TypeScript 的一流支持
随着 0.71 版本的发布,React Native 通过以下更改投入 TypeScript 体验:
在这篇文章中,我们将介绍这些变化对您作为 TypeScript 或 Flow 用户意味着什么。
新应用模板默认使用 TypeScript
从 0.71 版本开始,当您通过 React Native CLI 创建新的 React Native 应用时,默认将获得一个 TypeScript 应用!
npx react-native init My71App --version 0.71.0

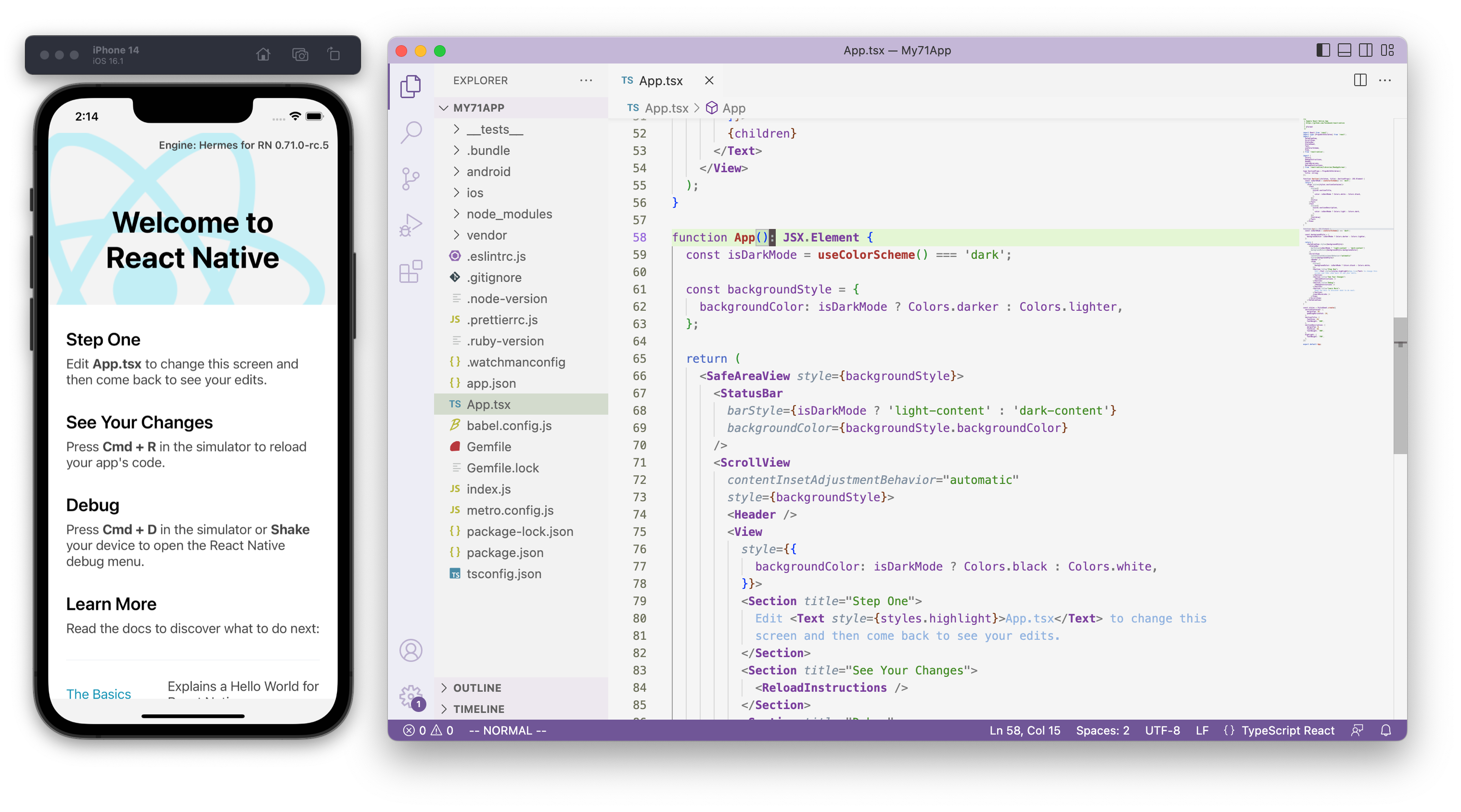
新生成的应用的起点将是 App.tsx 而不是 App.js — 完全是 TypeScript 类型化的。新项目已经设置了 tsconfig.json,因此您的 IDE 将立即帮助您编写类型化的代码!
React Native 随附的声明文件
0.71 是第一个内置 TypeScript (TS) 声明文件的版本。
此前,React Native 的 TypeScript 声明文件由托管在 DefinitelyTyped 仓库中的 @types/react-native 提供。将 TypeScript 类型与 React Native 源代码一起放置是为了提高正确性和可维护性。
@types/react-native 只为稳定版本提供类型。这意味着如果您想使用 TypeScript 开发 React Native 的预发布版本,您将不得不使用旧版本中的类型,这可能不准确。发布 @types/react-native 也容易出错。发布滞后于 React Native 的发布,并且这个过程需要手动检查 React Native 公共 API 的类型更改并更新 TS 声明以匹配。
由于 TS 类型与 React Native 源代码共同存放,因此 TS 类型的可见性和所有权更高。我们的团队正在积极开发工具以保持 Flow 和 TS 之间的一致性。
此更改还消除了 React Native 用户需要管理的一个依赖项。升级到 0.71 或更高版本时,您可以删除 @types/react-native 作为依赖项。请参阅新应用模板以了解如何设置 TypeScript 支持。
我们计划在 0.73 及更高版本中弃用 @types/react-native。具体来说,这意味着
- 将发布跟踪 React Native 0.71 和 0.72 版本的
@types/react-native。它们将与相关发布分支上的 React Native 中的类型相同。 - 对于 React Native 0.73 及更高版本,TS 类型将仅从 React Native 中获取。
如何迁移
请尽快迁移到新的共存类型。以下是根据您的需求进行迁移的更多详细信息。
应用维护者
一旦您升级到 React Native >= 0.71,您就可以从您的 devDependency 中删除 @types/react-native。
如果因为您使用的库引用 @types/react-native 作为 peerDependency 而出现警告,请在该库中提出问题或打开 PR,以便使用可选的 peerDependencies,并暂时忽略该警告。
库维护者
针对 0.71 以下 React Native 版本的库可能会使用 @types/react-native 的 peerDependency 来对照应用程序的类型版本进行类型检查。这个依赖项应该在 peerDependenciesMeta 中标记为可选,这样对于没有 TypeScript 的用户或内置了类型的 0.71 用户来说,就不需要这些类型。
依赖于 @types/react-native 的 TypeScript 声明文件维护者
查看 0.71 版本引入的重大更改,看看您是否已准备好迁移。
如果我使用 Flow 怎么办?
Flow 用户可以继续对以 0.71+ 为目标的应用程序进行类型检查,但其配置逻辑不再作为开箱即用包含在模板中。
Flow 用户之前通过合并新应用模板中的 .flowconfig 并手动更新 flow-bin 来升级 React Native 的 Flow 类型。新应用模板不再包含 .flowconfig,但 React Native 仓库中仍然存在一个,可以用作您应用的基础。
如果您需要以 Flow 启动一个新的 React Native 应用程序,您可以参考 0.70 版本的新应用程序模板。
如果我在 TypeScript 声明中发现一个 bug 怎么办?
无论您使用的是内置 TS 类型还是 @types/react-native,如果您发现错误,请同时向 React Native 和 DefinitelyTyped 仓库提交 PR。如果您不知道如何修复,请在 React Native 仓库中提交 GitHub 问题,并在问题中提及 @lunaleaps。
文档以 TypeScript 为主
为了确保一致的 TypeScript 体验,我们对 React Native 文档进行了多项更新,以反映 TypeScript 作为新的默认语言。
代码示例现在允许内联 TypeScript,并且超过 170 个交互式代码示例已更新,以在新模板中通过 linting、格式化和类型检查。大多数示例在 TypeScript 和 JavaScript 中都有效。如果它们不兼容,您可以使用两种语言查看示例。
如果您发现错误或有改进建议,请记住该网站也是开源的,我们非常乐意看到您的 PR!
感谢 React Native TypeScript 社区!
最后,我们希望感谢社区多年来为确保 React Native 开发者能够使用 TypeScript 所做的一切工作。
我们要感谢所有自 2015 年以来一直维护 @types/react-native 的贡献者!我们看到了你们为确保 React Native 用户拥有最佳体验所付出的努力和关怀。
感谢 @acoates、@eps1lon、@kelset、@tido64、@Titozzz 和 @ZihanChen-MSFT 在将 TypeScript 类型迁移到 React Native 方面的咨询、质疑、沟通和审查。
同样,我们感谢 react-native-template-typescript 的维护者,他们从第一天起就为 React Native 新应用开发提供了 TypeScript 体验。
我们期待在 React Native 仓库中更直接地协作,并持续改进 React Native 的开发者体验!

