调试基础
调试功能,例如开发者菜单(Dev Menu)、LogBox 和 React Native DevTools,在发布(生产)版本中是禁用的。
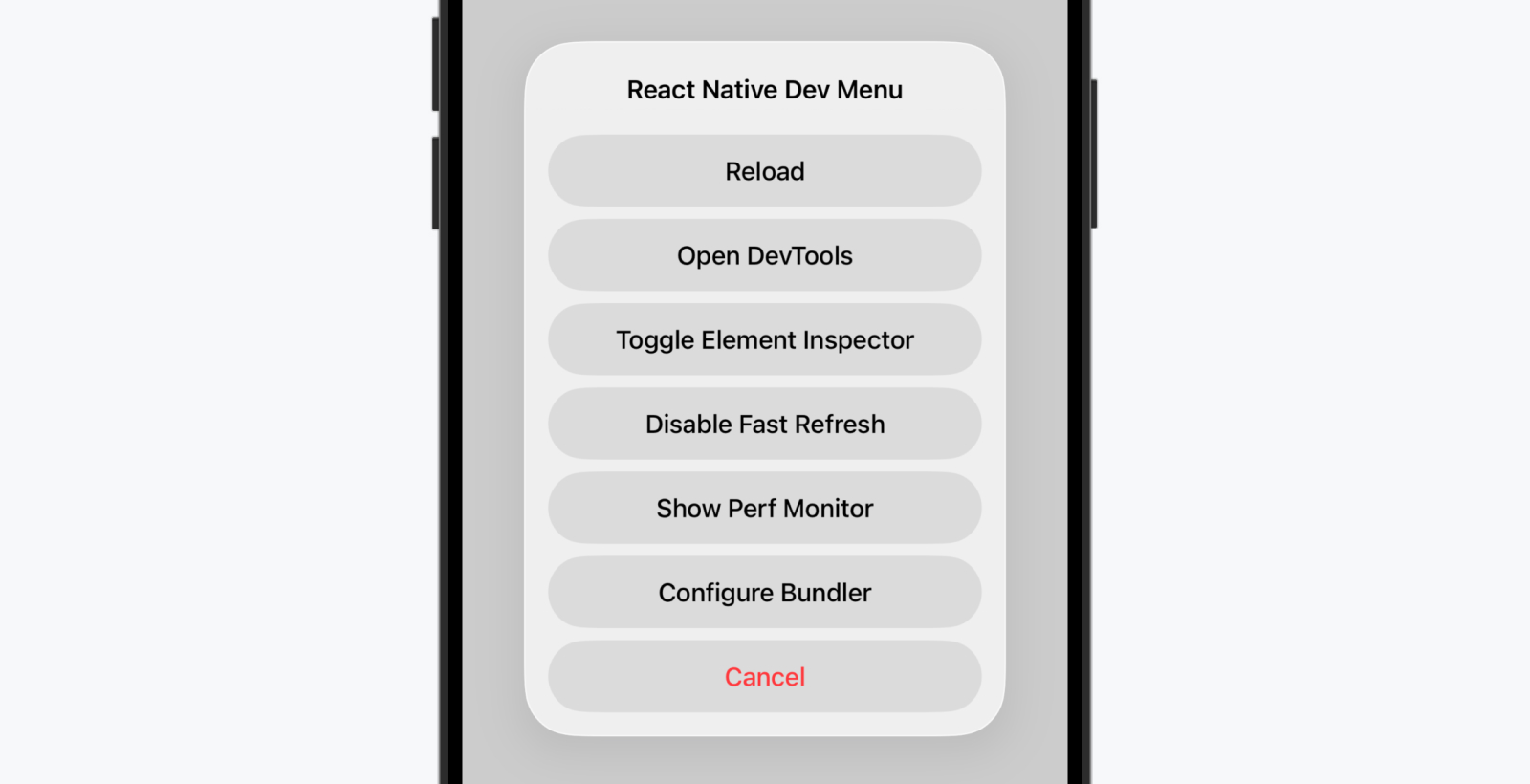
打开开发者菜单
React Native 提供了一个应用内开发者菜单,用于访问调试功能。您可以通过摇晃设备或使用键盘快捷键来访问开发者菜单。
- iOS 模拟器:Ctrl + Cmd ⌘ + Z (或 Device > Shake)
- Android 模拟器:Cmd ⌘ + M (macOS) 或 Ctrl + M (Windows 和 Linux)
备选方案 (Android):adb shell input keyevent 82。

打开 DevTools
React Native DevTools 是我们为 React Native 内置的调试器。它允许您像在 Web 浏览器中一样检查和理解 JavaScript 代码的运行情况。
要打开 DevTools,请执行以下任一操作:
- 在开发者菜单中选择“Open DevTools”。
- 从 CLI 按 j。

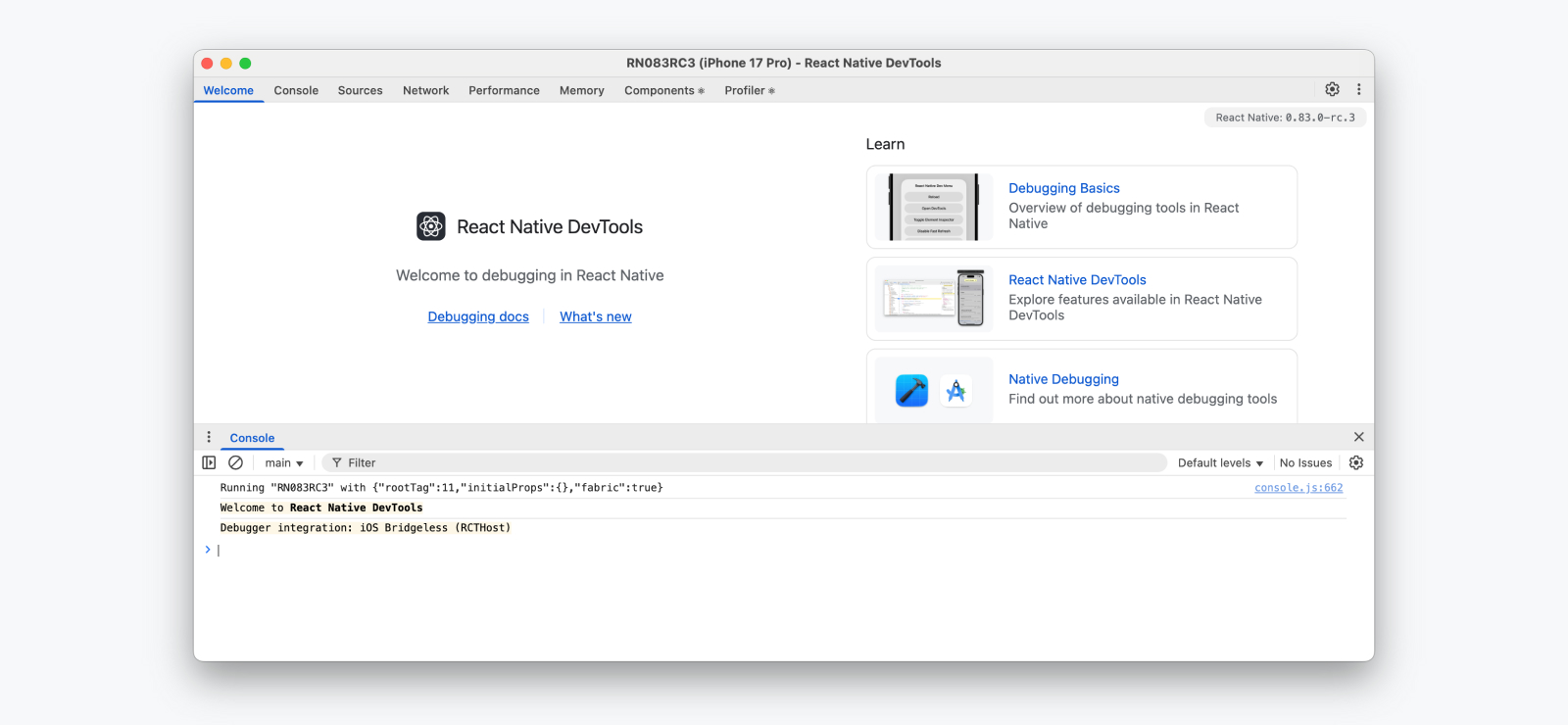
首次启动时,DevTools 会打开一个欢迎面板,以及一个打开的控制台抽屉,您可以在其中查看日志并与 JavaScript 运行时进行交互。从窗口顶部,您可以导航到其他面板,包括集成的 React Components Inspector 和 Profiler。
在我们的 React Native DevTools 指南中了解更多信息。
LogBox
LogBox 是一个应用内工具,用于在您的应用记录警告或错误时显示它们。

致命错误
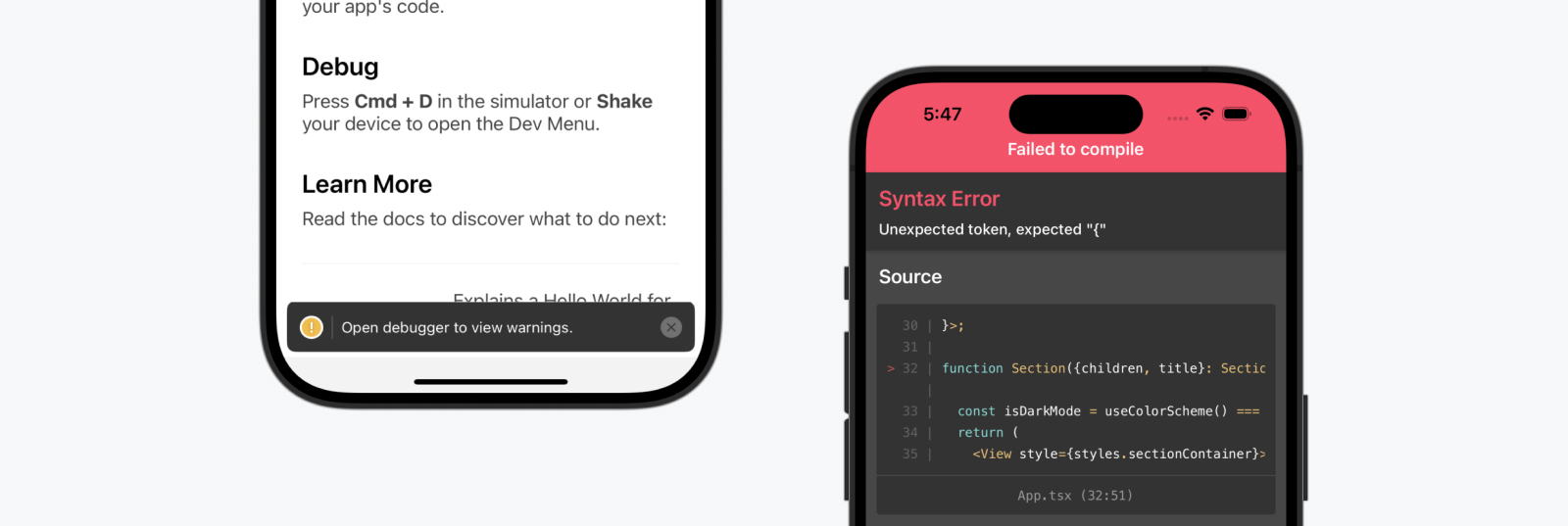
当发生不可恢复的错误时,例如 JavaScript 语法错误,LogBox 会打开并显示错误的位置。在此状态下,LogBox 不可关闭,因为您的代码无法执行。一旦语法错误被修复(通过快速刷新或手动重新加载),LogBox 会自动关闭。
控制台错误和警告
控制台错误和警告会显示为带红色或黄色徽章的屏幕通知。
- 错误会显示通知计数。点击通知可查看展开视图并分页浏览其他日志。
- 警告会显示不带详细信息的通知横幅,提示您打开 React Native DevTools。
当 React Native DevTools 打开时,除致命错误外,所有错误都会隐藏在 LogBox 中。我们建议使用 React Native DevTools 中的 Console 面板作为信息来源,因为 LogBox 有各种选项可以隐藏或调整某些日志的级别。
💡 忽略日志
LogBox 可以通过 LogBox API 进行配置。
import {LogBox} from 'react-native';
忽略所有日志
可以使用 LogBox.ignoreAllLogs() 禁用 LogBox 通知。这在进行产品演示等情况下可能很有用。
LogBox.ignoreAllLogs();
忽略特定日志
可以通过 LogBox.ignoreLogs() 按日志禁用通知。这对于嘈杂的警告或无法修复的警告(例如第三方依赖项中的警告)很有用。
LogBox.ignoreLogs([
// Exact message
'Warning: componentWillReceiveProps has been renamed',
// Substring or regex match
/GraphQL error: .*/,
]);
LogBox 会将某些 React 错误视为警告,这意味着它们不会作为应用内错误通知显示。高级用户可以通过使用 LogBoxData.setWarningFilter() 来自定义 LogBox 的警告过滤器来更改此行为。
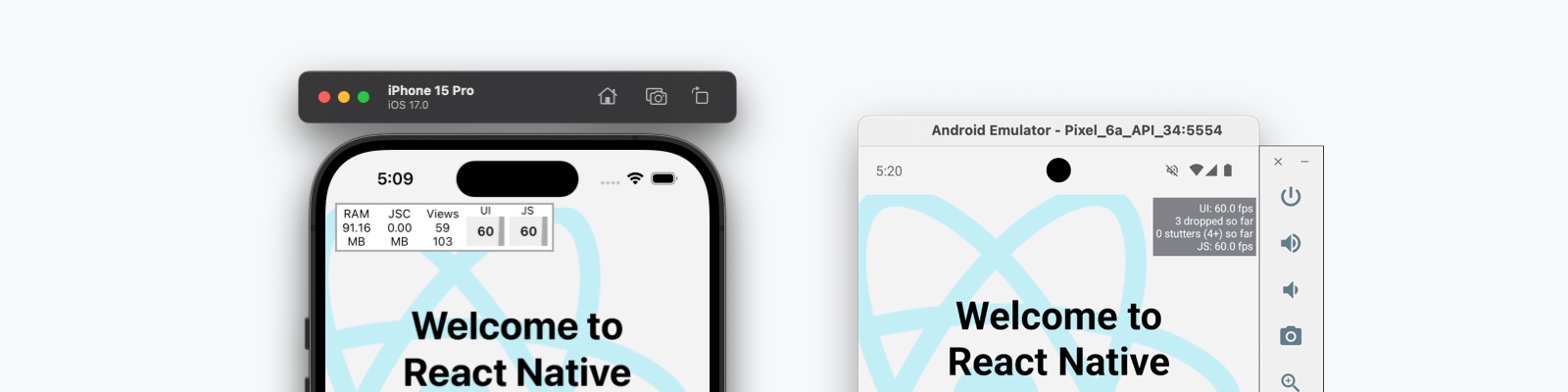
性能监视器
在 Android 和 iOS 上,可以通过在开发者菜单中选择 "Perf Monitor" 来切换应用内的性能覆盖层(仅限开发阶段)。在此处了解有关此功能的更多信息。

性能监视器在应用内运行,仅作参考。我们建议使用 Android Studio 和 Xcode 下的原生工具进行准确的性能测量。