React Native
一次学习,处处编写。
使用 React 构建 Android、iOS 等原生应用
React Native 将 React 开发的最佳实践带到了原生开发领域。
它是一个一流的 JavaScript 库,用于构建用户界面。
index.js
function HomeScreen() {
return (
<View>
<Text> Hello World 👋 🌍!</Text>
</View>
);
}


用 JavaScript 编写,用原生代码渲染。 React 原语渲染为原生平台 UI,这意味着您的应用使用了与其他应用相同的原生平台 API。
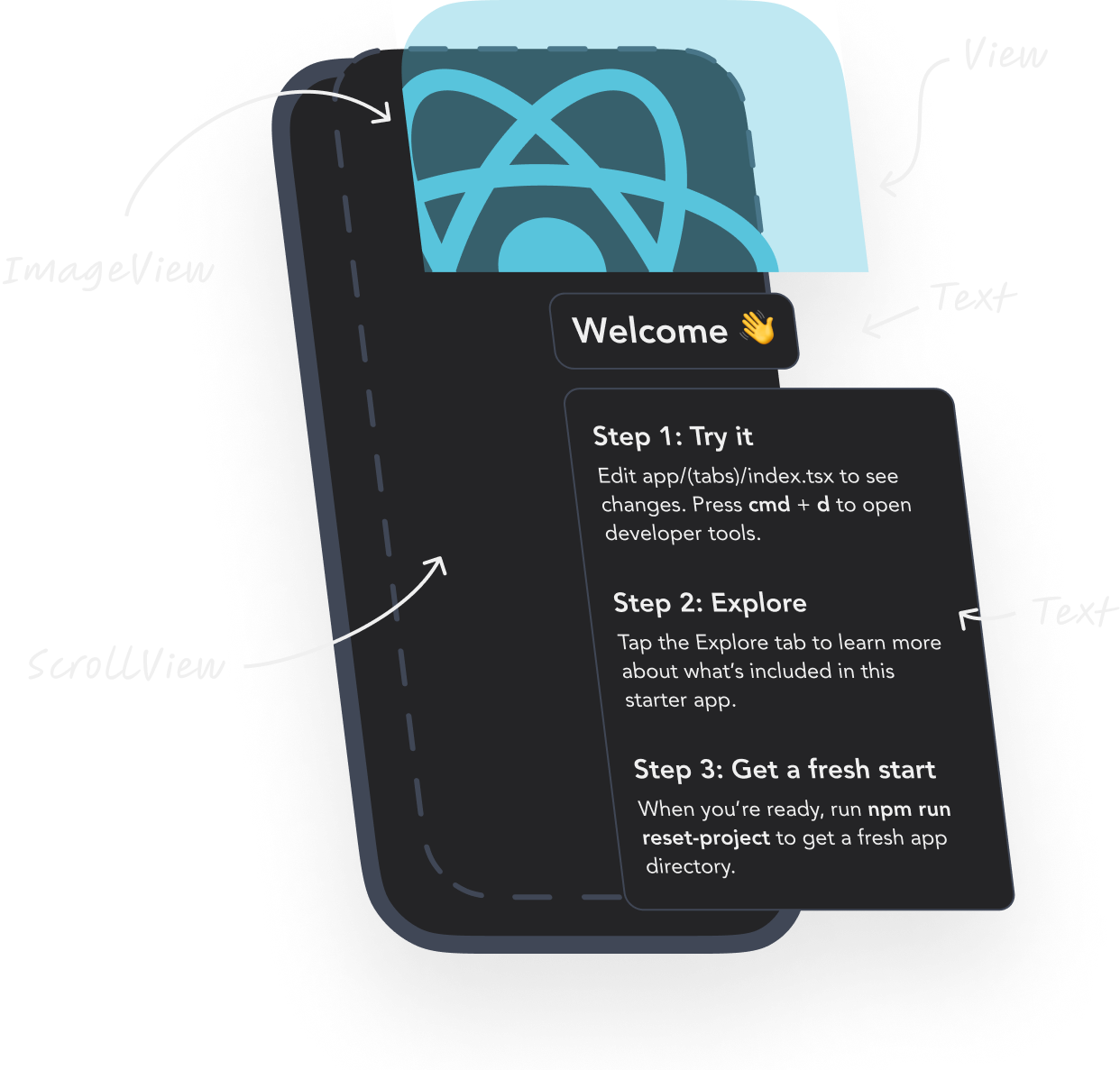
人人都能进行原生开发
React Native 可让您创建真正原生应用,并且不损害用户的体验。它提供了一组核心的平台无关的原生组件,如 View、 Text 和 Image,它们直接映射到平台的原生 UI 构建块。


借助框架抢占先机
React Native 将 React 编程范式引入 Android 和 iOS 等平台。它不规定如何进行路由,或如何访问众多的平台 API。要使用 React Native 构建新应用,我们推荐使用像 Expo.


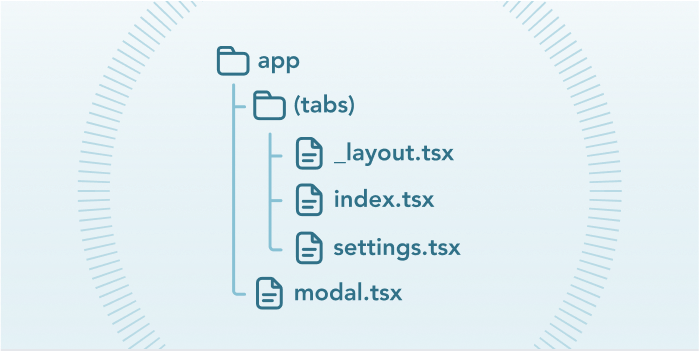
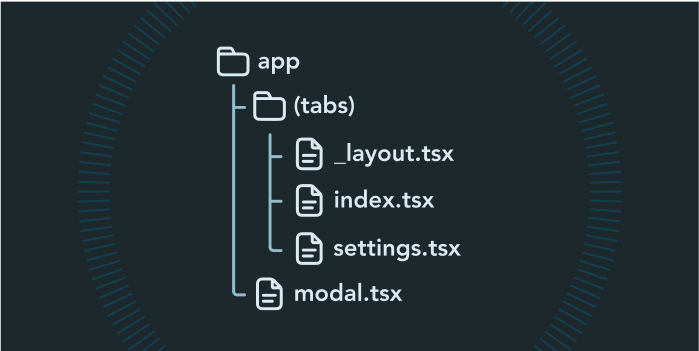
基于文件的路由
使用您的文件系统,以最少的样板代码创建堆栈、模态、抽屉和标签页屏幕。


使用任何库、SDK 或原生代码
生成原生更改或编写自己的原生代码。使用 50 多个模块来创建您的应用。


开发者工具
使用 Expo Go 快速开始,然后继续使用 expo-dev-client:一个将 Expo 工具添加到需要原生更改的应用中的模块。
Meta 支持。社区驱动。
Meta 于 2015 年发布了 React Native,并一直维护至今。
2018 年,React Native 在 GitHub 上的 贡献者数量 排名第二。如今,React Native 得到了来自世界各地个人和公司的贡献支持,包括 Callstack, Expo、Infinite Red、 Microsoft 和 Software Mansion.
我们的社区一直在发布令人兴奋的新项目,并探索 Android 和 iOS 以外的平台,例如 React Native Windows, React Native macOS 和 React Native Web.