2019 年 6 月 React Native 开源更新
代码与社区健康
在过去的六个月里,React Native 共收到了来自 550 多名贡献者的 2800 条提交。社区中的 400 名贡献者创建了超过 1,150 个拉取请求,其中 820 个拉取请求 已被合并。
在过去六个月中,平均每天的 Pull Request 数量已从三个增加到大约六个,尽管我们通过精简核心工作将网站、CLI 和许多模块从 React Native 中分离出去。目前开放的 Pull Request 的平均数量低于 25 个,我们通常会在几小时或几天内回复建议和审查。
有意义的社区贡献
我们想重点介绍一些我们认为非常棒的近期贡献
- 辅助功能:React Native 0.60 将在 Android 和 iOS 上带来许多辅助功能 API 的改进。所有新功能都直接使用了底层平台提供的 API,因此它们能够与 Android 和 iOS 上的原生辅助技术集成。我们要感谢 Marc Mulcahy、Alan Kenyon、Estevão Lucas、Sam Mathias Weggersen 和 Janic Duplessis 的贡献。
- 新增辅助功能角色 + 状态 和 新的辅助功能状态 API。为各种组件添加了许多缺失的辅助功能角色,并为未来更好的 Web 支持添加了新的 API。
- AccessibilityInfo.announceForAccessibility。增加了对 Android 的支持,之前仅支持 iOS。
- 扩展辅助功能操作支持。增加了回调函数来处理与用户定义的辅助功能相关的操作。
- 支持 iOS 辅助功能标志 和 支持“减少动态效果”。
- Android 键盘辅助功能改进。添加了一个
clickable属性和一个onClick回调函数,用于通过键盘导航调用操作(注意:这很快将被重命名为focusable)。 - 使用 CALayers 绘制文本。修复了导致放大文本在 iOS 上消失的问题。
- 新应用屏幕:社区为 0.60 版本实现了一个新应用屏幕的设计。这个屏幕是大多数人在初次使用 React Native 时所见到的。它现在将首次使用的用户引导至文档,并且外观与我们即将推出的网站重新设计相符 🌟。非常感谢Orta、Adam Shurson、Glauber Castro、Karan Singh、Eli Perkins、Lucas Bento 和Eric Lewis 所付出的所有努力和合作!
- 在“React Native Show”系列视频中可以查看新的应用启动屏。
- TurboModule 类型:新的TurboModules 系统需要为所有原生模块提供类型,以确保原生操作的类型安全。在短短两周多的时间内,社区提交了约 40 个 Pull Request,完成了 flow 类型原生模块的工作。除了上面已经提到的人员之外,我们还要感谢Michał Chudziak、Michał Pierzchała、Wojtek Szafraniec 和Jean Regisser 以及所有提交了一个或多个 Pull Request 的人。
- Haste:自 2015 年以来,React Native 使用 “haste”模块系统,它允许仅通过全局 ID 而不是相对路径导入模块,这很方便,但许多工具对其支持不佳。 James Ide 提议移除 haste,类似于 React 多年前移除 haste 的方式。他通过一个 总括性任务 规划了所有工作,并发送了 18 个拉取请求来完成!查看 他的 Twitter 帖子 以了解更多信息。
- Android Fragments:John Shelley 的关于让 React Native 通过 Android Fragments 工作的提案已合并,并将可在 0.61 中使用。 在此处阅读有关 Android Fragments 的更多信息。
精简核心
精简核心的主要目标是将 React Native 中的模块拆分到单独的仓库中,以便更好地维护。在短短六个月内,像WebView、NetInfo、AsyncStorage、网站和CLI这样的仓库总共收到了 800 多个 Pull Request。除了更好的维护,这些项目还可以比 React Native 本身更频繁地独立发布。
我们还借此机会从 React Native 本身移除了过时的 polyfills 和遗留组件。过去,为了在旧版 JavaScriptCore (JSC) 中支持 Map 和 Set 等语言特性,polyfills 是有必要的。现在 React Native 使用新版本,这些 polyfills 已被移除。
这项工作仍在进行中,在原生和 JavaScript 方面仍有许多事情需要分离或删除,但早期迹象表明我们成功地扭转了增加表面积和应用程序大小的趋势:例如,查看 JavaScript 包时,大约一年前的 0.54 版本中,React Native JavaScript 包大小为 530kb,在短短 6 个月内到 0.57 版本增长到 607kb(+77kb)。现在我们看到主分支上的包大小减少了 28kb,降至 579kb,增量超过 100kb!
当我们完成精简核心工作的第一个迭代时,我们将努力更慎重地对待添加到 React Native 的新 API,我们将不断评估使 React Native 更小、更快的方法,并寻找方法赋能社区以接管各种组件的所有权。
用户反馈
六个月前,我们问社区:“你对 React Native 有什么不满?”,这很好地概述了人们面临的问题。我们 几个月前回复了帖子,现在是时候总结一下在主要问题上取得的进展了。
- 升级:React Native 社区团结一致,在升级体验方面进行了多项改进:自动链接、通过 rn-diff-purge 改进的升级命令、一个升级助手网站(即将推出)。我们还将通过为每个主要版本发布博客文章来确保沟通重大更改和激动人心的新功能。许多这些改进将使 0.60 版本之后的未来升级更加容易。
- 支持 / 不确定性: 许多人对 Pull Request 缺乏活动以及 Facebook 对 React Native 的投资普遍不确定感到沮丧。正如我们上面所展示的,我们可以自信地说,我们已准备好接收更多的 Pull Request,并且我们热切期待您的提议和贡献!
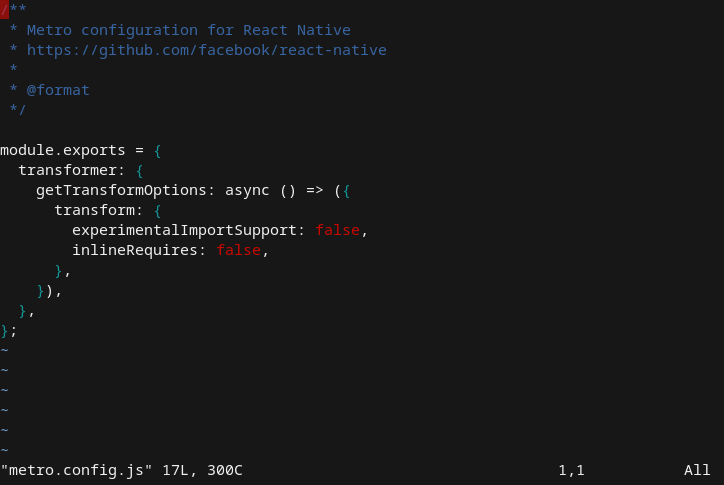
- 性能:React Native 0.59 发布了一个新的、速度更快的 JavaScriptCore (JSC) 版本。此外,我们一直在努力使默认启用 inline-requires 更加容易,并且在接下来的几个月里,我们还有更多激动人心的更新。
- 文档:我们最近开始努力 彻底审查和重写 React Native 的所有文档。如果您想贡献,我们非常欢迎您的帮助!
- Xcode 中的警告:我们 消除了所有现有的警告,并正努力避免引入新警告。
- 热重载:React 团队正在构建一个 新的热重载系统,该系统将很快集成到 React Native 中。
不幸的是,我们尚未能改进所有方面。
- 调试: 我们修复了许多人们日常遇到的不便的 bug 和问题,但不幸的是,我们在这方面取得的进展不如预期。我们认识到使用 React Native 进行调试体验不佳,未来我们将优先改进这一点。
- Metro 符号链接:不幸的是,我们尚未能为此找到一个简单直接的解决方案。但是,React Native 用户 分享了各种可能的变通方法,也许对您有用。
鉴于过去六个月的大量更改,我们想再次问您同样的问题。如果您正在使用最新版本的 React Native,并且有什么希望提供反馈,请在我们的新版 “你对 React Native 有什么不满?” 中评论。
持续集成
Facebook 首先将所有 Pull Request 和内部更改直接合并到 Facebook 的仓库中,然后将所有提交同步回 GitHub。Facebook 的基础设施与常见的持续集成服务不同,并非所有开源测试都在 Facebook 内部运行。这意味着同步到 GitHub 的提交经常会破坏开源中的测试,这需要大量时间来修复。
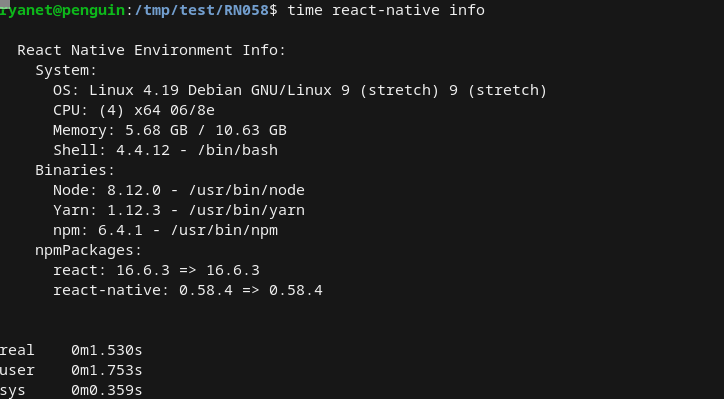
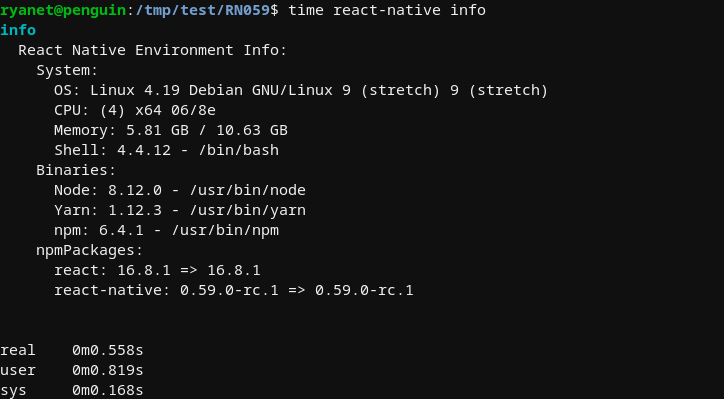
React Native 团队的 Héctor Ramos 在过去两个月里一直在改进 Facebook 和 GitHub 上的 React Native 的持续集成系统。现在,Facebook 提交更改之前,大部分开源测试都在运行,这将使 GitHub 上的 CI 在同步提交时保持稳定。
下一步
请务必查看我们关于 React Native 未来发展的演讲!在接下来的几个月里,Facebook 的 React Native 团队成员将在 Chain React 和 React Native EU 发表演讲。此外,请关注我们即将发布的下一个版本 0.60。这将是激动人心的 ✨