为您的模块创建库
React Native 拥有丰富的库生态系统,可以解决常见问题。我们收集了 React Native 库,放在 reactnative.directory 网站上,这是每个 React Native 开发者都应该收藏的绝佳资源。
有时,您可能正在开发一个模块,该模块值得提取到单独的库中以实现代码复用。这可能是一个您希望在所有应用程序中复用的库,一个您希望作为开源组件分发到生态系统的库,甚至是一个您希望出售的库。
在本指南中,您将学习
- 如何将模块提取到库中
- 如何使用 NPM 分发库
将模块提取到库中
您可以使用 create-react-native-library 工具来创建一个新库。此工具会设置一个新库,其中包含所有所需的样板代码:所有配置文件和各种平台所需的所有文件。它还带有一个漂亮的交互式菜单,可指导您创建库。
要将模块提取到单独的库中,您可以按照以下步骤操作
- 创建新库
- 将代码从应用程序移动到库中
- 更新代码以反映新结构
- 发布它。
1. 创建库
- 通过运行命令开始创建过程
npx create-react-native-library@latest <Name of Your Library>
- 为您的模块添加一个名称。它必须是有效的 npm 名称,因此它应该是全小写。您可以使用
-来分隔单词。 - 为包添加描述。
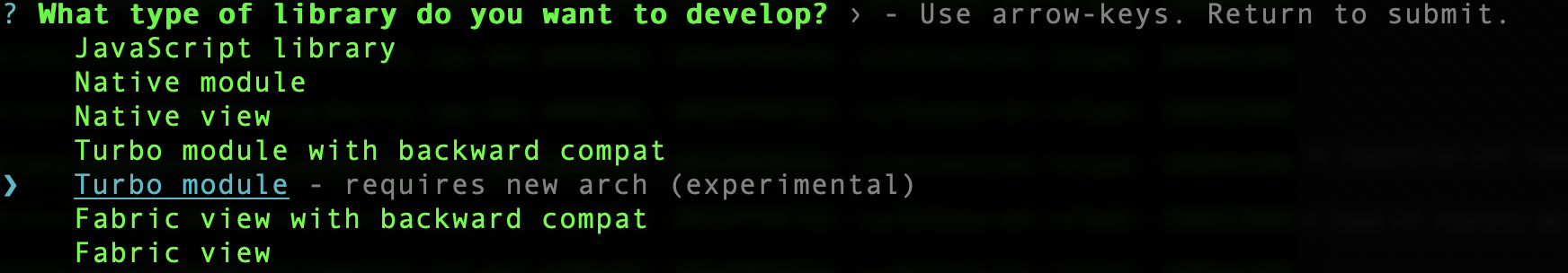
- 继续填写表单,直到您看到问题 "您想开发哪种类型的库?"

- 为了本指南的目的,选择 Turbo 模块选项。请注意,您可以为新架构和旧架构创建库。
- 然后,您可以选择是需要访问平台(Kotlin & Objective-C)的库,还是共享的 C++ 库(适用于 Android 和 iOS 的 C++)。
- 最后,选择
Test App作为最后一个选项。此选项会在库文件夹中创建一个已配置好独立应用程序的库。
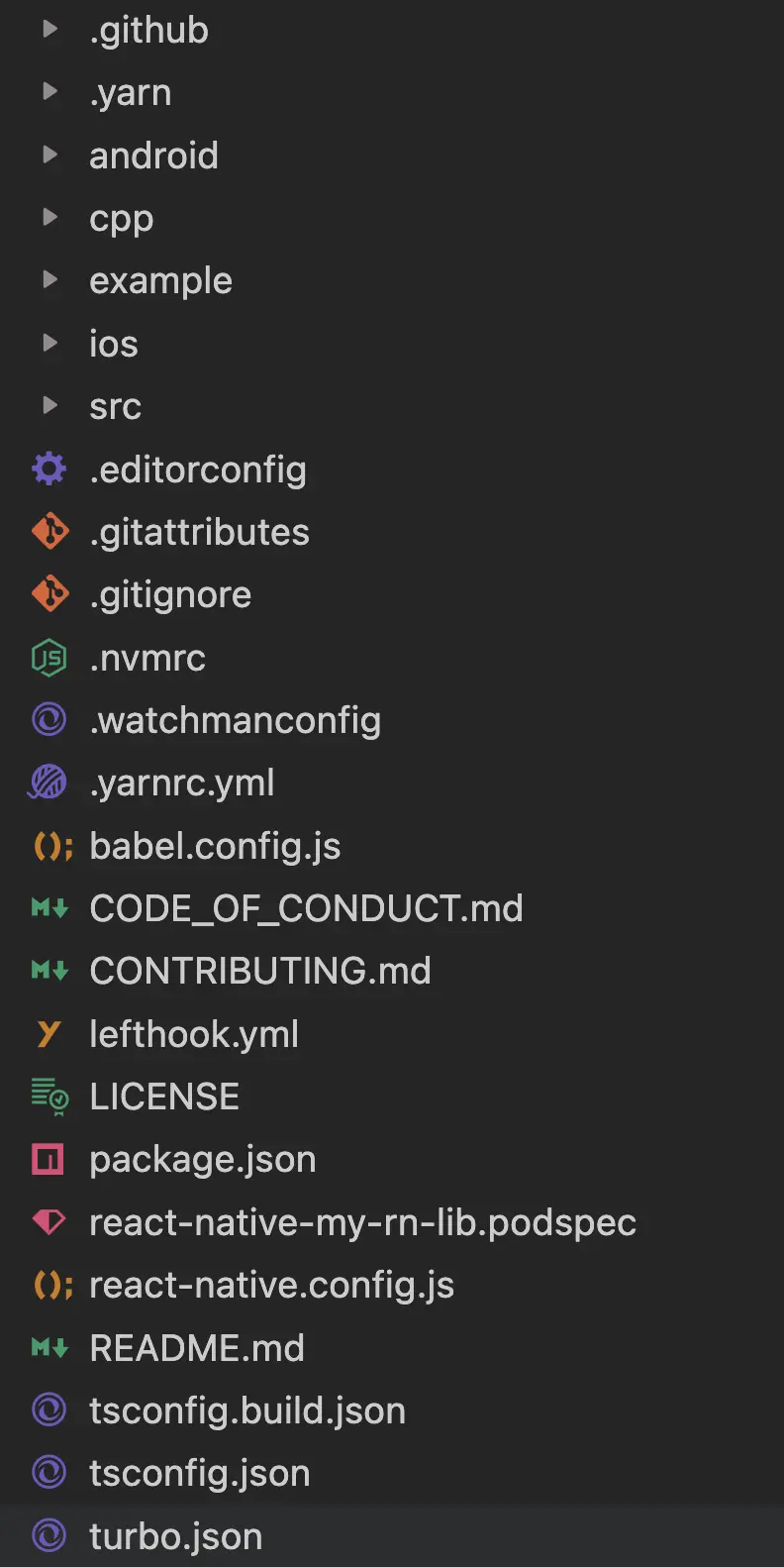
交互式提示完成后,该工具会创建一个文件夹,其结构在 Visual Studio Code 中看起来像这样

您可以随意探索为您创建的代码。然而,最重要的部分是
android文件夹:这里是 Android 代码所在的位置cpp文件夹:这里是 c++ 代码所在的位置ios文件夹:这里是 iOS 代码所在的位置src文件夹:这里是 JS 代码所在的位置。
package.json 已经配置了我们提供给 create-react-native-library 工具的所有信息,包括包的名称和描述。请注意,package.json 也已经配置为运行 Codegen。
"codegenConfig": {
"name": "RN<your module name>Spec",
"type": "all",
"jsSrcsDir": "src",
"outputDir": {
"ios": "ios/generated",
"android": "android/generated"
},
"android": {
"javaPackageName": "com.<name-of-the-module>"
}
},
最后,该库已经包含了所有基础设施,允许该库与 iOS 和 Android 链接。
2. 从您的应用程序中复制代码
本指南的其余部分假设您的应用程序中有一个本地 Turbo Native Module,它遵循网站上其他指南中所示的指导方针创建:特定于平台的 Turbo Native Modules,或 跨平台 Turbo Native Modules。但它也适用于组件和旧架构模块和组件。您必须调整需要复制和更新的文件。
- [旧版架构模块和组件不需要] 将您应用程序中
specs文件夹中的代码移动到create-react-native-library文件夹创建的src文件夹中。 - 更新
index.ts文件以正确导出 Turbo Native Module 规范,使其可从库中访问。例如
import NativeSampleModule from './NativeSampleModule';
export default NativeSampleModule;
-
复制原生模块
- 用您在应用程序中为原生模块编写的代码(如果有)替换
android/src/main/java/com/<module-name>中的代码。 - 用您在应用程序中为原生模块编写的代码(如果有)替换
ios文件夹中的代码。 - 用您在应用程序中为原生模块编写的代码(如果有)替换
cpp文件夹中的代码。
- 用您在应用程序中为原生模块编写的代码(如果有)替换
-
[旧版架构模块和组件不需要] 将所有引用从旧的规范名称更新为新的规范名称,即在库的
package.json文件的codegenConfig字段中定义的名称。例如,如果应用程序的package.json中将AppSpecs设置为codegenConfig.name,而在库中将其称为RNNativeSampleModuleSpec,则必须将所有出现的AppSpecs替换为RNNativeSampleModuleSpec。
就是这样!您已将所有必需的代码从您的应用程序中移出并放入一个单独的库中。
测试您的库
create-react-native-library 附带了一个有用的示例应用程序,该应用程序已配置为与库正常工作。这是测试它的好方法!
如果您查看 example 文件夹,您可以找到与您可以通过 react-native-community/template 创建的新 React Native 应用程序相同的结构。
要测试您的库
- 导航到
example文件夹。 - 运行
yarn install安装所有依赖项。 - 仅适用于 iOS,您需要安装 CocoaPods:
cd ios && pod install。 - 从
example文件夹运行yarn android构建并运行 Android。 - 从
example文件夹运行yarn ios构建并运行 iOS。
将您的库用作本地模块
在某些情况下,您可能希望将您的库作为应用程序的本地模块重用,而无需将其发布到 NPM。
在这种情况下,您可能会遇到您的库与您的应用程序并列的情况。
Development
├── App
└── Library
在这种情况下,您也可以使用 create-react-native-library 创建的库。
- 通过导航到
App文件夹并运行yarn add ../Library,将您的库添加到您的应用程序中。 - 仅适用于 iOS,导航到
App/ios文件夹并运行bundle exec pod install以安装您的依赖项。 - 更新
App.tsx代码以导入您的库中的代码。例如
import NativeSampleModule from '../Library/src/index';
如果您现在运行您的应用程序,Metro 将找不到它需要提供给应用程序的 JS 文件。这是因为 Metro 将从 App 文件夹开始运行,并且无法访问位于 Library 文件夹中的 JS 文件。要解决此问题,让我们按如下方式更新 metro.config.js 文件
const {getDefaultConfig, mergeConfig} = require('@react-native/metro-config');
/**
* Metro configuration
* https://reactnative.net.cn/docs/metro
*
* @type {import('metro-config').MetroConfig}
*/
+ const path = require('path');
- const config = {}
+ const config = {
+ // Make Metro able to resolve required external dependencies
+ watchFolders: [
+ path.resolve(__dirname, '../Library'),
+ ],
+ resolver: {
+ extraNodeModules: {
+ 'react-native': path.resolve(__dirname, 'node_modules/react-native'),
+ },
+ },
+};
module.exports = mergeConfig(getDefaultConfig(__dirname), config);
watchFolders 配置告诉 Metro 监视某些额外路径中的文件和更改,在本例中是 ../Library 路径,其中包含您需要的 src/index 文件。resolver 属性是必需的,用于将应用程序使用的 React Native 代码提供给库。库可能会引用和导入 React Native 中的代码:如果没有额外的解析器,库中的导入将失败。
此时,您可以像往常一样构建和运行您的应用程序
- 从
example文件夹运行yarn android构建并运行 Android。 - 从
example文件夹运行yarn ios构建并运行 iOS。
在 NPM 上发布库
感谢 create-react-native-library,在 NPM 上发布所有内容的设置已经到位。
- 在您的模块中安装依赖项
yarn install。 - 运行
yarn prepare构建库。 - 使用
yarn release发布它。
过一会儿,您将在 NPM 上找到您的库。要验证这一点,请运行
npm view <package.name>
其中 package.name 是您在库初始化期间在 package.json 文件中设置的 name。
现在,您可以通过运行以下命令在您的应用程序中安装该库
yarn add <package.name>
仅适用于 iOS,每当您安装带有原生代码的新模块时,您都必须重新安装 CocoaPods,方法是运行 bundle exec pod install(推荐)或 pod install(如果您不使用 Ruby 的 Bundler,则不推荐)。
恭喜!您发布了您的第一个 React Native 库。