为 iOS 15 和 Android 12 准备您的应用
大家好!
随着今年晚些时候新的移动操作系统版本发布,我们建议您提前准备好您的 React Native 应用,以避免在这些版本普遍可用时出现问题。
iOS 15
iOS 15 的发布日期尚未公布,但根据以往的 iOS 发布情况,很可能在 9 月 16 日左右。如果需要对你的应用进行任何更改以适配 iOS 15,请同时考虑 App Store 的审核时间。
注意事项
QuickType Bar
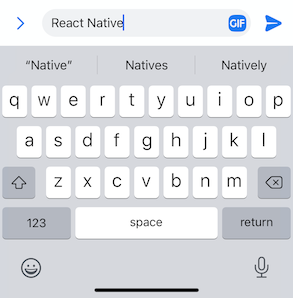
在 TextInput 中禁用 QuickType 栏的方式已更改。 QuickType 栏是键盘上方带有三个建议词的栏。如果你的 UI 需要隐藏该栏,将 autoCorrect 设置为 false 在 iOS 15 中不再像早期版本那样禁用 QuickType 栏。为了隐藏 QuickType 栏,你还需要将 spellCheck 设置为 false。这将禁用拼写检查,即 TextInput 中的红色下划线。启用拼写检查同时禁用 QuickType 栏不再是一个选项。

带有三个建议词的 QuickType 栏
要在 iOS 15 中禁用 QuickType 栏,请将属性 spellCheck 和 autoCorrect 设置为 false。
<TextInput
placeholder="something"
autoCorrect={false}
spellCheck={false}
/>
透明导航栏
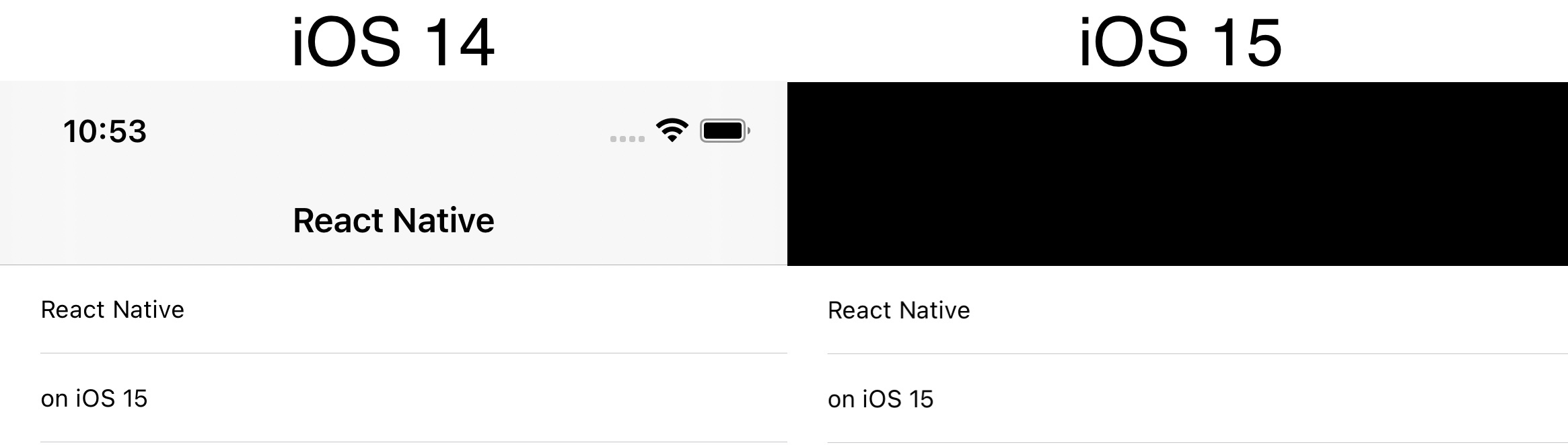
iOS 15 改变了导航栏的默认行为。与 iOS 14 不同,当内容完全滚动到顶部时,导航栏会变得透明。请务必注意这一点,因为它可能会使内容难以阅读。有关如何解决此问题的提示,请查看此帖子。

如何安装 iOS 15
设备
如果你有多余的设备,你可以加入 Beta 计划 并安装 iOS 15。目前,Beta 版本通常比较稳定,但请记住 升级到 iOS 15 是不可逆的。
模拟器
要在 iOS 15 模拟器上测试你的应用,你需要下载 Xcode 13。你可以在此处找到 Xcode 13。
Android 12
Android 12 将于今年秋季发布,它引入了一些可能影响你的应用体验的更改。传统上,Google Play 要求你的应用的目标 SDK 在次年 11 月之前升级(请参阅此处之前的发布要求)。
注意事项
过度滚动效果
Android 12 引入了新的过度滚动效果,它会影响所有可滚动容器。由于 React Native 滚动视图基于原生视图,我们建议检查你的可滚动容器以确保效果正确应用。你可以通过将 overScrollMode 属性设置为 never 来选择退出。
权限更新
如果你请求 ACCESS_FINE_LOCATION 权限,Android 12 允许你的应用用户仅提供对大概位置的访问权限。在此处了解更多信息:https://developer.android.com.cn/about/versions/12/approximate-location。
请查看 Google 关于所有在 Android 12 上运行的应用的详细行为变更。
如何安装 Android 12
设备
如果你有多余的 Android 设备,请查看你是否可以通过此处的说明安装 Android 12 Beta。
模拟器
如果你没有可用的设备,你可以按照此处的说明设置模拟器。
