发布 React Native 0.60
在数百位贡献者数月的辛勤工作之后,React Native 核心团队自豪地宣布发布 0.60 版本。此版本处理了 Android 和 iOS 平台上的重大迁移,并且解决了许多问题。这篇博客文章涵盖了此版本的亮点。一如既往,请参阅更新日志以获取更详细的信息。最后,感谢贡献者帮助我们实现这一里程碑!
关注可访问性
在可访问性 API 方面进行了许多改进,例如 announceForAccessibility,还改进了 roles、action support、flags 等。可访问性是一门复杂的科学,但我们希望这些改进能让 A11Y 变得更容易一些。请务必查阅 React Native 2019 年 6 月开源更新 了解这些更改的更多详细信息。
重新开始
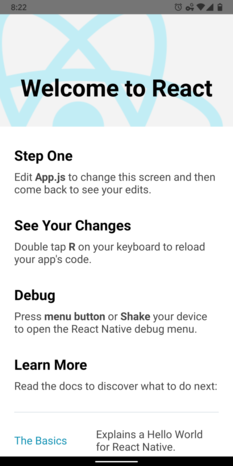
React Native 的启动界面已更新!感谢许多贡献者帮助创建了新的 UI。这个新的“Hello World”将以更友好、更具吸引力的方式欢迎用户进入生态系统。

AndroidX 支持
AndroidX 是 Android 生态系统向前迈出的重要一步,旧的支持库工件正在被弃用。对于 0.60,React Native 已迁移到 AndroidX。这是一个重大更改,**您的原生代码和依赖项也需要进行迁移**。
通过此更改,React Native 应用程序将需要开始使用 AndroidX。它们不能在同一个应用程序中并排使用,因此所有应用程序代码和依赖项代码都需要使用其中一个。
虽然您自己的原生代码需要您自己迁移,但 @mikehardy、@cawfree 和 @m4tt72 构建了一个 名为 "jetifier" 的智能工具 来修补您的 node_modules。库维护者需要进行升级,但此工具为您提供了一个临时解决方案,同时让他们有时间发布 AndroidX 版本。因此,如果您发现与 AndroidX 迁移相关的错误,请尝试使用此工具。
默认使用 CocoaPods
CocoaPods 现在已成为 React Native iOS 项目的一部分。如果您还没有这样做,请务必从现在开始使用 xcworkspace 文件打开 iOS 平台代码(提示:尝试从根项目目录运行 xed ios)。此外,内部包的 podspec 已更改,以使其与 Xcode 项目兼容,这将有助于故障排除和调试。预计在升级到 0.60 时,您的 Podfile 将进行 一些直接的更改 以支持此令人兴奋的功能。请注意,我们已知晓 use_frameworks! 存在兼容性问题,我们正在跟踪一个 issue,其中包含解决方法和未来的补丁。
精简核心移除
WebView 和 NetInfo 之前已提取到单独的存储库中,在 0.60 版本中,我们已完成了将它们从 React Native 存储库中迁移出去的工作。此外,为了响应社区关于新的 App Store 政策的反馈,Geolocation 也已被提取。如果您还没有这样做,请通过添加对 react-native-webview、@react-native-community/netinfo 和 @react-native-community/geolocation 的依赖项来完成迁移。如果您想要一个自动化的解决方案,可以考虑使用 rn-upgrade-deprecated-modules。自提取以来,维护者已向这些存储库提交了 100 多个 commit,我们期待看到社区的支持!
原生模块现在已自动链接
负责 React Native CLI 的团队为原生模块链接引入了重大改进,称为 autolinking!大多数情况下将不再需要使用 react-native link。同时,该团队对整个链接过程进行了彻底的改革。请务必如上述文档所述,react-native unlink 任何已有的依赖项。
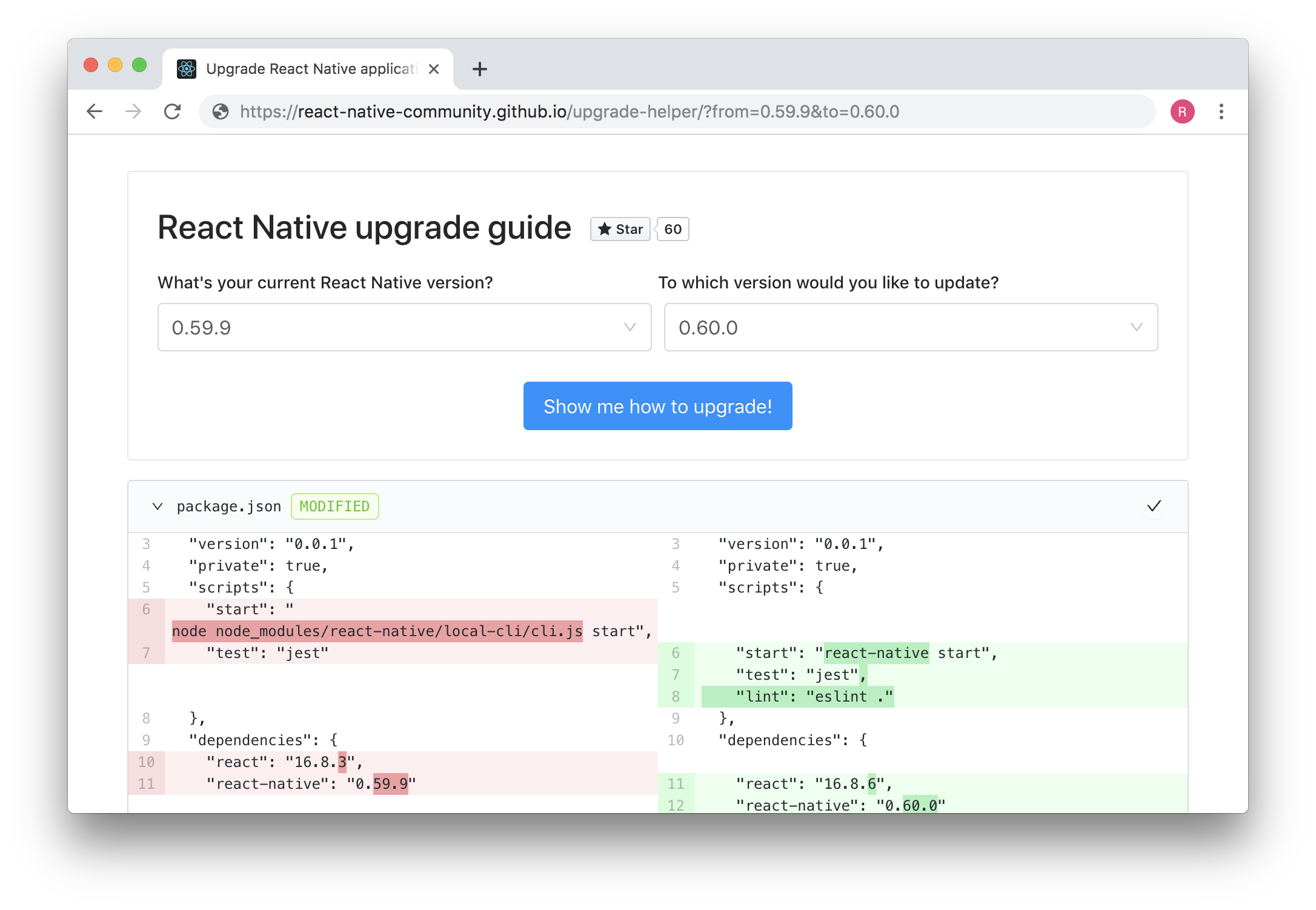
升级助手
@lucasbento、@pvinis、@kelset 和 @watadarkstar 构建了一个名为 Upgrade Helper 的出色工具,以简化升级过程。它有助于 React Native 用户(尤其是拥有 brownfield 应用或复杂自定义的用户)查看版本之间的变化。请查看 更新的升级文档,并立即尝试您的升级路径!

致库维护者的一封信
AndroidX 的更改几乎肯定需要更新您的库,因此请务必尽快包含支持。如果您暂时无法升级,请考虑使用 jetifier 检查您的库,以确认用户能够在构建时修补您的库。
请查阅 autolinking 文档以更新您的配置和 readme。根据您的库之前的集成方式,您可能还需要进行一些其他更改。请查阅 CLI 的 dependencies 指南,了解如何定义您的依赖项接口。
致谢
虽然这些是我们注意到的亮点,但还有许多其他令人兴奋的更新。要查看所有更新,请参阅 changelog。一如既往,请继续关注更多新闻。在此期间,请尽情享受 0.60 版本!