React Native 0.76 - 默认新架构、React Native DevTools 等
今天我们很高兴发布 React Native 0.76!
这是 React Native 的一个重要里程碑,因为我们默认启用了新架构,并引入了 React Native DevTools。这是我们团队六年辛勤工作的结晶,也离不开我们卓越的开发者社区的支持。
亮点
重大变更
亮点
React Native 默认启用新架构
从 React Native 0.76 开始,新架构将在您的项目中默认启用。新架构是对 React Native 内部的重写,旨在使应用程序开发者能够使用 React 开发高质量的原生应用程序。
今天,我们很高兴地宣布新架构已准备好投入生产使用。
这一变化是 React Native 发展过程中的一个里程碑,我们邀请您阅读这篇专门的博文,以了解新架构包含哪些内容以及它将如何塑造 React Native 的未来:新架构已到来。
React Native DevTools

我们正在发布 React Native DevTools 的第一个稳定版本,这是我们新的默认调试体验。
我们希望您用于调试跨平台 React 的工具是可靠的、熟悉的、简单的且一致的。React Native DevTools 遵循这些原则——浏览器兼容的开发者工具,与 React Native 深度集成。主要功能包括:
- 熟悉的、与 Web 对齐的工具 — 基于 Chrome DevTools 的全功能调试器,具有可靠的断点、监视值、单步调试、堆栈检查以及丰富的 JavaScript 控制台。这些核心功能现在可以可靠地在重新加载时工作。
- 改进且集成的 React DevTools — 内置的 React Components Inspector 和 Profiler 无缝协作,组件高亮显示更快、更可靠。
- 改进的用户体验 — 看到新的在调试器中暂停叠加层,当您的应用程序在断点处暂停时会清晰显示。LogBox 中的警告现在显示为摘要,并在附加 DevTools 时隐藏。
- 修复了重连行为 — JavaScript 断点现在在重新加载时以及 DevTools 断开和重新连接时都能可靠地工作。即使在原生重建后,DevTools 也能重新连接到同一应用程序。
- 即时启动 — React Native DevTools 默认可用,无需任何配置。从应用内开发者菜单打开,或通过 j 在 CLI 服务器中调试,该服务器现在支持多个模拟器和设备。
React Native DevTools 与我们之前的调试选项根本不同,也不同于 0.73 版本中首次发布的实验性调试器体验。它切换到一个新的后端调试堆栈,我们已经重建了一年多。这意味着与之前工具的兼容性已发生变化,您也应该期待一个端到端更可靠的体验。我们打算在此新堆栈的基础上构建,以便将来能够可靠地实现更多功能,例如性能和网络面板。
逐步淘汰 Metro 中的日志
在我们的下一个版本中,我们将删除 Metro 中的转发日志,以使其与现代浏览器工具保持一致,并移除旧的调试集成。请改用 React Native DevTools 中功能齐全的 Console 面板进行日志记录。请参阅我们的常见问题解答了解更多信息。
链接
更快的 Metro 解析
我们已经对 Metro 的解析器(负责从导入路径查找模块的组件)进行了一些性能改进,使其速度提高了约 15 倍。这提高了 Metro 的整体性能,尤其是在热启动构建时,我们看到性能提高了约 4 倍。
Box Shadow 和 Filter 样式属性
我们在 0.76 版本中添加了两个仅限新架构的样式属性 — boxShadow 和 filter。这两个属性都存在于 Web 端,并且团队在可能的情况下遵循规范,以便这些属性具有可预测性、熟悉性,并最终更容易采用(请参阅限制和规范偏差部分以了解例外情况)。因此,您可以查找 Web 文档以完全理解它们的工作原理,但有一些重要的区别如下所述。
boxShadow
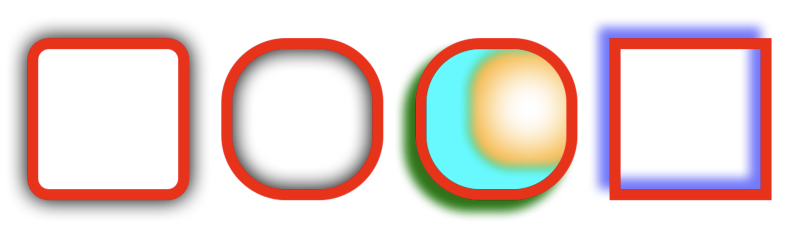
boxShadow 为元素添加阴影,能够控制阴影的位置、颜色、大小和模糊度。请查看MDN 文档,全面了解这些参数,并附带一个 Fiddle 供您亲自尝试。以下是一些您可以创建的阴影示例。

boxShadow 可以接受字符串,模仿 CSS 语法,或者接受可以嵌入变量的 JS 对象。例如,字符串 ‘5 5 5 0 rgba(255, 0, 0, 0.5)’ 和对象 {offsetX: 5, offsetY: 5, blurRadius: 5, spreadDistance: 0, color: ‘rgba(255, 0, 0, 0.5)’} 会产生相同的 box shadow。
之前的阴影功能存在一些缺点,现在由 boxShadow 解决了。
限制与规范偏差
- 默认阴影颜色为黑色,而不是父级颜色
- Android 普通阴影支持 Android 9+
- Android 内嵌阴影支持 Android 10+
filter
filter 为元素添加图形滤镜。它包含颜色滤镜,用于修改亮度、饱和度和色相,以及非颜色滤镜,用于添加模糊和阴影。请查看MDN 文档,全面了解每个单独的滤镜函数,并附带一个 Fiddle 供您尝试。以下是一张应用了各种滤镜的热狗图片。

saturate 滤镜,blur 滤镜,invert 滤镜与 boxShadow 一样,filter 可以接受模仿 CSS 语法的字符串,或者嵌入变量的 JS 对象数组。例如,字符串 ‘saturate(0.5) grayscale(0.25)’ 和数组 [{saturate: 0.5}, {grayscale: 0.25}] 会产生相同的滤镜。filter 有一个 dropShadow 值,与 boxShadow 略有不同。最大的区别在于 dropShadow 是一个 alpha 蒙版 — 因此只有当像素具有非零 alpha 分量时才会投射阴影。而 boxShadow 则会在元素的边框框周围投射阴影,即使其中没有任何内容。此外,dropShadow 没有扩展距离参数,也不能是内嵌的(阴影投射到元素内部)。
限制和规范偏差
- iOS
filter只支持亮度和不透明度 - iOS
filter不会应用于阴影、轮廓或其他超出元素边界的图形元素 - Android
blur和drop-shadow只支持 Android 12+ filter暗示overflow: hidden,因此具有filter的元素的子元素如果定位在父元素边界之外,将会被剪裁。
重大变更
移除了对 @react-native-community/cli 的依赖
正如在 0.75 版本中分享过的,我们的愿景是让 React Native 独立于框架。因此,我们完成了移除 @react-native-community/cli 作为 React Native 直接依赖的工作。
将 React Native 与 CLI 解耦,使我们能够通过独立发布这些项目来加快速度,并更好地划分两个项目的职责。
如果您在日常工作流中依赖 CLI,请确保在您的 package.json 中明确添加 CLI 的依赖。
//…
“devDependencies”: {
// …
+ “@react-native-community/cli”: “15.0.0”,
+ "@react-native-community/cli-platform-android": “15.0.0”,
+ "@react-native-community/cli-platform-ios": “15.0.0”,
},
通过原生库合并,Android 应用尺寸减小约 3.8MB
React Native 0.76 将提供更少的原生库,因为我们将许多原生代码合并到一个名为 libreactnative.so 的库中。
这一变化带来了应用尺寸的减小,以及 Android 应用启动性能的提升。根据我们的基准测试,我们发现应用尺寸将减小约 3.8MB(总尺寸的 20%),中位应用启动时间将减小约 15ms(约 8%)(来源)。
另一方面,这对应用程序和库开发者来说都是一个破坏性更改。
应用程序开发者需要更新其应用程序的 onCreate,如下所示:
+import com.facebook.react.soloader.OpenSourceMergedSoMapping
import com.facebook.soloader.SoLoader
class MainApplication : Application(), ReactApplication {
override fun onCreate() {
super.onCreate()
+ SoLoader.init(this, OpenSourceMergedSoMapping)
- SoLoader.init(this, false)
}
}
此更改对于正确加载 libreactnative.so 是必要的,并且包含在 upgrade-helper 中。
库作者不受此更改影响,除非您有自定义 C++ 代码。
有关此更改的技术深入分析以及给库作者的建议,您可以在专门的帖子中了解更多。
最低 iOS 和 Android SDK 要求更新
我们已更新了最低平台和 SDK 版本
此更改已在今年早些时候 0.75 版本发布时宣布。有关更多背景信息,请参阅Android 和iOS 的专门帖子。
其他重大变更
- 动画
- 停止向 React 发送循环动画的状态更新。这导致了循环动画不必要的重新渲染。
- devtools
- 移除 Inspector Panel 的性能 + 网络选项卡(在新架构下)。(RFC)
- 文本引擎
- 在 TextLayoutManager 中始终使用 AttributedStringBox 而不是 AttributedString
Android
- 渲染
- View 背景不再直接是
ReactViewBackgroundDrawable或CSSBackgroundDrawable
- View 背景不再直接是
iOS
- turbomodule
- 移除了用于自动链接纯 Cxx 模块的
RCT_EXPORT_CXX_MODULE_EXPERIMENTAL宏。
- 移除了用于自动链接纯 Cxx 模块的
致谢
React Native 0.76 包含来自 156 位贡献者的超过 1070 个提交。感谢大家辛勤的付出!
感谢所有为本版本发布文章撰写文档的额外作者
- Joe Vilches 和 Nick Gerleman 的 box-shadow 和 filter 样式属性。
- Alex Hunt 的 React Native DevTools。
- Nicola Corti 的 Android 单一库打包。
升级到 0.76
除了升级文档外,请使用 React Native Upgrade Helper 查看现有项目在 React Native 版本之间的代码更改。
如果您使用 Expo,React Native 0.76 将在 Expo SDK 52 中得到支持。
如果您需要使用 CLI 创建一个新项目,您可以运行此命令
npx @react-native-community/cli@latest init MyProject --version latest
0.76 现在是 React Native 的最新稳定版本,0.73.x 已进入不受支持状态。有关更多信息,请参阅 React Native 的支持策略。我们计划在不久的将来发布 0.73 的最终生命周期更新。



