发布 React Native 0.63,支持 LogBox
今天我们发布 React Native 0.63,默认开启 LogBox。
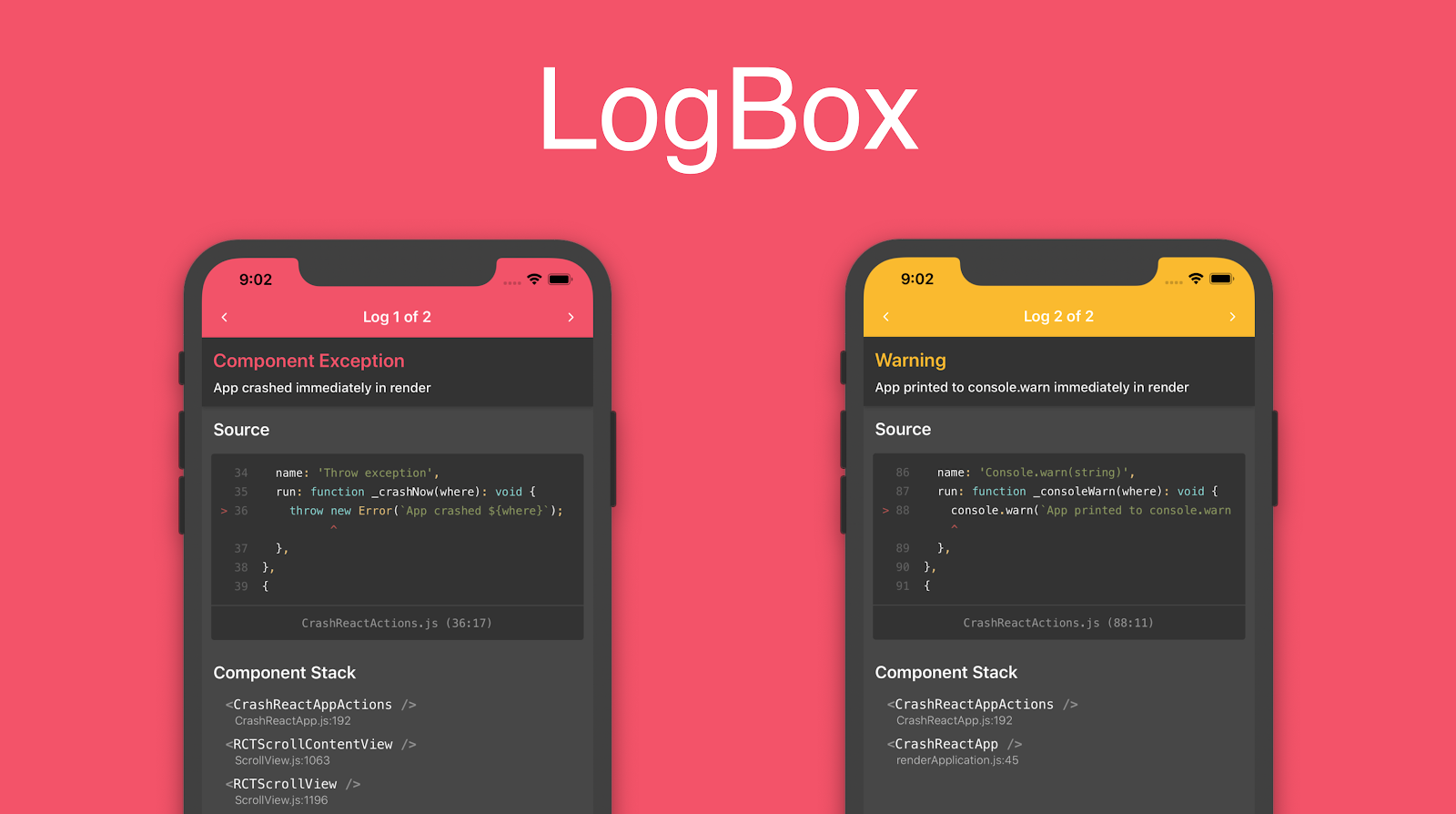
LogBox
我们收到了社区关于 React Native 中错误和警告难以调试的频繁反馈。为了解决这些问题,我们重新审视了 React Native 中的整个错误、警告和日志系统,并对其进行了 彻底的重新设计。

LogBox 是 React Native 中经过完全重新设计的 redbox、yellowbox 和日志体验。在 0.62 中,我们将 LogBox 作为可选择的功能引入。在此版本中,我们将 LogBox 作为 React Native 中所有体验的默认设置。
LogBox 通过关注三个主要目标来解决错误和警告过于冗长、格式不佳或不可操作的抱怨:
- 简洁:日志应提供调试问题所需的最小信息量。
- 格式化:日志应格式化,以便您能快速找到所需信息。
- 可操作:日志应可操作,以便您能修复问题并继续进行。
为实现这些目标,LogBox 包括:
- 日志通知:我们重新设计了警告通知,并增加了对错误的支持,以便所有 console.warn 和 console.log 消息都显示为通知,而不是覆盖您的应用程序。
- 代码帧:现在每个错误和警告都包含一个代码帧,在应用程序内直接显示日志的源代码,让您能够快速识别问题的来源。
- 组件堆栈:所有组件堆栈现在都从错误消息中剥离出来,并放入单独的部分,其中显示前三个帧。这为您提供了一个单一、一致的空间来期望堆栈帧信息,而不会使日志消息混乱。
- 堆栈帧折叠:默认情况下,我们现在折叠与您的应用程序代码无关的调用堆栈帧,这样您可以快速查看应用程序中的问题,而无需筛选 React Native 内部代码。
- 语法错误格式化:我们改进了语法错误的格式,并添加了带语法高亮的代码帧,以便您可以看到错误的来源,修复它,并继续编码,而无需 React Native 阻碍您。
我们将所有这些功能封装到改进的视觉设计中,该设计在错误和警告之间保持一致,并允许在一个令人愉悦的 UI 中分页浏览所有日志。
通过此更改,我们还弃用 YellowBox,转而使用 LogBox API。
LogBox.ignoreLogs():此函数替代YellowBox.ignoreLogs([]),用于静默任何与给定字符串或正则表达式匹配的日志。LogBox.ignoreAllLogs():此函数替代console.disableYellowBox,用于关闭错误或警告通知。注意:这仅禁用通知,未捕获的错误仍将打开全屏 LogBox。
在 0.63 版本中,使用这些已弃用模块或方法时将发出警告。请在它们在 0.64 版本中移除之前,更新您调用这些 API 的地方。
有关 LogBox 和调试 React Native 的更多信息,请在此处参阅文档 此处。
Pressable
React Native 的构建旨在使应用程序能够满足用户对平台的期望。这包括避免“蛛丝马迹”——那些暴露出体验是用 React Native 构建的小细节。这些蛛丝马迹的一个主要来源是 Touchable 组件:Button、TouchableWithoutFeedback、TouchableHighlight、TouchableOpacity、TouchableNativeFeedback 和 TouchableBounce。这些组件通过允许您向用户交互提供视觉反馈,使您的应用程序具有交互性。然而,由于它们包含内置样式和效果,与平台交互不匹配,用户可以判断哪些体验是用 React Native 编写的。
此外,随着 React Native 的发展和我们对高质量应用程序的要求提高,这些组件并没有随之发展。React Native 现在支持 Web、桌面和电视等平台,但对额外输入模式的支持一直不足。React Native 需要在所有平台上支持高质量的交互体验。
为了解决这些问题,我们正在发布一个名为 Pressable 的新核心组件。此组件可用于检测各种类型的交互。API 旨在提供对当前交互状态的直接访问,而无需在父组件中手动维护状态。它还旨在使平台能够扩展其功能,包括悬停、失焦、聚焦等。我们预计大多数人将构建和共享在底层利用 Pressable 的组件,而不是依赖像 TouchableOpacity 这样的默认体验。
import {Pressable, Text} from 'react-native';
<Pressable
onPress={() => {
console.log('pressed');
}}
style={({pressed}) => ({
backgroundColor: pressed ? 'lightskyblue' : 'white',
})}>
<Text style={styles.text}>Press Me!</Text>
</Pressable>;
Pressable 组件的简单示例
您可以通过 文档 了解更多相关信息。
原生颜色 (PlatformColor, DynamicColorIOS)
每个原生平台都有系统定义的颜色概念。这些颜色会自动响应系统主题设置,例如浅色或深色模式,辅助功能设置,例如高对比度模式,甚至其在应用程序中的上下文,例如包含视图或窗口的特性。
虽然可以通过 Appearance API 和/或 AccessibilityInfo 检测某些设置并据此设置样式,但这类抽象不仅开发成本高昂,而且近似于原生颜色的外观。当处理混合应用程序时,这些不一致之处尤为明显,因为 React Native 元素会与原生元素并存。
React Native 现在提供了一个开箱即用的解决方案来使用这些系统颜色。PlatformColor() 是一个新 API,可以像 React Native 中的任何其他颜色一样使用。
例如,在 iOS 上,系统提供了一个名为 labelColor 的颜色。在 React Native 中,可以使用 PlatformColor 如下方式使用它:
import {Text, PlatformColor} from 'react-native';
<Text style={{color: PlatformColor('labelColor')}}>
This is a label
</Text>;
将 Text 组件的颜色设置为 iOS 定义的 labelColor。
另一方面,Android 提供了 colorButtonNormal 这样的颜色。您可以在 React Native 中使用此颜色:
import {View, Text, PlatformColor} from 'react-native';
<View
style={{
backgroundColor: PlatformColor('?attr/colorButtonNormal'),
}}>
<Text>This is colored like a button!</Text>
</View>;
将 View 组件的背景颜色设置为 Android 定义的 colorButtonNormal。
您可以通过 文档 了解更多关于 PlatformColor 的信息。您还可以查看 RNTester 中存在的实际 代码示例。
DynamicColorIOS 是一个仅限 iOS 的 API,可让您定义在浅色和深色模式下使用的颜色。与 PlatformColor 类似,它可以在任何可以使用颜色的地方使用。DynamicColorIOS 在底层使用 iOS 的 colorWithDynamicProvider。
import {Text, DynamicColorIOS} from 'react-native';
const customDynamicTextColor = DynamicColorIOS({
dark: 'lightskyblue',
light: 'midnightblue',
});
<Text style={{color: customDynamicTextColor}}>
This color changes automatically based on the system theme!
</Text>;
根据系统主题更改文本颜色
您可以通过 文档 了解更多关于 DynamicColorIOS 的信息。
放弃对 iOS 9 和 Node.js 8 的支持
在发布四年多后,我们将停止支持 iOS 9。此更改将使我们能够通过减少原生代码中用于检测给定功能是否受特定 iOS 版本支持的兼容性检查次数来加快开发速度。鉴于其 1% 的市场份额,这对您的客户应该不会产生太大的负面影响。
同时,我们还将停止支持 Node 8。 其 LTS 维护周期已于 2019 年 12 月结束。当前的 LTS 是 Node 10,这也是我们正在针对的版本。如果您仍在使用 Node 8 来开发 React Native 应用程序,我们鼓励您进行升级,以获得最新的安全修复和更新。
其他值得注意的改进
- 支持在
<Text />中渲染<View />而无需明确尺寸:您现在可以在任何<Text />组件中渲染任何<View />,而无需明确设置其宽度和高度,这以前并非总是可行。在以前的 React Native 版本中,这会导致 RedBox。 - 将 iOS LaunchScreen 从
xib更改为storyboard:从 2020 年 4 月 30 日起,所有提交到 App Store 的应用程序都必须使用 Xcode storyboard 来提供应用程序的启动屏幕,并且所有 iPhone 应用程序都必须支持所有 iPhone 屏幕。此提交调整了默认的 React Native 模板以符合此要求。
致谢
感谢数百位贡献者,他们的努力使 0.63 版本成为可能!
特别感谢 Rick Hanlon 撰写关于 LogBox 的部分,以及 Eli White 撰写本文档中关于 Pressable 的部分。
要查看所有更新,请查看 0.63 更新日志。