React Native 的多平台愿景
React Native 在提升移动开发标准方面取得了巨大成功,无论是在 Facebook 内部还是在行业其他地方。随着我们以新的方式与计算机互动,以及新设备的不断发明,我们希望 React Native 能够为每个人服务。尽管 React Native 最初是为了构建移动应用而创建的,但我们相信,专注于多平台并根据每个平台的优势和限制进行开发具有共生效应。当我们将这项技术扩展到桌面和虚拟现实时,我们已经看到了巨大的好处,我们很高兴能分享这对 React Native 的未来意味着什么。
尊重平台
我们的第一个指导原则是满足人们对每个平台的所有期望。Android 用户期望使用 TalkBack 来实现可访问的应用。导航应以其他 Android 应用的方式工作。按钮的外观和感觉应与 Android 上的按钮相同。它不应看起来或感觉像 iOS 按钮。虽然我们寻求提供一致的跨平台开发人员体验,但我们抵制牺牲用户期望的诱惑。
我们相信,React Native 使开发人员能够在满足用户期望的同时,还能获得更好的开发人员体验。在本节中,我们将分享以下内容:
- 通过拥抱平台限制,我们实际上可以改善其他平台上的体验。
- 我们可以从组织知识中学习,构建更高级别的跨平台抽象。
- 每个平台上的其他参与者激励我们构建更好的开发人员和用户体验。
拥抱平台限制
特定的设备硬件或用户期望会带来独特的限制和要求。例如,Android 和 VR 头显上的内存通常比 iOS、macOS 和 Windows 更受限制。再例如,用户期望移动应用几乎瞬时启动,但当桌面应用启动时间较长时,他们会不太沮丧。我们发现,通过使用 React Native 来解决这些问题,我们可以更容易地借鉴在一个平台上学到的经验和编写的代码,并将它们应用于其他平台。

React Native 和 Relay 为 Android 和 iOS 上的 1000 多个 Facebook 界面提供支持。
例如,React Native 依赖于一种称为“视图展平”(view flattening)的优化,这对于减少 Android 上的内存使用至关重要。我们从未为 iOS 构建过此优化,因为它没有相同的内存限制。在过去的几年里,随着我们构建新的跨平台渲染器,我们不得不重新实现“视图展平”。但这一次,它不是用平台特定的 Java 编写的,而是用 C++ 编写的。尝试在 iOS 上进行相同的优化现在只需拨动一个开关。在 Facebook 的生产应用中,我们观察到这提高了 iOS 上的性能!我们可能永远不会为 iOS 构建此功能,但我们在 Android 上的投入能够使我们在 iOS 上的投入受益。
从组织知识中学习
React Native 最初创建的原因之一是减少工程孤岛。Android 工程师与处理同一产品的 iOS 工程师之间倾向于形成孤岛。Android 工程师审核 Android 工程师的代码,并参加 Android 的聚会和会议。iOS 工程师审核 iOS 工程师的代码,并参加 iOS 的聚会和会议。处理不同平台的工程师带来了关于如何构建出色的产品体验的独特领域和组织知识。
像 React Native 这样的跨平台框架带来的最佳成果之一是,它们能够将拥有截然不同领域专业知识的工程师聚集在一起。我们相信,通过面向更多平台,我们可以加速平台专家之间的组织知识的交叉传播。
例如,React Native 中的可访问性抽象受到 Android、iOS 和 Web 在处理可访问性方式上的不同影响。这使我们能够构建一个通用接口,从而改进两个移动平台上的可访问性提示处理方式。
再例如,我们对用户对 Web 速度感知的研究促成了 Suspense 等并发功能。在过去一年中,这些功能由新的Facebook.com 网站进行了验证。现在,借助我们的新渲染器,这些功能正在进入 React Native,并影响我们设计事件调度和优先级的方式。React 团队在改进 Web 体验方面的投入正在使 React Native 为原生平台受益。
竞争驱动创新
除了领域特定的工程师以及聚会和会议之外,每个平台还带来了其他解决类似问题的独特参与者。在 Web 上,React(直接支持 React Native)经常从 Vue、Preact 和Svelte 等其他开源 Web 框架中汲取灵感。在移动端,React Native 受到其他开源移动框架的启发,并且我们一直在向 Facebook 内部构建的其他移动框架学习。
我们相信,从长远来看,竞争将带来更好的结果。通过研究每个平台上的其他参与者为何出色,我们可以学习可能适用于其他平台的经验。例如,简化复杂网站的竞争促使了 React 的发展,并使 React Native 在提供移动应用声明式框架方面获得了先发优势。对 Web 更快的迭代周期和构建时间的需求也促成了 Fast Refresh 的开发,这极大地惠及了 React Native。同样,我们内部移动框架的性能优化——尤其是在数据获取和并行化方面——促使我们改进 React Native,这也影响了我们在构建新的Facebook.com 网站时对 React 的改进。

React 和 Relay 为 Facebook.com 网站提供支持。
扩展到新平台
React 和 React Native 正处在一个转折点。React 已开始走向 React 18 的发布,并且新的 React Native 渲染器现已全面支持 Facebook 移动应用。我们的团队今年已大幅扩展,以支持 Facebook 中日益增长的采用。其他平台上的开发团队注意到了这一采用,并看到了他们也能从 React Native 中获益的机会。
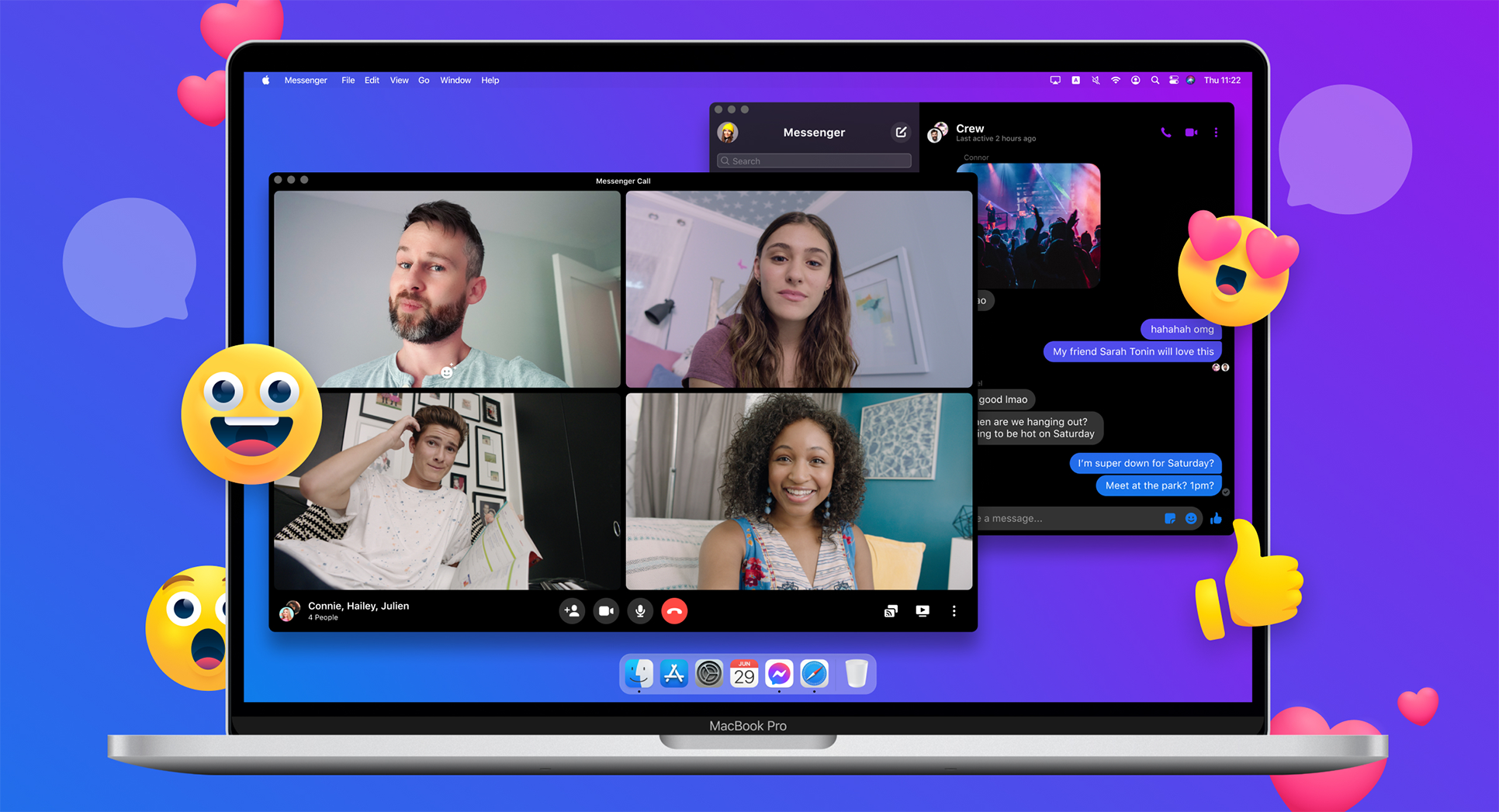
在过去一年中,我们一直与 Microsoft 和 Messenger 团队合作,在 Windows 和 macOS 上打造真正的原生视频通话体验。由于我们对移动应用的启动时间要求非常严格,我们使用 React Native 实现桌面视频通话的初始版本,其性能远远超过了它所替代的 Electron 实现。在构建此体验的最初几周,我们录制了我们在调整带有多个实时视频通话的窗口大小时的视频,并惊叹于流畅的帧率。
为桌面构建一直是令我们兴奋的事情。我们已将构建移动体验的知识应用于桌面,并以开放的心态不断学习。我们拓宽了视野,引入了多个子窗口、菜单栏、系统托盘等等。随着我们继续合作开发新的桌面 Messenger 功能,我们预计会发现能够影响我们如何在 Web 和移动端构建的机会。如果您想及时了解最新信息,我们的桌面合作工作正在GitHub上进行。

React Native 为 Messenger for Windows 和 macOS 提供视频通话功能。
我们还正与Facebook Reality Labs 更紧密地合作,以了解 React 如何独特地定位自己以提供 Oculus 上的虚拟现实体验。使用 React Native 在 VR 中构建体验将特别有趣,因为其内存限制更严格,并且用户对交互延迟非常敏感。
与我们处理 React Native 在移动端的方式类似,我们将在 Facebook 规模上验证我们的技术,然后再向公众发布任何内容。很多东西仍在变化,我们仍然有很多问题。我们希望在与社区分享之前,对技术有生产就绪且可靠的信心。
尽管 VR 的大部分开发仍将在内部进行,但我们希望尽快分享更多内容。我们还预计,React Native 在 VR 方面的改进将出现在开源项目中。例如,我们预计为 VR 用例减少内存使用的项目也将减少 React Native 在移动端和桌面体验上的内存使用。

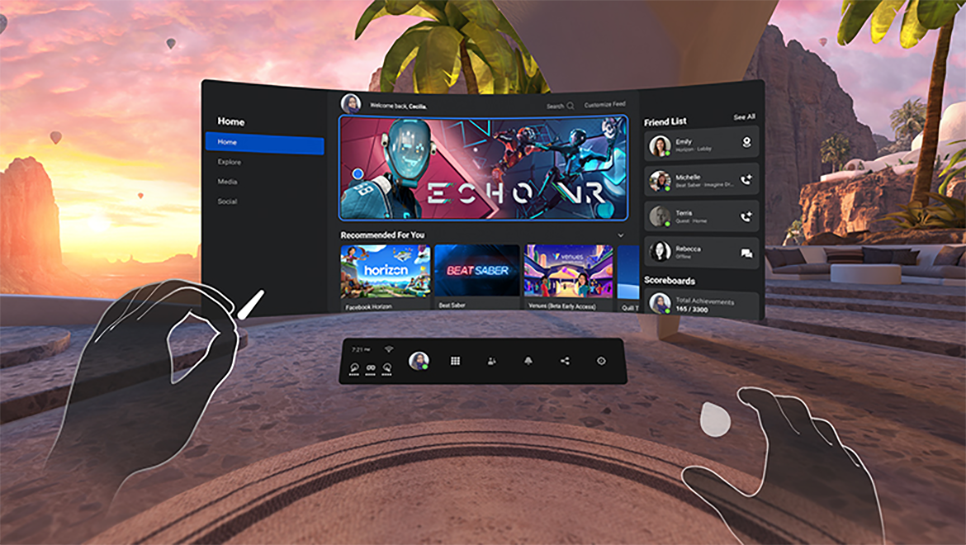
React 和 Relay 为 Oculus Home 和许多其他虚拟现实体验提供支持。
回顾行业对 React 的接受程度,社区一直渴望 React 能在更多平台上使用。甚至在我们向社区宣布 React Native 之前,Netflix 已经在使用 Gibbon,他们使用 React 构建电视体验的自定义渲染器。在 Facebook 开始为桌面构建 Messenger 之前,Microsoft 已经在 Office 和 Windows 10 中使用 React 构建原生桌面体验。
总结
总而言之,我们的愿景是将 React Native 的触角扩展到移动端之外,我们已经开始与 Facebook 的桌面和 VR 团队合作。我们知道,当我们拥抱每个平台的平台限制,从组织知识中学习,并从其他参与者那里获得灵感时,这将惠及生态系统中的每个平台。最重要的是,通过这样做,我们忠于我们的指导原则。
我们对未来感到兴奋,我们将继续探索 React Native 在多平台方面的潜力。通过(@reactnative)与我们联系,获取更多更新并分享您的想法!