与现有应用程序集成
从零开始开发新的移动应用时,React Native 是一个很好的选择。然而,它也适用于向现有原生应用添加单个视图或用户流程。通过几个步骤,您可以添加基于 React Native 的新功能、屏幕、视图等。
具体步骤因您所针对的平台而异。
- Android(Java 和 Kotlin)
- iOS(Objective-C 和 Swift)
关键概念
将 React Native 组件集成到 Android 应用中的关键是
- 设置正确的目录结构。
- 安装必要的 NPM 依赖项。
- 将 React Native 添加到您的 Gradle 配置中。
- 为您的第一个 React Native 屏幕编写 TypeScript 代码。
- 使用 ReactActivity 将 React Native 与您的 Android 代码集成。
- 通过运行打包器并查看您的应用程序运行情况来测试您的集成。
使用社区模板
在您遵循本指南时,我们建议您使用React Native 社区模板作为参考。该模板包含一个极简的 Android 应用,将帮助您理解如何将 React Native 集成到现有 Android 应用中。
先决条件
请遵循设置您的开发环境和不使用框架的 React Native指南,以配置您的开发环境来为 Android 构建 React Native 应用。本指南还假设您熟悉 Android 开发的基础知识,例如创建 Activity 和编辑AndroidManifest.xml文件。
1. 设置目录结构
为了确保流畅的体验,为您的集成 React Native 项目创建一个新文件夹,然后将您现有的 Android 项目移动到/android子文件夹中。
2. 安装 NPM 依赖项
进入根目录并运行以下命令
curl -O https://raw.githubusercontent.com/react-native-community/template/refs/heads/0.82-stable/template/package.json
这将把社区模板中的package.json文件复制到您的项目中。
接下来,通过运行以下命令安装 NPM 包
- npm
- Yarn
npm install
yarn install
安装过程已创建一个新的node_modules文件夹。此文件夹存储构建项目所需的所有 JavaScript 依赖项。
将node_modules/添加到您的.gitignore文件中(此处是社区默认文件)。
3. 将 React Native 添加到您的应用中
配置 Gradle
React Native 使用 React Native Gradle 插件来配置您的依赖项和项目设置。
首先,让我们通过添加这些行来编辑您的settings.gradle文件(如社区模板所示)
// Configures the React Native Gradle Settings plugin used for autolinking
pluginManagement { includeBuild("../node_modules/@react-native/gradle-plugin") }
plugins { id("com.facebook.react.settings") }
extensions.configure(com.facebook.react.ReactSettingsExtension){ ex -> ex.autolinkLibrariesFromCommand() }
// If using .gradle.kts files:
// extensions.configure<com.facebook.react.ReactSettingsExtension> { autolinkLibrariesFromCommand() }
includeBuild("../node_modules/@react-native/gradle-plugin")
// Include your existing Gradle modules here.
// include(":app")
然后您需要打开您的顶级build.gradle并包含此行(如社区模板所示)
buildscript {
repositories {
google()
mavenCentral()
}
dependencies {
classpath("com.android.tools.build:gradle:7.3.1")
+ classpath("com.facebook.react:react-native-gradle-plugin")
}
}
这确保了 React Native Gradle 插件 (RNGP) 在您的项目中可用。最后,将这些行添加到您的应用程序的build.gradle文件中(这是一个不同的build.gradle文件,通常在您的app文件夹中——您可以使用社区模板文件作为参考)
apply plugin: "com.android.application"
+apply plugin: "com.facebook.react"
repositories {
mavenCentral()
}
dependencies {
// Other dependencies here
+ // Note: we intentionally don't specify the version number here as RNGP will take care of it.
+ // If you don't use the RNGP, you'll have to specify version manually.
+ implementation("com.facebook.react:react-android")
+ implementation("com.facebook.react:hermes-android")
}
+react {
+ // Needed to enable Autolinking - https://github.com/react-native-community/cli/blob/master/docs/autolinking.md
+ autolinkLibrariesWithApp()
+}
最后,打开您的应用程序gradle.properties文件并添加以下行(此处是社区模板文件作为参考)
+reactNativeArchitectures=armeabi-v7a,arm64-v8a,x86,x86_64
+newArchEnabled=true
+hermesEnabled=true
配置您的清单
首先,确保您的AndroidManifest.xml中具有 Internet 权限
<manifest xmlns:android="http://schemas.android.com/apk/res/android">
+ <uses-permission android:name="android.permission.INTERNET" />
<application
android:name=".MainApplication">
</application>
</manifest>
然后您需要在调试AndroidManifest.xml中启用明文流量
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools">
<application
+ android:usesCleartextTraffic="true"
+ tools:targetApi="28"
/>
</manifest>
与往常一样,这里是社区模板的 AndroidManifest.xml 文件,可作为参考:main 和debug。
这是必需的,因为您的应用程序将通过 HTTP 与您的本地打包器Metro通信。
确保仅将其添加到您的调试清单中。
4. 编写 TypeScript 代码
现在我们将实际修改原生 Android 应用程序以集成 React Native。
我们将编写的第一段代码是用于将集成到我们应用程序中的新屏幕的实际 React Native 代码。
创建index.js文件
首先,在您的 React Native 项目根目录中创建一个空的index.js文件。
index.js是 React Native 应用程序的起点,并且始终是必需的。它可能是一个小文件,import了作为您的 React Native 组件或应用程序一部分的其他文件,或者它可以包含所需的所有代码。
我们的 index.js 应如下所示(此处是社区模板文件作为参考)
import {AppRegistry} from 'react-native';
import App from './App';
AppRegistry.registerComponent('HelloWorld', () => App);
创建App.tsx文件
让我们创建一个App.tsx文件。这是一个TypeScript文件,可以包含JSX表达式。它包含我们将集成到 Android 应用程序中的根 React Native 组件(链接)
import React from 'react';
import {
SafeAreaView,
ScrollView,
StatusBar,
StyleSheet,
Text,
useColorScheme,
View,
} from 'react-native';
import {
Colors,
DebugInstructions,
Header,
ReloadInstructions,
} from 'react-native/Libraries/NewAppScreen';
function App(): React.JSX.Element {
const isDarkMode = useColorScheme() === 'dark';
const backgroundStyle = {
backgroundColor: isDarkMode ? Colors.darker : Colors.lighter,
};
return (
<SafeAreaView style={backgroundStyle}>
<StatusBar
barStyle={isDarkMode ? 'light-content' : 'dark-content'}
backgroundColor={backgroundStyle.backgroundColor}
/>
<ScrollView
contentInsetAdjustmentBehavior="automatic"
style={backgroundStyle}>
<Header />
<View
style={{
backgroundColor: isDarkMode
? Colors.black
: Colors.white,
padding: 24,
}}>
<Text style={styles.title}>Step One</Text>
<Text>
Edit <Text style={styles.bold}>App.tsx</Text> to
change this screen and see your edits.
</Text>
<Text style={styles.title}>See your changes</Text>
<ReloadInstructions />
<Text style={styles.title}>Debug</Text>
<DebugInstructions />
</View>
</ScrollView>
</SafeAreaView>
);
}
const styles = StyleSheet.create({
title: {
fontSize: 24,
fontWeight: '600',
},
bold: {
fontWeight: '700',
},
});
export default App;
这是社区模板文件作为参考。
5. 与您的 Android 代码集成
我们现在需要添加一些原生代码以启动 React Native 运行时并告诉它渲染我们的 React 组件。
更新您的应用程序类
首先,我们需要更新您的Application类以正确初始化 React Native,如下所示
- Java
- Kotlin
package <your-package-here>;
import android.app.Application;
+import com.facebook.react.PackageList;
+import com.facebook.react.ReactApplication;
+import com.facebook.react.ReactHost;
+import com.facebook.react.ReactNativeHost;
+import com.facebook.react.ReactPackage;
+import com.facebook.react.defaults.DefaultNewArchitectureEntryPoint;
+import com.facebook.react.defaults.DefaultReactHost;
+import com.facebook.react.defaults.DefaultReactNativeHost;
+import com.facebook.soloader.SoLoader;
+import com.facebook.react.soloader.OpenSourceMergedSoMapping
+import java.util.List;
-class MainApplication extends Application {
+class MainApplication extends Application implements ReactApplication {
+ @Override
+ public ReactNativeHost getReactNativeHost() {
+ return new DefaultReactNativeHost(this) {
+ @Override
+ protected List<ReactPackage> getPackages() { return new PackageList(this).getPackages(); }
+ @Override
+ protected String getJSMainModuleName() { return "index"; }
+ @Override
+ public boolean getUseDeveloperSupport() { return BuildConfig.DEBUG; }
+ @Override
+ protected boolean isNewArchEnabled() { return BuildConfig.IS_NEW_ARCHITECTURE_ENABLED; }
+ @Override
+ protected Boolean isHermesEnabled() { return BuildConfig.IS_HERMES_ENABLED; }
+ };
+ }
+ @Override
+ public ReactHost getReactHost() {
+ return DefaultReactHost.getDefaultReactHost(getApplicationContext(), getReactNativeHost());
+ }
@Override
public void onCreate() {
super.onCreate();
+ SoLoader.init(this, OpenSourceMergedSoMapping);
+ if (BuildConfig.IS_NEW_ARCHITECTURE_ENABLED) {
+ DefaultNewArchitectureEntryPoint.load();
+ }
}
}
// package <your-package-here>
import android.app.Application
+import com.facebook.react.PackageList
+import com.facebook.react.ReactApplication
+import com.facebook.react.ReactHost
+import com.facebook.react.ReactNativeHost
+import com.facebook.react.ReactPackage
+import com.facebook.react.defaults.DefaultNewArchitectureEntryPoint.load
+import com.facebook.react.defaults.DefaultReactHost.getDefaultReactHost
+import com.facebook.react.defaults.DefaultReactNativeHost
+import com.facebook.soloader.SoLoader
+import com.facebook.react.soloader.OpenSourceMergedSoMapping
-class MainApplication : Application() {
+class MainApplication : Application(), ReactApplication {
+ override val reactNativeHost: ReactNativeHost =
+ object : DefaultReactNativeHost(this) {
+ override fun getPackages(): List<ReactPackage> = PackageList(this).packages
+ override fun getJSMainModuleName(): String = "index"
+ override fun getUseDeveloperSupport(): Boolean = BuildConfig.DEBUG
+ override val isNewArchEnabled: Boolean = BuildConfig.IS_NEW_ARCHITECTURE_ENABLED
+ override val isHermesEnabled: Boolean = BuildConfig.IS_HERMES_ENABLED
+ }
+ override val reactHost: ReactHost
+ get() = getDefaultReactHost(applicationContext, reactNativeHost)
override fun onCreate() {
super.onCreate()
+ SoLoader.init(this, OpenSourceMergedSoMapping)
+ if (BuildConfig.IS_NEW_ARCHITECTURE_ENABLED) {
+ load()
+ }
}
}
与往常一样,这里是MainApplication.kt社区模板文件作为参考。
创建ReactActivity
最后,我们需要创建一个新的Activity,它将扩展ReactActivity并托管 React Native 代码。此活动将负责启动 React Native 运行时并渲染 React 组件。
- Java
- Kotlin
// package <your-package-here>;
import com.facebook.react.ReactActivity;
import com.facebook.react.ReactActivityDelegate;
import com.facebook.react.defaults.DefaultNewArchitectureEntryPoint;
import com.facebook.react.defaults.DefaultReactActivityDelegate;
public class MyReactActivity extends ReactActivity {
@Override
protected String getMainComponentName() {
return "HelloWorld";
}
@Override
protected ReactActivityDelegate createReactActivityDelegate() {
return new DefaultReactActivityDelegate(this, getMainComponentName(), DefaultNewArchitectureEntryPoint.getFabricEnabled());
}
}
// package <your-package-here>
import com.facebook.react.ReactActivity
import com.facebook.react.ReactActivityDelegate
import com.facebook.react.defaults.DefaultNewArchitectureEntryPoint.fabricEnabled
import com.facebook.react.defaults.DefaultReactActivityDelegate
class MyReactActivity : ReactActivity() {
override fun getMainComponentName(): String = "HelloWorld"
override fun createReactActivityDelegate(): ReactActivityDelegate =
DefaultReactActivityDelegate(this, mainComponentName, fabricEnabled)
}
与往常一样,这里是MainActivity.kt社区模板文件作为参考。
每当您创建一个新的 Activity 时,都需要将其添加到您的AndroidManifest.xml文件中。您还需要将MyReactActivity的主题设置为Theme.AppCompat.Light.NoActionBar(或任何非 ActionBar 主题),否则您的应用程序将在您的 React Native 屏幕顶部渲染一个 ActionBar。
<manifest xmlns:android="http://schemas.android.com/apk/res/android">
<uses-permission android:name="android.permission.INTERNET" />
<application
android:name=".MainApplication">
+ <activity
+ android:name=".MyReactActivity"
+ android:label="@string/app_name"
+ android:theme="@style/Theme.AppCompat.Light.NoActionBar">
+ </activity>
</application>
</manifest>
现在您的活动已准备好运行一些 JavaScript 代码。
6. 测试您的集成
您已完成将 React Native 与您的应用程序集成的所有基本步骤。现在我们将启动Metro 打包器以将您的 TypeScript 应用程序代码构建成一个包。Metro 的 HTTP 服务器将您的开发环境中的localhost上的包共享给模拟器或设备。这允许热重载。
首先,您需要在项目根目录中创建一个metro.config.js文件,如下所示
const {getDefaultConfig} = require('@react-native/metro-config');
module.exports = getDefaultConfig(__dirname);
您可以查看社区模板文件中的metro.config.js文件作为参考。
一旦您有了配置文件,就可以运行打包器。在项目根目录中运行以下命令
- npm
- Yarn
npm start
yarn start
现在像往常一样构建并运行您的 Android 应用程序。
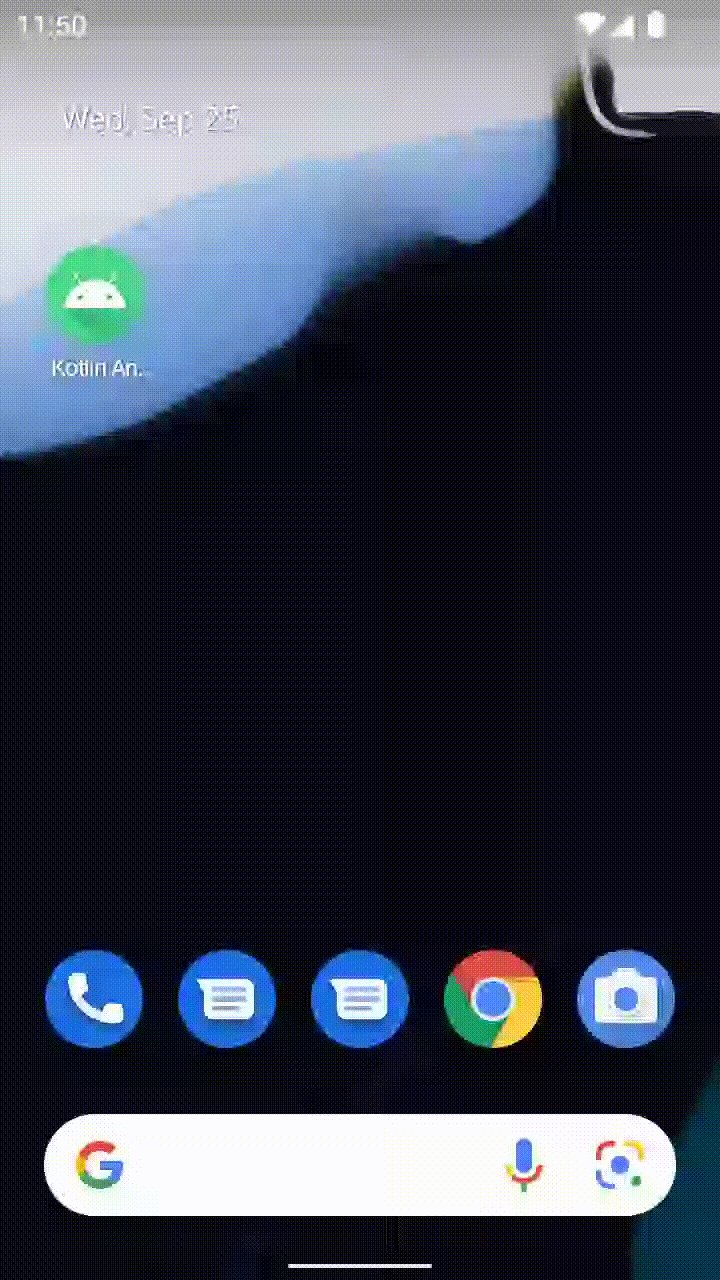
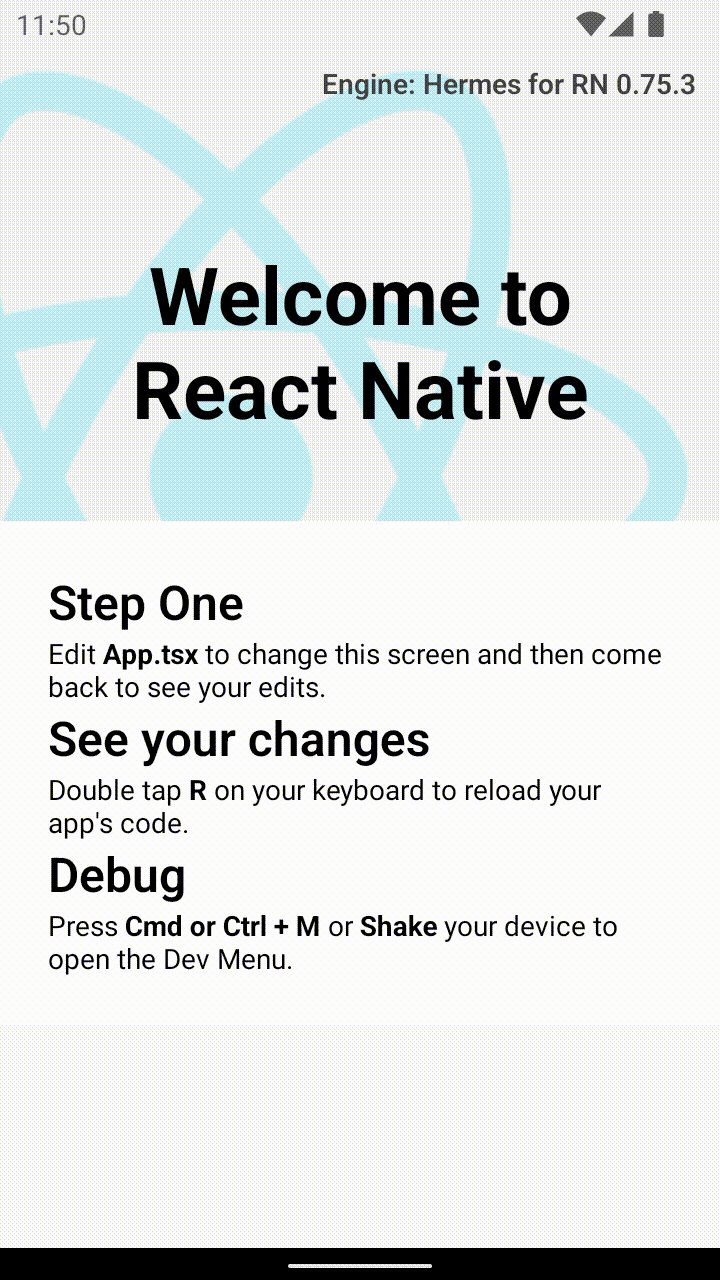
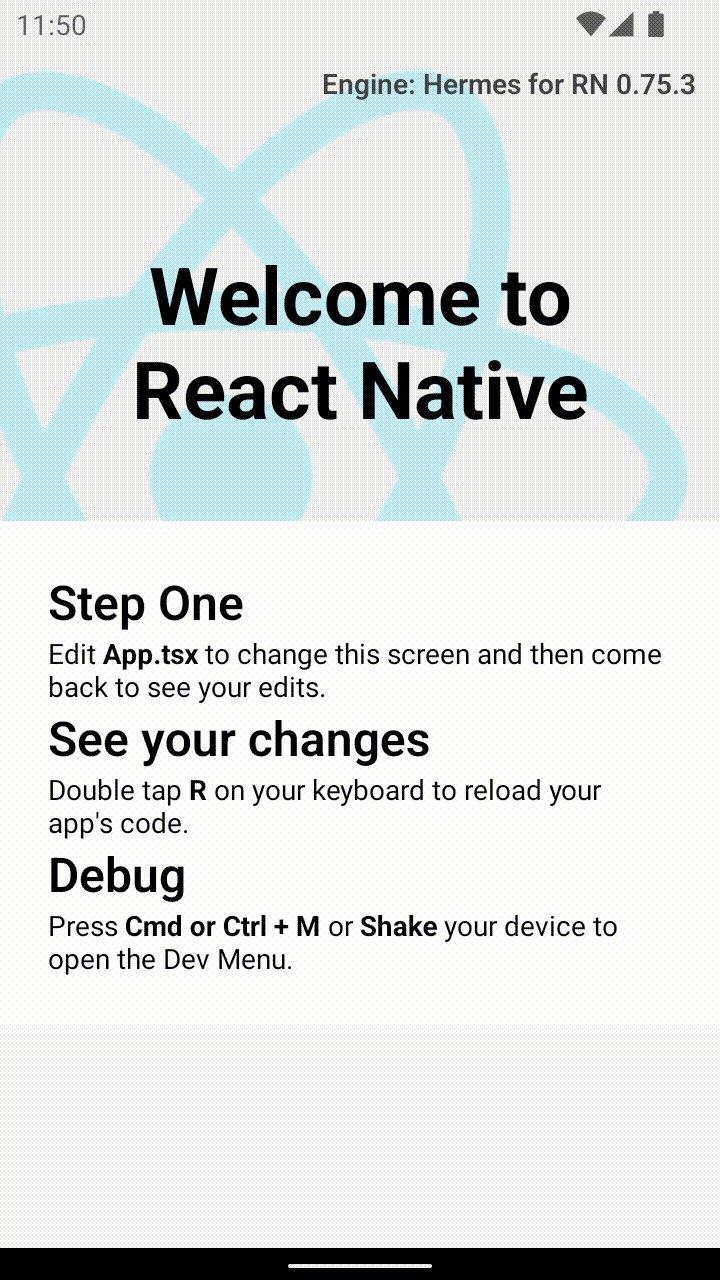
一旦您到达应用程序中由 React 驱动的 Activity,它应该从开发服务器加载 JavaScript 代码并显示

在 Android Studio 中创建发布版本
您也可以使用 Android Studio 创建发布版本!它与创建现有原生 Android 应用的发布版本一样快。
React Native Gradle 插件将负责将 JS 代码打包到您的 APK/App Bundle 中。
如果您不使用 Android Studio,您可以使用以下命令创建发布版本
cd android
# For a Release APK
./gradlew :app:assembleRelease
# For a Release AAB
./gradlew :app:bundleRelease
现在怎么办?
此时您可以像往常一样继续开发您的应用程序。请参阅我们的调试和部署文档,了解更多关于使用 React Native 的信息。
关键概念
将 React Native 组件集成到您的 iOS 应用程序中的关键是
- 设置正确的目录结构。
- 安装必要的 NPM 依赖项。
- 将 React Native 添加到您的 Podfile 配置中。
- 为您的第一个 React Native 屏幕编写 TypeScript 代码。
- 使用
RCTRootView将 React Native 与您的 iOS 代码集成。 - 通过运行打包器并查看您的应用程序运行情况来测试您的集成。
使用社区模板
在您遵循本指南时,我们建议您使用React Native 社区模板作为参考。该模板包含一个极简的 iOS 应用,将帮助您理解如何将 React Native 集成到现有 iOS 应用中。
先决条件
请遵循设置您的开发环境和不使用框架的 React Native指南,以配置您的开发环境来为 iOS 构建 React Native 应用。本指南还假设您熟悉 iOS 开发的基础知识,例如创建UIViewController和编辑Podfile文件。
1. 设置目录结构
为了确保流畅的体验,为您的集成 React Native 项目创建一个新文件夹,然后将您现有的 iOS 项目移动到/ios子文件夹中。
2. 安装 NPM 依赖项
进入根目录并运行以下命令
curl -O https://raw.githubusercontent.com/react-native-community/template/refs/heads/0.82-stable/template/package.json
这将把社区模板中的package.json文件复制到您的项目中。
接下来,通过运行以下命令安装 NPM 包
- npm
- Yarn
npm install
yarn install
安装过程已创建一个新的node_modules文件夹。此文件夹存储构建项目所需的所有 JavaScript 依赖项。
将node_modules/添加到您的.gitignore文件中(此处是社区默认文件)。
3. 安装开发工具
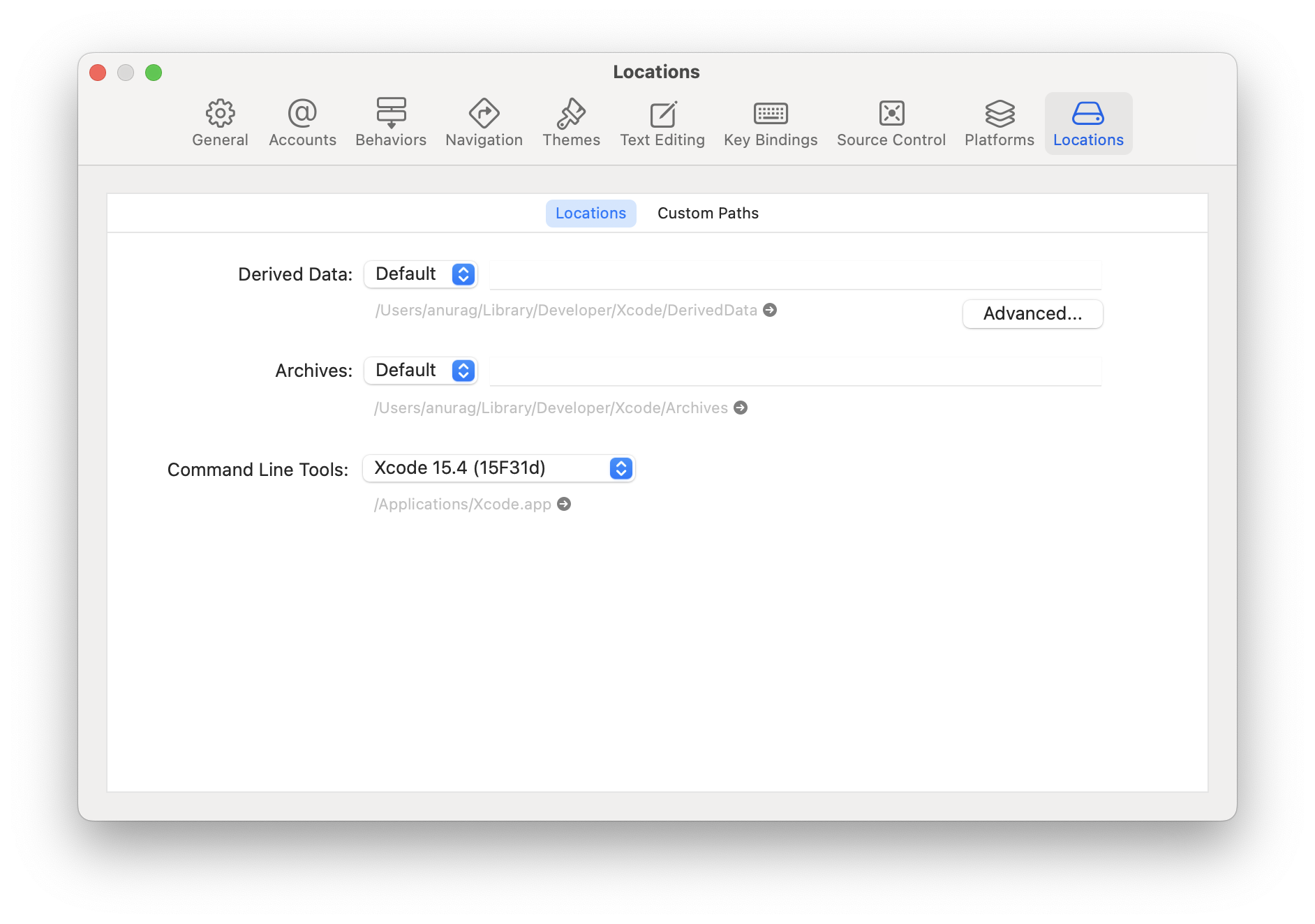
Xcode 命令行工具
安装命令行工具。在 Xcode 菜单中选择设置...(或偏好设置...)。转到“位置”面板,通过在“命令行工具”下拉菜单中选择最新版本来安装工具。

CocoaPods
CocoaPods是 iOS 和 macOS 开发的包管理工具。我们用它将实际的 React Native 框架代码本地添加到您当前的项目中。
我们建议使用Homebrew安装 CocoaPods
brew install cocoapods
4. 将 React Native 添加到您的应用中
配置 CocoaPods
要配置 CocoaPods,我们需要两个文件
- 一个定义我们需要的 Ruby 依赖项的Gemfile。
- 一个定义如何正确安装我们的依赖项的Podfile。
对于Gemfile,转到项目根目录并运行此命令
curl -O https://raw.githubusercontent.com/react-native-community/template/refs/heads/0.82-stable/template/Gemfile
这将从模板下载 Gemfile。
如果您使用 Xcode 16 创建项目,您需要更新 Gemfile,如下所示
-gem 'cocoapods', '>= 1.13', '!= 1.15.0', '!= 1.15.1'
+gem 'cocoapods', '1.16.2'
gem 'activesupport', '>= 6.1.7.5', '!= 7.1.0'
-gem 'xcodeproj', '< 1.26.0'
+gem 'xcodeproj', '1.27.0'
Xcode 16 生成项目的方式与 Xcode 早期版本略有不同,您需要最新的 CocoaPods 和 Xcodeproj gem 才能使其正常工作。
同样,对于Podfile,转到项目的ios文件夹并运行
curl -O https://raw.githubusercontent.com/react-native-community/template/refs/heads/0.82-stable/template/ios/Podfile
请记住更改此行。
现在,我们需要运行几个额外的命令来安装 Ruby gem 和 Pod。导航到ios文件夹并运行以下命令
bundle install
bundle exec pod install
第一个命令将安装 Ruby 依赖项,第二个命令将实际将 React Native 代码集成到您的应用程序中,以便您的 iOS 文件可以导入 React Native 头文件。
5. 编写 TypeScript 代码
现在我们将实际修改原生 iOS 应用程序以集成 React Native。
我们将编写的第一段代码是用于将集成到我们应用程序中的新屏幕的实际 React Native 代码。
创建index.js文件
首先,在您的 React Native 项目根目录中创建一个空的index.js文件。
index.js是 React Native 应用程序的起点,并且始终是必需的。它可能是一个小文件,import了作为您的 React Native 组件或应用程序一部分的其他文件,或者它可以包含所需的所有代码。
我们的index.js应如下所示(此处是社区模板文件作为参考)
import {AppRegistry} from 'react-native';
import App from './App';
AppRegistry.registerComponent('HelloWorld', () => App);
创建App.tsx文件
让我们创建一个App.tsx文件。这是一个TypeScript文件,可以包含JSX表达式。它包含我们将集成到 iOS 应用程序中的根 React Native 组件(链接)
import React from 'react';
import {
SafeAreaView,
ScrollView,
StatusBar,
StyleSheet,
Text,
useColorScheme,
View,
} from 'react-native';
import {
Colors,
DebugInstructions,
Header,
ReloadInstructions,
} from 'react-native/Libraries/NewAppScreen';
function App(): React.JSX.Element {
const isDarkMode = useColorScheme() === 'dark';
const backgroundStyle = {
backgroundColor: isDarkMode ? Colors.darker : Colors.lighter,
};
return (
<SafeAreaView style={backgroundStyle}>
<StatusBar
barStyle={isDarkMode ? 'light-content' : 'dark-content'}
backgroundColor={backgroundStyle.backgroundColor}
/>
<ScrollView
contentInsetAdjustmentBehavior="automatic"
style={backgroundStyle}>
<Header />
<View
style={{
backgroundColor: isDarkMode
? Colors.black
: Colors.white,
padding: 24,
}}>
<Text style={styles.title}>Step One</Text>
<Text>
Edit <Text style={styles.bold}>App.tsx</Text> to
change this screen and see your edits.
</Text>
<Text style={styles.title}>See your changes</Text>
<ReloadInstructions />
<Text style={styles.title}>Debug</Text>
<DebugInstructions />
</View>
</ScrollView>
</SafeAreaView>
);
}
const styles = StyleSheet.create({
title: {
fontSize: 24,
fontWeight: '600',
},
bold: {
fontWeight: '700',
},
});
export default App;
这是社区模板文件作为参考。
5. 与您的 iOS 代码集成
我们现在需要添加一些原生代码以启动 React Native 运行时并告诉它渲染我们的 React 组件。
要求
React Native 初始化现在与 iOS 应用程序的任何特定部分都解耦了。
React Native 可以使用一个名为RCTReactNativeFactory的类进行初始化,该类负责为您处理 React Native 生命周期。
一旦类初始化,您可以提供UIWindow对象来启动 React Native 视图,或者您可以要求工厂生成一个UIView,您可以将其加载到任何UIViewController中。
在以下示例中,我们将创建一个 ViewController,它可以将其view加载为 React Native 视图。
创建 ReactViewController
从模板 (⌘+N) 创建一个新文件,并选择 Cocoa Touch Class 模板。
确保选择UIViewController作为“子类”字段。
- ObjectiveC
- Swift
现在打开ReactViewController.m文件并应用以下更改
#import "ReactViewController.h"
+#import <React/RCTBundleURLProvider.h>
+#import <RCTReactNativeFactory.h>
+#import <RCTDefaultReactNativeFactoryDelegate.h>
+#import <RCTAppDependencyProvider.h>
@interface ReactViewController ()
@end
+@interface ReactNativeFactoryDelegate: RCTDefaultReactNativeFactoryDelegate
+@end
-@implementation ReactViewController
+@implementation ReactViewController {
+ RCTReactNativeFactory *_factory;
+ id<RCTReactNativeFactoryDelegate> _factoryDelegate;
+}
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
+ _factoryDelegate = [ReactNativeFactoryDelegate new];
+ _factoryDelegate.dependencyProvider = [RCTAppDependencyProvider new];
+ _factory = [[RCTReactNativeFactory alloc] initWithDelegate:_factoryDelegate];
+ self.view = [_factory.rootViewFactory viewWithModuleName:@"HelloWorld"];
}
@end
+@implementation ReactNativeFactoryDelegate
+
+- (NSURL *)sourceURLForBridge:(RCTBridge *)bridge
+{
+ return [self bundleURL];
+}
+
+- (NSURL *)bundleURL
+{
+#if DEBUG
+ return [RCTBundleURLProvider.sharedSettings jsBundleURLForBundleRoot:@"index"];
+#else
+ return [NSBundle.mainBundle URLForResource:@"main" withExtension:@"jsbundle"];
+#endif
+}
@end
现在打开ReactViewController.swift文件并应用以下更改
import UIKit
+import React
+import React_RCTAppDelegate
+import ReactAppDependencyProvider
class ReactViewController: UIViewController {
+ var reactNativeFactory: RCTReactNativeFactory?
+ var reactNativeFactoryDelegate: RCTReactNativeFactoryDelegate?
override func viewDidLoad() {
super.viewDidLoad()
+ reactNativeFactoryDelegate = ReactNativeDelegate()
+ reactNativeFactoryDelegate!.dependencyProvider = RCTAppDependencyProvider()
+ reactNativeFactory = RCTReactNativeFactory(delegate: reactNativeFactoryDelegate!)
+ view = reactNativeFactory!.rootViewFactory.view(withModuleName: "HelloWorld")
}
}
+class ReactNativeDelegate: RCTDefaultReactNativeFactoryDelegate {
+ override func sourceURL(for bridge: RCTBridge) -> URL? {
+ self.bundleURL()
+ }
+
+ override func bundleURL() -> URL? {
+ #if DEBUG
+ RCTBundleURLProvider.sharedSettings().jsBundleURL(forBundleRoot: "index")
+ #else
+ Bundle.main.url(forResource: "main", withExtension: "jsbundle")
+ #endif
+ }
+
+}
在 rootViewController 中呈现 React Native 视图
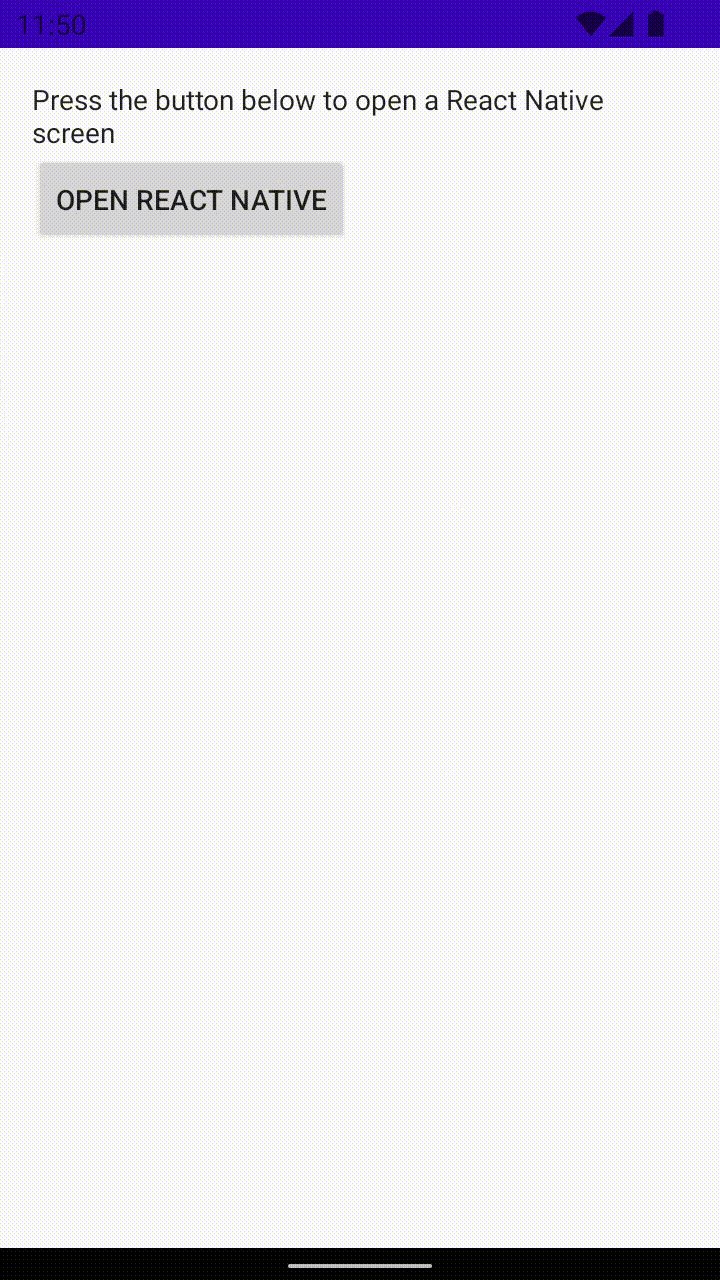
最后,我们可以呈现我们的 React Native 视图。为此,我们需要一个新的 View Controller,它可以托管一个我们可以加载 JS 内容的视图。我们已经有了初始的ViewController,我们可以让它呈现ReactViewController。这样做有几种方法,具体取决于您的应用程序。对于此示例,我们假设您有一个以模态方式呈现 React Native 的按钮。
- ObjectiveC
- Swift
#import "ViewController.h"
+#import "ReactViewController.h"
@interface ViewController ()
@end
- @implementation ViewController
+@implementation ViewController {
+ ReactViewController *reactViewController;
+}
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
self.view.backgroundColor = UIColor.systemBackgroundColor;
+ UIButton *button = [UIButton new];
+ [button setTitle:@"Open React Native" forState:UIControlStateNormal];
+ [button setTitleColor:UIColor.systemBlueColor forState:UIControlStateNormal];
+ [button setTitleColor:UIColor.blueColor forState:UIControlStateHighlighted];
+ [button addTarget:self action:@selector(presentReactNative) forControlEvents:UIControlEventTouchUpInside];
+ [self.view addSubview:button];
+ button.translatesAutoresizingMaskIntoConstraints = NO;
+ [NSLayoutConstraint activateConstraints:@[
+ [button.leadingAnchor constraintEqualToAnchor:self.view.leadingAnchor],
+ [button.trailingAnchor constraintEqualToAnchor:self.view.trailingAnchor],
+ [button.centerYAnchor constraintEqualToAnchor:self.view.centerYAnchor],
+ [button.centerXAnchor constraintEqualToAnchor:self.view.centerXAnchor],
+ ]];
}
+- (void)presentReactNative
+{
+ if (reactViewController == NULL) {
+ reactViewController = [ReactViewController new];
+ }
+ [self presentViewController:reactViewController animated:YES];
+}
@end
import UIKit
class ViewController: UIViewController {
+ var reactViewController: ReactViewController?
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
self.view.backgroundColor = .systemBackground
+ let button = UIButton()
+ button.setTitle("Open React Native", for: .normal)
+ button.setTitleColor(.systemBlue, for: .normal)
+ button.setTitleColor(.blue, for: .highlighted)
+ button.addAction(UIAction { [weak self] _ in
+ guard let self else { return }
+ if reactViewController == nil {
+ reactViewController = ReactViewController()
+ }
+ present(reactViewController!, animated: true)
+ }, for: .touchUpInside)
+ self.view.addSubview(button)
+
+ button.translatesAutoresizingMaskIntoConstraints = false
+ NSLayoutConstraint.activate([
+ button.leadingAnchor.constraint(equalTo: self.view.leadingAnchor),
+ button.trailingAnchor.constraint(equalTo: self.view.trailingAnchor),
+ button.centerXAnchor.constraint(equalTo: self.view.centerXAnchor),
+ button.centerYAnchor.constraint(equalTo: self.view.centerYAnchor),
+ ])
}
}
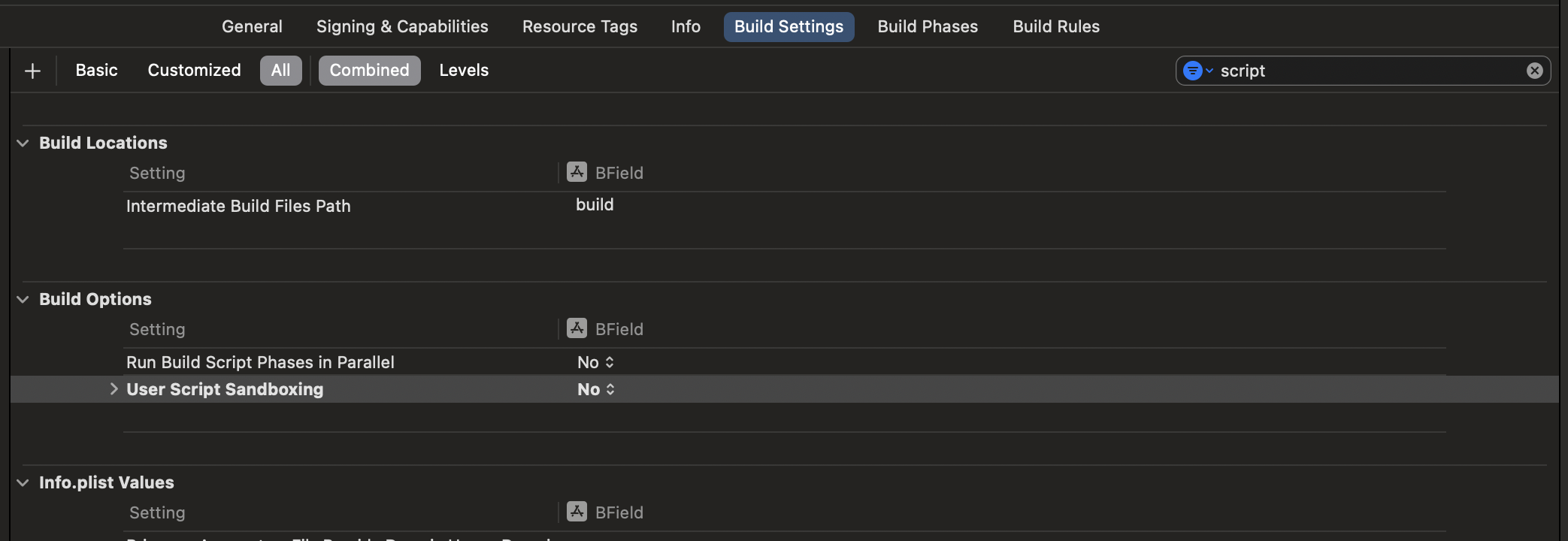
确保禁用沙盒脚本。为此,在 Xcode 中,点击您的应用程序,然后点击构建设置。筛选脚本并将User Script Sandboxing设置为NO。此步骤是正确切换我们随 React Native 提供的Hermes 引擎的调试和发布版本所必需的。

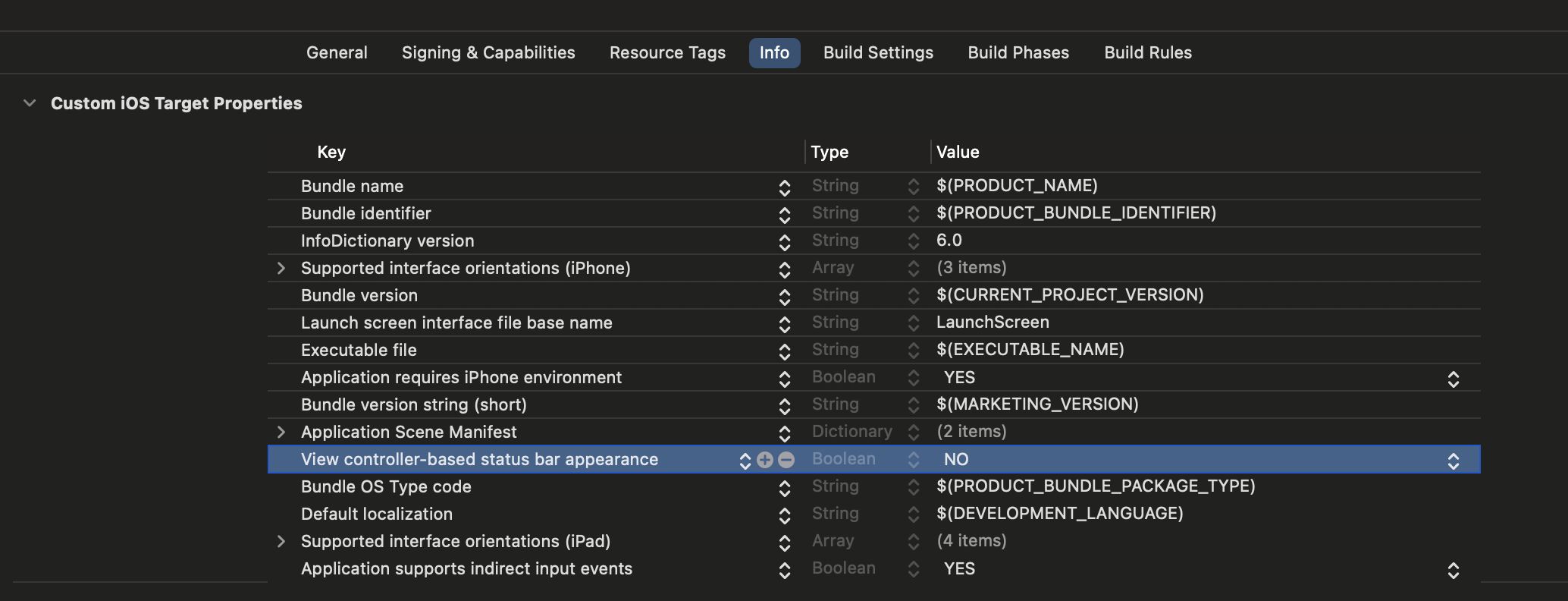
最后,请确保将UIViewControllerBasedStatusBarAppearance键添加到您的Info.plist文件中,其值为NO。

6. 测试您的集成
您已完成将 React Native 与您的应用程序集成的所有基本步骤。现在我们将启动Metro 打包器以将您的 TypeScript 应用程序代码构建成一个包。Metro 的 HTTP 服务器将您的开发环境中的localhost上的包共享给模拟器或设备。这允许热重载。
首先,您需要在项目根目录中创建一个metro.config.js文件,如下所示
const {getDefaultConfig} = require('@react-native/metro-config');
module.exports = getDefaultConfig(__dirname);
您可以查看社区模板文件中的metro.config.js文件作为参考。
然后,您需要在项目根目录中创建一个.watchmanconfig文件。该文件必须包含一个空的 json 对象
echo {} > .watchmanconfig
一旦您有了配置文件,就可以运行打包器。在项目根目录中运行以下命令
- npm
- Yarn
npm start
yarn start
现在像往常一样构建并运行您的 iOS 应用程序。
一旦您到达应用程序中由 React 驱动的 Activity,它应该从开发服务器加载 JavaScript 代码并显示

在 Xcode 中创建发布版本
您也可以使用 Xcode 创建发布版本!唯一额外的步骤是添加一个脚本,该脚本在应用程序构建时执行,以将 JS 和图像打包到 iOS 应用程序中。
- 在 Xcode 中,选择您的应用程序
- 点击
Build Phases - 点击左上角的
+并选择New Run Script Phase - 点击
Run Script行并将脚本重命名为Bundle React Native code and images - 在文本框中粘贴以下脚本
set -e
WITH_ENVIRONMENT="$REACT_NATIVE_PATH/scripts/xcode/with-environment.sh"
REACT_NATIVE_XCODE="$REACT_NATIVE_PATH/scripts/react-native-xcode.sh"
/bin/sh -c "$WITH_ENVIRONMENT $REACT_NATIVE_XCODE"
- 将脚本拖放到名为
[CP] Embed Pods Frameworks的脚本之前。
现在,如果您为发布版构建您的应用程序,它将按预期工作。
7. 将初始 props 传递给 React Native 视图
在某些情况下,您希望将一些信息从原生应用程序传递给 JavaScript。例如,您可能希望将当前登录用户的用户 ID 以及可用于从数据库检索信息的令牌传递给 React Native。
这可以通过使用RCTReactNativeFactory类的view(withModuleName:initialProperty)重载的initialProperties参数来实现。以下步骤向您展示如何操作。
更新 App.tsx 文件以读取初始属性。
打开App.tsx文件并添加以下代码
import {
Colors,
DebugInstructions,
Header,
ReloadInstructions,
} from 'react-native/Libraries/NewAppScreen';
-function App(): React.JSX.Element {
+function App(props): React.JSX.Element {
const isDarkMode = useColorScheme() === 'dark';
const backgroundStyle = {
backgroundColor: isDarkMode ? Colors.darker : Colors.lighter,
};
return (
<SafeAreaView style={backgroundStyle}>
<StatusBar
barStyle={isDarkMode ? 'light-content' : 'dark-content'}
backgroundColor={backgroundStyle.backgroundColor}
/>
<ScrollView
contentInsetAdjustmentBehavior="automatic"
style={backgroundStyle}>
<Header />
- <View
- style={{
- backgroundColor: isDarkMode
- ? Colors.black
- : Colors.white,
- padding: 24,
- }}>
- <Text style={styles.title}>Step One</Text>
- <Text>
- Edit <Text style={styles.bold}>App.tsx</Text> to
- change this screen and see your edits.
- </Text>
- <Text style={styles.title}>See your changes</Text>
- <ReloadInstructions />
- <Text style={styles.title}>Debug</Text>
- <DebugInstructions />
+ <Text style={styles.title}>UserID: {props.userID}</Text>
+ <Text style={styles.title}>Token: {props.token}</Text>
</View>
</ScrollView>
</SafeAreaView>
);
}
const styles = StyleSheet.create({
title: {
fontSize: 24,
fontWeight: '600',
+ marginLeft: 20,
},
bold: {
fontWeight: '700',
},
});
export default App;
这些更改将告诉 React Native 您的 App 组件现在接受一些属性。RCTreactNativeFactory将在组件渲染时负责将它们传递给组件。
更新原生代码以将初始属性传递给 JavaScript。
- ObjectiveC
- Swift
修改ReactViewController.mm以将初始属性传递给 JavaScript。
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
_factoryDelegate = [ReactNativeFactoryDelegate new];
_factoryDelegate.dependencyProvider = [RCTAppDependencyProvider new];
_factory = [[RCTReactNativeFactory alloc] initWithDelegate:_factoryDelegate];
- self.view = [_factory.rootViewFactory viewWithModuleName:@"HelloWorld"];
+ self.view = [_factory.rootViewFactory viewWithModuleName:@"HelloWorld" initialProperties:@{
+ @"userID": @"12345678",
+ @"token": @"secretToken"
+ }];
}
修改ReactViewController.swift以将初始属性传递给 React Native 视图。
override func viewDidLoad() {
super.viewDidLoad()
reactNativeFactoryDelegate = ReactNativeDelegate()
reactNativeFactoryDelegate!.dependencyProvider = RCTAppDependencyProvider()
reactNativeFactory = RCTReactNativeFactory(delegate: reactNativeFactoryDelegate!)
- view = reactNativeFactory!.rootViewFactory.view(withModuleName: "HelloWorld")
+ view = reactNativeFactory!.rootViewFactory.view(withModuleName: "HelloWorld" initialProperties: [
+ "userID": "12345678",
+ "token": "secretToken"
+])
}
}
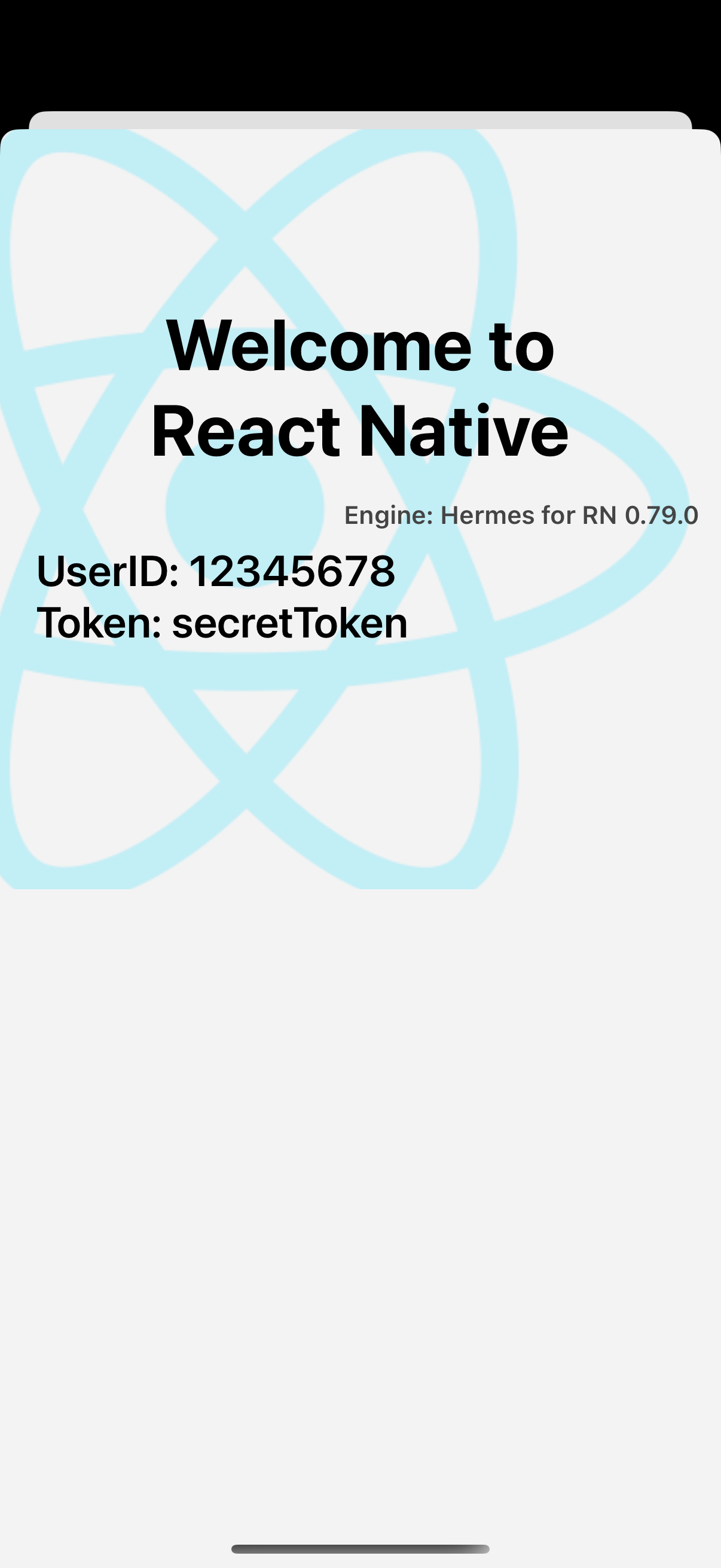
- 再次运行您的应用程序。在您呈现
ReactViewController后,您应该会看到以下屏幕

现在怎么办?
此时您可以像往常一样继续开发您的应用程序。请参阅我们的调试和部署文档,了解更多关于使用 React Native 的信息。