发布 React Native 0.59
欢迎使用 React Native 0.59 版本!这是一个重要的版本,由 88 位贡献者提交了 644 次提交。贡献也以其他形式出现,因此感谢您维护问题、培养社区并向人们介绍 React Native。本月带来了一些备受期待的更改,我们希望您会喜欢它们。
🎣 Hooks 来了
React Hooks 是此版本的一部分,它允许您在组件之间重用有状态逻辑。关于 hooks 有很多讨论,但如果您还没有听说过,请查看下面的一些精彩资源
- Hooks 简介 解释了我们为何要为 React 添加 Hooks。
- Hooks 概览 快速介绍了内置 Hooks。
- 构建自己的 Hooks 演示了如何通过自定义 Hooks 进行代码复用。
- 理解 React Hooks 探讨了 Hooks 所解锁的新可能性。
- useHooks.com 展示了社区维护的 Hooks 实践和演示。
务必在您的应用中尝试一下。我们希望您像我们一样发现重用令人兴奋。
📱 更新的 JSC 意味着性能提升和 Android 上的 64 位支持
React Native 使用 JSC(JavaScriptCore)来驱动您的应用程序。Android 上的 JSC 有几年未更新,这意味着许多现代 JavaScript 功能不受支持。更糟糕的是,与 iOS 上较新的 JSC 相比,其性能很差。随着此版本的发布,这一切都将改变。
感谢 @DanielZlotin、@dulmandakh、@gengjiawen、@kmagiera 和 @kudo 的出色工作,JSC 已经追赶上了过去几年的技术。这带来了 64 位支持、现代 JavaScript 支持以及 巨大的性能改进。感谢他们使这个过程现在变得易于维护,这样我们就可以在不费吹灰之力的情况下利用未来的 WebKit 改进,并感谢 Software Mansion 和 Expo 使这项工作成为可能。
💨 通过内联 require 更快的应用程序启动
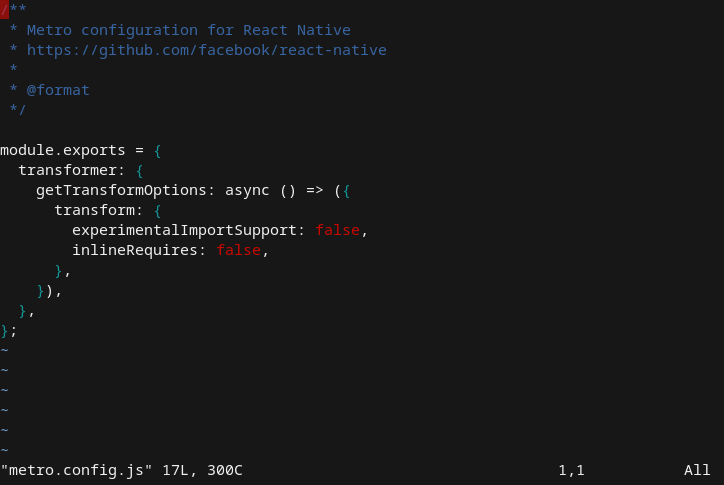
我们希望帮助人们默认拥有高性能的 React Native 应用程序,并致力于将 Facebook 的优化带给社区。应用程序根据需要加载资源,而不是减慢启动速度。此功能称为“内联 require”,因为它允许 Metro 识别需要延迟加载的组件。具有深层和多样化组件架构的应用程序将看到最大的改进。

我们需要社区在将其默认启用之前告知我们其运行情况。当您升级到 0.59 时,会有一个新的 metro.config.js 文件;将选项切换为 true,然后提供您的反馈!阅读有关内联 require 的性能文档,以对您的应用程序进行基准测试。
🚅 精简核心正在进行中
React Native 是一个庞大而复杂的项目,拥有一个复杂的存储库。这使得代码库对于贡献者来说难以接近,难以测试,并且作为开发依赖项过于庞大。精简核心是我们通过将代码迁移到独立库以实现更好管理的努力。过去几个版本的发布已经迈出了第一步,但让我们认真对待。
您可能会注意到,更多组件现在已正式弃用。这是个好消息,因为这些功能现在有所有者积极维护它们。请注意警告消息并迁移到这些功能的新库,因为它们将在未来的版本中删除。下表显示了组件、其状态以及您可以迁移到的位置。
| 组件 | 已弃用? | 新家 |
|---|---|---|
| AsyncStorage | 0.59 | @react-native-community/react-native-async-storage |
| ImageStore | 0.59 | expo-file-system 或 react-native-fs |
| MaskedViewIOS | 0.59 | @react-native-community/react-native-masked-view |
| NetInfo | 0.59 | @react-native-community/react-native-netinfo |
| Slider | 0.59 | @react-native-community/react-native-slider |
| ViewPagerAndroid | 0.59 | @react-native-community/react-native-viewpager |
在接下来的几个月里,将有更多的组件遵循这一精简核心的路径。我们正在寻求这方面的帮助 — 请访问精简核心总览以贡献您的力量。
👩🏽💻 CLI 改进
React Native 的命令行工具是开发者进入生态系统的入口,但它们长期存在问题且缺乏官方支持。CLI 工具已迁移到一个新存储库,一个专门的维护者团队已经做出了一些令人兴奋的改进。
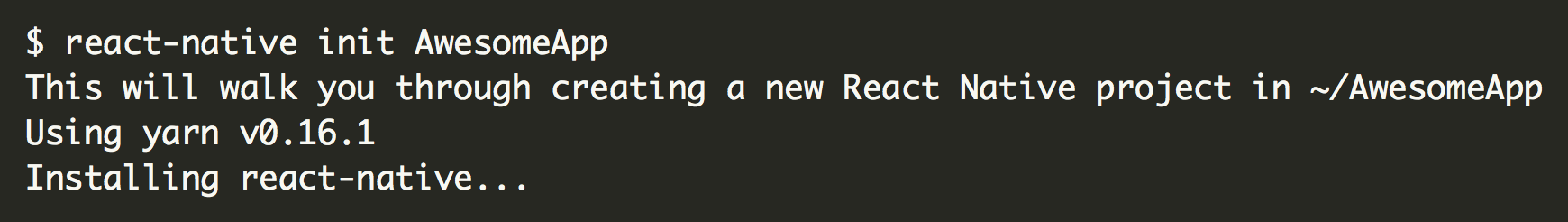
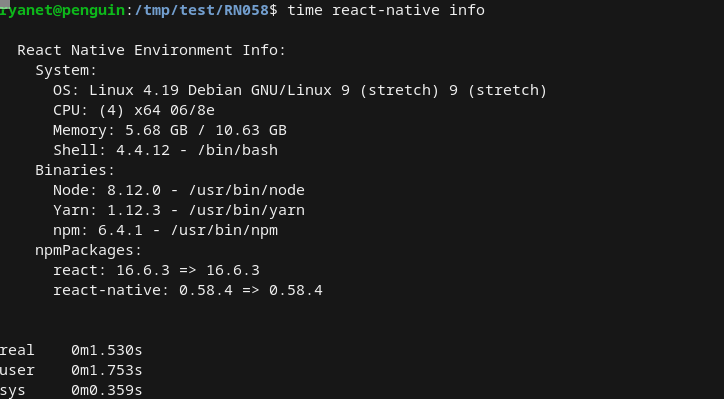
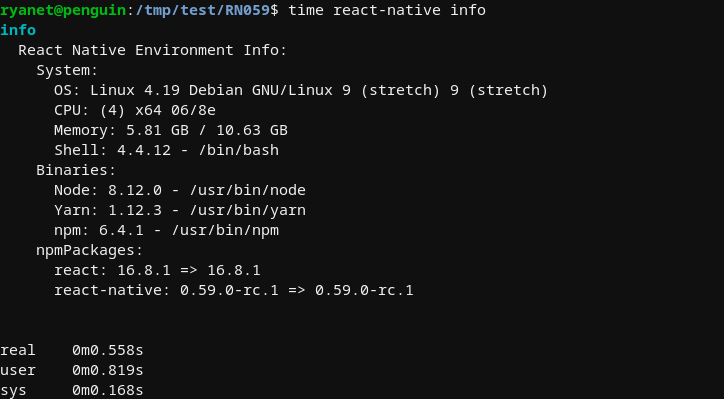
现在日志格式化得更好了。命令现在几乎立即运行——您会立即注意到差异


🚀 升级到 0.59
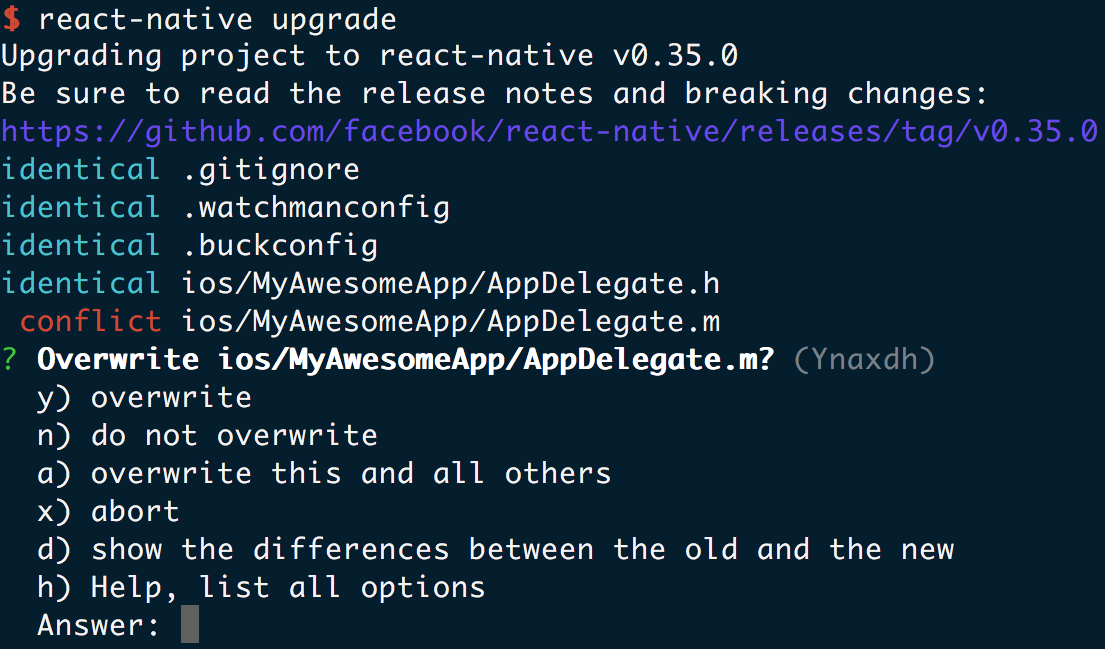
我们听取了您关于React Native 升级过程的反馈,并且我们正在采取措施在未来的版本中改善用户体验。要升级到 0.59,我们建议使用rn-diff-purge 来确定当前 React Native 版本和 0.59 之间的差异,然后手动应用这些更改。一旦您将项目升级到 0.59,您将能够使用新改进的 react-native upgrade 命令(基于 rn-diff-purge!)在 0.60 及更高版本可用时升级到它们。
🔨 破坏性更改
0.59 中的 Android 支持已根据 Google 的最新建议进行清理,这可能会导致现有应用程序的潜在损坏。此问题可能会表现为运行时崩溃和一条消息:“您需要将 Theme.AppCompat 主题(或其子孙)与此活动一起使用”。我们建议更新您项目的 AndroidManifest.xml 文件,确保 android:theme 值为 AppCompat 主题(例如 @style/Theme.AppCompat.Light.NoActionBar)。
react-native-git-upgrade 命令在 0.59 中已被删除,取而代之的是新改进的 react-native upgrade 命令。
🤗 感谢
许多新贡献者帮助完成了从 flow 类型生成原生代码和解决 Xcode 警告 — 这些是了解 React Native 工作原理和为公益做出贡献的好方法。谢谢!请关注未来类似的 issues。
虽然这些是我们注意到的亮点,但还有许多其他值得兴奋的更新。要查看所有更新,请查看更新日志。0.59 是一个巨大的发布 — 我们迫不及待地希望您尝试它。
今年剩下的时间里,我们还将带来更多改进。敬请期待!