React Native 应用的从右到左布局支持
在应用发布到应用商店之后,国际化是进一步扩大受众范围的下一步。全球有超过 20 个国家和众多人使用从右到左 (RTL) 语言。因此,让你的应用支持 RTL 对他们来说是必要的。
我们很高兴地宣布,React Native 已得到改进,以支持 RTL 布局。这已在今天的 react-native master 分支中提供,并将包含在下一个 RC 版本中:v0.33.0-rc。
这涉及到对 RN 使用的核心布局引擎 css-layout 和 RN 核心实现进行更改,以及对特定的 OSS JS 组件进行更改以支持 RTL。
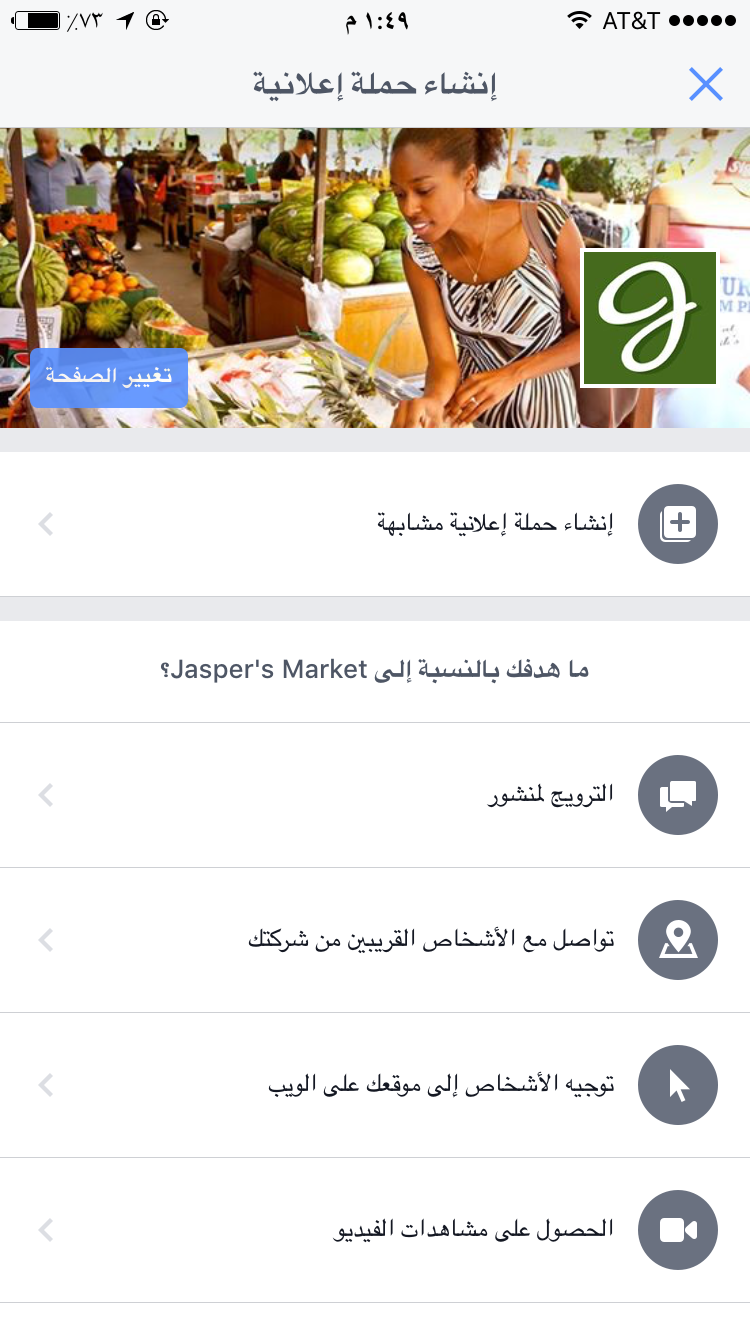
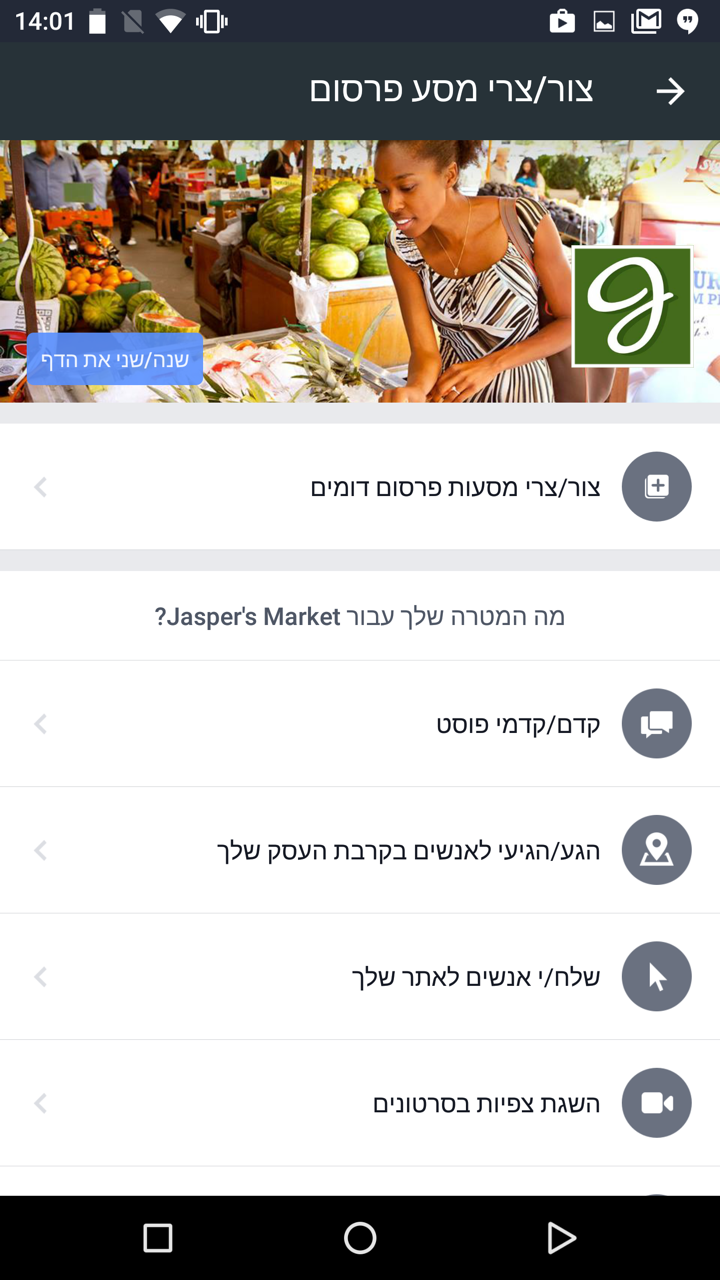
为了在生产环境中对 RTL 支持进行压力测试,最新版本的 Facebook Ads Manager 应用(首个跨平台 100% RN 应用)现已提供阿拉伯语和希伯来语版本,支持 iOS 和 Android 的 RTL 布局。以下是这些 RTL 语言的应用外观:


RN 中对 RTL 支持的更改概述
css-layout 已经有了布局的 start 和 end 的概念。在从左到右(LTR)布局中,start 表示 left,end 表示 right。但在 RTL 中,start 表示 right,end 表示 left。这意味着我们可以让 RN 依赖于 start 和 end 计算来计算正确的布局,包括 position、padding 和 margin。
此外,css-layout 已经让每个组件的方向都从其父组件继承。这意味着,我们只需要将根组件的方向设置为 RTL,整个应用就会翻转。
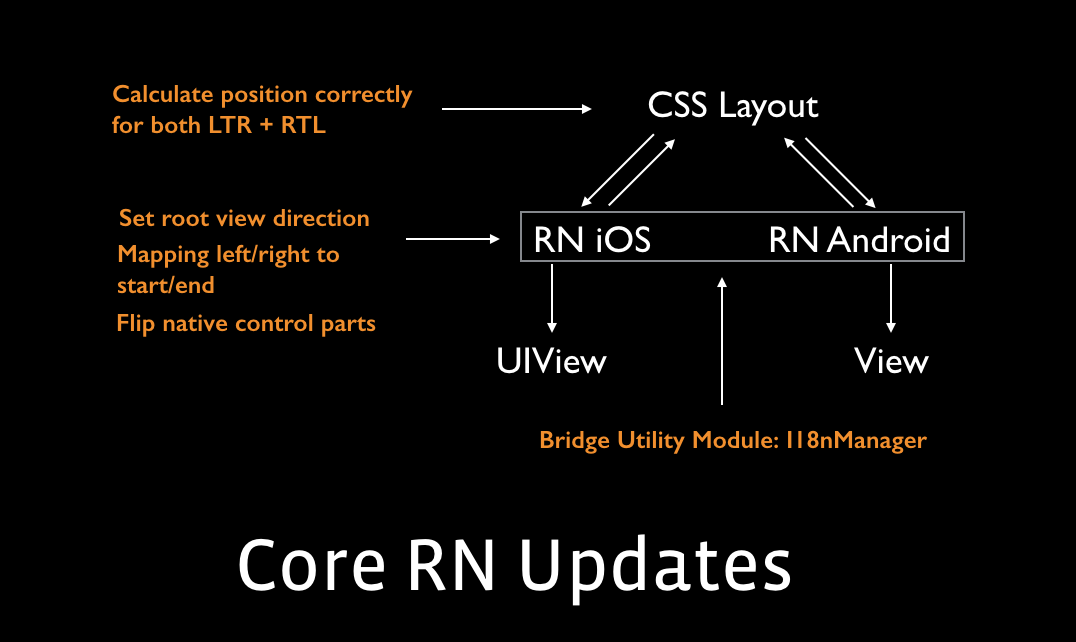
下图描述了高层次的变化:

这包括:
- css-layout 对绝对定位的 RTL 支持
- 在 RN 核心实现中将
left和right映射到 shadow nodes 的start和end - 并暴露了一个 桥接的实用模块 来帮助控制 RTL 布局。
通过此更新,当您允许您的应用程序使用 RTL 布局时:
- 每个组件布局将水平翻转
- 如果您使用支持 RTL 的开源组件,某些手势和动画将自动具有 RTL 布局
- 可能需要最少的额外努力才能使您的应用程序完全支持 RTL
使应用支持 RTL
-
为了支持 RTL,您应该首先将 RTL 语言包添加到您的应用程序中。
-
通过在原生代码开头调用
allowRTL()函数来允许您的应用程序使用 RTL 布局。我们提供了此实用程序,以便仅在您的应用程序准备就绪时才应用 RTL 布局。这是一个示例:iOS
// in AppDelegate.m
[[RCTI18nUtil sharedInstance] allowRTL:YES];Android
// in MainActivity.java
I18nUtil sharedI18nUtilInstance = I18nUtil.getInstance();
sharedI18nUtilInstance.allowRTL(context, true); -
对于 Android,您需要在
AndroidManifest.xml文件中将android:supportsRtl="true"添加到<application>元素中。
现在,当您重新编译应用程序并将设备语言更改为 RTL 语言(例如阿拉伯语或希伯来语)时,您的应用程序布局应该会自动更改为 RTL。
编写支持 RTL 的组件
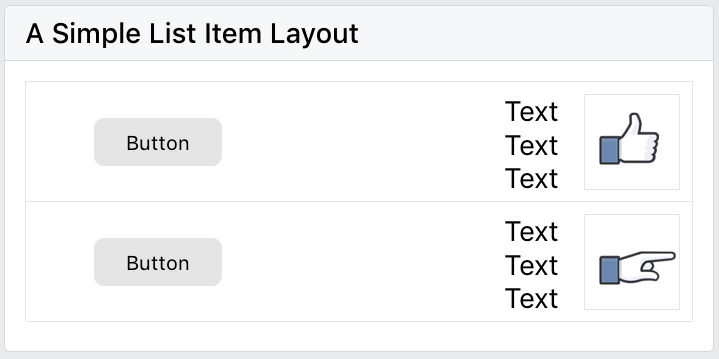
通常,大多数组件已经支持 RTL,例如:
- 从左到右布局

- 从右到左布局

然而,有几种情况需要注意,您将需要 I18nManager。在 I18nManager 中,有一个常量 isRTL 用于指示应用布局是否为 RTL,以便您可以根据布局进行必要的更改。
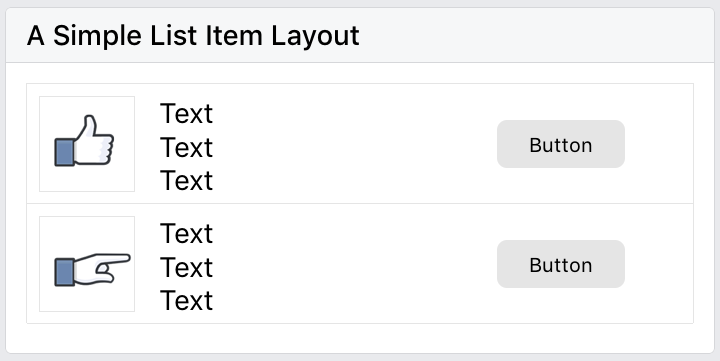
具有方向含义的图标
如果您的组件有图标或图像,它们在 LTR 和 RTL 布局中的显示方式将相同,因为 RN 不会翻转您的源图像。因此,您应该根据布局样式翻转它们。
- 从左到右布局
- 从右到左布局
以下是根据方向翻转图标的两种方法:
-
给图像组件添加
transform样式<Image
source={...}
style={{transform: [{scaleX: I18nManager.isRTL ? -1 : 1}]}}
/> -
或者,根据方向改变图像源
let imageSource = require('./back.png');
if (I18nManager.isRTL) {
imageSource = require('./forward.png');
}
return <Image source={imageSource} />;
手势和动画
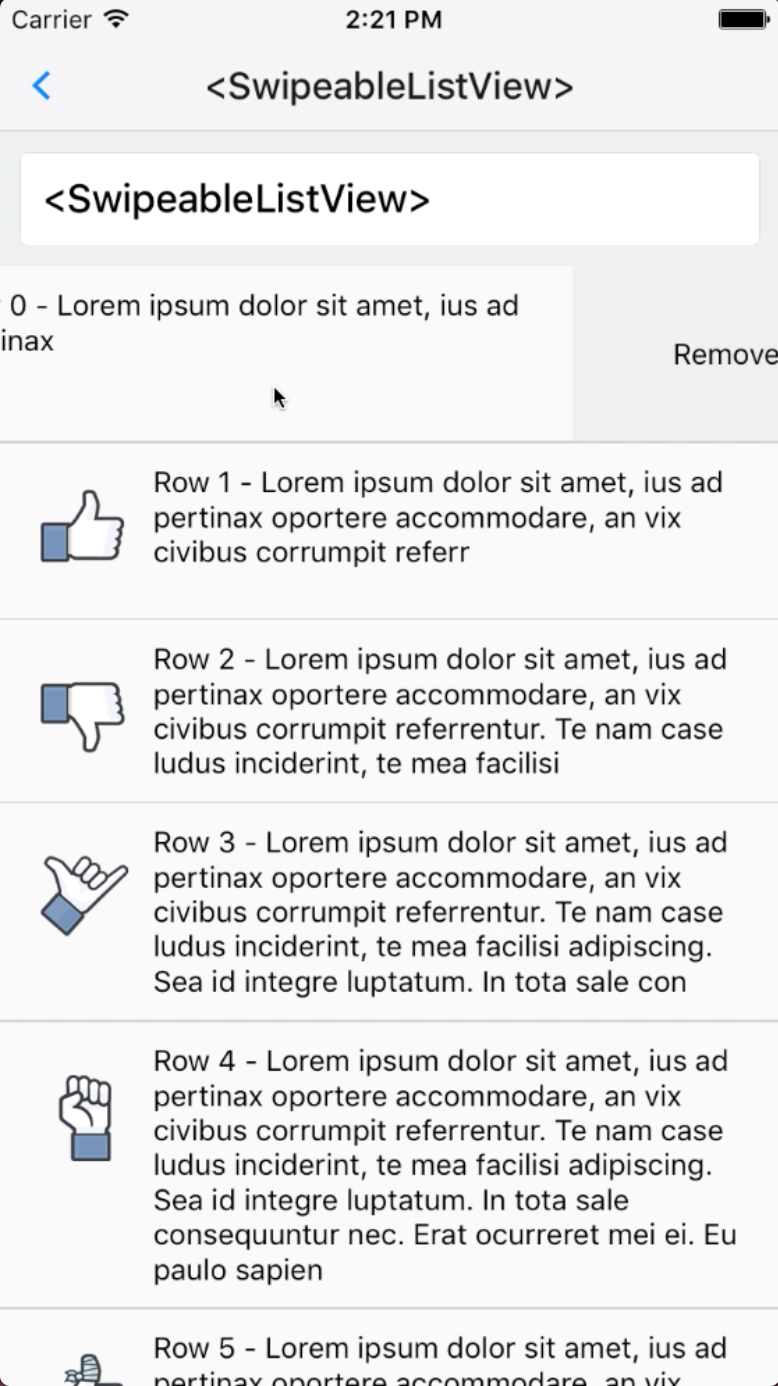
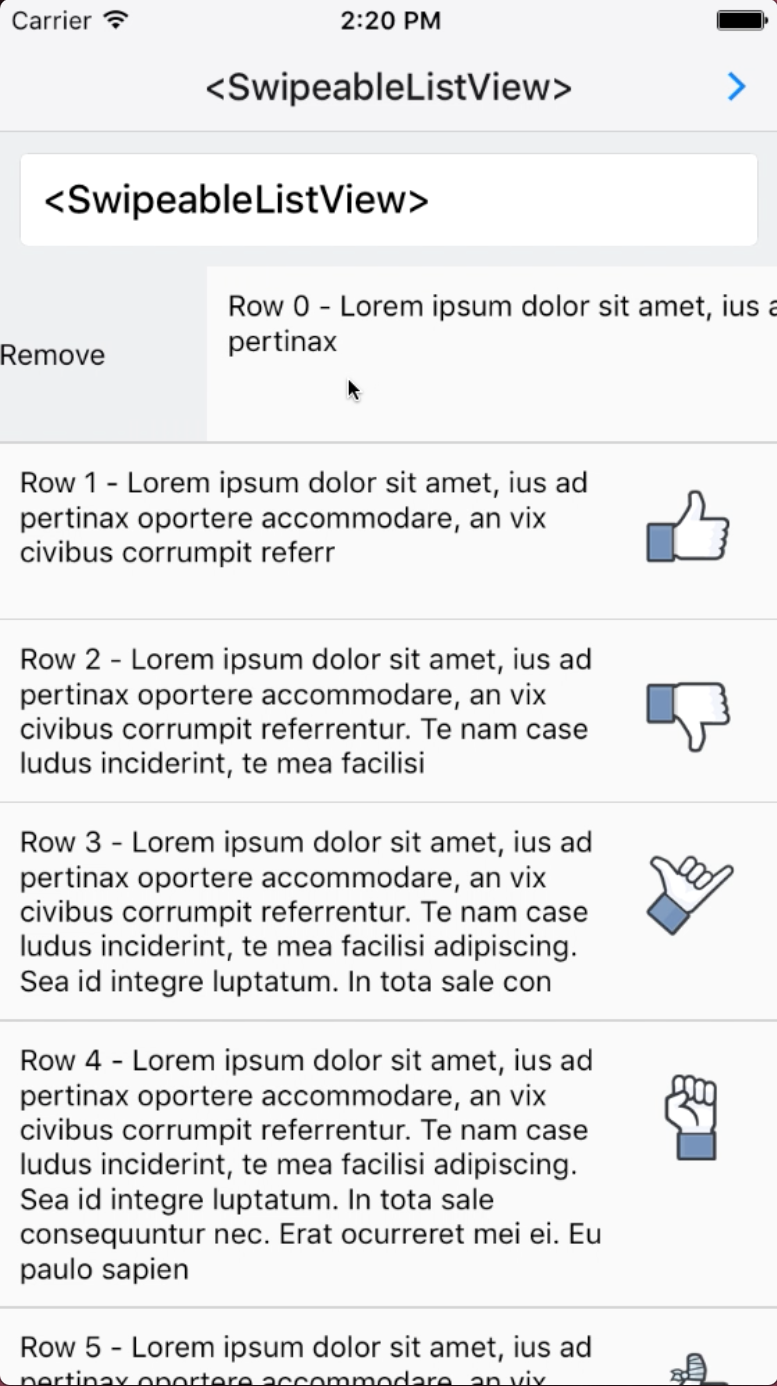
在 Android 和 iOS 开发中,当您切换到 RTL 布局时,手势和动画与 LTR 布局相反。目前,在 RN 中,手势和动画不在 RN 核心代码层面支持,而是在组件层面支持。好消息是,其中一些组件今天已经支持 RTL,例如 SwipeableRow 和 NavigationExperimental。然而,其他带有手势的组件将需要手动支持 RTL。
一个说明手势 RTL 支持的绝佳示例是 SwipeableRow。


手势示例
// SwipeableRow.js
_isSwipingExcessivelyRightFromClosedPosition(gestureState: Object): boolean {
// ...
const gestureStateDx = IS_RTL ? -gestureState.dx : gestureState.dx;
return (
this._isSwipingRightFromClosed(gestureState) &&
gestureStateDx > RIGHT_SWIPE_THRESHOLD
);
},
动画示例
// SwipeableRow.js
_animateBounceBack(duration: number): void {
// ...
const swipeBounceBackDistance = IS_RTL ?
-RIGHT_SWIPE_BOUNCE_BACK_DISTANCE :
RIGHT_SWIPE_BOUNCE_BACK_DISTANCE;
this._animateTo(
-swipeBounceBackDistance,
duration,
this._animateToClosedPositionDuringBounce,
);
},
维护你的 RTL 兼容应用
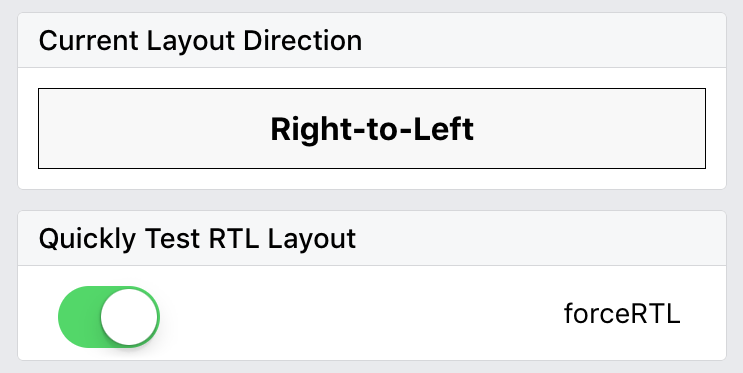
即使在最初发布 RTL 兼容应用后,您很可能还需要迭代开发新功能。为了提高开发效率,I18nManager 提供了 forceRTL() 函数,以便在不更改测试设备语言的情况下进行更快的 RTL 测试。您可能想在应用中为此提供一个简单的开关。这是 RNTester 中 RTL 示例的一个例子。

<RNTesterBlock title={'Quickly Test RTL Layout'}>
<View style={styles.flexDirectionRow}>
<Text style={styles.switchRowTextView}>forceRTL</Text>
<View style={styles.switchRowSwitchView}>
<Switch
onValueChange={this._onDirectionChange}
style={styles.rightAlignStyle}
value={this.state.isRTL}
/>
</View>
</View>
</RNTesterBlock>;
_onDirectionChange = () => {
I18nManager.forceRTL(!this.state.isRTL);
this.setState({isRTL: !this.state.isRTL});
Alert.alert(
'Reload this page',
'Please reload this page to change the UI direction! ' +
'All examples in this app will be affected. ' +
'Check them out to see what they look like in RTL layout.',
);
};
在开发新功能时,你可以轻松切换此按钮并重新加载应用以查看 RTL 布局。好处是你无需更改语言设置即可进行测试,但是某些文本对齐不会改变,如下一节所述。因此,在发布之前,始终最好在 RTL 语言中测试你的应用。
限制和未来计划
RTL 支持应该涵盖您应用程序中的大部分用户体验;但是,目前存在一些限制:
- 文本对齐行为在 Android 和 iOS 中有所不同
- 在 iOS 中,默认文本对齐方式取决于活动的语言包,它们始终在一侧。在 Android 中,默认文本对齐方式取决于文本内容的语言,即英语将左对齐,阿拉伯语将右对齐。
- 理论上,这应该在跨平台保持一致,但有些人在使用应用程序时可能更喜欢一种行为而不是另一种。可能需要更多的用户体验研究来找出文本对齐的最佳实践。
-
没有“真正的”左/右
如前所述,我们将 JS 端的
left/right样式映射到start/end,代码中所有用于 RTL 布局的left在屏幕上变为“right”,代码中的right在屏幕上变为“left”。这很方便,因为你不需要过多地更改你的产品代码,但这意味着无法在代码中指定“真正的左”或“真正的右”。将来,允许组件独立于语言控制其方向可能是必要的。 -
使手势和动画的 RTL 支持更具开发人员友好性
目前,使手势和动画与 RTL 兼容仍需要一些编程工作。未来,理想的做法是找到一种方法,使手势和动画的 RTL 支持更具开发人员友好性。
试一试!
请查看 RNTester 中的 RTLExample,以更多地了解 RTL 支持,并告诉我们您的体验!
最后,感谢您的阅读!我们希望 React Native 对 RTL 的支持能帮助您为国际受众发展您的应用程序!