成将它们从 React Native 存储库中迁移出来。此外,响应社区关于新 App Store 政策的反馈,Geolocation 已被提取。如果您还没有完成迁移,请通过添加对 react-native-webview、@react-native-community/netinfo 和 @react-native-community/geolocation 的依赖项来完成迁移。如果您想要一种自动化解决方案,可以考虑使用 rn-upgrade-deprecated-modules。自提取以来,维护者已在这些存储库中提交了 100 多次提交,我们期待看到社区的支持!
负责 React Native CLI 的团队为原生模块链接引入了重大改进,称为 autolinking!大多数情况下将不再需要使用 react-native link。同时,该团队对整个链接过程进行了彻底的改革。请务必如上述文档所述,react-native unlink 任何已有的依赖项。
@lucasbento、@pvinis、@kelset 和 @watadarkstar 构建了一个名为 Upgrade Helper 的出色工具,以简化升级过程。它有助于 React Native 用户(尤其是拥有 brownfield 应用或复杂自定义的用户)查看版本之间的变化。请查看 更新的升级文档,并立即尝试您的升级路径!

AndroidX 的更改几乎肯定需要更新您的库,因此请务必尽快包含支持。如果您暂时无法升级,请考虑使用 jetifier 检查您的库,以确认用户能够在构建时修补您的库。
请查阅 autolinking 文档以更新您的配置和 readme。根据您的库之前的集成方式,您可能还需要进行一些其他更改。请查阅 CLI 的 dependencies 指南,了解如何定义您的依赖项接口。
虽然这些是我们注意到的亮点,但还有许多其他令人兴奋的更新。要查看所有更新,请参阅 changelog。一如既往,请继续关注更多新闻。在此期间,请尽情享受 0.60 版本!
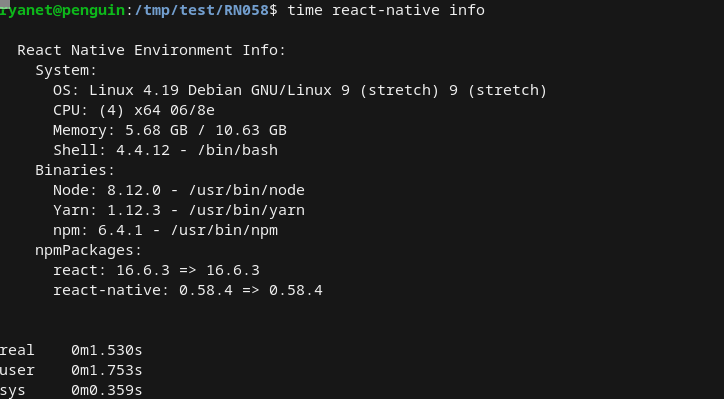
欢迎使用 React Native 0.59 版本!这是一个重要的版本,由 88 位贡献者提交了 644 次提交。贡献也以其他形式出现,因此感谢您维护问题、培养社区并向人们介绍 React Native。本月带来了一些备受期待的更改,我们希望您会喜欢它们。
React Hooks 是此版本的一部分,它允许您在组件之间重用有状态逻辑。关于 hooks 有很多讨论,但如果您还没有听说过,请查看下面的一些精彩资源
- Hooks 简介 解释了我们为何要为 React 添加 Hooks。
- Hooks 概览 快速介绍了内置 Hooks。
- 构建自己的 Hooks 演示了如何通过自定义 Hooks 进行代码复用。
- 理解 React Hooks 探讨了 Hooks 所解锁的新可能性。
- useHooks.com 展示了社区维护的 Hooks 实践和演示。
务必在您的应用中尝试一下。我们希望您像我们一样发现重用令人兴奋。
React Native 使用 JSC(JavaScriptCore)来驱动您的应用程序。Android 上的 JSC 有几年未更新,这意味着许多现代 JavaScript 功能不受支持。更糟糕的是,与 iOS 上较新的 JSC 相比,其性能很差。随着此版本的发布,这一切都将改变。
得益于 @DanielZlotin、@dulmandakh、@gengjiawen、@kmagiera 和 @kudo 的出色工作,JSC 已赶上过去几年。这带来了 64 位支持、现代 JavaScript 支持以及巨大的性能改进。感谢您使这个过程现在变得易于维护,这样我们就可以利用未来 WebKit 的改进,而无需付出太多努力,并感谢 Software Mansion 和 Expo 使这项工作成为可能。
我们希望帮助人们默认拥有高性能的 React Native 应用程序,并致力于将 Facebook 的优化带给社区。应用程序根据需要加载资源,而不是减慢启动速度。此功能称为“内联 require”,因为它允许 Metro 识别需要延迟加载的组件。具有深层和多样化组件架构的应用程序将看到最大的改进。

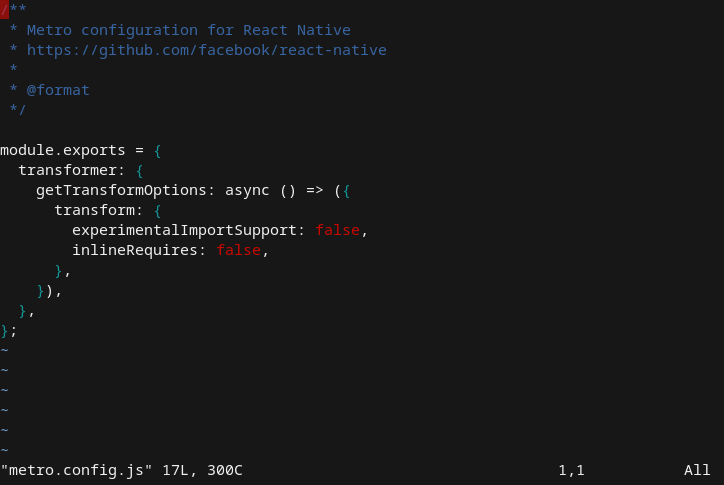
我们需要社区在将其默认启用之前告知我们其运行情况。当您升级到 0.59 时,会有一个新的 metro.config.js 文件;将选项切换为 true,然后提供您的反馈!阅读有关内联 require 的性能文档,以对您的应用程序进行基准测试。
React Native 是一个庞大而复杂的项目,拥有一个复杂的存储库。这使得代码库对于贡献者来说难以接近,难以测试,并且作为开发依赖项过于庞大。精简核心是我们通过将代码迁移到独立库以实现更好管理的努力。过去几个版本的发布已经迈出了第一步,但让我们认真对待。
您可能会注意到,更多组件现在已正式弃用。这是个好消息,因为这些功能现在有所有者积极维护它们。请注意警告消息并迁移到这些功能的新库,因为它们将在未来的版本中删除。下表显示了组件、其状态以及您可以迁移到的位置。
| 组件 | 已弃用? | 新家 |
|---|---|---|
| AsyncStorage | 0.59 | @react-native-community/react-native-async-storage |
| ImageStore | 0.59 | expo-file-system 或 react-native-fs |
| MaskedViewIOS | 0.59 | @react-native-community/react-native-masked-view |
| NetInfo | 0.59 | @react-native-community/react-native-netinfo |
| Slider | 0.59 | @react-native-community/react-native-slider |
| ViewPagerAndroid | 0.59 | @react-native-community/react-native-viewpager |
在接下来的几个月里,将有更多的组件遵循这一精简核心的路径。我们正在寻求这方面的帮助 — 请访问精简核心总览以贡献您的力量。
React Native 的命令行工具是开发者进入生态系统的入口,但它们长期存在问题且缺乏官方支持。CLI 工具已迁移到一个新存储库,一个专门的维护者团队已经做出了一些令人兴奋的改进。
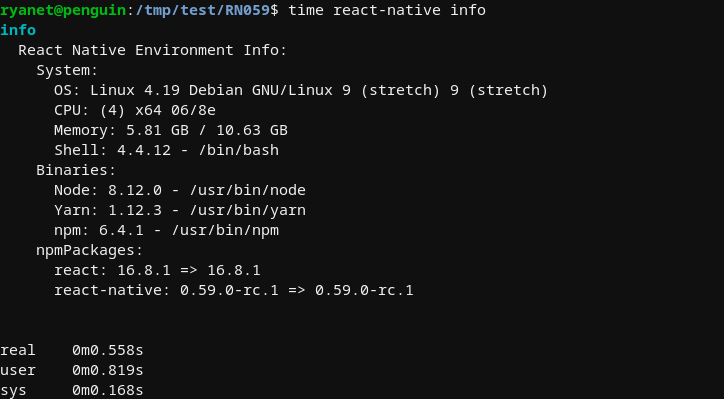
现在日志格式化得更好了。命令现在几乎立即运行——您会立即注意到差异


我们听取了您关于React Native 升级过程的反馈,并且我们正在采取措施在未来的版本中改善用户体验。要升级到 0.59,我们建议使用rn-diff-purge 来确定当前 React Native 版本和 0.59 之间的差异,然后手动应用这些更改。一旦您将项目升级到 0.59,您将能够使用新改进的 react-native upgrade 命令(基于 rn-diff-purge!)在 0.60 及更高版本可用时升级到它们。
0.59 中的 Android 支持已根据 Google 的最新建议进行清理,这可能会导致现有应用程序的潜在损坏。此问题可能会表现为运行时崩溃和一条消息:“您需要将 Theme.AppCompat 主题(或其子孙)与此活动一起使用”。我们建议更新您项目的 AndroidManifest.xml 文件,确保 android:theme 值为 AppCompat 主题(例如 @style/Theme.AppCompat.Light.NoActionBar)。
react-native-git-upgrade 命令在 0.59 中已被删除,取而代之的是新改进的 react-native upgrade 命令。
许多新贡献者帮助完成了从 flow 类型生成原生代码和解决 Xcode 警告 — 这些是了解 React Native 工作原理和为公益做出贡献的好方法。谢谢!请关注未来类似的 issues。
虽然这些是我们注意到的亮点,但还有许多其他值得兴奋的更新。要查看所有更新,请查看更新日志。0.59 是一个巨大的发布 — 我们迫不及待地希望您尝试它。
今年剩下的时间里,我们还将带来更多改进。敬请期待!
备受期待的 React Native 0.56 版本现已发布 🎉。本文将重点介绍此新版本中的一些更改。我们还想借此机会解释一下自三月份以来我们一直忙于哪些事情。
《贡献者指南》解释了 React Native 的所有更改都必须经历的集成过程。该项目由许多不同的工具组成,需要协调和持续支持才能使一切正常运行。再加上为项目做出贡献的充满活力的开源社区,您将体会到这一切的宏大规模。
随着 React Native 的广泛应用,破坏性更改必须格外小心地进行,而且这个过程并非我们期望的那么顺利。我们决定跳过四月和五月的发布,以便核心团队能够集成和测试一套新的破坏性更改。在此过程中,我们使用了专门的社区沟通渠道,以确保 2018 年 6 月(0.56.0)版本对那些耐心等待稳定版本的用户来说尽可能轻松。
0.56.0 是完美的吗?不,就像任何软件一样:但我们已经到达了一个点,即“等待更多稳定性”与“测试已取得成功的结果,因此我们可以继续前进”之间的权衡,我们觉得已经准备好发布它。此外,我们知道 0.56.0 最终版本中未解决 一些 问题。大多数开发人员应该可以轻松升级到 0.56.0。对于那些受上述问题阻碍的开发人员,我们希望在我们的讨论中看到您的身影,并期待与您一起解决这些问题。
您可以将 0.56.0 视为构建更稳定框架的基础:可能需要一到两周的广泛采用才能消除所有边缘情况,但这将导致 2018 年 7 月 (0.57.0) 发布更加出色。
我们想借此机会感谢所有 67 位贡献者,他们提交了总计 818 个 commit(!),这些提交将使您的应用程序变得更好 👏。
现在,话不多说...
如您所知,允许我们所有人使用最新 JavaScript 功能的转译工具 Babel 即将迁移到 v7。由于这个新版本带来了一些重要更改,我们认为现在是时候进行升级了,以便Metro能够利用其改进。
如果您在升级过程中遇到问题,请参考相关的文档部分。
在 Android 上,许多周边工具已发生变化。我们已更新到 Gradle 3.5、Android SDK 26、Fresco 到 1.9.0,OkHttp 到 3.10.0,甚至NDK API 目标到 API 16。这些更改应该可以顺利进行,并带来更快的构建速度。更重要的是,它将帮助开发人员遵守我们将在下个月生效的新的 Play Store 要求。
在此方面,我们要特别感谢Dulmandakh提交了许多 PR,从而使之成为可能 👏。
在这一方向上还需要采取一些进一步的措施,您可以在专用 issue(以及关于JSC的附带 issue)中跟踪 Android 支持更新的未来规划和讨论。
Node 8 现在是 React Native 的标准。它实际上已经在测试中,但随着 Node 6 进入维护模式,我们全力以赴。React 也更新到了 16.4,这带来了大量的修复。
我们正在放弃对 iOS 8 的支持,使 iOS 9 成为可支持的最旧 iOS 版本。我们预计这不会成为问题,因为任何可以运行 iOS 8 的设备都可以升级到 iOS 9。此更改使我们能够删除用于实现 iOS 8 老设备兼容性修复的很少使用的代码。
持续集成工具链已更新以使用 Xcode 9.4,确保所有 iOS 测试都在 Apple 提供的最新开发者工具上运行。
我们已升级到Flow 0.75,以使用许多开发者赞赏的新错误格式。我们还为更多组件创建了类型。如果您尚未在项目中强制执行静态类型检查,请考虑使用 Flow 来在编码时识别问题,而不是在运行时。
例如,YellowBox已被替换为一个新实现,这使得调试更加方便。
有关完整的发行说明,请参考此处的完整变更日志。并请记住留意升级指南,以避免迁移到此新版本时出现问题。
最后一点:从本周开始,React Native 核心团队将恢复每月会议。我们将确保让每个人都了解所涵盖的内容,并确保在未来的会议中随时获取您的反馈。
祝大家编码愉快!
Lorenzo、Ryan以及整个React Native 核心团队
附注:一如既往,我们想提醒大家,React Native 仍处于 0.x 版本,因为仍有许多更改正在进行中——所以请记住,在升级时,是的,很可能仍然会遇到崩溃或损坏的情况。请在 issue 和提交 PR 时互相帮助——并请记住遵守强制执行的行为准则:屏幕的另一边总是一个活生生的人。