在 React Native 中实现 Twitter 的应用加载动画
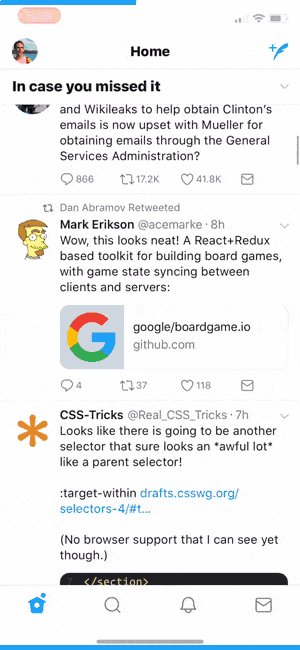
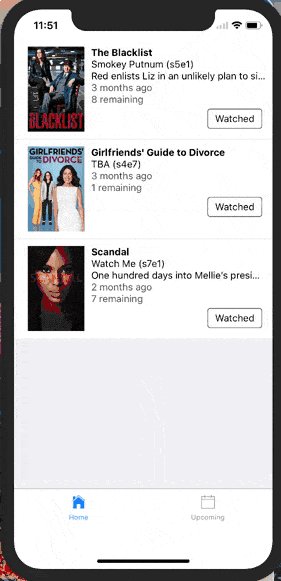
Twitter的iOS应用有一个我非常喜欢的加载动画。

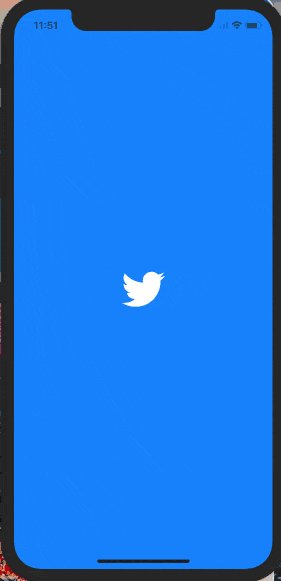
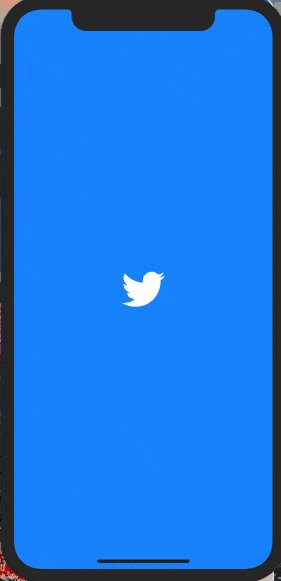
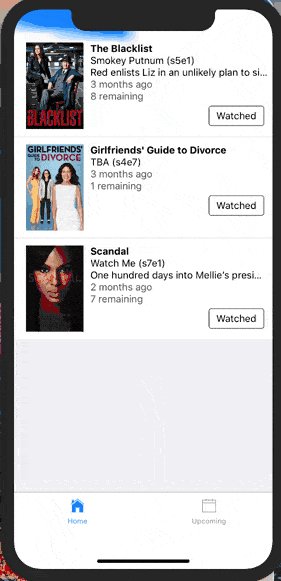
应用程序准备好后,Twitter 标志会令人愉悦地展开,露出应用程序。
我想弄清楚如何用 React Native 重现这个加载动画。
为了理解**如何**构建它,我首先必须理解加载动画的不同部分。最容易看出细微之处的方法是放慢速度。

这里有几个主要部分需要我们弄清楚如何构建。
- 鸟的缩放。
- 随着小鸟长大,下面的应用程序也随之显示
- 最后稍微缩小应用程序
我花了很长时间才弄清楚如何制作这个动画。
我最初有一个错误的假设,认为蓝色背景和 Twitter 小鸟是应用之上的一层,并且随着小鸟的变大,它会变得透明,从而显示下面的应用。这种方法行不通,因为 Twitter 小鸟变得透明会显示蓝色层,而不是下面的应用!
幸运的是,亲爱的读者,您不必经历我同样的沮丧。您将获得这个直接进入精彩部分的教程!
正确的方法
在开始编码之前,理解如何分解这个问题很重要。为了帮助您可视化这个效果,我在 CodePen 中重新创建了它(并嵌入在几段文字中),以便您可以交互式地查看不同的图层。

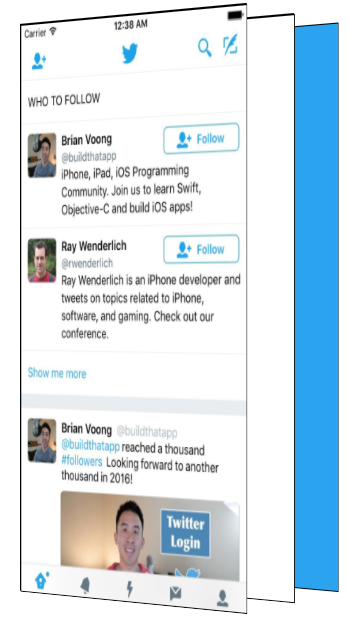
这种效果主要有三层。第一层是蓝色背景层。尽管这看起来出现在应用程序的顶部,但它实际上在后面。
然后我们有一个纯白层。最后,在最前面,是我们的应用程序。

这个动画的关键技巧是使用 Twitter logo 作为 mask,并用它来遮罩应用和白色图层。我不会深入介绍遮罩的细节,因为网上有 很多 资源 可以查阅。
在此背景下,遮罩的基本原理是:遮罩的不透明像素显示其遮罩的内容,而透明像素则隐藏其遮罩的内容。
我们使用 Twitter 标志作为遮罩,并让它遮盖两个图层:纯白图层和应用程序图层。
为了显示应用程序,我们将遮罩放大,直到它大于整个屏幕。
当遮罩放大时,我们逐渐增加应用图层的不透明度,显示应用并隐藏其后面的纯白色图层。为了完成效果,我们将应用图层从大于 1 的比例开始,并在动画结束时将其缩小到 1。然后我们隐藏非应用图层,因为它们永远不会再被看到。
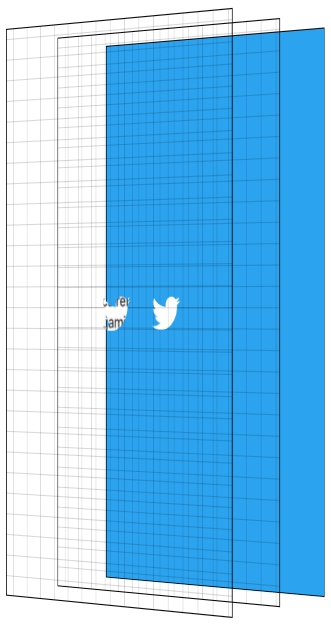
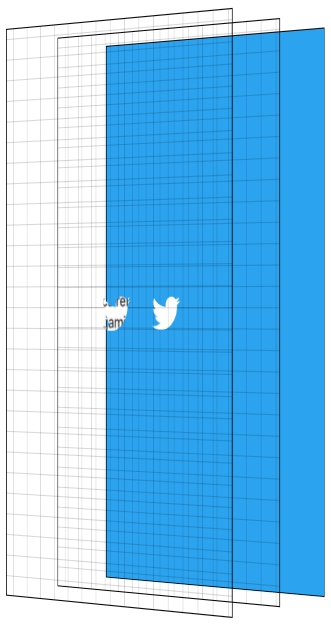
人们常说一张图片胜过千言万语。那么,一个交互式可视化价值多少字呢?使用“下一步”按钮点击动画。显示图层可以为您提供侧视图。网格有助于可视化透明图层。
现在,对于 React Native
好的。既然我们已经知道了要构建什么以及动画如何工作,那么我们就可以开始编写代码了——这也是您真正来到这里的原因。
这个谜题的关键部分是 MaskedViewIOS,一个 React Native 的核心组件。
import {MaskedViewIOS} from 'react-native';
<MaskedViewIOS maskElement={<Text>Basic Mask</Text>}>
<View style={{backgroundColor: 'blue'}} />
</MaskedViewIOS>;
MaskedViewIOS 接收 maskElement 和 children 属性。子元素由 maskElement 遮罩。请注意,遮罩不需要是图像,它可以是任何任意视图。上述示例的行为是渲染蓝色视图,但只有在 maskElement 中的“Basic Mask”文字处才能看到它。我们只是制作了复杂的蓝色文本。
我们想要做的是渲染我们的蓝色层,然后在顶部渲染我们的带有Twitter标志的遮罩应用程序和白色层。
{
fullScreenBlueLayer;
}
<MaskedViewIOS
style={{flex: 1}}
maskElement={
<View style={styles.centeredFullScreen}>
<Image source={twitterLogo} />
</View>
}>
{fullScreenWhiteLayer}
<View style={{flex: 1}}>
<MyApp />
</View>
</MaskedViewIOS>;
这将为我们提供下面看到的图层。

现在是动画部分
我们已经具备了实现这一目标的所有要素,下一步就是为它们添加动画。为了让动画感觉流畅,我们将利用 React Native 的 Animated API。
Animated 允许我们以声明式的方式在 JavaScript 中定义动画。默认情况下,这些动画在 JavaScript 中运行,并在每一帧告诉原生层需要进行哪些更改。尽管 JavaScript 会尝试在每一帧更新动画,但它可能无法足够快地完成,从而导致掉帧(卡顿)。这不是我们想要的!
Animated 具有特殊行为,允许您获得无卡顿的动画。Animated 有一个名为 useNativeDriver 的标志,它在动画开始时将您的动画定义从 JavaScript 发送到原生,从而允许原生端处理您的动画更新,而无需在每一帧都往返于 JavaScript。useNativeDriver 的缺点是您只能更新特定的属性集,主要是 transform 和 opacity。您不能使用 useNativeDriver 动画背景颜色之类的东西,至少目前还不能——我们将来会添加更多,当然您也可以随时提交 PR 来支持您项目所需的属性,从而造福整个社区 😀。
由于我们希望动画流畅,我们将在此约束下工作。要更深入地了解 useNativeDriver 的工作原理,请查看我们 宣布它的博文。
分解我们的动画
我们的动画有4个组成部分
- 放大鸟,显示应用程序和纯白层
- 应用程序淡入
- 缩小应用程序
- 完成后隐藏白色层和蓝色层
使用 Animated,有两种主要方式来定义动画。第一种是使用 Animated.timing,它允许您精确地指定动画将运行多长时间,以及一个缓动曲线来平滑运动。另一种方法是使用基于物理的 API,例如 Animated.spring。使用 Animated.spring,您可以指定弹簧中的摩擦力和张力等参数,并让物理引擎运行您的动画。
我们希望同时运行多个动画,它们彼此之间都密切相关。例如,我们希望应用在遮罩显示到一半时开始淡入。由于这些动画密切相关,我们将使用 Animated.timing 和一个单独的 Animated.Value。
`Animated.Value` 是一个原生值的包装器,Animated 用它来了解动画的状态。通常,您希望一个完整的动画只拥有一个这样的值。大多数使用 Animated 的组件会将该值存储在状态中。
由于我将此动画视为在整个动画的不同时间点发生的步骤,因此我们将Animated.Value的起始值设为0(表示0%完成),结束值设为100(表示100%完成)。
我们的初始组件状态将如下。
state = {
loadingProgress: new Animated.Value(0),
};
当我们准备开始动画时,我们告诉Animated将这个值动画到100。
Animated.timing(this.state.loadingProgress, {
toValue: 100,
duration: 1000,
useNativeDriver: true, // This is important!
}).start();
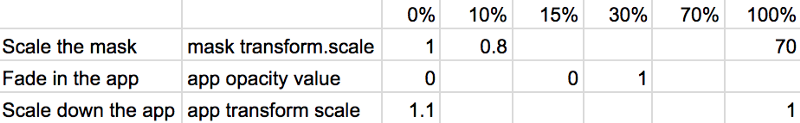
然后我尝试估算动画不同部分的粗略值,以及在整个动画的不同阶段我希望它们具有的值。下面是一个动画不同部分的表格,以及我认为它们在随着时间的推移在不同点应该具有的值。

Twitter 小鸟遮罩应该从比例 1 开始,然后变小,然后猛地变大。因此,在动画进行到 10% 时,它的比例值应该为 0.8,然后猛地变大到 70。坦率地说,选择 70 是相当随意的,它需要足够大,以便小鸟完全显示屏幕,而 60 不够大 😀。不过,这部分有趣的是,数字越大,看起来它增长得越快,因为它必须在相同的时间内到达那里。这个数字经过了一些反复试验才使这个标志看起来不错。不同大小的标志/设备需要不同的最终比例,以确保整个屏幕都被显示出来。
应用程序应该保持不透明一段时间,至少在 Twitter 标志变小期间。根据官方动画,我希望在小鸟缩放过程中途开始显示它,并很快完全显示它。因此,在 15% 时我们开始显示它,在整个动画进行到 30% 时它完全可见。
应用程序的比例从1.1开始,并在动画结束时缩小到其常规比例。
现在,用代码实现。
我们上面所做的本质上是将动画进度百分比的值映射到各个部分的实际值。我们使用 Animated 的 .interpolate 来实现这一点。我们创建了 3 个不同的样式对象,每个动画部分一个,使用基于 this.state.loadingProgress 的插值值。
const loadingProgress = this.state.loadingProgress;
const opacityClearToVisible = {
opacity: loadingProgress.interpolate({
inputRange: [0, 15, 30],
outputRange: [0, 0, 1],
extrapolate: 'clamp',
// clamp means when the input is 30-100, output should stay at 1
}),
};
const imageScale = {
transform: [
{
scale: loadingProgress.interpolate({
inputRange: [0, 10, 100],
outputRange: [1, 0.8, 70],
}),
},
],
};
const appScale = {
transform: [
{
scale: loadingProgress.interpolate({
inputRange: [0, 100],
outputRange: [1.1, 1],
}),
},
],
};
现在我们有了这些样式对象,我们可以在渲染帖子前面提到的视图片段时使用它们。请注意,只有 Animated.View、Animated.Text 和 Animated.Image 能够使用包含 Animated.Value 的样式对象。
const fullScreenBlueLayer = (
<View style={styles.fullScreenBlueLayer} />
);
const fullScreenWhiteLayer = (
<View style={styles.fullScreenWhiteLayer} />
);
return (
<View style={styles.fullScreen}>
{fullScreenBlueLayer}
<MaskedViewIOS
style={{flex: 1}}
maskElement={
<View style={styles.centeredFullScreen}>
<Animated.Image
style={[styles.maskImageStyle, imageScale]}
source={twitterLogo}
/>
</View>
}>
{fullScreenWhiteLayer}
<Animated.View
style={[opacityClearToVisible, appScale, {flex: 1}]}>
{this.props.children}
</Animated.View>
</MaskedViewIOS>
</View>
);

耶!现在我们的动画片段看起来如我们所愿。现在我们只需清理那些不再需要的蓝色和白色图层。
要知道何时可以清理它们,我们需要知道动画何时完成。幸运的是,我们调用`Animated.timing`的`.start`方法接受一个可选的回调函数,该函数在动画完成时运行。
Animated.timing(this.state.loadingProgress, {
toValue: 100,
duration: 1000,
useNativeDriver: true,
}).start(() => {
this.setState({
animationDone: true,
});
});
现在我们在state中有一个值来判断动画是否完成,我们可以修改我们的蓝色和白色图层来使用它。
const fullScreenBlueLayer = this.state.animationDone ? null : (
<View style={[styles.fullScreenBlueLayer]} />
);
const fullScreenWhiteLayer = this.state.animationDone ? null : (
<View style={[styles.fullScreenWhiteLayer]} />
);
瞧!我们的动画现在正常工作了,并且一旦动画完成,我们就清理了未使用的图层。我们已经构建了Twitter应用程序的加载动画!
但是等等,我的不工作!
别担心,亲爱的读者。我同样讨厌那些只给出部分代码而不提供完整源代码的指南。
这个组件已发布到 npm,并且在 GitHub 上名为 react-native-mask-loader。您可以在此处通过 Expo 在您的手机上进行尝试。

更多阅读/额外学分
- 这本 Gitbook 是在阅读 React Native 文档后,进一步学习 Animated 的绝佳资源。
- 实际的 Twitter 动画似乎在蒙版显示接近尾声时加速。尝试修改加载器以使用不同的缓动函数(或弹簧!)来更好地匹配该行为。
- 蒙版当前的结束缩放是硬编码的,可能无法在平板电脑上显示整个应用程序。根据屏幕尺寸和图像尺寸计算结束缩放将是一个很棒的 PR。