原生组件
如果您想构建新的 React Native 组件来包装像 Android 上的独特复选框或 iOS 上的按钮这样的宿主组件,您应该使用 Fabric Native Component。
本指南将通过实现一个 Web View 组件向您展示如何构建 Fabric Native Components。具体步骤如下:
- 使用 Flow 或 TypeScript 定义 JavaScript 规范。
- 配置依赖管理系统以从提供的规范生成代码并进行自动链接。
- 实现原生代码。
- 在应用中使用该组件。
您需要一个纯模板生成的应用程序来使用该组件
npx @react-native-community/cli@latest init Demo --install-pods false
创建 WebView 组件
本指南将向您展示如何创建 Web View 组件。我们将通过使用 Android 的 WebView 组件和 iOS 的 WKWebView 组件来创建该组件。
让我们先创建用于存放组件代码的文件夹结构
mkdir -p Demo/{specs,android/app/src/main/java/com/webview}
这将为您提供以下工作布局
Demo
├── android/app/src/main/java/com/webview
└── ios
└── specs
android/app/src/main/java/com/webview文件夹将包含我们的 Android 代码。ios文件夹将包含我们的 iOS 代码。specs文件夹将包含 Codegen 的规范文件。
1. 为 Codegen 定义规范
您的规范必须使用 TypeScript 或 Flow 定义(有关更多详细信息,请参阅 Codegen 文档)。Codegen 使用它来生成 C++、Objective-C++ 和 Java 代码,以将您的平台代码连接到 React 运行的 JavaScript 运行时。
规范文件必须命名为 <MODULE_NAME>NativeComponent.{ts|js} 才能与 Codegen 一起使用。NativeComponent 后缀不仅是一个约定,它实际上被 Codegen 用于检测规范文件。
为我们的 WebView 组件使用此规范
- TypeScript
- Flow
import type {
CodegenTypes,
HostComponent,
ViewProps,
} from 'react-native';
import {codegenNativeComponent} from 'react-native';
type WebViewScriptLoadedEvent = {
result: 'success' | 'error';
};
export interface NativeProps extends ViewProps {
sourceURL?: string;
onScriptLoaded?: CodegenTypes.BubblingEventHandler<WebViewScriptLoadedEvent> | null;
}
export default codegenNativeComponent<NativeProps>(
'CustomWebView',
) as HostComponent<NativeProps>;
// @flow strict-local
import type {CodegenTypes, HostComponent, ViewProps} from 'react-native';
import {codegenNativeComponent} from 'react-native';
type WebViewScriptLoadedEvent = $ReadOnly<{|
result: "success" | "error",
|}>;
type NativeProps = $ReadOnly<{|
...ViewProps,
sourceURL?: string;
onScriptLoaded?: CodegenTypes.BubblingEventHandler<WebViewScriptLoadedEvent>?;
|}>;
export default (codegenNativeComponent<NativeProps>(
'CustomWebView',
): HostComponent<NativeProps>);
此规范由三个主要部分组成,不包括导入
WebViewScriptLoadedEvent是一个支持数据类型,用于从原生传递到 JavaScript 的事件数据。NativeProps是我们可以设置在组件上的属性的定义。codegenNativeComponent语句允许我们为自定义组件代码生成代码,并定义用于匹配原生实现的组件名称。
与 Native Modules 一样,您可以在 specs/ 目录中拥有多个规范文件。有关可用的类型以及它们映射到的平台类型的信息,请参阅 附录。
2. 配置 Codegen 运行
React Native 的 Codegen 工具使用该规范为我们生成平台特定的接口和样板代码。为此,Codegen 需要知道在哪里找到我们的规范以及如何处理它。更新您的 package.json 以包含
"start": "react-native start",
"test": "jest"
},
"codegenConfig": {
"name": "AppSpec",
"type": "components",
"jsSrcsDir": "specs",
"android": {
"javaPackageName": "com.webview"
},
"ios": {
"componentProvider": {
"CustomWebView": "RCTWebView"
}
}
},
"dependencies": {
在为 Codegen 配置好一切之后,我们需要准备原生代码以接入我们生成的代码。
请注意,对于 iOS,我们正在声明式地将规范导出的 JS 组件名称(CustomWebView)与将在原生实现该组件的 iOS 类进行映射。
2. 构建原生代码
现在是时候编写原生平台代码了,以便在 React 需要渲染视图时,平台可以创建正确的原生视图并在屏幕上进行渲染。
您应该同时处理 Android 和 iOS 平台。
本指南向您展示了如何创建仅适用于新架构的原生组件。如果您需要同时支持新架构和旧架构,请参阅我们的 向后兼容指南。
- Android
- iOS
现在是时候编写一些 Android 平台代码来渲染 web view 了。您需要遵循以下步骤:
- 运行 Codegen
- 编写
ReactWebView的代码 - 编写
ReactWebViewManager的代码 - 编写
ReactWebViewPackage的代码 - 在应用程序中注册
ReactWebViewPackage
1. 通过 Gradle 运行 Codegen
运行一次此命令以生成您的首选 IDE 可以使用的样板代码。
cd android
./gradlew generateCodegenArtifactsFromSchema
Codegen 将生成您需要实现的 ViewManager 接口以及 web view 的 ViewManager 委托。
2. 编写 ReactWebView
ReactWebView 是包装 Android 原生视图的组件,React Native 在使用我们的自定义组件时将渲染该视图。
在 android/src/main/java/com/webview 文件夹中创建一个 ReactWebView.java 或 ReactWebView.kt 文件,并包含以下代码
- Java
- Kotlin
package com.webview;
import android.content.Context;
import android.util.AttributeSet;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import com.facebook.react.bridge.Arguments;
import com.facebook.react.bridge.WritableMap;
import com.facebook.react.bridge.ReactContext;
import com.facebook.react.uimanager.UIManagerHelper;
import com.facebook.react.uimanager.events.Event;
public class ReactWebView extends WebView {
public ReactWebView(Context context) {
super(context);
configureComponent();
}
public ReactWebView(Context context, AttributeSet attrs) {
super(context, attrs);
configureComponent();
}
public ReactWebView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
configureComponent();
}
private void configureComponent() {
this.setLayoutParams(new LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT));
this.setWebViewClient(new WebViewClient() {
@Override
public void onPageFinished(WebView view, String url) {
emitOnScriptLoaded(OnScriptLoadedEventResult.success);
}
});
}
public void emitOnScriptLoaded(OnScriptLoadedEventResult result) {
ReactContext reactContext = (ReactContext) context;
int surfaceId = UIManagerHelper.getSurfaceId(reactContext);
EventDispatcher eventDispatcher = UIManagerHelper.getEventDispatcherForReactTag(reactContext, getId());
WritableMap payload = Arguments.createMap();
payload.putString("result", result.name());
OnScriptLoadedEvent event = new OnScriptLoadedEvent(surfaceId, getId(), payload);
if (eventDispatcher != null) {
eventDispatcher.dispatchEvent(event);
}
}
public enum OnScriptLoadedEventResult {
success,
error
}
private class OnScriptLoadedEvent extends Event<OnScriptLoadedEvent> {
private final WritableMap payload;
OnScriptLoadedEvent(int surfaceId, int viewId, WritableMap payload) {
super(surfaceId, viewId);
this.payload = payload;
}
@Override
public String getEventName() {
return "onScriptLoaded";
}
@Override
public WritableMap getEventData() {
return payload;
}
}
}
package com.webview
import android.content.Context
import android.util.AttributeSet
import android.webkit.WebView
import android.webkit.WebViewClient
import com.facebook.react.bridge.Arguments
import com.facebook.react.bridge.WritableMap
import com.facebook.react.bridge.ReactContext
import com.facebook.react.uimanager.UIManagerHelper
import com.facebook.react.uimanager.events.Event
class ReactWebView: WebView {
constructor(context: Context) : super(context) {
configureComponent()
}
constructor(context: Context, attrs: AttributeSet?) : super(context, attrs) {
configureComponent()
}
constructor(context: Context, attrs: AttributeSet?, defStyleAttr: Int) : super(context, attrs, defStyleAttr) {
configureComponent()
}
private fun configureComponent() {
this.layoutParams = LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT)
this.webViewClient = object : WebViewClient() {
override fun onPageFinished(view: WebView, url: String) {
emitOnScriptLoaded(OnScriptLoadedEventResult.success)
}
}
}
fun emitOnScriptLoaded(result: OnScriptLoadedEventResult) {
val reactContext = context as ReactContext
val surfaceId = UIManagerHelper.getSurfaceId(reactContext)
val eventDispatcher = UIManagerHelper.getEventDispatcherForReactTag(reactContext, id)
val payload =
Arguments.createMap().apply {
putString("result", result.name)
}
val event = OnScriptLoadedEvent(surfaceId, id, payload)
eventDispatcher?.dispatchEvent(event)
}
enum class OnScriptLoadedEventResult {
success,
error;
}
inner class OnScriptLoadedEvent(
surfaceId: Int,
viewId: Int,
private val payload: WritableMap
) : Event<OnScriptLoadedEvent>(surfaceId, viewId) {
override fun getEventName() = "onScriptLoaded"
override fun getEventData() = payload
}
}
ReactWebView 扩展了 Android 的 WebView,因此您可以轻松地重用平台已定义的全部属性。
该类定义了三个 Android 构造函数,但将它们的实际实现委托给私有的 configureComponent 函数。此函数负责初始化所有特定于组件的属性:在本例中,您正在设置 WebView 的布局,并定义用于自定义 WebView 行为的 WebClient。在此代码中,ReactWebView 通过实现 WebClient 的 onPageFinished 方法,在页面加载完成后发出事件。
然后,代码定义了一个用于实际发出事件的辅助函数。要发出事件,您需要
- 获取
ReactContext的引用; - 检索正在显示的视图的
surfaceId; - 获取与该视图关联的
eventDispatcher的引用; - 使用
WritableMap对象构建事件的有效负载; - 创建需要发送到 JavaScript 的事件对象;
- 调用
eventDispatcher.dispatchEvent发送事件。
文件最后一部分包含发送事件所需的数据类型的定义
OnScriptLoadedEventResult,包含OnScriptLoaded事件的可能结果。- 实际的
OnScriptLoadedEvent,需要扩展 React Native 的Event类。
3. 编写 WebViewManager
WebViewManager 是连接 React Native 运行时与原生视图的类。
当 React 收到应用程序渲染特定组件的指令时,React 会使用已注册的视图管理器来创建视图并将所有必需的属性传递过去。
这是 ReactWebViewManager 的代码。
- Java
- Kotlin
package com.webview;
import com.facebook.react.bridge.ReactApplicationContext;
import com.facebook.react.module.annotations.ReactModule;
import com.facebook.react.uimanager.SimpleViewManager;
import com.facebook.react.uimanager.ThemedReactContext;
import com.facebook.react.uimanager.ViewManagerDelegate;
import com.facebook.react.uimanager.annotations.ReactProp;
import com.facebook.react.viewmanagers.CustomWebViewManagerInterface;
import com.facebook.react.viewmanagers.CustomWebViewManagerDelegate;
import java.util.HashMap;
import java.util.Map;
@ReactModule(name = ReactWebViewManager.REACT_CLASS)
class ReactWebViewManager extends SimpleViewManager<ReactWebView> implements CustomWebViewManagerInterface<ReactWebView> {
private final CustomWebViewManagerDelegate<ReactWebView, ReactWebViewManager> delegate =
new CustomWebViewManagerDelegate<>(this);
@Override
public ViewManagerDelegate<ReactWebView> getDelegate() {
return delegate;
}
@Override
public String getName() {
return REACT_CLASS;
}
@Override
public ReactWebView createViewInstance(ThemedReactContext context) {
return new ReactWebView(context);
}
@ReactProp(name = "sourceUrl")
@Override
public void setSourceURL(ReactWebView view, String sourceURL) {
if (sourceURL == null) {
view.emitOnScriptLoaded(ReactWebView.OnScriptLoadedEventResult.error);
return;
}
view.loadUrl(sourceURL, new HashMap<>());
}
public static final String REACT_CLASS = "CustomWebView";
@Override
public Map<String, Object> getExportedCustomBubblingEventTypeConstants() {
Map<String, Object> map = new HashMap<>();
Map<String, Object> bubblingMap = new HashMap<>();
bubblingMap.put("phasedRegistrationNames", new HashMap<String, String>() {{
put("bubbled", "onScriptLoaded");
put("captured", "onScriptLoadedCapture");
}});
map.put("onScriptLoaded", bubblingMap);
return map;
}
}
package com.webview
import com.facebook.react.bridge.ReactApplicationContext;
import com.facebook.react.module.annotations.ReactModule;
import com.facebook.react.uimanager.SimpleViewManager;
import com.facebook.react.uimanager.ThemedReactContext;
import com.facebook.react.uimanager.ViewManagerDelegate;
import com.facebook.react.uimanager.annotations.ReactProp;
import com.facebook.react.viewmanagers.CustomWebViewManagerInterface;
import com.facebook.react.viewmanagers.CustomWebViewManagerDelegate;
@ReactModule(name = ReactWebViewManager.REACT_CLASS)
class ReactWebViewManager(context: ReactApplicationContext) : SimpleViewManager<ReactWebView>(), CustomWebViewManagerInterface<ReactWebView> {
private val delegate: CustomWebViewManagerDelegate<ReactWebView, ReactWebViewManager> =
CustomWebViewManagerDelegate(this)
override fun getDelegate(): ViewManagerDelegate<ReactWebView> = delegate
override fun getName(): String = REACT_CLASS
override fun createViewInstance(context: ThemedReactContext): ReactWebView = ReactWebView(context)
@ReactProp(name = "sourceUrl")
override fun setSourceURL(view: ReactWebView, sourceURL: String?) {
if (sourceURL == null) {
view.emitOnScriptLoaded(ReactWebView.OnScriptLoadedEventResult.error)
return;
}
view.loadUrl(sourceURL, emptyMap())
}
companion object {
const val REACT_CLASS = "CustomWebView"
}
override fun getExportedCustomBubblingEventTypeConstants(): Map<String, Any> =
mapOf(
"onScriptLoaded" to
mapOf(
"phasedRegistrationNames" to
mapOf(
"bubbled" to "onScriptLoaded",
"captured" to "onScriptLoadedCapture"
)))
}
ReactWebViewManager 扩展了 React 的 SimpleViewManager 类,并实现了 Codegen 生成的 CustomWebViewManagerInterface。
它持有 Codegen 生成的另一个元素 CustomWebViewManagerDelegate 的引用。
然后它重写了 getName 函数,该函数必须返回在规范的 codegenNativeComponent 函数调用中使用的相同名称。
createViewInstance 函数负责实例化一个新的 ReactWebView。
然后,ViewManager 需要定义 React 的所有组件属性如何更新原生视图。在示例中,您需要决定如何处理 React 将在 WebView 上设置的 sourceURL 属性。
最后,如果组件可以发出事件,您需要通过重写冒泡事件的 getExportedCustomBubblingEventTypeConstants 或直接事件的 getExportedCustomDirectEventTypeConstants 来映射事件名称。
4. 编写 ReactWebViewPackage
与 Native Modules 一样,Native Components 也需要实现 ReactPackage 类。这是一个您可以在 React Native 运行时中注册组件的对象。
这是 ReactWebViewPackage 的代码
- Java
- Kotlin
package com.webview;
import com.facebook.react.BaseReactPackage;
import com.facebook.react.bridge.NativeModule;
import com.facebook.react.bridge.ReactApplicationContext;
import com.facebook.react.module.model.ReactModuleInfo;
import com.facebook.react.module.model.ReactModuleInfoProvider;
import com.facebook.react.uimanager.ViewManager;
import java.util.Collections;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class ReactWebViewPackage extends BaseReactPackage {
@Override
public List<ViewManager<?, ?>> createViewManagers(ReactApplicationContext reactContext) {
return Collections.singletonList(new ReactWebViewManager(reactContext));
}
@Override
public NativeModule getModule(String s, ReactApplicationContext reactApplicationContext) {
if (ReactWebViewManager.REACT_CLASS.equals(s)) {
return new ReactWebViewManager(reactApplicationContext);
}
return null;
}
@Override
public ReactModuleInfoProvider getReactModuleInfoProvider() {
return new ReactModuleInfoProvider() {
@Override
public Map<String, ReactModuleInfo> getReactModuleInfos() {
Map<String, ReactModuleInfo> map = new HashMap<>();
map.put(ReactWebViewManager.REACT_CLASS, new ReactModuleInfo(
ReactWebViewManager.REACT_CLASS, // name
ReactWebViewManager.REACT_CLASS, // className
false, // canOverrideExistingModule
false, // needsEagerInit
false, // isCxxModule
true // isTurboModule
));
return map;
}
};
}
}
package com.webview
import com.facebook.react.BaseReactPackage
import com.facebook.react.bridge.NativeModule
import com.facebook.react.bridge.ReactApplicationContext
import com.facebook.react.module.model.ReactModuleInfo
import com.facebook.react.module.model.ReactModuleInfoProvider
import com.facebook.react.uimanager.ViewManager
class ReactWebViewPackage : BaseReactPackage() {
override fun createViewManagers(reactContext: ReactApplicationContext): List<ViewManager<*, *>> {
return listOf(ReactWebViewManager(reactContext))
}
override fun getModule(s: String, reactApplicationContext: ReactApplicationContext): NativeModule? {
when (s) {
ReactWebViewManager.REACT_CLASS -> ReactWebViewManager(reactApplicationContext)
}
return null
}
override fun getReactModuleInfoProvider(): ReactModuleInfoProvider = ReactModuleInfoProvider {
mapOf(ReactWebViewManager.REACT_CLASS to ReactModuleInfo(
name = ReactWebViewManager.REACT_CLASS,
className = ReactWebViewManager.REACT_CLASS,
canOverrideExistingModule = false,
needsEagerInit = false,
isCxxModule = false,
isTurboModule = true,
)
)
}
}
ReactWebViewPackage 扩展了 BaseReactPackage 并实现了正确注册我们的组件所需的所有方法。
createViewManagers方法是创建管理自定义视图的ViewManager的工厂方法。getModule方法根据 React Native 需要渲染的视图返回相应的 ViewManager。getReactModuleInfoProvider在运行时注册模块时提供所有必需的信息,
5. 在应用程序中注册 ReactWebViewPackage
最后,您需要将 ReactWebViewPackage 注册到应用程序中。我们通过修改 MainApplication 文件,将 ReactWebViewPackage 添加到 getPackages 函数返回的包列表中来完成此操作。
package com.demo
import android.app.Application
import com.facebook.react.PackageList
import com.facebook.react.ReactApplication
import com.facebook.react.ReactHost
import com.facebook.react.ReactNativeHost
import com.facebook.react.ReactPackage
import com.facebook.react.defaults.DefaultNewArchitectureEntryPoint.load
import com.facebook.react.defaults.DefaultReactHost.getDefaultReactHost
import com.facebook.react.defaults.DefaultReactNativeHost
import com.facebook.react.soloader.OpenSourceMergedSoMapping
import com.facebook.soloader.SoLoader
import com.webview.ReactWebViewPackage
class MainApplication : Application(), ReactApplication {
override val reactNativeHost: ReactNativeHost =
object : DefaultReactNativeHost(this) {
override fun getPackages(): List<ReactPackage> =
PackageList(this).packages.apply {
add(ReactWebViewPackage())
}
override fun getJSMainModuleName(): String = "index"
override fun getUseDeveloperSupport(): Boolean = BuildConfig.DEBUG
override val isNewArchEnabled: Boolean = BuildConfig.IS_NEW_ARCHITECTURE_ENABLED
override val isHermesEnabled: Boolean = BuildConfig.IS_HERMES_ENABLED
}
override val reactHost: ReactHost
get() = getDefaultReactHost(applicationContext, reactNativeHost)
override fun onCreate() {
super.onCreate()
SoLoader.init(this, OpenSourceMergedSoMapping)
if (BuildConfig.IS_NEW_ARCHITECTURE_ENABLED) {
load()
}
}
}
现在是时候编写一些 iOS 平台代码来渲染 web view 了。您需要遵循以下步骤:
- 运行 Codegen。
- 编写
RCTWebView的代码 - 在应用程序中注册
RCTWebView
1. 运行 Codegen
您可以 手动运行 Codegen,但更简单的方法是使用您将要演示该组件的应用来为您完成。
cd ios
bundle install
bundle exec pod install
重要的是,您将看到 Codegen 的日志输出,我们将在 Xcode 中使用它来构建我们的 WebView 原生组件。
您应该小心提交生成的代码到您的仓库。生成的代码特定于每个 React Native 版本。使用 npm peerDependencies 来限制与 React Native 版本的兼容性。
3. 编写 RCTWebView
我们需要通过完成以下5个步骤来准备您的 iOS 项目:
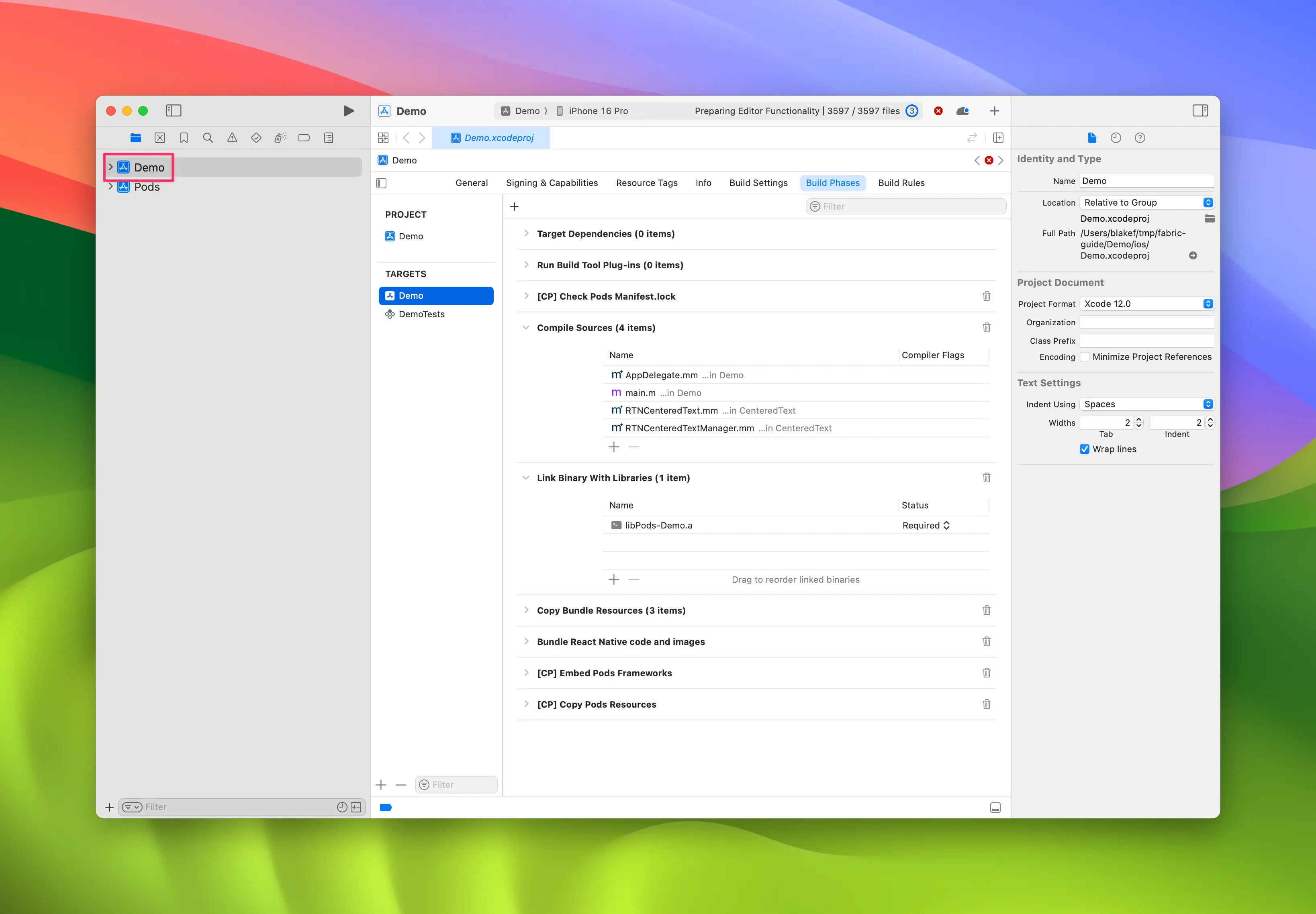
- 打开 CocoaPods 生成的 Xcode Workspace
cd ios
open Demo.xcworkspace

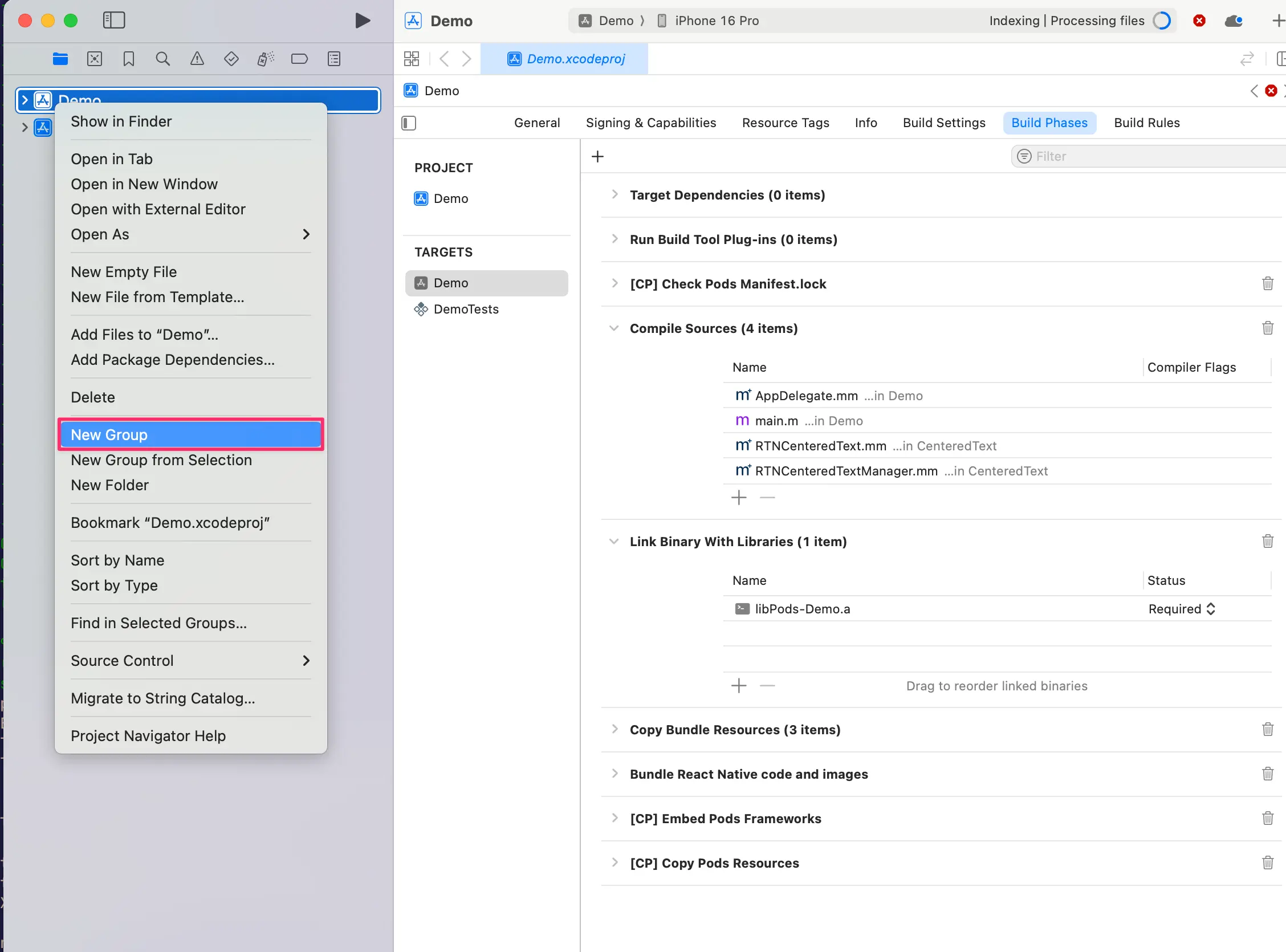
- 右键单击 app 并选择
New Group,将新组命名为WebView。

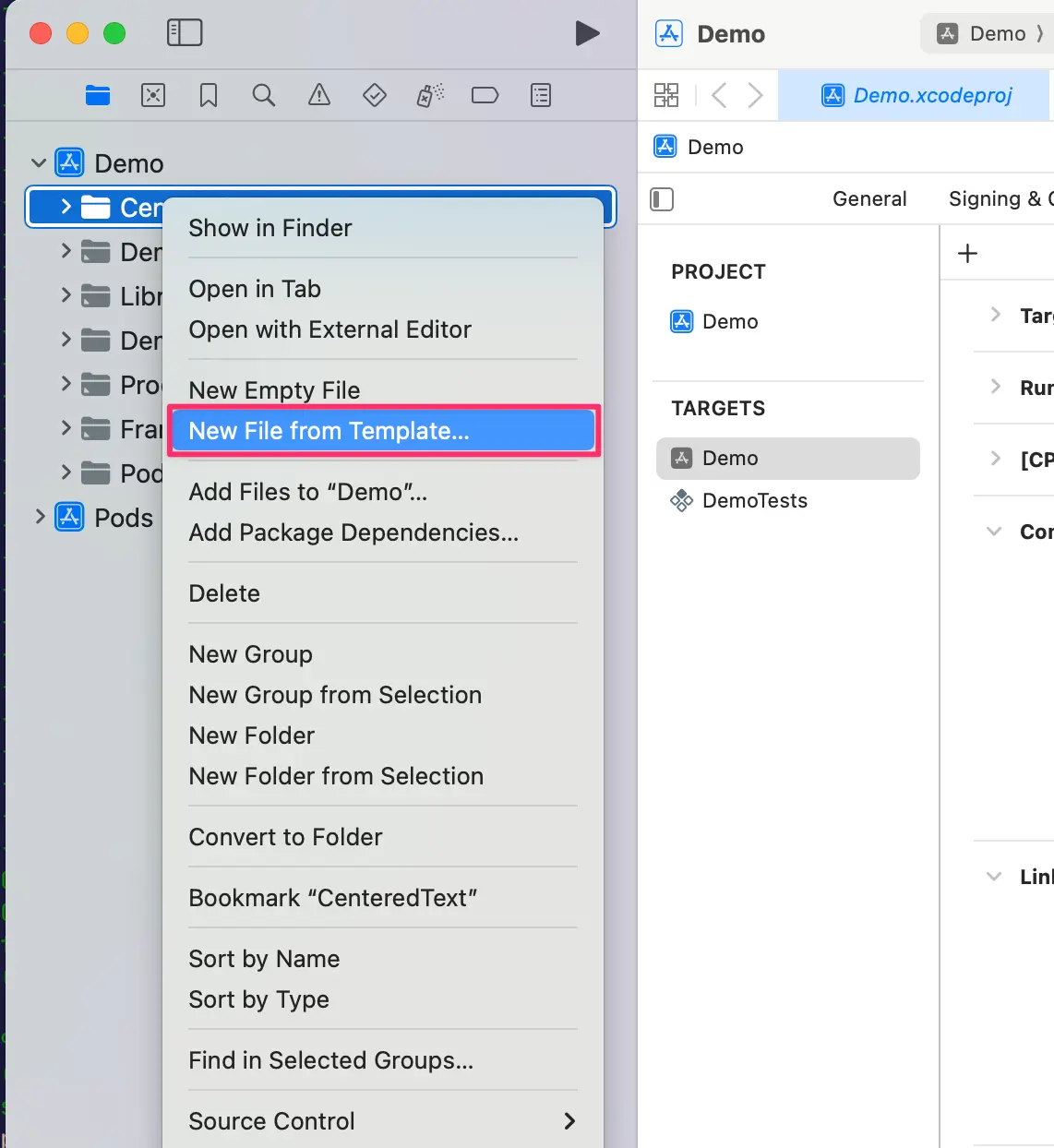
- 在
WebView组中,创建New→File from Template。

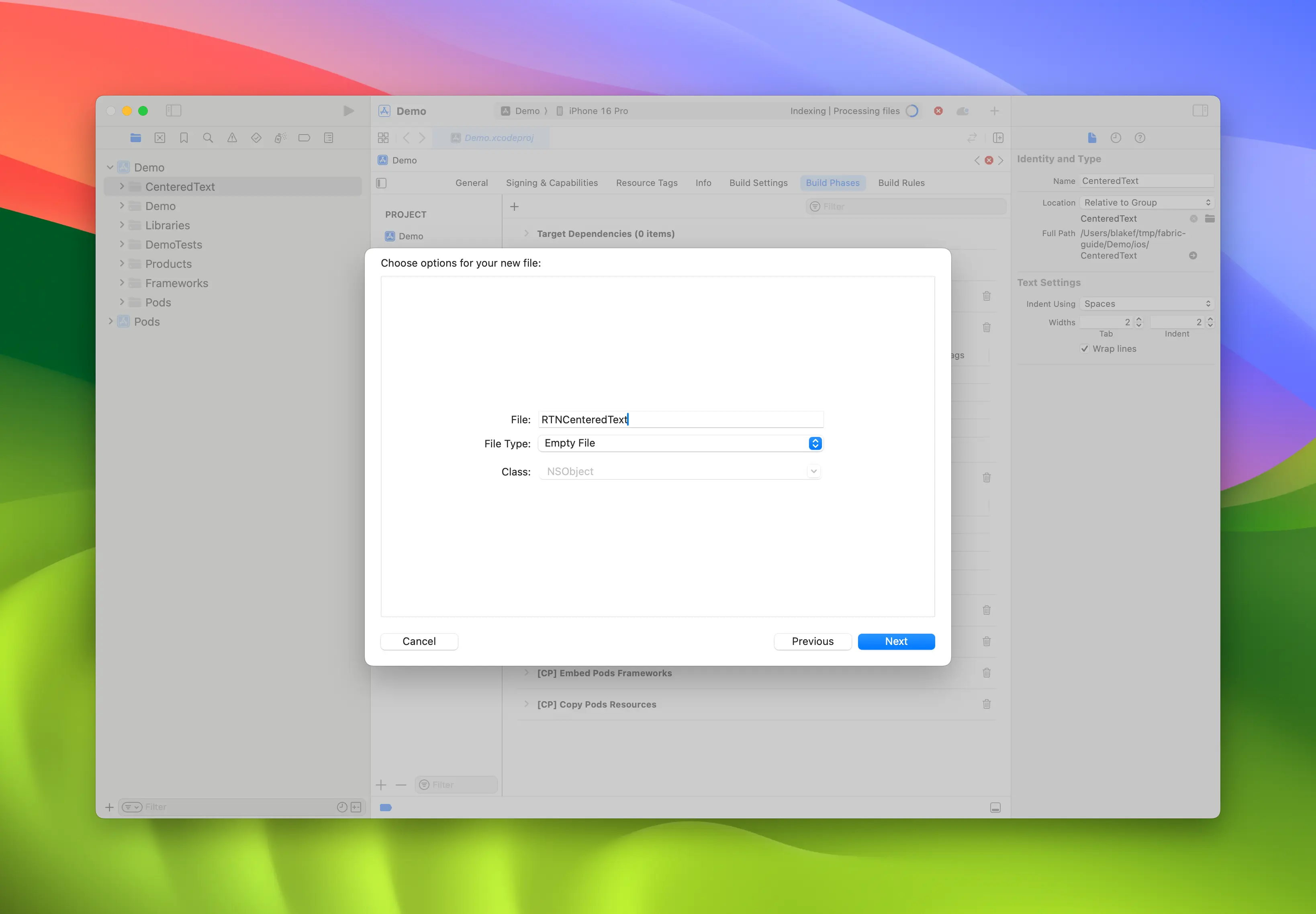
- 使用
Objective-C File模板,并将其命名为RCTWebView。

-
重复步骤 4,创建一个名为
RCTWebView.h的头文件。 -
将
RCTWebView.m重命名为RCTWebView.mm,使其成为 Objective-C++ 文件。
Podfile
...
Demo
├── AppDelegate.swift
...
├── RCTWebView.h
└── RCTWebView.mm
创建头文件和实现文件后,就可以开始实现它们了。
这是 RCTWebView.h 文件的代码,它声明了组件接口。
#import <React/RCTViewComponentView.h>
#import <UIKit/UIKit.h>
NS_ASSUME_NONNULL_BEGIN
@interface RCTWebView : RCTViewComponentView
// You would declare native methods you'd want to access from the view here
@end
NS_ASSUME_NONNULL_END
此类定义了一个 RCTWebView,它扩展了 RCTViewComponentView 类。这是所有原生组件的基类,由 React Native 提供。
实现文件 (RCTWebView.mm) 的代码如下:
#import "RCTWebView.h"
#import <react/renderer/components/AppSpec/ComponentDescriptors.h>
#import <react/renderer/components/AppSpec/EventEmitters.h>
#import <react/renderer/components/AppSpec/Props.h>
#import <react/renderer/components/AppSpec/RCTComponentViewHelpers.h>
#import <WebKit/WebKit.h>
using namespace facebook::react;
@interface RCTWebView () <RCTCustomWebViewViewProtocol, WKNavigationDelegate>
@end
@implementation RCTWebView {
NSURL * _sourceURL;
WKWebView * _webView;
}
-(instancetype)init
{
if(self = [super init]) {
_webView = [WKWebView new];
_webView.navigationDelegate = self;
[self addSubview:_webView];
}
return self;
}
- (void)updateProps:(Props::Shared const &)props oldProps:(Props::Shared const &)oldProps
{
const auto &oldViewProps = *std::static_pointer_cast<CustomWebViewProps const>(_props);
const auto &newViewProps = *std::static_pointer_cast<CustomWebViewProps const>(props);
// Handle your props here
if (oldViewProps.sourceURL != newViewProps.sourceURL) {
NSString *urlString = [NSString stringWithCString:newViewProps.sourceURL.c_str() encoding:NSUTF8StringEncoding];
_sourceURL = [NSURL URLWithString:urlString];
if ([self urlIsValid:newViewProps.sourceURL]) {
[_webView loadRequest:[NSURLRequest requestWithURL:_sourceURL]];
}
}
[super updateProps:props oldProps:oldProps];
}
-(void)layoutSubviews
{
[super layoutSubviews];
_webView.frame = self.bounds;
}
#pragma mark - WKNavigationDelegate
-(void)webView:(WKWebView *)webView didFinishNavigation:(WKNavigation *)navigation
{
CustomWebViewEventEmitter::OnScriptLoaded result = CustomWebViewEventEmitter::OnScriptLoaded{CustomWebViewEventEmitter::OnScriptLoadedResult::Success};
self.eventEmitter.onScriptLoaded(result);
}
- (BOOL)urlIsValid:(std::string)propString
{
if (propString.length() > 0 && !_sourceURL) {
CustomWebViewEventEmitter::OnScriptLoaded result = CustomWebViewEventEmitter::OnScriptLoaded{CustomWebViewEventEmitter::OnScriptLoadedResult::Error};
self.eventEmitter.onScriptLoaded(result);
return NO;
}
return YES;
}
// Event emitter convenience method
- (const CustomWebViewEventEmitter &)eventEmitter
{
return static_cast<const CustomWebViewEventEmitter &>(*_eventEmitter);
}
+ (ComponentDescriptorProvider)componentDescriptorProvider
{
return concreteComponentDescriptorProvider<CustomWebViewComponentDescriptor>();
}
@end
此代码是用 Objective-C++ 编写的,并包含各种细节
@interface实现了两个协议:RCTCustomWebViewViewProtocol,由 Codegen 生成;WKNavigationDelegate,由 WebKit 框架提供,用于处理 web view 的导航事件;
init方法实例化WKWebView,将其添加到子视图,并设置navigationDelegate;updateProps方法,当组件的属性更改时,React Native 会调用此方法;layoutSubviews方法,描述了自定义视图的布局方式;webView:didFinishNavigation:方法,让您处理WKWebView完成页面加载时要做的事情;urlIsValid:(std::string)propString方法,用于检查作为 prop 接收的 URL 是否有效;eventEmitter方法,这是一个用于检索强类型eventEmitter实例的实用工具;componentDescriptorProvider,返回 Codegen 生成的ComponentDescriptor;
添加 WebKit 框架
此步骤仅在创建 Web 视图时需要。iOS 上的 Web 组件需要链接到 Apple 提供的 WebKit 框架。如果您的组件不需要访问 Web 特定功能,则可以跳过此步骤。
Web 视图需要访问 Apple 通过 Xcode 和设备附带的框架之一:WebKit 提供的某些功能。您可以在原生代码中通过 RCTWebView.mm 中添加的 #import <WebKit/WebKit.h> 行看到这一点。
要将 WebKit 框架链接到您的应用,请执行以下步骤:
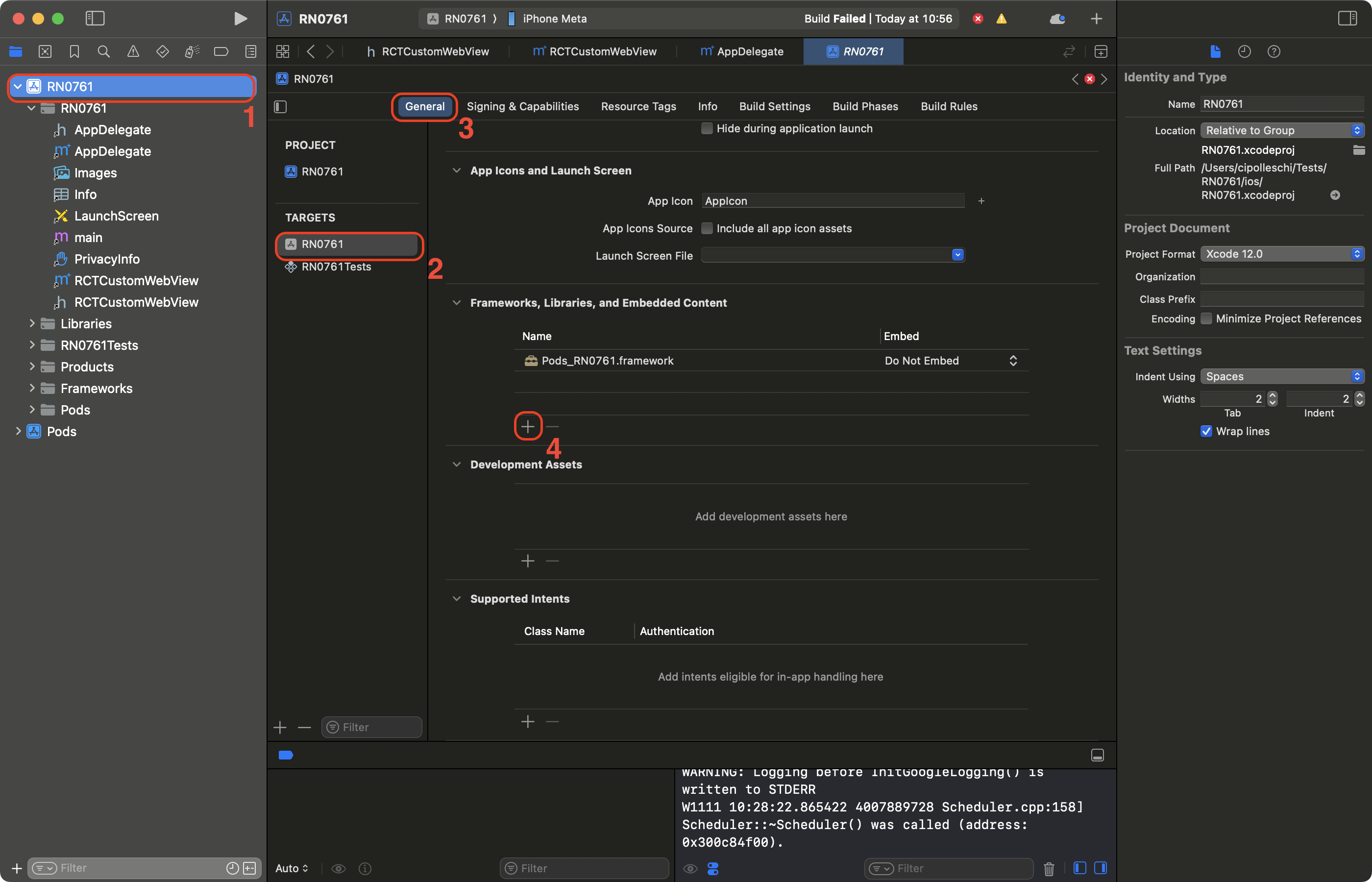
- 在 Xcode 中,单击您的项目
- 选择 app 目标
- 选择 General 选项卡
- 向下滚动直到找到 "Frameworks, Libraries, and Embedded Contents" 部分,然后按
+按钮

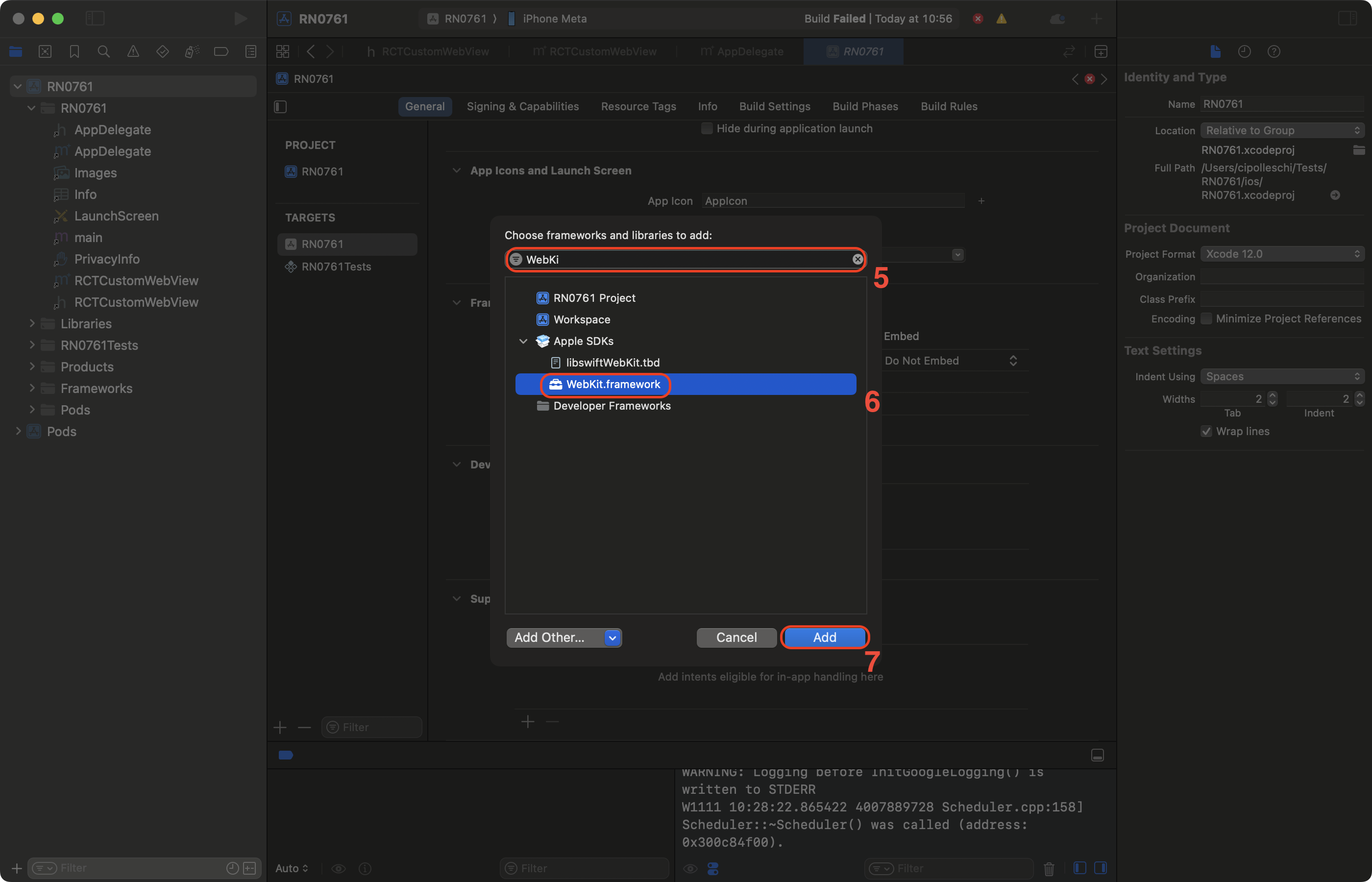
- 在搜索栏中,筛选 WebKit
- 选择 WebKit 框架
- 点击 Add。

3. 使用您的原生组件
最后,您可以在应用中使用新组件。更新生成的 App.tsx 文件以
import React from 'react';
import {Alert, StyleSheet, View} from 'react-native';
import WebView from './specs/WebViewNativeComponent';
function App(): React.JSX.Element {
return (
<View style={styles.container}>
<WebView
sourceURL="https://reactjs.ac.cn/"
style={styles.webview}
onScriptLoaded={() => {
Alert.alert('Page Loaded');
}}
/>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
alignItems: 'center',
alignContent: 'center',
},
webview: {
width: '100%',
height: '100%',
},
});
export default App;
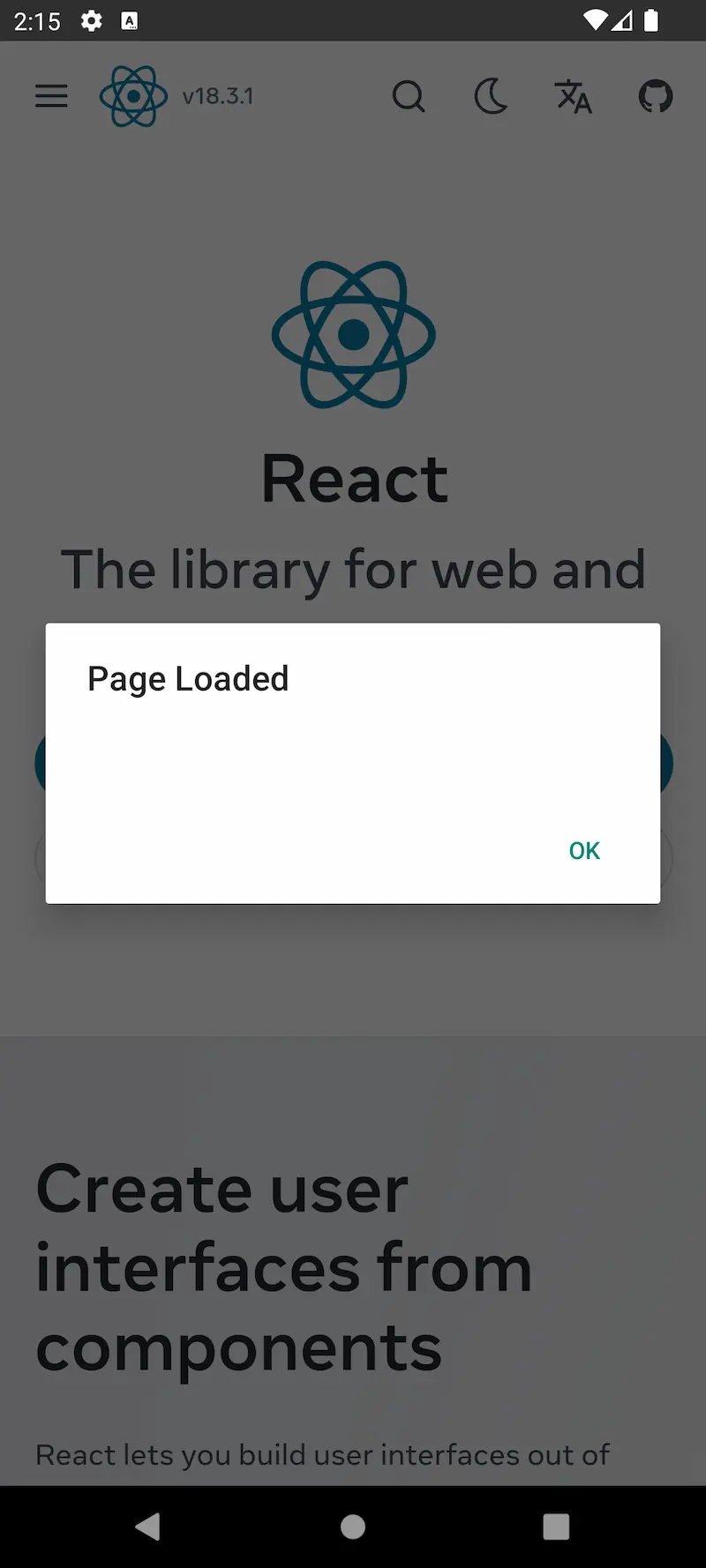
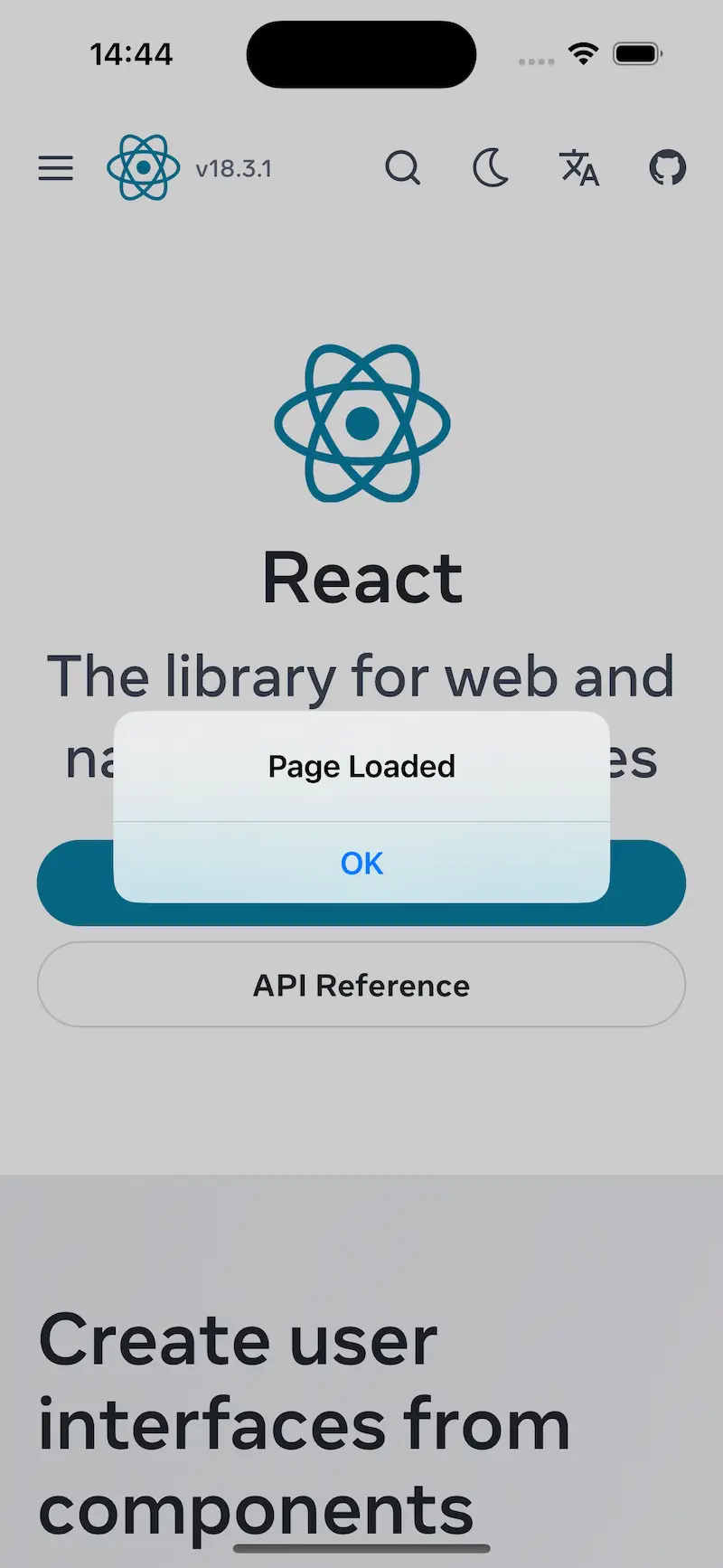
此代码创建了一个应用,该应用使用我们创建的新 WebView 组件来加载 react.dev 网站。
该应用还在 Web 页面加载完成后显示一个警告。
4. 运行您的应用并使用 WebView 组件
- Android
- iOS
yarn run android
yarn run ios
| Android | iOS |
|---|---|
 |  |