借助 Git 更轻松地升级
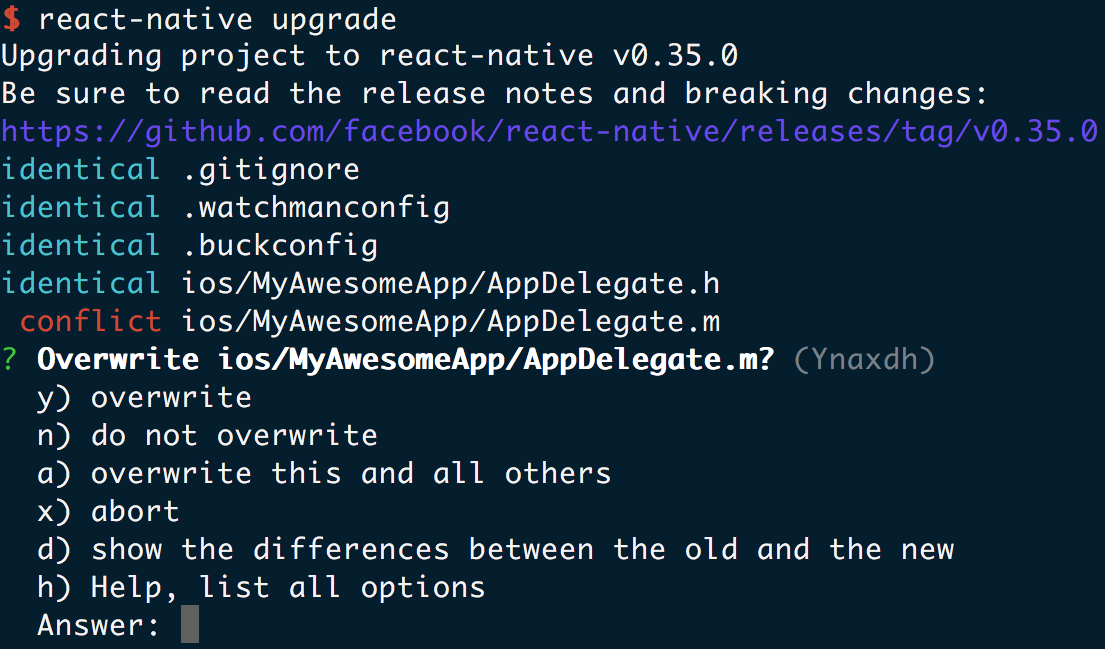
升级到新版本的 React Native 一直很困难。您可能以前见过类似这样的内容

这些选项都不理想。通过覆盖文件,我们会丢失本地更改。不覆盖则无法获得最新更新。
今天,我很高兴推出一个有助于解决此问题的新工具。该工具名为 react-native-git-upgrade,它在后台使用 Git 尽可能自动解决冲突。
用法
要求:Git 必须在
PATH中可用。您的项目无需由 Git 管理。
全局安装 react-native-git-upgrade
$ npm install -g react-native-git-upgrade
或者,使用 Yarn
$ yarn global add react-native-git-upgrade
然后,在您的项目目录中运行它
$ cd MyProject
$ react-native-git-upgrade 0.38.0
注意:请勿运行 'npm install' 来安装新版本的
react-native。该工具需要能够比较旧的和新的项目模板才能正常工作。只需在您的应用程序文件夹中运行它,如上所示,同时仍处于旧版本。
输出示例

您也可以在不带任何参数的情况下运行 react-native-git-upgrade,以升级到最新版本的 React Native。
我们尝试保留您在 Android 和 iOS 构建文件中的更改,因此升级后您无需运行 react-native link。
我们设计的实现尽可能少地侵入。它完全基于在临时目录中即时创建的本地 Git 仓库。它不会干扰您的项目仓库(无论您使用什么 VCS:Git、SVN、Mercurial,...或不使用)。如果发生意外错误,您的源代码将得到恢复。
它是如何工作的?
关键步骤是生成一个 Git 补丁。该补丁包含 React Native 模板在您的应用程序所用版本和新版本之间发生的所有更改。
为了获得此补丁,我们需要从 node_modules 目录中 react-native 包内嵌的模板生成一个应用程序(这些模板与 react-native init 命令使用的模板相同)。然后,在当前版本和新版本都从模板生成了原生应用程序后,Git 能够生成一个适合您项目的补丁(即包含您的应用程序名称)
[...]
diff --git a/ios/MyAwesomeApp/Info.plist b/ios/MyAwesomeApp/Info.plist
index e98ebb0..2fb6a11 100644
--- a/ios/MyAwesomeApp/Info.plist
+++ b/ios/MyAwesomeApp/Info.plist
@@ -45,7 +45,7 @@
<dict>
<key>localhost</key>
<dict>
- <key>NSTemporaryExceptionAllowsInsecureHTTPLoads</key>
+ <key>NSExceptionAllowsInsecureHTTPLoads</key>
<true/>
</dict>
</dict>
[...]
我们现在需要做的就是将此补丁应用到您的源文件。虽然旧的 react-native upgrade 过程会提示您任何细微的差异,但 Git 能够使用其三向合并算法自动合并大部分更改,并最终给我们留下熟悉的冲突分隔符
13B07F951A680F5B00A75B9A /* Release */ = {
isa = XCBuildConfiguration;
buildSettings = {
ASSETCATALOG_COMPILER_APPICON_NAME = AppIcon;
<<<<<<< ours
CODE_SIGN_IDENTITY = "iPhone Developer";
FRAMEWORK_SEARCH_PATHS = (
"$(inherited)",
"$(PROJECT_DIR)/HockeySDK.embeddedframework",
"$(PROJECT_DIR)/HockeySDK-iOS/HockeySDK.embeddedframework",
);
=======
CURRENT_PROJECT_VERSION = 1;
>>>>>>> theirs
HEADER_SEARCH_PATHS = (
"$(inherited)",
/Applications/Xcode.app/Contents/Developer/Toolchains/XcodeDefault.xctoolchain/usr/include,
"$(SRCROOT)/../node_modules/react-native/React/**",
"$(SRCROOT)/../node_modules/react-native-code-push/ios/CodePush/**",
);
这些冲突通常很容易理解。分隔符 **ours** 代表“您的团队”,而 **theirs** 可以看作是“React Native 团队”。
为什么要引入一个新的全局包?
React Native 自带一个全局 CLI(即 react-native-cli 包),它会将命令委托给嵌入在 node_modules/react-native/local-cli 目录中的本地 CLI。
如上所述,该过程必须从您当前的 React Native 版本开始。如果我们将实现嵌入到 local-cli 中,那么在使用旧版本 React Native 时您将无法享受到此功能。例如,如果这个新的升级代码只在 0.38.0 中发布,您将无法从 0.29.2 升级到 0.38.0。
基于 Git 的升级极大地改善了开发者体验,让每个人都能使用这项功能非常重要。通过使用一个名为 react-native-git-upgrade 的独立全局安装包,无论您的项目使用哪个版本的 React Native,今天就可以使用这项新功能。
另一个原因是 Martin Konicek 最近的 Yeoman 清理。我们不想将这些 Yeoman 依赖项重新引入到 react-native 包中,以便能够评估旧模板并创建补丁。
试用并提供反馈
总而言之,我认为,请享受这项功能,并随时 提出改进建议、报告问题,尤其欢迎 提交拉取请求。每个环境都略有不同,每个 React Native 项目也不同,我们需要您的反馈才能让这项功能对每个人都有效。
谢谢!
我要感谢杰出的公司 Zenika 和 M6 Web (已存档),没有他们,这一切都不可能实现!