Hermes 作为默认引擎
去年十月,我们宣布我们已开始着手将 Hermes 设为所有 React Native 应用的默认引擎。
Hermes 为 Meta 内部的 React Native 带来了巨大的价值,我们相信开源社区也将从中受益。Hermes 专为资源受限设备设计,并优化了启动时间、应用大小和内存消耗。Hermes 与其他 JS 引擎的一个关键区别在于它能够提前将 JavaScript 源代码编译为字节码。这种预编译的字节码捆绑在二进制文件中,从而使解释器在应用程序启动期间无需执行此昂贵的步骤。
自发布以来,我们一直在努力改进 Hermes,今天,我们很高兴地宣布,React Native 0.70 将默认搭载 Hermes 引擎。这意味着所有在 v0.70 上启动的新项目都将默认启用 Hermes。随着 7 月份的推广,我们希望与社区密切合作,确保平稳过渡,并为所有用户带来价值。这篇博文将介绍您可以从此次更改中获得什么、性能基准、新功能等。请注意,您无需等待 React Native 0.70 即可开始使用 Hermes——您可以按照这些说明在您现有的 React Native 应用程序中启用 Hermes。
请注意,虽然 Hermes 将在新 React Native 项目中默认启用,但对其他引擎的支持将继续保留。
基准测试
我们测量了对应用程序开发者很重要的三个不同指标:TTI、二进制文件大小和内存消耗。我们使用 React Native 应用程序 Mattermost 进行测试。我们在 2020 年的高端硬件上对 Android 和 iOS 都进行了这些实验。
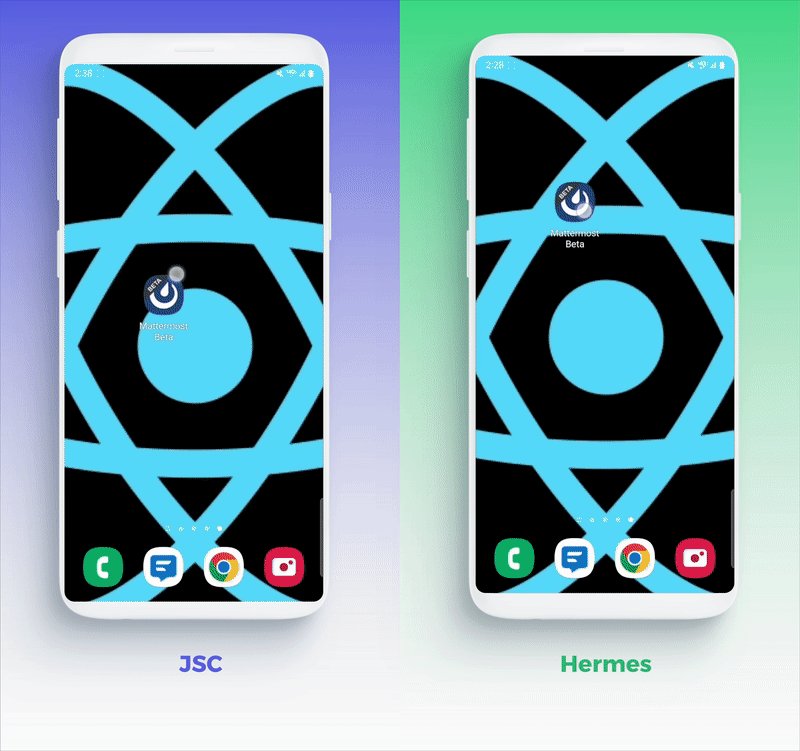
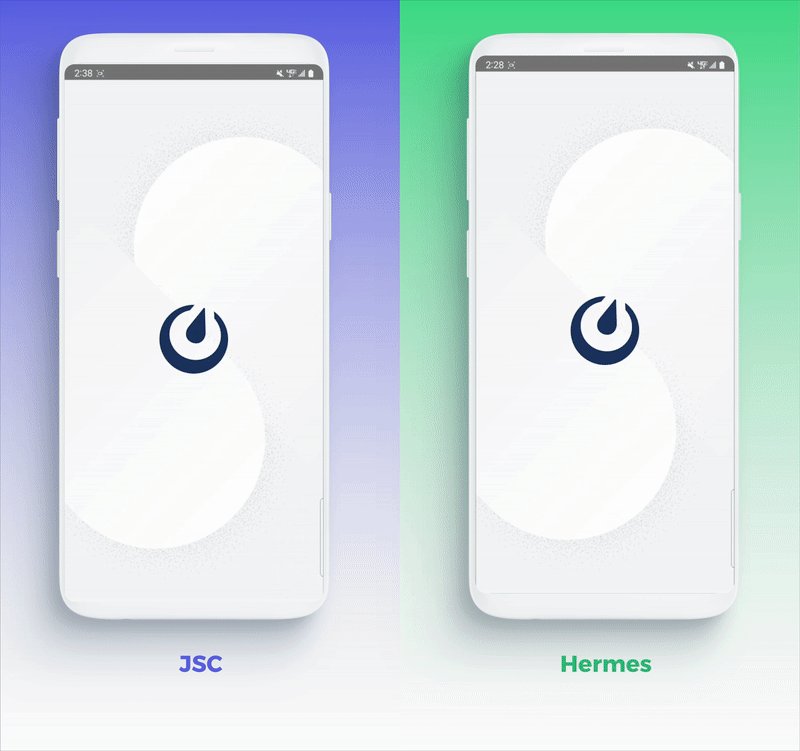
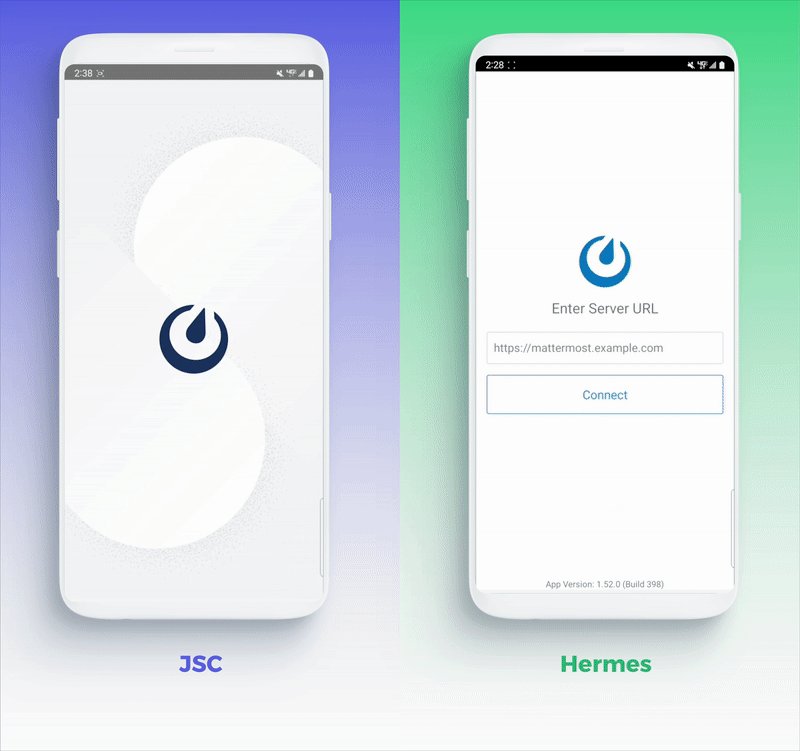
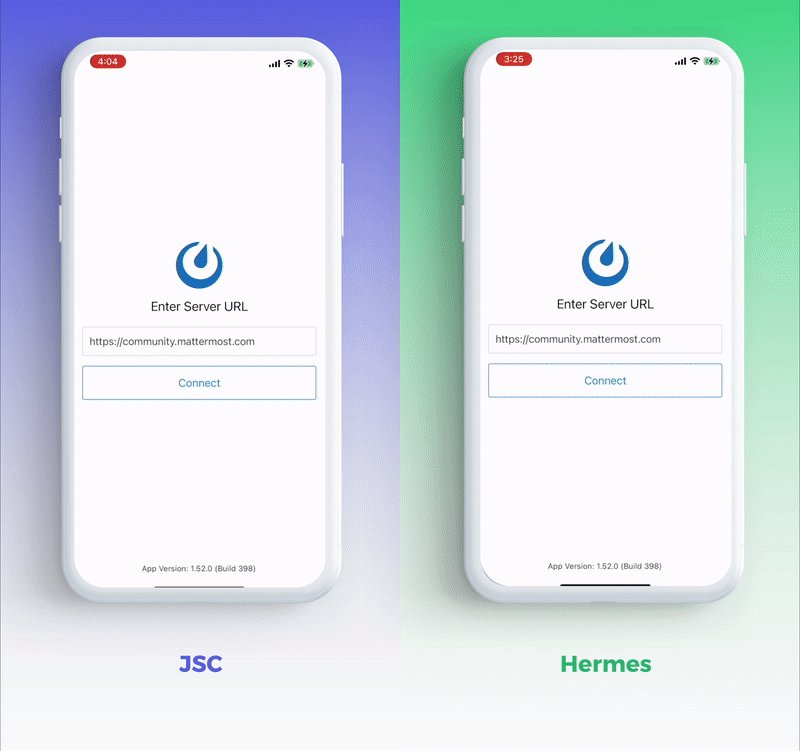
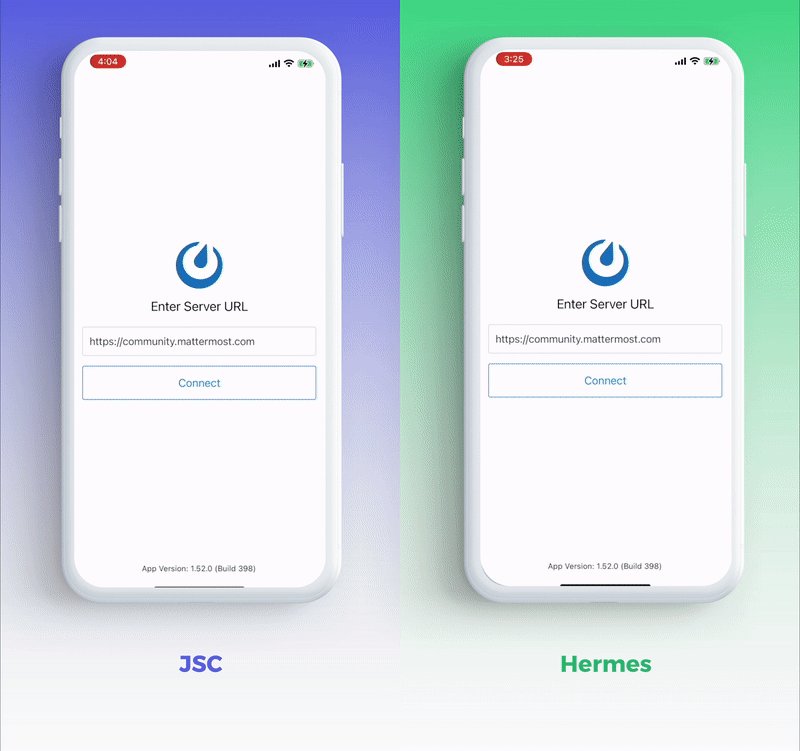
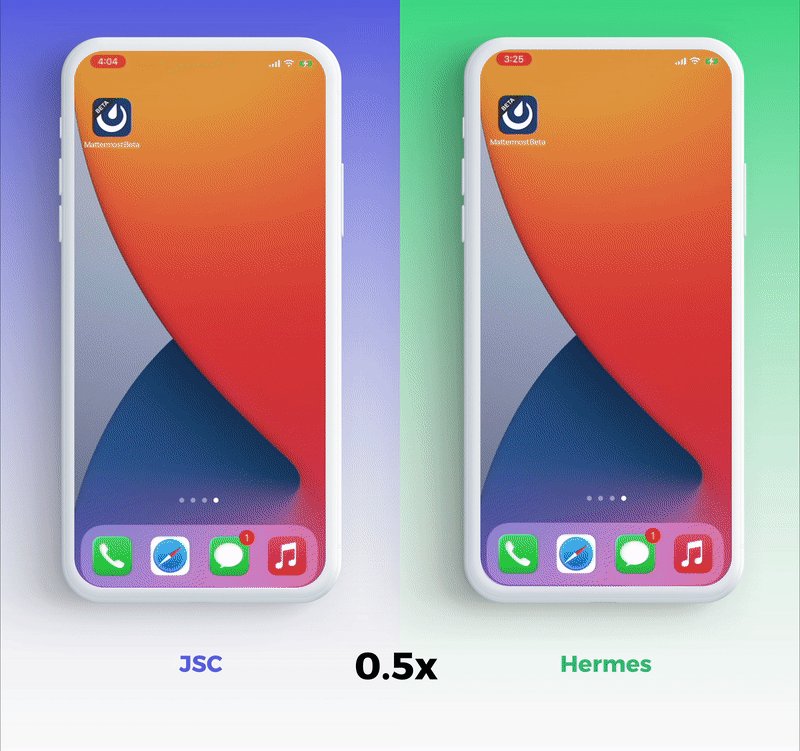
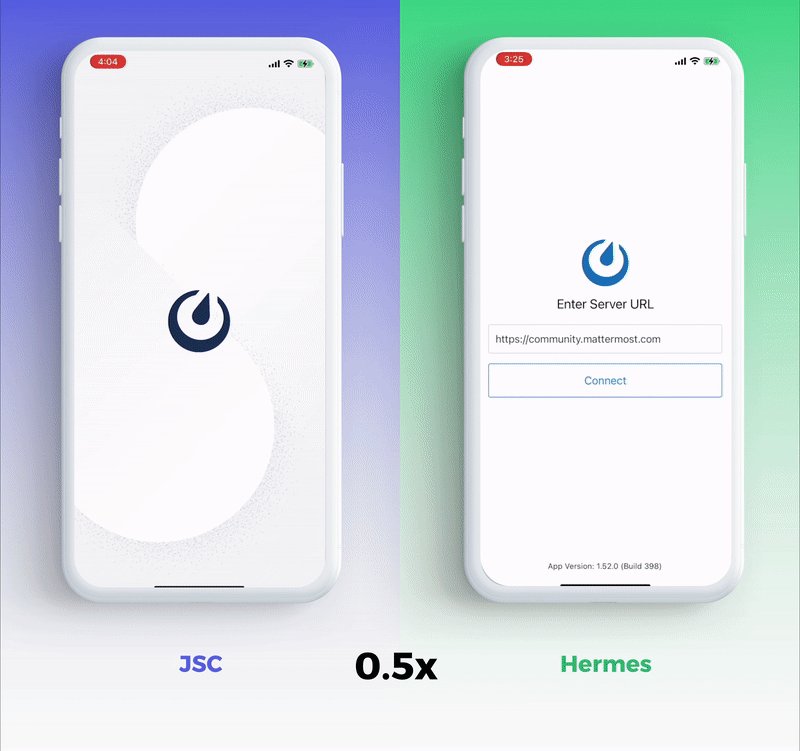
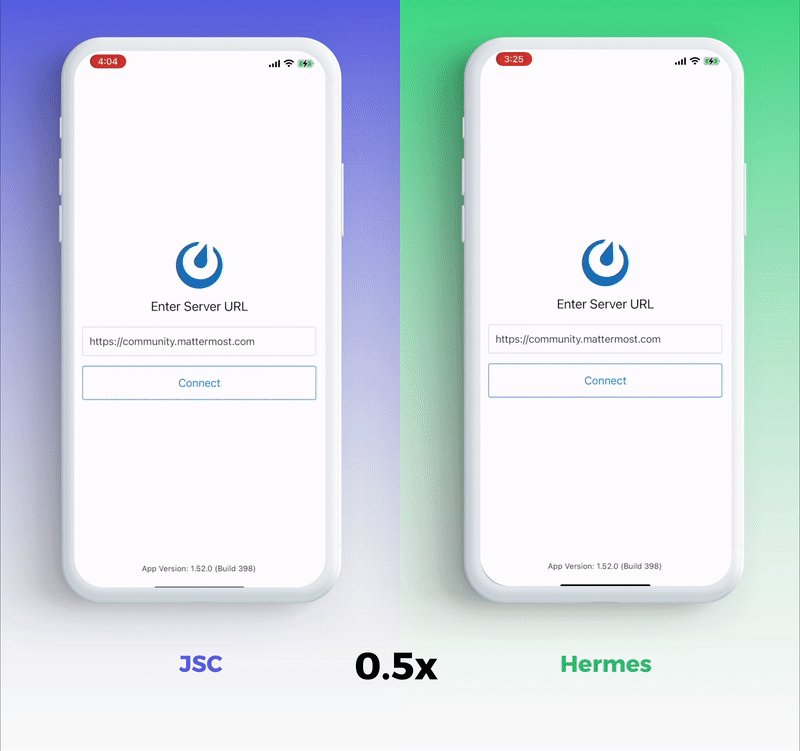
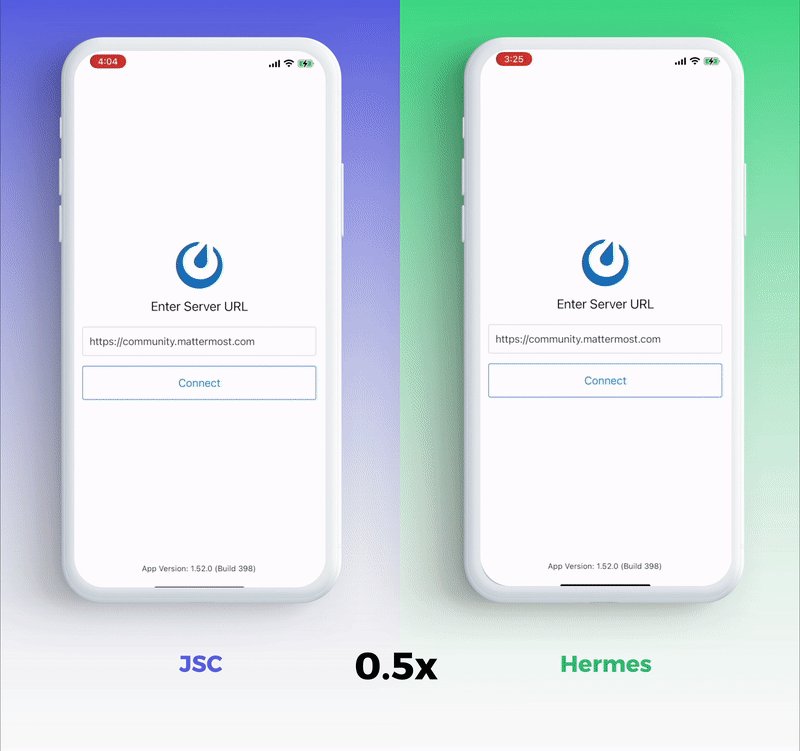
- TTI,即交互时间,是从应用程序启动到用户能够与应用程序交互的时间长度。对于此基准测试,我们将其定义为从按下应用程序图标到第一个屏幕渲染的时间。我们还展示了 Mattermost 启动的屏幕录像。
- 二进制文件大小在 Android 上以 APK 大小测量,在 iOS 上以 IPA 大小测量。
- 内存消耗数据是通过使用 Mattermost 应用程序几分钟收集的。在两个引擎的应用程序中执行了相同的操作。
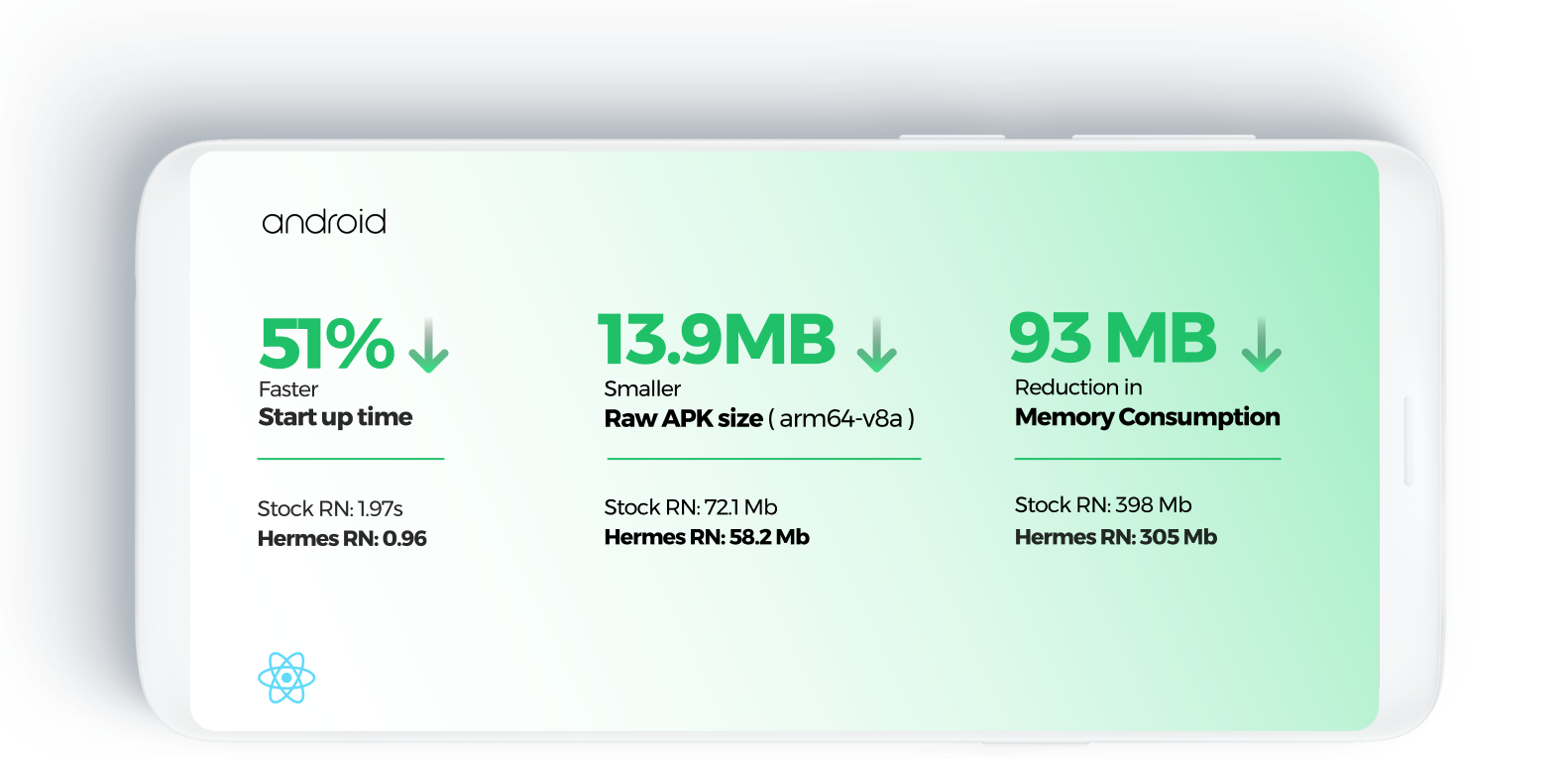
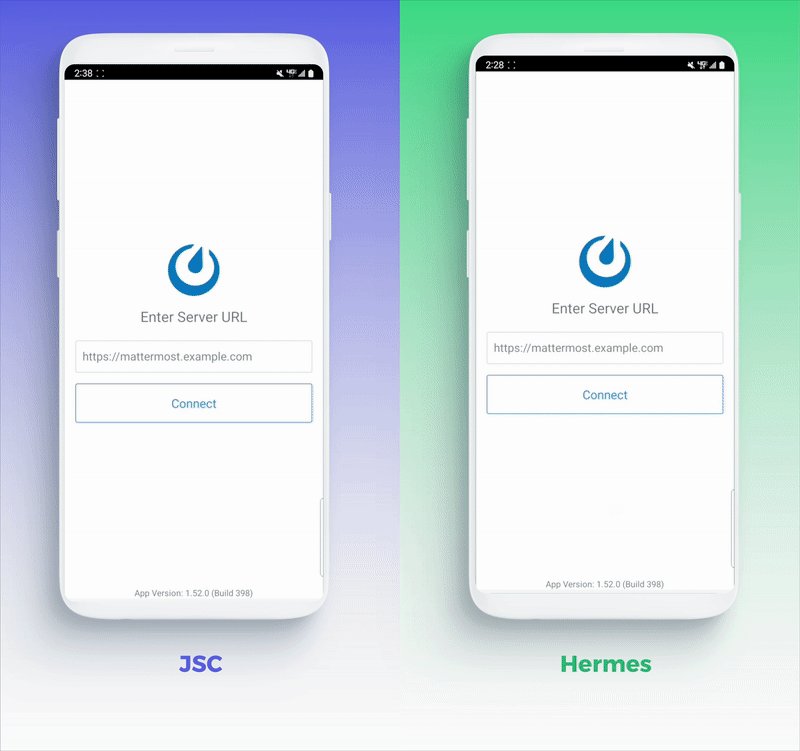
Android 基准测试数据
所有 Android 测试均在 Samsung Galaxy S20 上进行。

TTI 视频

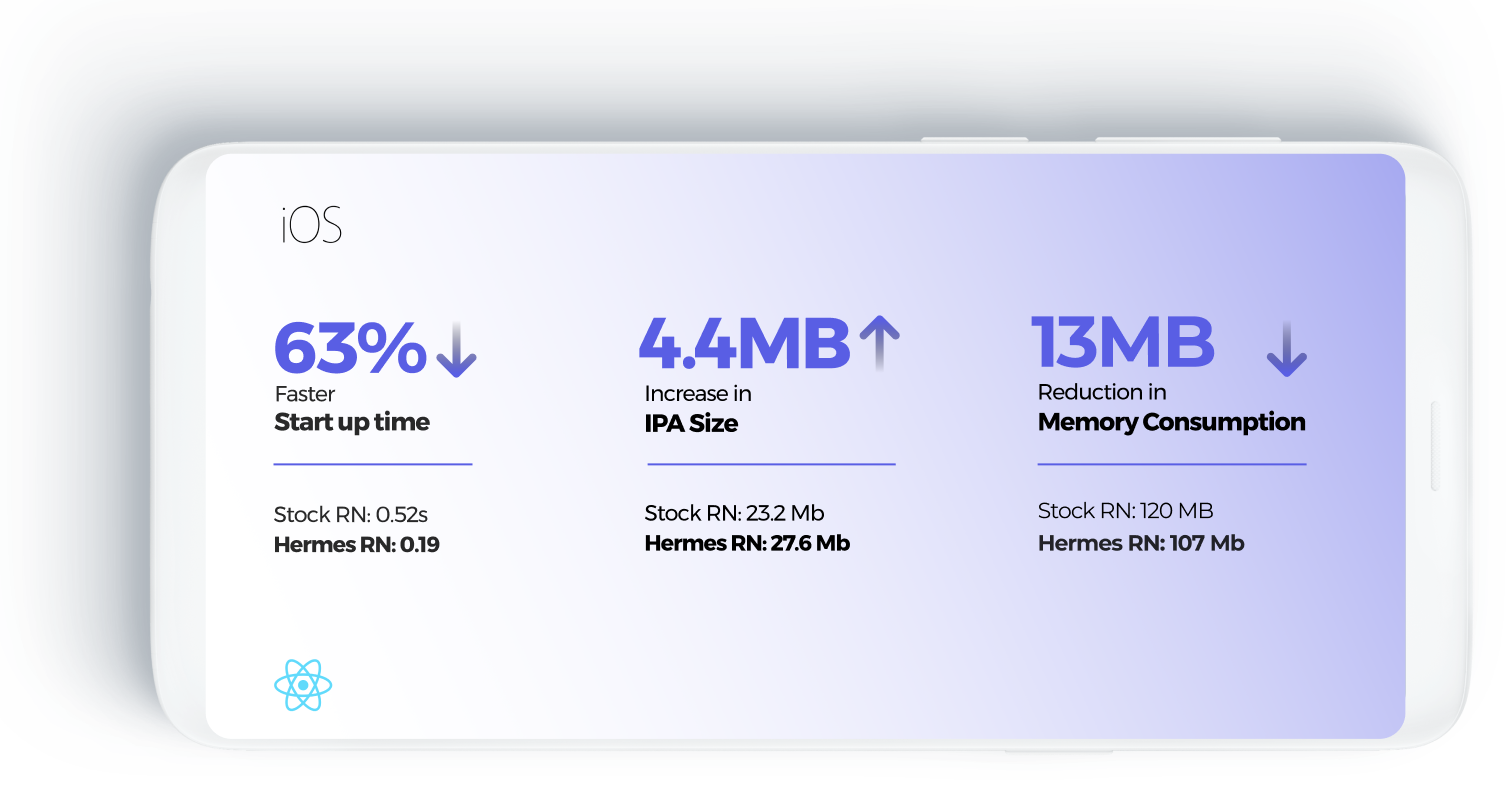
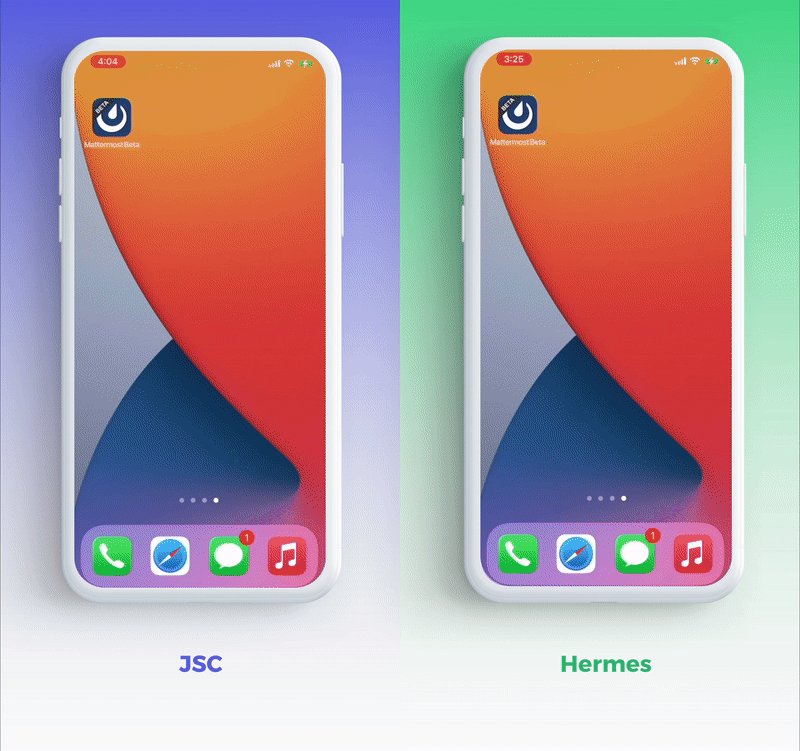
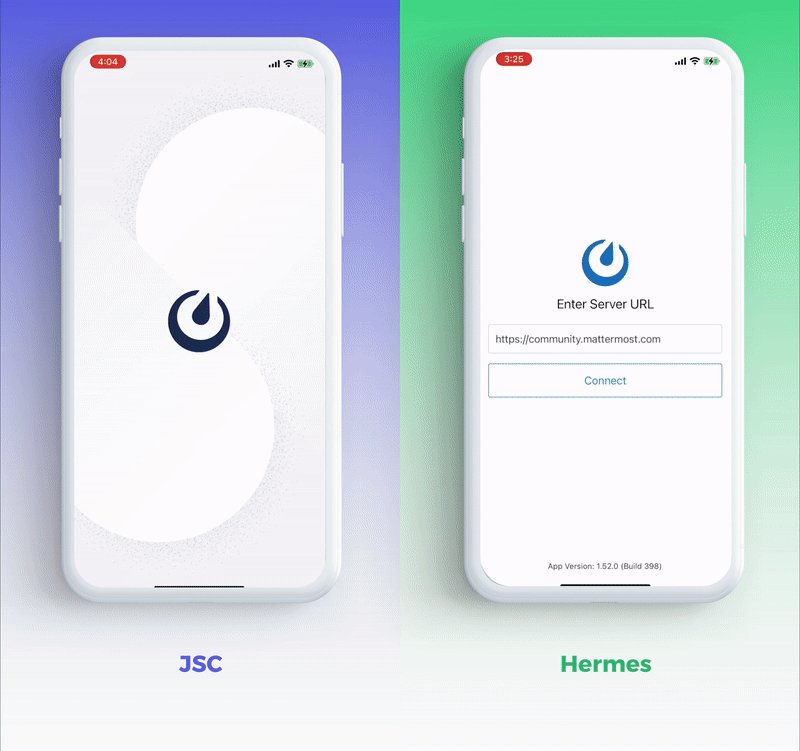
iOS 基准测试数据
所有 iOS 测试均在 iPhone 12 Pro 上进行。

TTI 视频

慢速 TTI 视频,以更好地展示启动时间的差异。

React Native/Hermes 集成
我们解决了一个长期存在的问题,该问题导致了兼容性问题,并且在发布新 React Native 版本时经常出现:React Native 通过通过 CocoaPods 和 npm 分发的预构建二进制文件依赖 Hermes,这使得可能存在 API 或 ABI 不兼容性。为了解决这个问题,从 React Native 0.69 开始,Hermes 与每个 React Native 版本一起构建。这确保了与每个 React Native 版本的完全兼容性。这也创建了更紧密的集成。它缩短了开发功能或部署错误修复的迭代时间,并将使我们更有信心正确地对 Hermes 进行重大更改。有关新集成更改的更深入信息请参见此处。
iOS Intl
我们完成了 Intl 的 iOS 端实现,Intl 是 ECMAScript 国际化 API,提供了广泛的语言敏感功能。这是一个长期存在的空白,阻止了一些开发者使用 Hermes。与 Microsoft 合作完成的 Android 实现已在 React Native 0.65 中发布。通过 React Native 0.70,开发者将在两个平台上获得原生支持。
Intl 的典型实现需要导入大型查找表或数据,例如 Unicode CLDR。然而,这可能会导致高达 6MB 的昂贵大小增加,因此为了避免膨胀 Hermes 的二进制文件大小,我们通过调用 iOS 本身公开的 API 来实现 Intl。这意味着我们可以利用 iOS 已有的所有区域设置和国际化数据。
正在进行的工作
随着我们不断发展 Hermes,我们希望让社区了解我们当前的优先事项:改善开发者体验并确保没有人因为缺乏 JavaScript 语言功能而避免使用 Hermes。更具体地说,我们正在
- 使开发者能够直接从 Chrome 开发者工具 UI 运行采样分析器。
- 添加对
BigInt的支持,这是社区的长期请求,可能会阻止一些开发者使用 Hermes,因为它无法通过 Polyfill 解决。 - 添加对
WeakRef的支持,这将为开发者提供新的内存管理控制。
总结
Hermes 成为默认引擎标志着一段漫长旅程的开始。我们正在开发新功能,这将使社区能够在未来许多年编写高效的应用程序。我们还鼓励社区在我们的 GitHub 仓库上提交任何错误、问题、反馈或想法!我们创建了一个 hermes 标签,可用于任何 Hermes 特定的帖子。
