React Native 0.73 - 调试改进、稳定符号链接支持等
今天我们发布 React Native 0.73!此版本改进了 Hermes 调试功能、稳定的符号链接支持、Android 14 支持以及新的实验性功能。我们还弃用了旧版调试功能,并发布了新架构的下一个支柱:无桥模式!
亮点
破坏性变更
亮点
调试改进
React Native 和 Hermes 团队致力于改进 React Native 中的调试体验。在 0.73 中,我们很高兴分享这项持续投资的一些初步进展。
Hermes 中的控制台日志历史记录
console.log() 是开发人员快速调试 JavaScript 代码的一种常用方法。在以前的版本中,React Native 应用程序中的控制台日志直到调试器连接后才会记录。这使得观察应用程序加载早期发生的日志变得困难。
在 React Native 0.73 中,我们解决了这个问题。Hermes 现在会在后台捕获所有 console.log() 调用,这些调用将在首次连接调试器时发送到控制台选项卡——这与网络浏览器中的调试体验相匹配。此新行为适用于 Flipper、连接到 Hermes 的 Chrome DevTools 以及实验性的新调试器。
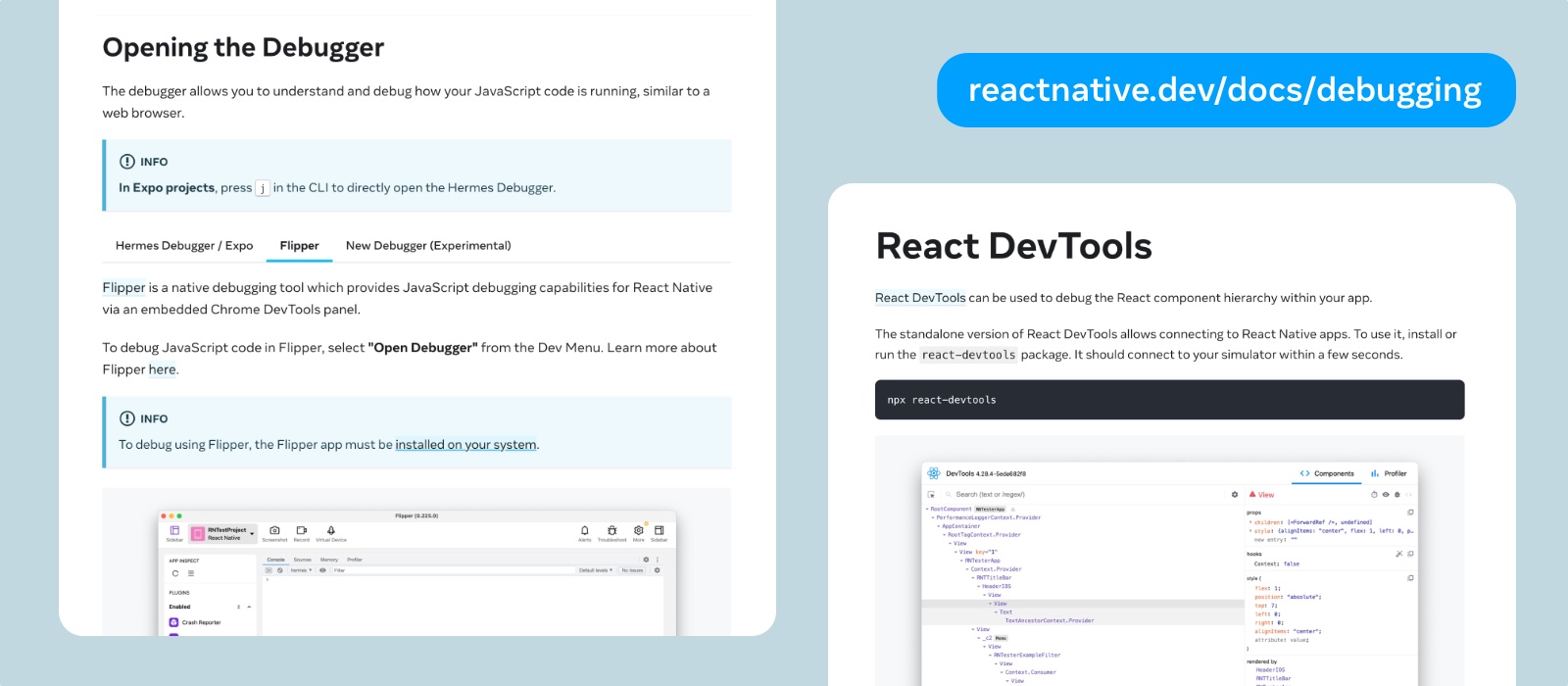
更新的调试文档
我们更新了文档的调试部分,其中包含有关如何连接所有受支持的调试器、有关 React DevTools 的更多信息以及更新的视觉效果的最新信息。

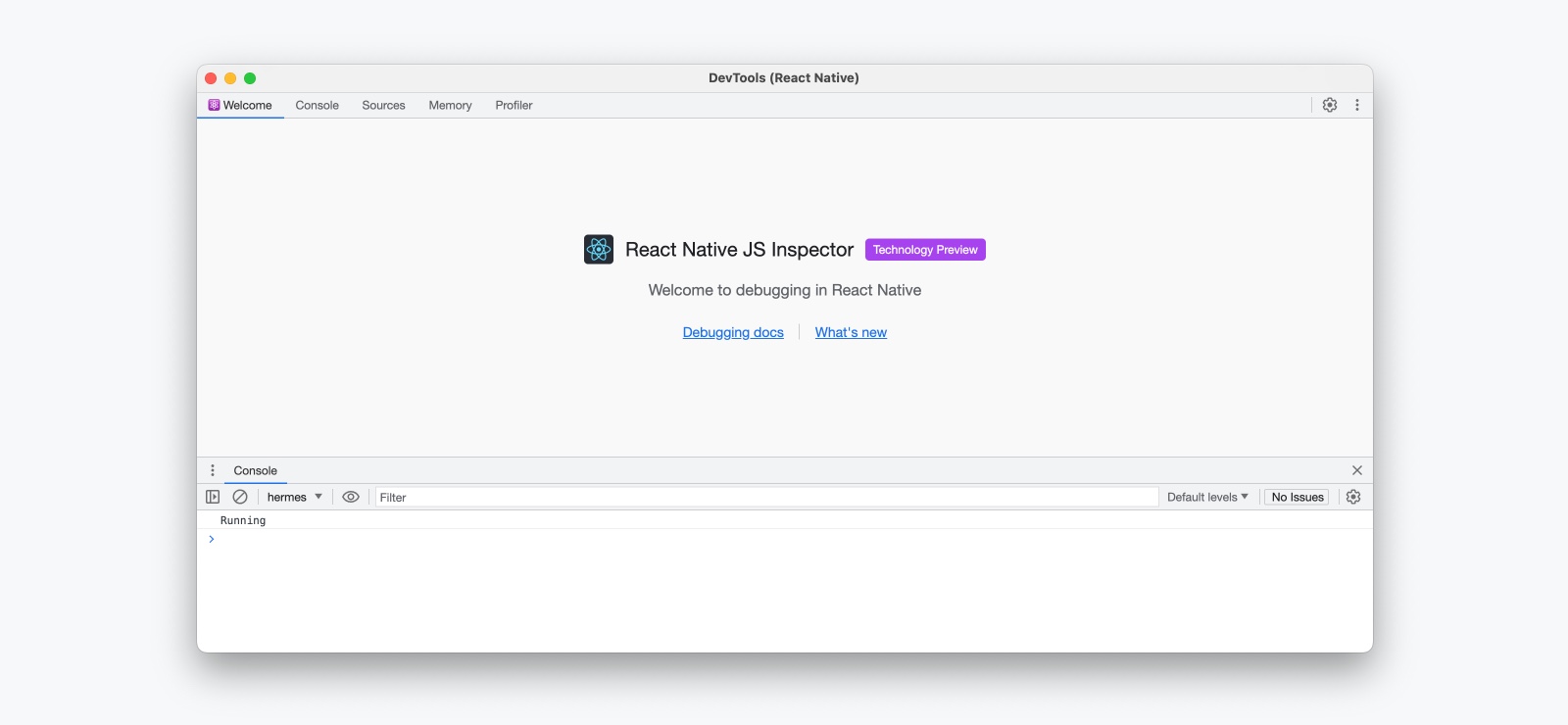
实验性新调试器
React Native 团队正在开发一种新的 JavaScript 调试器体验,旨在取代 Flipper,其技术预览版已在 React Native 0.73 中提供。新调试器会立即打开,并具有一个精简的 Chrome DevTools UI,专门用于使用 Hermes 调试 React Native。

在文档中了解更多关于启用此体验的信息。
Metro 中稳定的符号链接支持
Metro 中解析符号链接的支持现已默认启用。当包含目录配置了watchFolders时,符号链接支持使 React Native 能够与 Monorepo 设置一起使用。
符号链接在 Metro 的内部深度表示,这意味着它们适用于快速刷新等功能,并且在打包过程中几乎不会产生性能开销。符号链接在所有桌面平台上都受支持,无论是否使用 Watchman。
Monorepo 变通方法
我们知道在使用 Monorepo 布局的 React Native 中仍然存在一些极端情况。我们已经计划了一些工作来解决其中一些问题,这些问题在 0.73 中尚未完成——但我们旨在尽快发布。
对于 React Native 模板项目(npx react-native init),您需要将项目根目录之外的任何watchFolders配置好,以便 Metro 能够发现它们(更多信息)。如果您的 react-native 依赖项安装在不同级别的文件夹中,您可能还需要更新文件路径。
对于 Expo 应用程序,默认情况下已配置 Yarn(经典)工作区支持。另请参阅 Expo 文档中的使用 Monorepos 指南。
Android 上的 Kotlin 模板
我们很高兴地宣布,从 0.73 开始,Kotlin 现在是使用 React Native 构建的 Android 应用程序的推荐语言。这遵循了 Android 生态系统多年来的发展方向,并允许您使用现代语言编写应用程序。
我们已将 React Native 在 Android 上的模板更新为使用 Kotlin 而不是 Java。新的 MainActivity.kt 和 MainApplication.kt 文件大小减小了 36%。
升级助手也已更新,以使其更容易将您的 .java 文件迁移到 .kt 文件。如果您之前修改过项目中的 Java 文件,并且需要支持将其迁移到 Kotlin,您可以使用 Android Studio 的 Code > Convert Java file to Kotlin File 工具(也可以通过快捷键 Cmd ⌘ + Shift ⇧ + Option ⌥ + K 访问)。
Android 14 支持
我们已将 React Native 更新为完全支持 Android 14。从 0.73 开始,React Native 开发人员现在可以针对最新的 Android SDK 版本,API Level 34(Upside Down Cake)。
Java 17 和 Android Gradle 插件升级
为了支持 Android 14,我们将用于构建 Android 应用程序的 Android Gradle 插件 (AGP) 版本从 7.4.x 更新到 8.1.x。
AGP 的这个主要版本升级带来了一系列重大更改,这些更改可在 Google 的发行说明中找到(8.0.0 和 8.1.0)。
最重要的是,Java 17 现在是构建 Android 应用程序的必需条件。您可以通过运行以下命令将 Java 版本更新到 17:
brew install --cask zulu@17
并通过更新您的 JAVA_HOME,如入门指南中所述。
如果您是库开发人员,您的库应该可以在 React Native 0.73 中正常工作,无需更改。今年早些时候,我们发布了一份说明,阐明了 AGP 升级对作为库作者的您意味着什么。
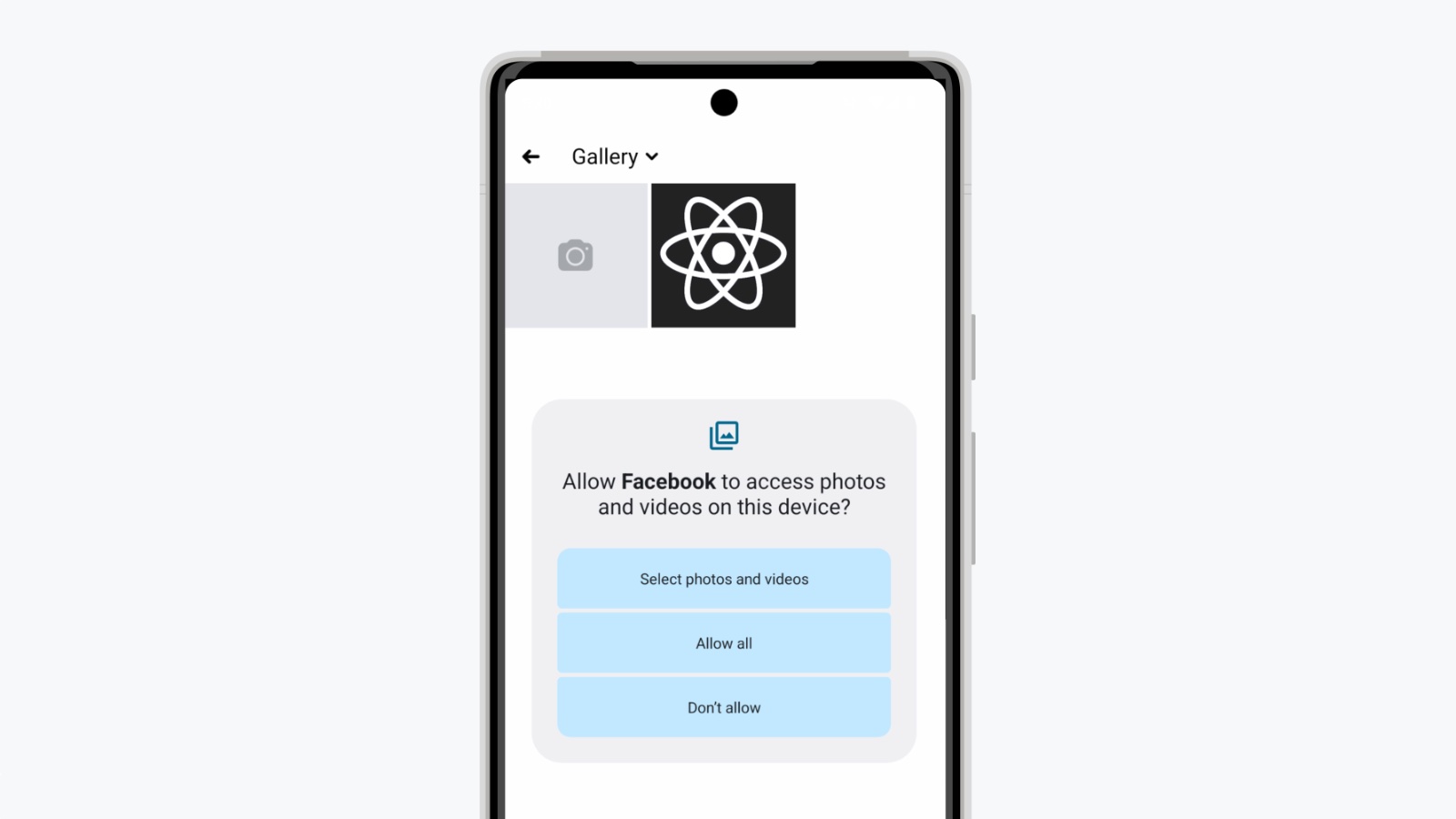
授予对照片和视频的部分访问权限
选择性照片访问允许 Android 14 用户授予应用访问其媒体库中特定项目的权限,而不是访问所有媒体。在 0.73 中,React Native 应用程序现在通过在 PermissionsAndroid API 中使用 READ_MEDIA_VISUAL_USER_SELECTED 权限来支持此功能。

最小 SDK 升级
React Native 0.73 将是支持 Android 5.0 (API Level 21) 的最后一个版本。下一个 React Native 版本将具有最低 SDK 版本 23 (Android 6.0)。在此处阅读更多关于即将进行的最低 SDK 升级更改的信息此处。
新架构更新
我们继续推出 React Native 的新架构,使其可供开源社区中的所有人使用。
自 React Native 0.68 以来,新渲染器 (Fabric) 和新原生模块系统 (TurboModules) 都已可供用户实验和评估。我们感谢社区迄今为止收到的反馈。
今天我们发布了新架构的另一部分:无桥模式。到目前为止,当您在应用程序中启用新架构时,Bridge 仍然可用以支持与旧组件和模块的向后兼容性。然而,我们的愿景是完全淘汰 Bridge。从 React Native 0.73 开始,您可以启用无桥模式,这将完全禁用 Bridge 的创建。
与无桥模式一起,我们正在发布一个原生模块互操作层,它将允许您在无桥模式下重用旧模块。在 React Native 0.72 中引入的渲染器互操作层也已适配以与无桥模式配合使用。
与新架构的其余部分一样,无桥模式最初是实验性的。我们邀请感兴趣的用户启用它,并在新架构工作组中报告您遇到的任何问题和不兼容性。
已弃用的调试功能
Flipper ↔ React Native 集成
我们正在逐步放弃 Flipper 作为调试 React Native 应用程序的默认工具。在 0.73 中,这始于弃用 React Native 中包含的原生 Flipper 集成(连接 Flipper 核心插件的引导代码)。我们将在下一个版本中删除此集成和依赖项——这意味着 Flipper 的某些部分(例如网络插件)将停止工作。
未更改:Flipper 作为用于原生应用程序调试的独立产品将继续存在。即使将来从新的 React Native 项目中删除它,开发人员如果愿意,也能够手动将 Flipper 添加到他们的应用程序中。
有关我们为何放弃 Flipper 的更多信息,请查看 RFC。
远程 JavaScript 调试
远程 JavaScript 调试是一种旧版调试模式,它将外部 Web 浏览器(Chrome)连接到您的应用程序并在网页(即 https://:8081/debugger-ui)内运行您的 JavaScript 代码。此模型可能导致调试时应用程序行为不一致,并且与新架构下的原生模块不兼容。
在 0.73 中,远程 JavaScript 调试已弃用,并已从开发者菜单中移除。现在必须通过 NativeDevSettings API 手动启用远程调试器。这在其他调试方法文档中有所介绍。
远程 JavaScript 调试以前是使用 JavaScriptCore (JSC) 的应用程序的默认调试体验。对于 iOS 应用程序,我们建议改用Safari Developer Tools(直接 JSC 调试)。
我们建议使用Hermes以在所有平台上获得一致的调试体验。
重大更改
Babel 包重命名
我们已将两个与 Babel 相关的包从 Metro 迁移到 React Native 的仓库和版本方案中,从而简化了维护和升级。这些新版本的包支持 0.73 中的新架构功能,这意味着这些依赖项必须更新。
升级时请遵循升级助手,以确保您已更新这些依赖项。某些包已重命名:
| 旧包名 | 新包名 |
|---|---|
metro-react-native-babel-preset | @react-native/babel-preset |
metro-react-native-babel-transformer | @react-native/metro-babel-transformer |
@react-native/babel-preset 现在包含 @react-native/babel-plugin-codegen,因此不再需要在您的 Babel 配置文件中单独指定。
其他破坏性变更
这些是 0.73 中一些关键的重大更改。有关重大更改的完整列表,请查阅完整更新日志。
- 将 Node.js 的最低要求提高到 18.x (#37709)(另请参阅 Node.js 16 EOL)。
- 模板现在使用 TypeScript 5.0 (#36862)。
- React Native 类型继续在 TypeScript 4.8 上运行。
- Android: Java 17 现在是构建 Android 应用程序的必需条件(见上文)。
- Android: Fresco 主版本升级到 3.0 (#38275)。
- iOS: 将最低 iOS 版本提高到 13.4 (#36795)。
- iOS: 通过 Xcode 运行构建时,Metro 将不再自动启动 (#38242)。
对于库作者
- Android: AGP 升级到 8.1.1 (讨论)
React Native CLI 更改
突出显示重大更改
- 更改
build-android命令中的默认任务前缀。从现在起,当您运行build-android时,将运行bundle任务而不是assemble(#1913)。 - 删除 Metro 配置默认值的回退流 (#1972)。
- 0.73 中现在需要 0.72 中的更新的
metro.config.js格式,因为我们已从 CLI 中删除了这些默认值的回退副本。
- 0.73 中现在需要 0.72 中的更新的
- 从
run-ios中删除--configuration选项(已替换为--mode)(#2028)。 - 从
build-android命令中删除--variant选项(已替换为--mode)(#2026)。
已弃用 @types/react-native
正如TypeScript 一流支持中所述,我们自 0.71 起已随 react-native 发布 TypeScript 类型,现在我们正在弃用 0.73 的 @types/react-native。
我们将不再为现有版本发布任何未来的补丁。建议是从 @types/react-native 迁移。请参阅如何迁移的说明。
致谢
React Native 0.73 包含来自 68 位贡献者的超过2259 次提交。感谢你们的辛勤工作!
升级到 0.73
除了升级文档,请使用React Native 升级助手查看现有项目 React Native 版本之间的代码更改。您也可以使用 npx react-native@latest init MyProject 创建新项目。
如果您使用 Expo,React Native 0.73 将在 Expo SDK 50 版本中受支持。
0.73 现在是 React Native 的最新稳定版本,而 0.70.x 现在不再受支持。有关更多信息,请参阅React Native 的支持策略。




