宣布 React Native 0.62 版及 Flipper
今天,我们发布了 React Native 0.62 版本,其中默认包含对 Flipper 的支持。
本次发布正值全球疫情期间。我们选择在今天发布此版本,旨在尊重数百名贡献者为此次发布所做的努力,并避免发布进度落后主分支太多。请注意,贡献者在处理问题方面的能力有所下降,如有必要,请准备延迟升级。
默认启用 Flipper
Flipper 是一个用于调试移动应用的开发工具。它在 Android 和 iOS 社区中很受欢迎,在此版本中,我们已默认对新的和现有的 React Native 应用启用支持。

Flipper 提供以下开箱即用的功能
- Metro 操作:直接从工具栏重新加载应用并触发开发菜单。
- 崩溃报告器:查看来自 Android 和 iOS 设备的崩溃报告。
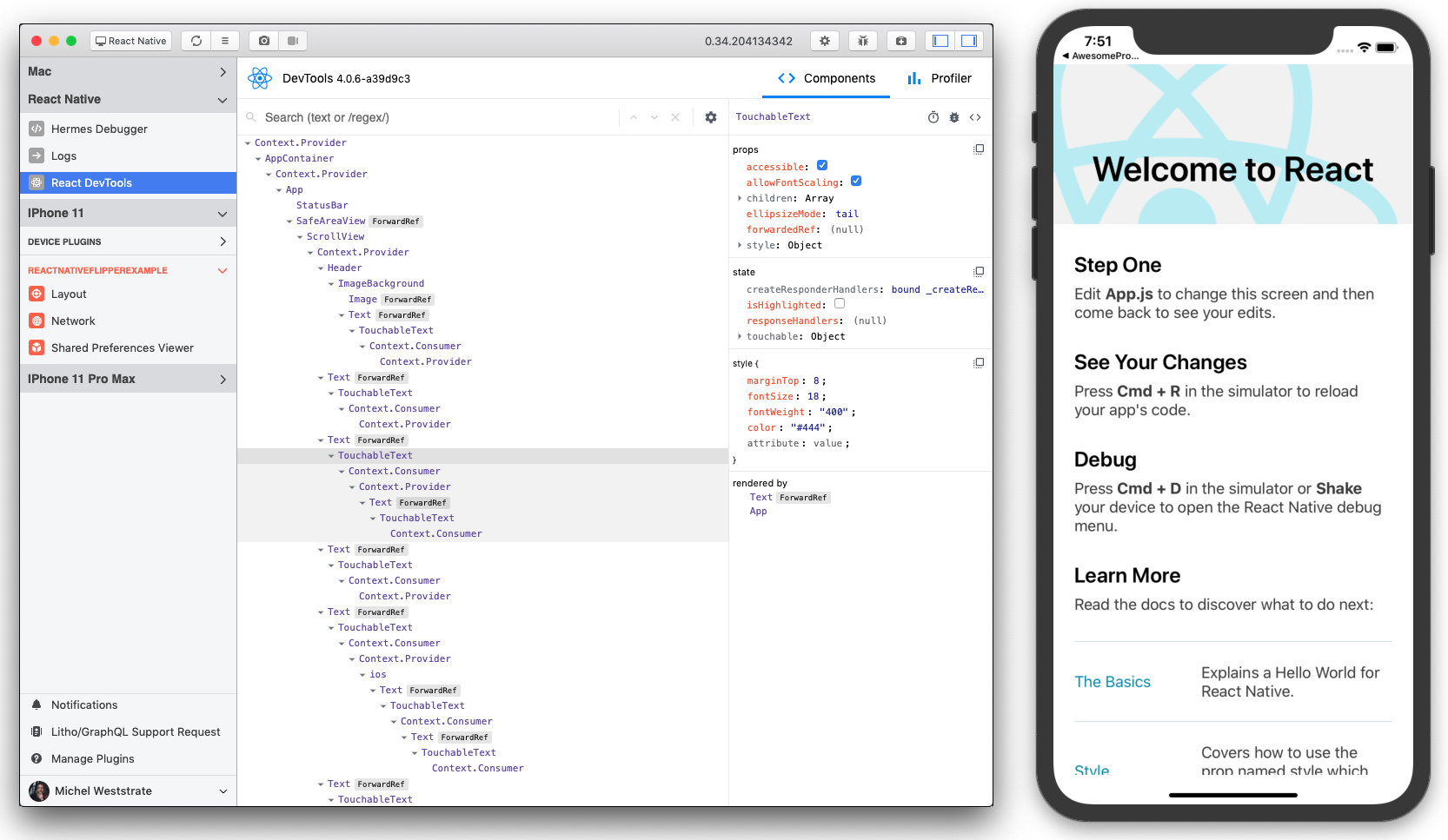
- React DevTools:将最新版本的 React DevTools 与所有其他工具一起使用。
- 网络检查器:查看设备应用发出的所有网络请求。
- Metro 和设备日志:查看、搜索和过滤来自 Metro 和设备的所有日志。
- 原生布局检查器:查看和编辑 React Native 渲染器输出的原生布局。
- 数据库和偏好设置检查器:查看和编辑设备数据库和偏好设置。
此外,由于 Flipper 是一个可扩展平台,它提供了一个从 NPM 拉取插件的市场,因此您可以发布和安装特定于您工作流程的自定义插件。在此查看可用插件。
更多信息,请查阅 Flipper 文档。
新的深色模式功能
我们添加了一个新的 Appearance 模块,以提供访问用户外观偏好设置的权限,例如他们偏好的配色方案(浅色或深色)。
const colorScheme = Appearance.getColorScheme();
if (colorScheme === 'dark') {
// Use dark color scheme
}
我们还添加了一个 Hook 以订阅用户偏好设置的状态更新
import {Text, useColorScheme} from 'react-native';
const MyComponent = () => {
const colorScheme = useColorScheme();
return <Text>useColorScheme(): {colorScheme}</Text>;
};
更多信息,请参阅 Appearance 和 useColorScheme 的文档。
将 Apple TV 移至 react-native-tvos
作为我们 精简核心工作 的一部分,并使 Apple TV 与 React Native Windows 和 React Native macOS 等其他平台保持一致,我们已开始从核心代码中移除 Apple TV 专用代码。
今后,React Native 对 Apple TV 的支持将由 react-native-community/react-native-tvos 以及相应的 react-native-tvos NPM 包维护。这是主仓库的一个完整分支,仅包含支持 Apple TV 所需的更改。
react-native-tvos 的发布将基于 React Native 的公开发布版本。对于 react-native 的 0.62 版本,请将 Apple TV 项目升级到使用 react-native-tvos 0.62。
更多升级支持
0.61 版本发布时,社区引入了一个新的升级助手工具,以支持开发者升级到新版本的 React Native。升级助手提供了从您当前版本到目标版本的更改差异,让您可以看到特定升级所需进行的更改。
即使有了这个工具,升级时仍然会出现问题。今天,我们通过宣布 Upgrade-Support 来引入更专业的升级支持。Upgrade Support 是一个 GitHub 问题跟踪器,用户可以在其中提交针对其项目升级的问题,以获得社区的帮助。
我们一直在努力改善升级体验,希望这些工具能在我们尚未涵盖的边缘情况下为用户提供所需的支持。
其他改进
- LogBox:我们正在将新的 LogBox 错误和警告体验作为可选功能添加;要启用它,请将
require('react-native').unstable_enableLogBox()添加到您的index.js文件中。 - React DevTools v4:此更改包括升级到最新 React DevTools,它提供了显著的性能提升、改进的导航体验以及对 React Hooks 的全面支持。
- 可访问性改进:我们对可访问性进行了改进,包括添加 accessibilityValue、Touchables 上缺失的 props、
onSlidingComplete可访问性事件,以及将 Switch 组件的默认角色从"button"更改为"switch"。
重大变更
- 移除 PropTypes:我们正在从核心组件中移除
propTypes,以减少 React Native 核心对应用大小的影响,并倾向于在编译时而非运行时进行检查的静态类型系统。 - 移除 accessibilityStates:我们已移除了已弃用的
accessibilityStates属性,转而使用新的accessibilityStateprop,这是一种更具语义丰富性的方式,供组件向辅助功能服务描述其状态信息。 - TextInput 变更:我们已将
onTextInput从 TextInput 中移除,因为它不常见,不符合 W3C 标准,并且难以在 Fabric 中实现。我们还移除了未文档化的inputViewprop 和selectionState。
弃用
AccessibilityInfo.fetch已被弃用,但在此版本中我们添加了警告。- 现在需要设置
useNativeDriver以支持将来切换默认值。 Animated组件的ref现在是内部组件,并且 弃用了getNode。
致谢
感谢数百位贡献者,他们的帮助使得 0.62 版本得以实现!
要查看所有更新,请查阅 0.62 变更日志。