在设备上运行
在将应用发布给用户之前,始终最好先在实际设备上进行测试。本文档将指导您完成在设备上运行 React Native 应用并做好生产准备的必要步骤。
如果您使用 create-expo-app 设置项目,则可以在 Expo Go 中通过扫描运行 npm start 时显示的二维码来在设备上运行您的应用。有关更多信息,请参阅 Expo 指南中关于在设备上运行项目的内容。
- Android
- iOS
在 Android 设备上运行您的应用
开发操作系统
- macOS
- Windows
- Linux
1. 启用 USB 调试
默认情况下,大多数 Android 设备只能从 Google Play 下载和运行应用。在开发过程中,您需要启用设备的 USB 调试功能才能安装您的应用。
要启用设备的 USB 调试,您首先需要通过转到 **设置** → **关于手机** → **软件信息**,然后连续点击底部的 Build number 行七次来启用“开发者选项”菜单。之后,您可以返回 **设置** → **开发者选项** 来启用“USB 调试”。
2. 通过 USB 连接您的设备
现在让我们为 Android 设备设置运行 React Native 项目。请通过 USB 将您的设备连接到开发机器。
现在,通过运行 adb devices 来检查您的设备是否已正确连接到 Android 调试桥 (ADB)。
$ adb devices
List of devices attached
emulator-5554 offline # Google emulator
14ed2fcc device # Physical device
在右侧栏中看到 device 表示设备已连接。一次只能连接 **一台设备**。
如果您在列表中看到 unauthorized,则需要运行 adb reverse tcp:8081 tcp:8081,然后在设备上点击“允许 USB 调试”。
3. 运行您的应用
从项目根目录;在命令提示符中输入以下命令来安装和启动您的应用到设备上
- npm
- Yarn
npm run android
yarn android
如果收到“bridge configuration isn't available”错误,请参阅使用 adb reverse。
您也可以使用 React Native CLI 来生成和运行 release 构建(例如,从项目根目录:yarn android --mode release)。
连接到开发服务器
您也可以通过连接到开发机器上运行的开发服务器来快速迭代。根据您是否可以通过 USB 线缆或 Wi-Fi 网络进行连接,有几种实现方式。
方法 1:使用 adb reverse(推荐)
如果您的设备运行 Android 5.0 (Lollipop) 或更新版本,启用了 USB 调试,并且通过 USB 连接到开发机器,则可以使用此方法。
在命令提示符中运行以下命令
$ adb -s <device name> reverse tcp:8081 tcp:8081
要查找设备名称,请运行以下 adb 命令
$ adb devices
您现在可以从开发者菜单启用快速刷新。当您的 JavaScript 代码发生更改时,您的应用将重新加载。
方法 2:通过 Wi-Fi 连接
您也可以通过 Wi-Fi 连接到开发服务器。您首先需要通过 USB 线缆在设备上安装应用,但一旦完成,您就可以按照以下说明进行无线调试。在继续之前,您需要知道开发机器当前的 IP 地址。
您可以在 **系统设置(或系统偏好设置)** → **网络** 中找到 IP 地址。
- 请确保您的笔记本电脑和手机连接到 **同一** Wi-Fi 网络。
- 在设备上打开您的 React Native 应用。
- 您会看到一个带有错误的红色屏幕。这没关系。以下步骤将解决这个问题。
- 打开应用内的开发者菜单。
- 转到 **开发者设置** → **设备上的调试服务器主机和端口**。
- 输入您的机器 IP 地址和本地开发服务器的端口(例如
10.0.1.1:8081)。 - 返回 **开发者菜单**,然后选择 **重新加载 JS**。
您现在可以从开发者菜单启用快速刷新。当您的 JavaScript 代码发生更改时,您的应用将重新加载。
构建您的应用以用于生产
您已经使用 React Native 构建了一个很棒的应用,现在您迫不及待想在 Play 商店发布它。此过程与构建任何其他原生 Android 应用相同,但需要考虑一些额外的因素。请遵循生成签名 APK 的指南了解更多信息。
1. 启用 USB 调试
默认情况下,大多数 Android 设备只能从 Google Play 下载和运行应用。在开发过程中,您需要启用设备的 USB 调试功能才能安装您的应用。
要启用设备的 USB 调试,您首先需要通过转到 **设置** → **关于手机** → **软件信息**,然后连续点击底部的 Build number 行七次来启用“开发者选项”菜单。之后,您可以返回 **设置** → **开发者选项** 来启用“USB 调试”。
2. 通过 USB 连接您的设备
现在让我们为 Android 设备设置运行 React Native 项目。请通过 USB 将您的设备连接到开发机器。
现在,通过运行 adb devices 来检查您的设备是否已正确连接到 Android 调试桥 (ADB)。
$ adb devices
List of devices attached
emulator-5554 offline # Google emulator
14ed2fcc device # Physical device
在右侧栏中看到 device 表示设备已连接。一次只能连接 **一台设备**。
3. 运行您的应用
从项目根目录,在命令提示符中运行以下命令来安装和启动您的应用到设备上
- npm
- Yarn
npm run android
yarn android
您也可以使用 React Native CLI 来生成和运行 release 构建(例如,从项目根目录:yarn android --mode release)。
连接到开发服务器
您也可以通过连接到开发机器上运行的开发服务器来快速迭代。根据您是否可以通过 USB 线缆或 Wi-Fi 网络进行连接,有几种实现方式。
方法 1:使用 adb reverse(推荐)
如果您的设备运行 Android 5.0 (Lollipop) 或更新版本,启用了 USB 调试,并且通过 USB 连接到开发机器,则可以使用此方法。
在命令提示符中运行以下命令
$ adb -s <device name> reverse tcp:8081 tcp:8081
要查找设备名称,请运行以下 adb 命令
$ adb devices
您现在可以从开发者菜单启用快速刷新。当您的 JavaScript 代码发生更改时,您的应用将重新加载。
方法 2:通过 Wi-Fi 连接
您也可以通过 Wi-Fi 连接到开发服务器。您首先需要通过 USB 线缆在设备上安装应用,但一旦完成,您就可以按照以下说明进行无线调试。在继续之前,您需要知道开发机器当前的 IP 地址。
打开命令提示符并输入 ipconfig 来查找您的机器 IP 地址(更多信息)。
- 请确保您的笔记本电脑和手机连接到 **同一** Wi-Fi 网络。
- 在设备上打开您的 React Native 应用。
- 您会看到一个带有错误的红色屏幕。这没关系。以下步骤将解决这个问题。
- 打开应用内的开发者菜单。
- 转到 **开发者设置** → **设备上的调试服务器主机和端口**。
- 输入您的机器 IP 地址和本地开发服务器的端口(例如
10.0.1.1:8081)。 - 返回 **开发者菜单**,然后选择 **重新加载 JS**。
您现在可以从开发者菜单启用快速刷新。当您的 JavaScript 代码发生更改时,您的应用将重新加载。
构建您的应用以用于生产
您已经使用 React Native 构建了一个很棒的应用,现在您迫不及待想在 Play 商店发布它。此过程与构建任何其他原生 Android 应用相同,但需要考虑一些额外的因素。请遵循生成签名 APK 的指南了解更多信息。
1. 启用 USB 调试
默认情况下,大多数 Android 设备只能从 Google Play 下载和运行应用。在开发过程中,您需要启用设备的 USB 调试功能才能安装您的应用。
要启用设备的 USB 调试,您首先需要通过转到 **设置** → **关于手机** → **软件信息**,然后连续点击底部的 Build number 行七次来启用“开发者选项”菜单。之后,您可以返回 **设置** → **开发者选项** 来启用“USB 调试”。
2. 通过 USB 连接您的设备
现在让我们为 Android 设备设置运行 React Native 项目。请通过 USB 将您的设备连接到开发机器。
接下来,通过运行 lsusb 来检查制造商代码(在 Mac 上,您必须先安装 lsusb)。lsusb 应该输出类似以下内容
$ lsusb
Bus 002 Device 002: ID 8087:0024 Intel Corp. Integrated Rate Matching Hub
Bus 002 Device 001: ID 1d6b:0002 Linux Foundation 2.0 root hub
Bus 001 Device 003: ID 22b8:2e76 Motorola PCS
Bus 001 Device 002: ID 8087:0024 Intel Corp. Integrated Rate Matching Hub
Bus 001 Device 001: ID 1d6b:0002 Linux Foundation 2.0 root hub
Bus 004 Device 001: ID 1d6b:0003 Linux Foundation 3.0 root hub
Bus 003 Device 001: ID 1d6b:0002 Linux Foundation 2.0 root hub
这些行代表当前连接到您机器的 USB 设备。
您需要找到代表您手机的那一行。如果您不确定,请尝试拔下手机并再次运行命令
$ lsusb
Bus 002 Device 002: ID 8087:0024 Intel Corp. Integrated Rate Matching Hub
Bus 002 Device 001: ID 1d6b:0002 Linux Foundation 2.0 root hub
Bus 001 Device 002: ID 8087:0024 Intel Corp. Integrated Rate Matching Hub
Bus 001 Device 001: ID 1d6b:0002 Linux Foundation 2.0 root hub
Bus 004 Device 001: ID 1d6b:0003 Linux Foundation 3.0 root hub
Bus 003 Device 001: ID 1d6b:0002 Linux Foundation 2.0 root hub
您会发现,在移除手机后,包含手机型号(在此例中为“Motorola PCS”)的那一行从列表中消失了。这就是我们关心的那一行。
Bus 001 Device 003: ID 22b8:2e76 Motorola PCS
从上面一行,您需要获取设备 ID 的前四位数字
22b8:2e76
在这种情况下,它是 22b8。这是摩托罗拉的标识符。
您需要将其输入到您的 udev 规则中才能开始运行
echo 'SUBSYSTEM=="usb", ATTR{idVendor}=="22b8", MODE="0666", GROUP="plugdev"' | sudo tee /etc/udev/rules.d/51-android-usb.rules
确保您将 22b8 替换为在上述命令中获得的标识符。
现在,通过运行 adb devices 来检查您的设备是否已正确连接到 Android 调试桥 (ADB)。
$ adb devices
List of devices attached
emulator-5554 offline # Google emulator
14ed2fcc device # Physical device
在右侧栏中看到 device 表示设备已连接。一次只能连接 **一台设备**。
3. 运行您的应用
从项目根目录,在命令提示符中输入以下命令来安装和启动您的应用到设备上
- npm
- Yarn
npm run android
yarn android
如果收到“bridge configuration isn't available”错误,请参阅使用 adb reverse。
您也可以使用 React Native CLI 来生成和运行 release 构建(例如,从项目根目录:yarn android --mode release)。
连接到开发服务器
您也可以通过连接到开发机器上运行的开发服务器来快速迭代。根据您是否可以通过 USB 线缆或 Wi-Fi 网络进行连接,有几种实现方式。
方法 1:使用 adb reverse(推荐)
如果您的设备运行 Android 5.0 (Lollipop) 或更新版本,启用了 USB 调试,并且通过 USB 连接到开发机器,则可以使用此方法。
在命令提示符中运行以下命令
$ adb -s <device name> reverse tcp:8081 tcp:8081
要查找设备名称,请运行以下 adb 命令
$ adb devices
您现在可以从开发者菜单启用快速刷新。当您的 JavaScript 代码发生更改时,您的应用将重新加载。
方法 2:通过 Wi-Fi 连接
您也可以通过 Wi-Fi 连接到开发服务器。您首先需要通过 USB 线缆在设备上安装应用,但一旦完成,您就可以按照以下说明进行无线调试。在继续之前,您需要知道开发机器当前的 IP 地址。
打开终端并输入 /sbin/ifconfig 来查找您的机器 IP 地址。
- 请确保您的笔记本电脑和手机连接到 **同一** Wi-Fi 网络。
- 在设备上打开您的 React Native 应用。
- 您会看到一个带有错误的红色屏幕。这没关系。以下步骤将解决这个问题。
- 打开应用内的开发者菜单。
- 转到 **开发者设置** → **设备上的调试服务器主机和端口**。
- 输入您的机器 IP 地址和本地开发服务器的端口(例如
10.0.1.1:8081)。 - 返回 **开发者菜单**,然后选择 **重新加载 JS**。
您现在可以从开发者菜单启用快速刷新。当您的 JavaScript 代码发生更改时,您的应用将重新加载。
构建您的应用以用于生产
您已经使用 React Native 构建了一个很棒的应用,现在您迫不及待想在 Play 商店发布它。此过程与构建任何其他原生 Android 应用相同,但需要考虑一些额外的因素。请遵循生成签名 APK 的指南了解更多信息。
在 iOS 设备上运行您的应用
开发操作系统
- macOS
- Windows
- Linux
1. 通过 USB 连接您的设备
使用 USB 转 Lightning 或 USB-C 线缆将您的 iOS 设备连接到 Mac。导航到项目中的 ios 文件夹,然后使用 Xcode 打开 .xcodeproj 文件,或者如果您正在使用 CocoaPods,则打开其中的 .xcworkspace 文件。
如果您是第一次在 iOS 设备上运行应用,您可能需要注册您的设备以进行开发。在 Xcode 菜单栏中打开 **Product** 菜单,然后转到 **Destination**。在列表中找到并选择您的设备。Xcode 将注册您的设备以供开发。
2. 配置代码签名
如果您还没有 Apple Developer 账户,请在此处注册一个Apple Developer 账户。
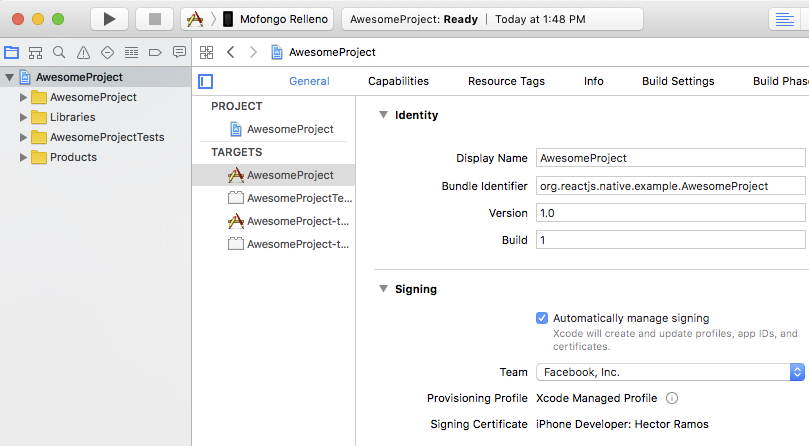
在 Xcode 项目导航器中选择您的项目,然后选择您的主目标(它应该与您的项目同名)。查找“General”选项卡。转到“Signing”,并确保您的 Apple Developer 账户或团队在 Team 下拉列表中已选中。对测试目标(它以 Tests 结尾,并在主目标下方)执行相同的操作。
**重复**为项目中的 **Tests** 目标执行此步骤。

3. 构建并运行您的应用
如果一切设置正确,您的设备将作为构建目标显示在 Xcode 工具栏中,并且还会出现在 Devices 窗格中(Shift ⇧ + Cmd ⌘ + 2)。您现在可以按 **Build and run** 按钮(Cmd ⌘ + R)或从 **Product** 菜单中选择 **Run**。您的应用将很快在您的设备上启动。
如果您遇到任何问题,请查看 Apple 的在设备上启动您的应用文档。
连接到开发服务器
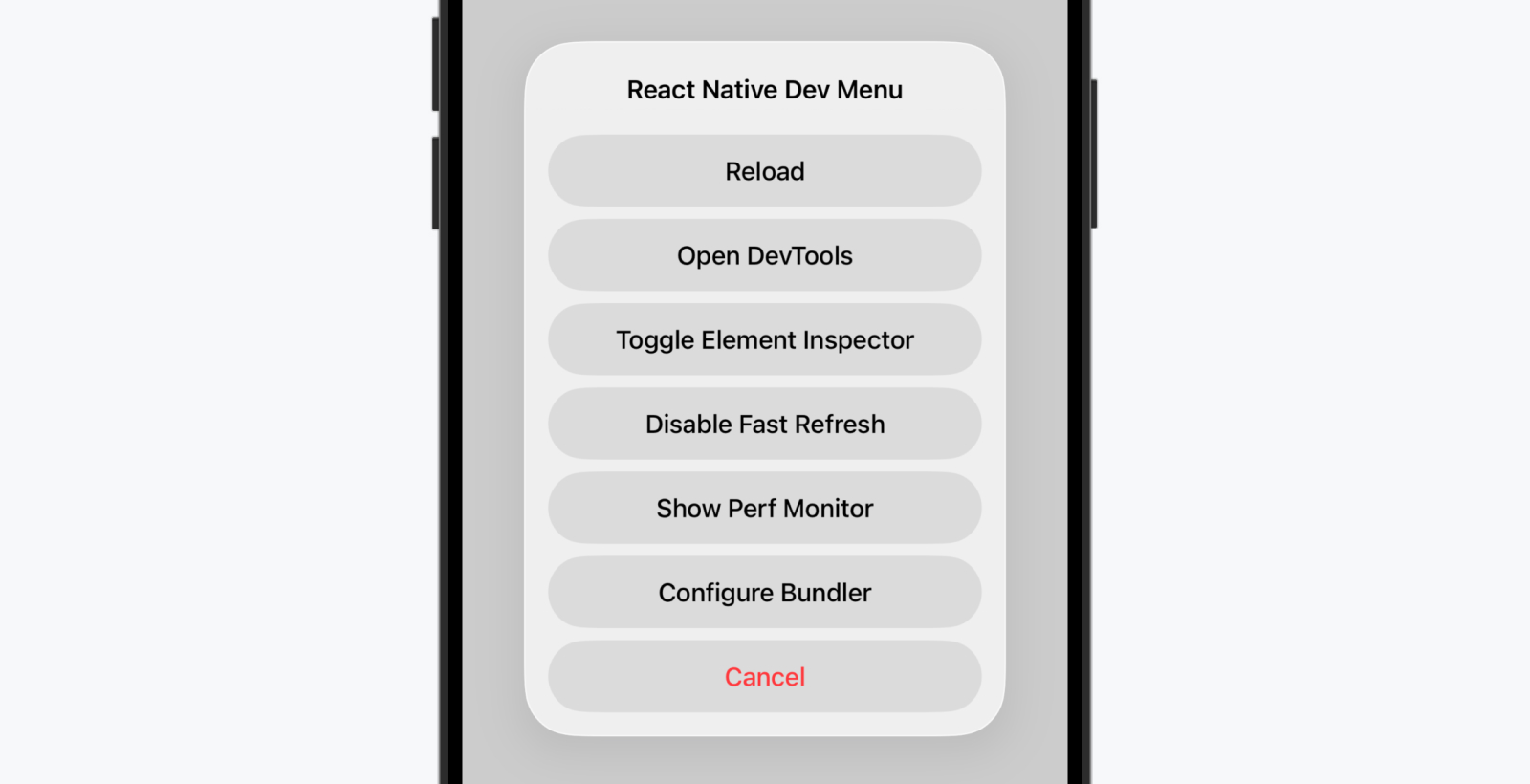
您还可以使用开发服务器在设备上进行快速迭代。您只需要与计算机连接到同一个 Wi-Fi 网络。摇晃您的设备以打开开发者菜单,然后启用快速刷新。当您的 JavaScript 代码发生更改时,您的应用将重新加载。

故障排除
如果您遇到任何问题,请确保您的 Mac 和设备在同一网络上且可以相互访问。许多带有门户网站的开放无线网络会配置为阻止设备访问网络上的其他设备。在这种情况下,您可以使用设备的个人热点功能。您还可以通过 USB 将 Mac 的网络(Wi-Fi/以太网)连接共享给您的设备,并通过此隧道连接到 bundler 以获得非常高的传输速度。
当尝试连接到开发服务器时,您可能会收到一个带有错误信息的红色屏幕,提示
Connection to https://:8081/debugger-proxy?role=client timed out. Are you running node proxy? If you are running on the device, check if you have the right IP address in RCTWebSocketExecutor.m.
要解决此问题,请检查以下几点。
1. Wi-Fi 网络
请确保您的笔记本电脑和手机连接到 **同一** Wi-Fi 网络。
2. IP 地址
请确保构建脚本正确检测到您机器的 IP 地址(例如 10.0.1.123)。

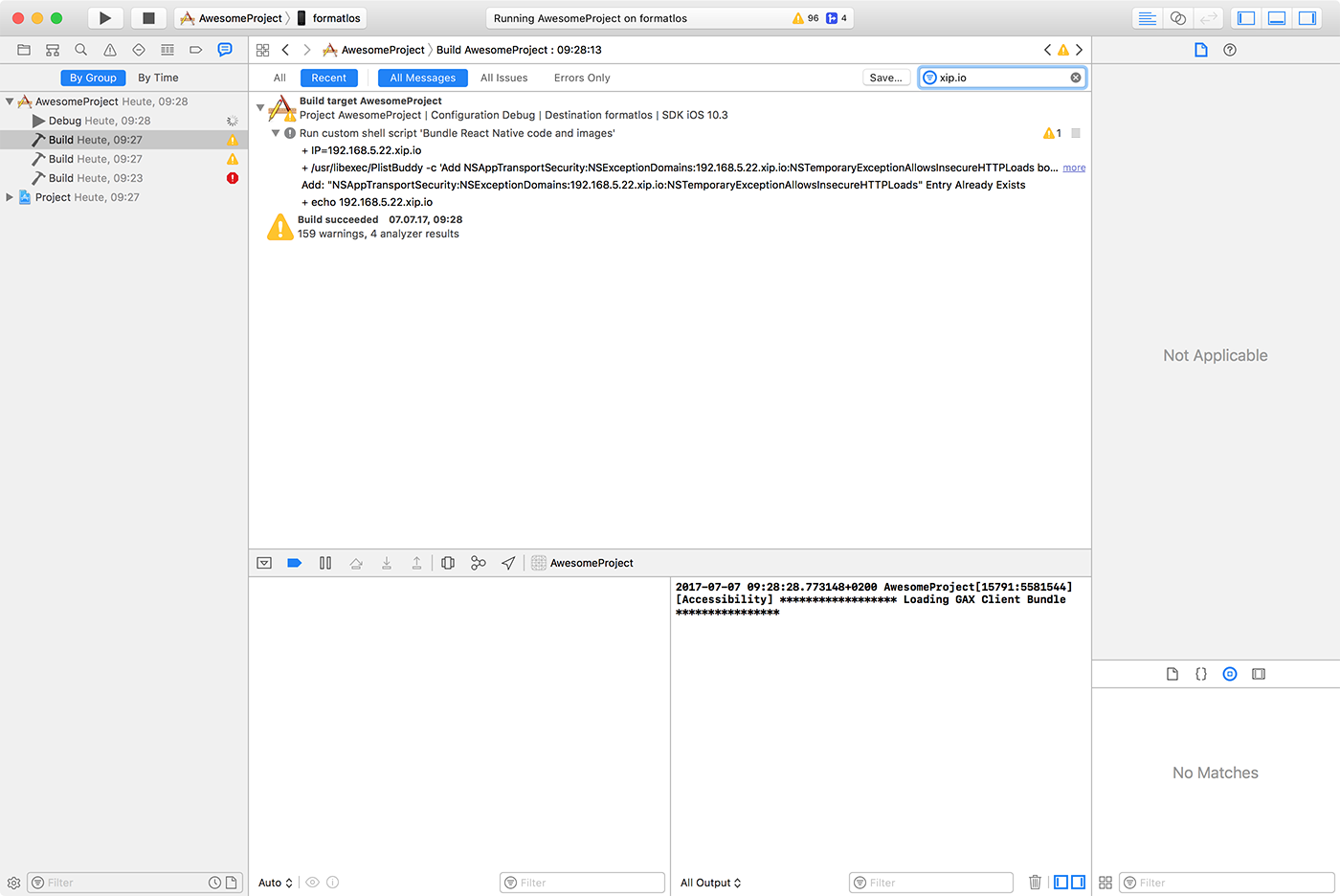
打开 **Report navigator** 选项卡,选择最后一个 **Build**,然后搜索 IP= 后面跟着一个 IP 地址。嵌入到应用中的 IP 地址应与您机器的 IP 地址匹配。
构建您的应用以用于生产
您已经使用 React Native 构建了一个很棒的应用,现在您迫不及待想在 App Store 发布它。此过程与构建任何其他原生 iOS 应用相同,但需要考虑一些额外的因素。请遵循发布到 Apple App Store 的指南了解更多信息。
构建 iOS 应用需要 Mac。或者,您可以参考我们的环境设置指南,了解如何使用 Expo CLI 构建您的应用,这将允许您使用 Expo 客户端应用运行您的应用。
构建 iOS 应用需要 Mac。或者,您可以参考我们的环境设置指南,了解如何使用 Expo CLI 构建您的应用,这将允许您使用 Expo 客户端应用运行您的应用。