使用 Hermes
Hermes 是一个针对 React Native 优化的开源 JavaScript 引擎。与 JavaScriptCore 相比,Hermes 可以显著改善许多应用的启动时间、降低内存占用并减小应用体积。React Native 默认使用 Hermes,无需额外配置即可启用。
内置 Hermes
React Native 附带了 **内置版本** 的 Hermes。每当我们发布新版本的 React Native 时,都会为你构建一个 Hermes 版本。这将确保你使用的是与你正在使用的 React Native 版本完全兼容的 Hermes 版本。
此更改对 React Native 用户完全透明。你仍然可以通过此页面描述的命令禁用 Hermes。你可以 在此页面上阅读有关技术实现的更多信息。
确认 Hermes 正在使用
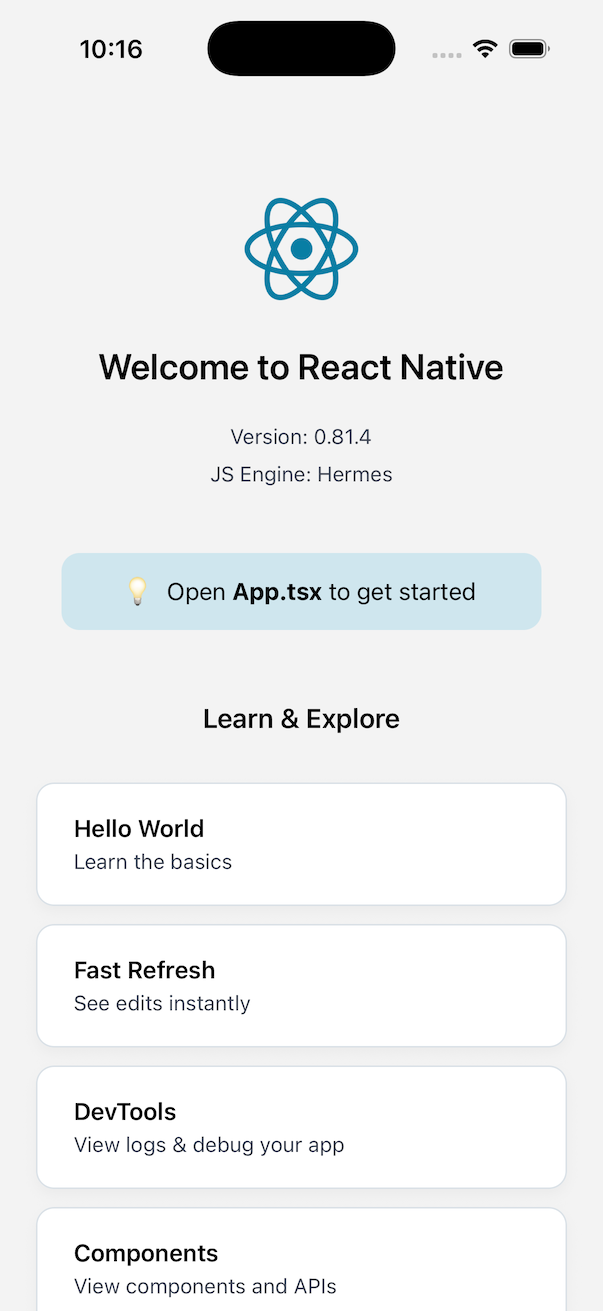
如果你最近从头开始创建了一个新应用,你应该在欢迎视图中查看 Hermes 是否已启用

JavaScript 中将提供一个 HermesInternal 全局变量,可用于验证 Hermes 是否正在使用
jsx
const isHermes = () => !!global.HermesInternal;
注意
如果你使用的是非标准的 JavaScript bundle 加载方式,那么 HermesInternal 变量可能可用,但你可能没有使用高度优化的预编译字节码。请确认你使用的是 .hbc 文件,并按下方详细说明对前后性能进行基准测试。
要看到 Hermes 的优势,请尝试制作你的应用的发布构建/部署版本进行比较。例如;从项目根目录
- Android
- iOS
- npm
- Yarn
shell
npm run android -- --mode="release"
shell
yarn android --mode release
- npm
- Yarn
shell
npm run ios -- --mode="Release"
shell
yarn ios --mode Release
这将在构建时将 JavaScript 编译为 Hermes 字节码,从而提高应用在设备上的启动速度。
切换回 JavaScriptCore
React Native 也支持使用 JavaScriptCore 作为 JavaScript 引擎。请按照 社区存储库中的说明 退出 Hermes。