其他调试方法
本页面介绍了如何使用传统的 JavaScript 调试方法。如果您正在开始一个新的 React Native 或 Expo 应用,我们建议使用React Native DevTools。
Safari 开发者工具(直接 JSC 调试)
当您的应用使用 JavaScriptCore (JSC) 作为运行时时,您可以使用 Safari 调试应用的 iOS 版本。
- 仅限物理设备:打开“设置”应用,导航到“Safari”>“高级”,并确保“Web Inspector”已打开。
- 在您的 Mac 上,打开 Safari 并启用“开发”菜单。这可以在“Safari”>“设置...”中找到,然后选择“高级”选项卡,再勾选“显示 Web 开发者功能”。
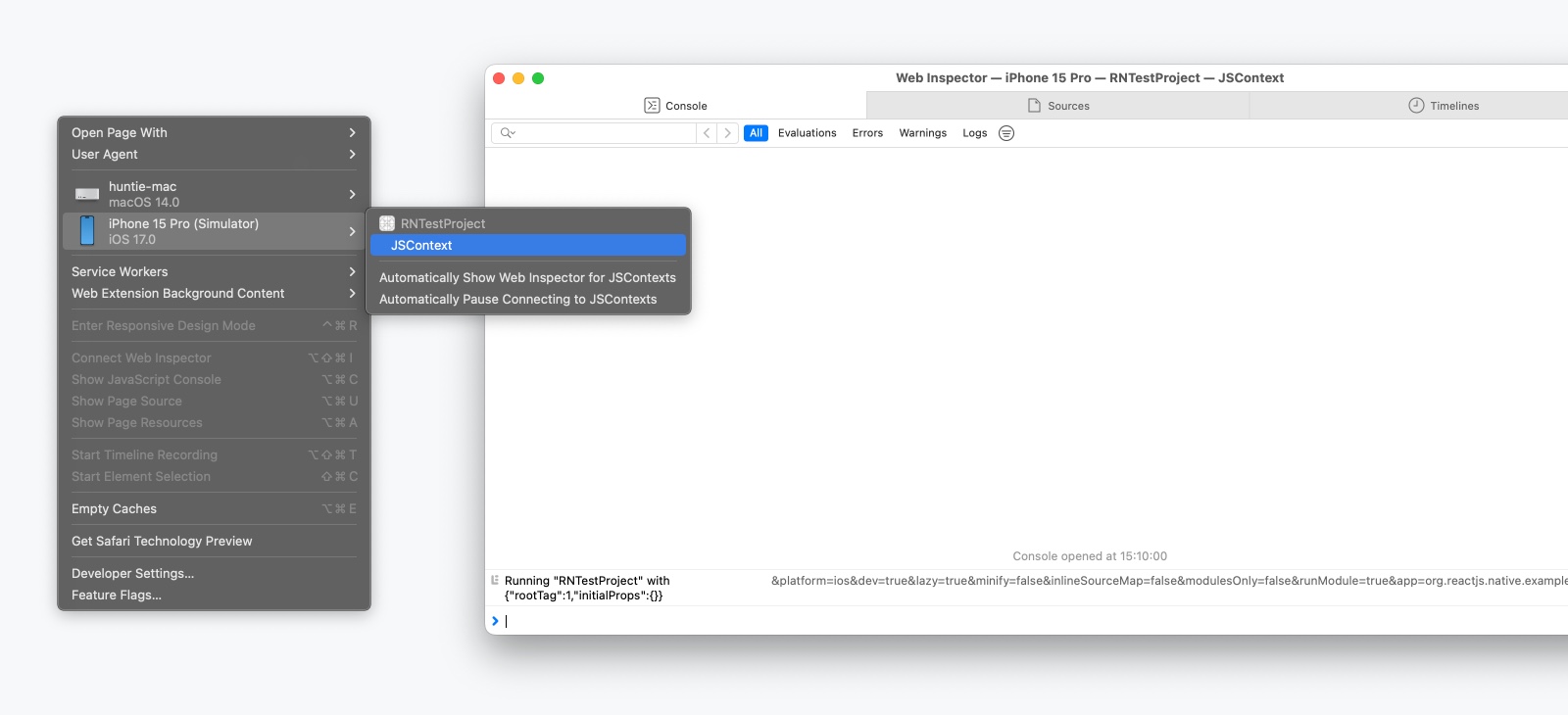
- 在“开发”菜单下找到您的设备,并从子菜单中选择“JSContext”项。这将打开 Safari 的 Web Inspector,其中包含与 Chrome DevTools 类似的控制台和源面板。

提示
每次应用重新加载时,都会创建一个新的 JSContext。选择“自动显示 JSContext 的 Web Inspector”可以省去手动选择最新 JSContext 的麻烦。
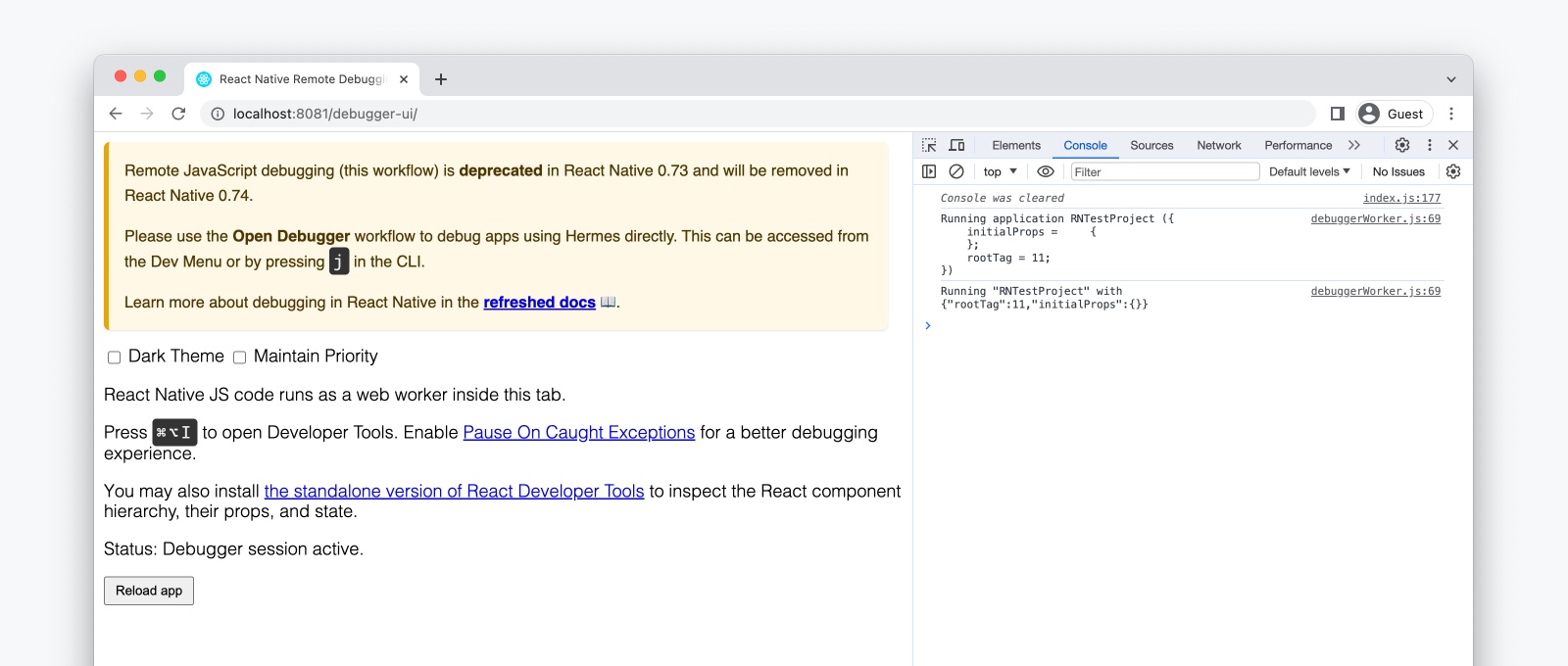
远程 JavaScript 调试(已移除)