设置您的环境
在本指南中,您将学习如何设置环境,以便能够使用 Android Studio 和 Xcode 运行您的项目。这将允许您使用 Android 模拟器和 iOS 模拟器进行开发,在本地构建您的应用程序等等。
本指南需要 Android Studio 或 Xcode。如果您已经安装了其中一个程序,您应该能够在几分钟内启动并运行。如果它们尚未安装,您应该预计花费大约一个小时来安装和配置它们。
设置我的环境是必需的吗?
如果您使用的是框架,则无需设置环境。使用 React Native 框架,您不需要设置 Android Studio 或 Xcode,因为框架会为您处理原生应用的构建。
如果您有无法使用框架的限制,或者您想编写自己的框架,那么设置您的本地环境是必需的。环境设置完成后,请学习如何在没有框架的情况下开始使用。
开发操作系统
- macOS
- Windows
- Linux
目标操作系统
- Android
- iOS
安装依赖项
您将需要 Node、Watchman、React Native 命令行界面、JDK 和 Android Studio。
虽然您可以使用任何您选择的编辑器来开发您的应用程序,但您需要安装 Android Studio 以设置必要的工具来为 Android 构建您的 React Native 应用程序。
Node 和 Watchman
我们建议使用 Homebrew 安装 Node 和 Watchman。安装 Homebrew 后在终端中运行以下命令:
brew install node
brew install watchman
如果您已在系统上安装了 Node,请确保它是 Node 20.19.4 或更高版本。
Watchman 是 Facebook 开发的一个用于监视文件系统更改的工具。强烈建议您安装它以获得更好的性能。
Java 开发工具包
我们建议使用 Homebrew 安装名为 Azul Zulu 的 OpenJDK 发行版。安装 Homebrew 后在终端中运行以下命令:
brew install --cask zulu@17
# Get path to where cask was installed to find the JDK installer
brew info --cask zulu@17
# ==> zulu@17: <version number>
# https://www.azul.com/downloads/
# Installed
# /opt/homebrew/Caskroom/zulu@17/<version number> (185.8MB) (note that the path is /usr/local/Caskroom on non-Apple Silicon Macs)
# Installed using the formulae.brew.sh API on 2024-06-06 at 10:00:00
# Navigate to the folder
open /opt/homebrew/Caskroom/zulu@17/<version number> # or /usr/local/Caskroom/zulu@17/<version number>
打开 Finder 后,双击 Double-Click to Install Azul Zulu JDK 17.pkg 包以安装 JDK。
安装 JDK 后,在 ~/.zshrc(或 ~/.bash_profile)中添加或更新您的 JAVA_HOME 环境变量。
如果您按照上述步骤操作,JDK 很可能位于 /Library/Java/JavaVirtualMachines/zulu-17.jdk/Contents/Home
export JAVA_HOME=/Library/Java/JavaVirtualMachines/zulu-17.jdk/Contents/Home
Zulu OpenJDK 发行版为 Intel 和 M1 Mac 都提供了 JDK。与使用基于 Intel 的 JDK 相比,这将确保您的构建在 M1 Mac 上更快。
如果您已经在系统上安装了 JDK,我们推荐 JDK 17。使用更高版本的 JDK 可能会遇到问题。
Android 开发环境
如果您是 Android 开发新手,设置您的开发环境可能会有些繁琐。如果您已经熟悉 Android 开发,您可能需要配置一些东西。无论哪种情况,请务必仔细遵循接下来的几个步骤。
1. 安装 Android Studio
下载并安装 Android Studio。在 Android Studio 安装向导中,确保勾选以下所有项目旁边的复选框:
Android SDKAndroid SDK PlatformAndroid Virtual Device
然后,单击“下一步”安装所有这些组件。
如果复选框呈灰色,您将有机会稍后安装这些组件。
设置完成后,当您看到欢迎屏幕时,请继续下一步。
2. 安装 Android SDK
Android Studio 默认安装最新的 Android SDK。但是,使用原生代码构建 React Native 应用程序需要特定的 Android 15 (VanillaIceCream) SDK。可以通过 Android Studio 中的 SDK Manager 安装其他 Android SDK。
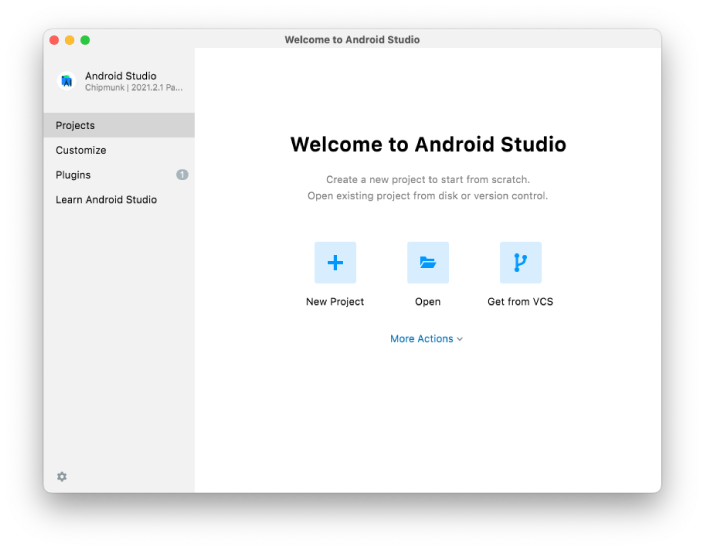
为此,打开 Android Studio,点击“More Actions”按钮并选择“SDK Manager”。

SDK Manager 也可以在 Android Studio 的“Settings”对话框中找到,位于 Languages & Frameworks → Android SDK 下。
在 SDK Manager 中选择“SDK Platforms”选项卡,然后勾选右下角的“Show Package Details”复选框。查找并展开 Android 15 (VanillaIceCream) 条目,然后确保勾选以下项目:
Android SDK Platform 35Intel x86 Atom_64 System Image或Google APIs Intel x86 Atom System Image或(对于 Apple M1 芯片)Google APIs ARM 64 v8a System Image
接下来,选择“SDK Tools”选项卡,并在此处也勾选“Show Package Details”复选框。查找并展开“Android SDK Build-Tools”条目,然后确保选择 35.0.0。
最后,点击“Apply”下载并安装 Android SDK 及相关的构建工具。
3. 配置 ANDROID_HOME 环境变量
React Native 工具需要设置一些环境变量才能使用原生代码构建应用程序。
将以下行添加到您的 ~/.zprofile 或 ~/.zshrc(如果您使用 bash,则为 ~/.bash_profile 或 ~/.bashrc)配置文件中:
export ANDROID_HOME=$HOME/Library/Android/sdk
export PATH=$PATH:$ANDROID_HOME/emulator
export PATH=$PATH:$ANDROID_HOME/platform-tools
运行 source ~/.zprofile(或 bash 的 source ~/.bash_profile)将配置加载到当前 shell 中。通过运行 echo $ANDROID_HOME 验证 ANDROID_HOME 是否已设置,并通过运行 echo $PATH 验证适当的目录是否已添加到您的路径中。
请确保使用正确的 Android SDK 路径。您可以在 Android Studio 的“Settings”对话框中找到 SDK 的实际位置,位于 Languages & Frameworks → Android SDK 下。
准备 Android 设备
您需要一个 Android 设备来运行您的 React Native Android 应用程序。这可以是一个实体 Android 设备,或者更常见的是,您可以使用 Android 虚拟设备,它允许您在计算机上模拟 Android 设备。
无论哪种方式,您都需要准备好设备以运行 Android 开发应用程序。
使用实体设备
如果您有实体 Android 设备,可以通过使用 USB 线将其连接到计算机并按照此处的说明,将其用于开发而不是 AVD。
使用虚拟设备
如果您使用 Android Studio 打开 ./AwesomeProject/android,您可以通过从 Android Studio 中打开“AVD Manager”来查看可用 Android 虚拟设备 (AVD) 的列表。查找一个看起来像这样的图标:
如果您最近安装了 Android Studio,您可能需要创建一个新的 AVD。选择“Create Virtual Device...”,然后从列表中选择任何手机并点击“Next”,然后选择 VanillaIceCream API Level 35 镜像。
点击“Next”然后“Finish”创建您的 AVD。此时,您应该能够点击您的 AVD 旁边的绿色三角形按钮来启动它。
就这样!
恭喜!您已成功设置您的开发环境。

接下来做什么?
- 如果您想将这些新的 React Native 代码添加到现有应用程序中,请查看集成指南。
- 如果您想了解更多关于 React Native 的信息,请查看React Native 简介。
安装依赖项
您将需要 Node、Watchman、React Native 命令行界面、Xcode 和 CocoaPods。
虽然您可以使用任何您选择的编辑器来开发您的应用程序,但您需要安装 Xcode 以设置必要的工具来为 iOS 构建您的 React Native 应用程序。
Node 和 Watchman
我们建议使用 Homebrew 安装 Node 和 Watchman。安装 Homebrew 后在终端中运行以下命令:
brew install node
brew install watchman
如果您已在系统上安装了 Node,请确保它是 Node 20.19.4 或更高版本。
Watchman 是 Facebook 开发的一个用于监视文件系统更改的工具。强烈建议您安装它以获得更好的性能。
Xcode
请使用 最新版本 的 Xcode。
安装 Xcode 最简单的方法是通过 Mac App Store。安装 Xcode 还会安装 iOS 模拟器和构建 iOS 应用程序所需的所有工具。
命令行工具
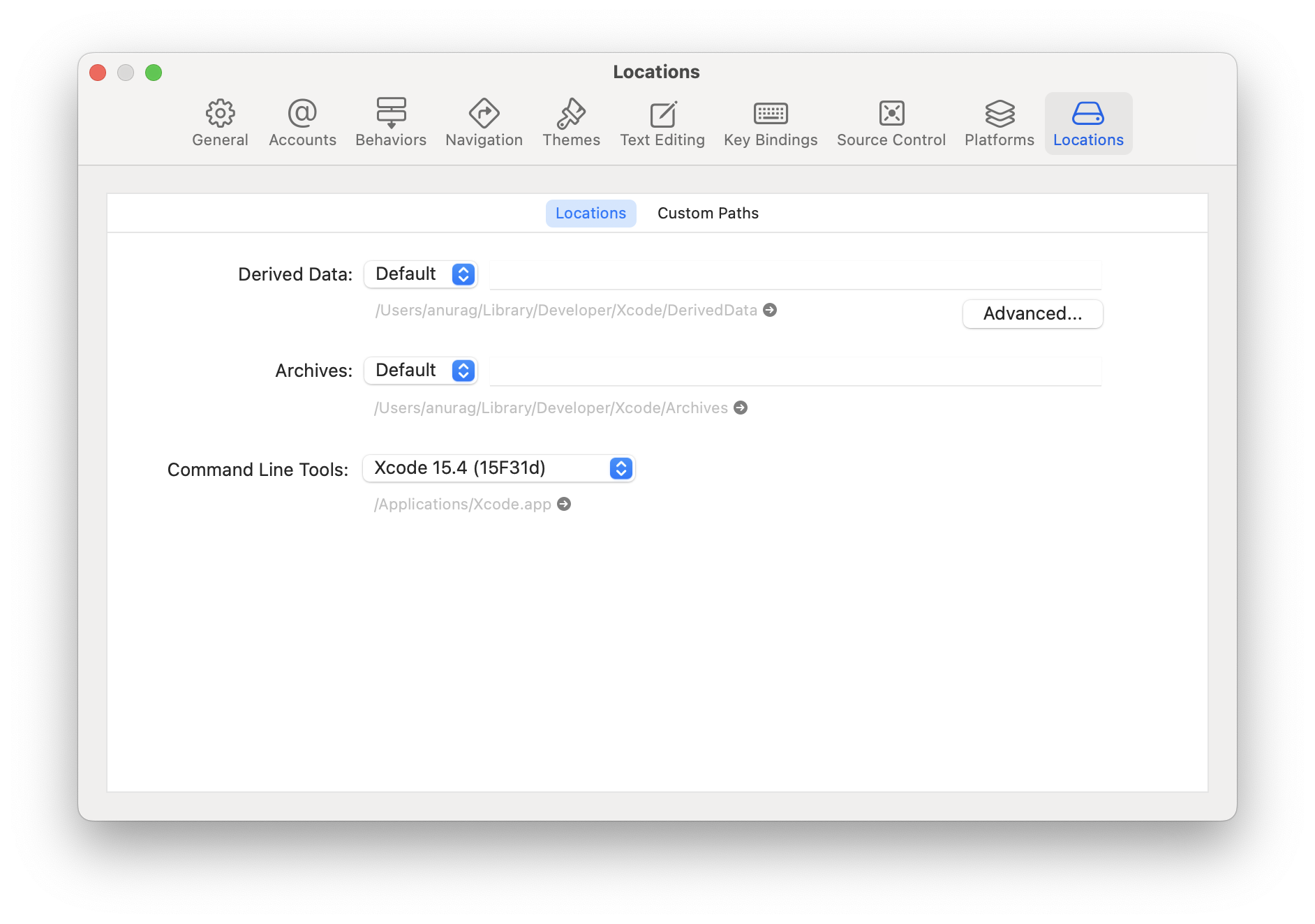
您还需要安装 Xcode 命令行工具。打开 Xcode,然后从 Xcode 菜单中选择 设置...(或偏好设置...)。转到“位置”面板,并通过在“命令行工具”下拉菜单中选择最新版本来安装工具。

在 Xcode 中安装 iOS 模拟器
要安装模拟器,请打开 Xcode > 设置... (或偏好设置...) 并选择 平台 (或组件) 选项卡。选择一个具有您希望使用的 iOS 对应版本的模拟器。
如果您使用的是 Xcode 14.0 或更高版本来安装模拟器,请打开 Xcode > 设置 > 平台 选项卡,然后点击“+”图标并选择 iOS… 选项。
CocoaPods
CocoaPods 是 iOS 可用的依赖管理系统之一。CocoaPods 是一个 Ruby gem。您可以使用最新版本 macOS 随附的 Ruby 版本安装 CocoaPods。
有关更多信息,请访问 CocoaPods 入门指南。
[可选] 配置您的环境
从 React Native 0.69 版本开始,可以使用模板提供的 .xcode.env 文件配置 Xcode 环境。
.xcode.env 文件包含一个环境变量,用于将 node 可执行文件的路径导出到 NODE_BINARY 变量中。这是建议的方法,用于将构建基础设施与系统版本的 node 解耦。如果与默认值不同,您应该使用自己的路径或自己的 node 版本管理器来自定义此变量。
除此之外,还可以添加任何其他环境变量,并在您的构建脚本阶段中引入 .xcode.env 文件。如果您需要运行需要特定环境的脚本,这是建议的方法:它允许将构建阶段与特定环境解耦。
就这样!
恭喜!您已成功设置您的开发环境。

接下来做什么?
- 如果您想将这些新的 React Native 代码添加到现有应用程序中,请查看集成指南。
- 如果您想了解更多关于 React Native 的信息,请查看React Native 简介。
目标操作系统
- Android
- iOS
安装依赖项
您将需要 Node、React Native 命令行界面、JDK 和 Android Studio。
虽然您可以使用任何您选择的编辑器来开发您的应用程序,但您需要安装 Android Studio 以设置必要的工具来为 Android 构建您的 React Native 应用程序。
Node,JDK
我们建议通过 Chocolatey 安装 Node,Chocolatey 是 Windows 上流行的包管理器。
建议使用 Node 的 LTS 版本。如果您希望能够在不同版本之间切换,您可能需要通过 nvm-windows 安装 Node,这是一个 Windows 上的 Node 版本管理器。
React Native 还需要 Java SE Development Kit (JDK),它也可以使用 Chocolatey 安装。
打开管理员命令提示符(右键单击命令提示符并选择“以管理员身份运行”),然后运行以下命令:
choco install -y nodejs-lts microsoft-openjdk17
如果您已在系统上安装了 Node,请确保它是 Node 18 或更高版本。如果您系统上已经有 JDK,我们推荐 JDK17。使用更高版本的 JDK 可能会遇到问题。
您可以在 Node 的下载页面上找到其他安装选项。
如果您使用的是最新版本的 Java Development Kit,您需要更改项目的 Gradle 版本,以便它能够识别 JDK。您可以通过转到 {project root folder}\android\gradle\wrapper\gradle-wrapper.properties 并更改 distributionUrl 值来升级 Gradle 版本。您可以在此处查看 Gradle 的最新版本。
Android 开发环境
如果您是 Android 开发新手,设置您的开发环境可能会有些繁琐。如果您已经熟悉 Android 开发,您可能需要配置一些东西。无论哪种情况,请务必仔细遵循接下来的几个步骤。
1. 安装 Android Studio
下载并安装 Android Studio。在 Android Studio 安装向导中,确保勾选以下所有项目旁边的复选框:
Android SDKAndroid SDK PlatformAndroid Virtual Device- 如果您尚未使用 Hyper-V:
性能 (Intel ® HAXM)(AMD 或 Hyper-V 请参阅此处)
然后,单击“下一步”安装所有这些组件。
如果复选框呈灰色,您将有机会稍后安装这些组件。
设置完成后,当您看到欢迎屏幕时,请继续下一步。
2. 安装 Android SDK
Android Studio 默认安装最新的 Android SDK。但是,使用原生代码构建 React Native 应用程序需要特定的 Android 15 (VanillaIceCream) SDK。可以通过 Android Studio 中的 SDK Manager 安装其他 Android SDK。
为此,打开 Android Studio,点击“More Actions”按钮并选择“SDK Manager”。

SDK Manager 也可以在 Android Studio 的“Settings”对话框中找到,位于 Languages & Frameworks → Android SDK 下。
在 SDK Manager 中选择“SDK Platforms”选项卡,然后勾选右下角的“Show Package Details”复选框。查找并展开 Android 15 (VanillaIceCream) 条目,然后确保勾选以下项目:
Android SDK Platform 35Intel x86 Atom_64 System Image或Google APIs Intel x86 Atom System Image
接下来,选择“SDK Tools”选项卡,并在此处也勾选“Show Package Details”复选框。查找并展开 Android SDK Build-Tools 条目,然后确保选择 35.0.0。
最后,点击“Apply”下载并安装 Android SDK 及相关的构建工具。
3. 配置 ANDROID_HOME 环境变量
React Native 工具需要设置一些环境变量才能使用原生代码构建应用程序。
- 打开 Windows 控制面板。
- 点击 用户账户, 然后再次点击 用户账户
- 点击 更改我的环境变量
- 点击 新建... 以创建一个新的
ANDROID_HOME用户变量,指向您的 Android SDK 的路径
SDK 默认安装在以下位置:
%LOCALAPPDATA%\Android\Sdk
您可以在 Android Studio 的“Settings”对话框中找到 SDK 的实际位置,位于 Languages & Frameworks → Android SDK 下。
打开一个新的命令提示符窗口,以确保在继续下一步之前加载新的环境变量。
- 打开 powershell
- 将 Get-ChildItem -Path Env:\ 复制并粘贴到 powershell 中
- 验证是否已添加
ANDROID_HOME
4. 将 platform-tools 添加到 Path
- 打开 Windows 控制面板。
- 点击 用户账户, 然后再次点击 用户账户
- 点击 更改我的环境变量
- 选择 Path 变量。
- 点击 编辑。
- 点击 新建 并将 platform-tools 的路径添加到列表中。
此文件夹的默认位置是
%LOCALAPPDATA%\Android\Sdk\platform-tools
准备 Android 设备
您需要一个 Android 设备来运行您的 React Native Android 应用程序。这可以是一个实体 Android 设备,或者更常见的是,您可以使用 Android 虚拟设备,它允许您在计算机上模拟 Android 设备。
无论哪种方式,您都需要准备好设备以运行 Android 开发应用程序。
使用实体设备
如果您有实体 Android 设备,可以通过使用 USB 线将其连接到计算机并按照此处的说明,将其用于开发而不是 AVD。
使用虚拟设备
如果您使用 Android Studio 打开 ./AwesomeProject/android,您可以通过从 Android Studio 中打开“AVD Manager”来查看可用 Android 虚拟设备 (AVD) 的列表。查找一个看起来像这样的图标:
如果您最近安装了 Android Studio,您可能需要创建一个新的 AVD。选择“Create Virtual Device...”,然后从列表中选择任何手机并点击“Next”,然后选择 VanillaIceCream API Level 35 镜像。
如果您没有安装 HAXM,请点击“安装 HAXM”或按照这些说明进行设置,然后返回到 AVD Manager。
点击“Next”然后“Finish”创建您的 AVD。此时,您应该能够点击您的 AVD 旁边的绿色三角形按钮来启动它。
就这样!
恭喜!您已成功设置您的开发环境。

接下来做什么?
- 如果您想将这些新的 React Native 代码添加到现有应用程序中,请查看集成指南。
- 如果您想了解更多关于 React Native 的信息,请查看React Native 简介。
目标操作系统
- Android
- iOS
安装依赖项
您将需要 Node、React Native 命令行界面、JDK 和 Android Studio。
虽然您可以使用任何您选择的编辑器来开发您的应用程序,但您需要安装 Android Studio 以设置必要的工具来为 Android 构建您的 React Native 应用程序。
Node
请遵循适用于您的 Linux 发行版的安装说明,安装 Node 20.19.4 或更高版本。
Java 开发工具包
React Native 目前推荐使用 Java SE Development Kit (JDK) 17 版本。使用更高版本的 JDK 可能会遇到问题。您可以从 AdoptOpenJDK 或您的系统打包器下载并安装 OpenJDK。
Android 开发环境
如果您是 Android 开发新手,设置您的开发环境可能会有些繁琐。如果您已经熟悉 Android 开发,您可能需要配置一些东西。无论哪种情况,请务必仔细遵循接下来的几个步骤。
1. 安装 Android Studio
下载并安装 Android Studio。在 Android Studio 安装向导中,确保勾选以下所有项目旁边的复选框:
Android SDKAndroid SDK PlatformAndroid Virtual Device
然后,单击“下一步”安装所有这些组件。
如果复选框呈灰色,您将有机会稍后安装这些组件。
设置完成后,当您看到欢迎屏幕时,请继续下一步。
2. 安装 Android SDK
Android Studio 默认安装最新的 Android SDK。但是,使用原生代码构建 React Native 应用程序需要特定的 Android 15 (VanillaIceCream) SDK。可以通过 Android Studio 中的 SDK Manager 安装其他 Android SDK。
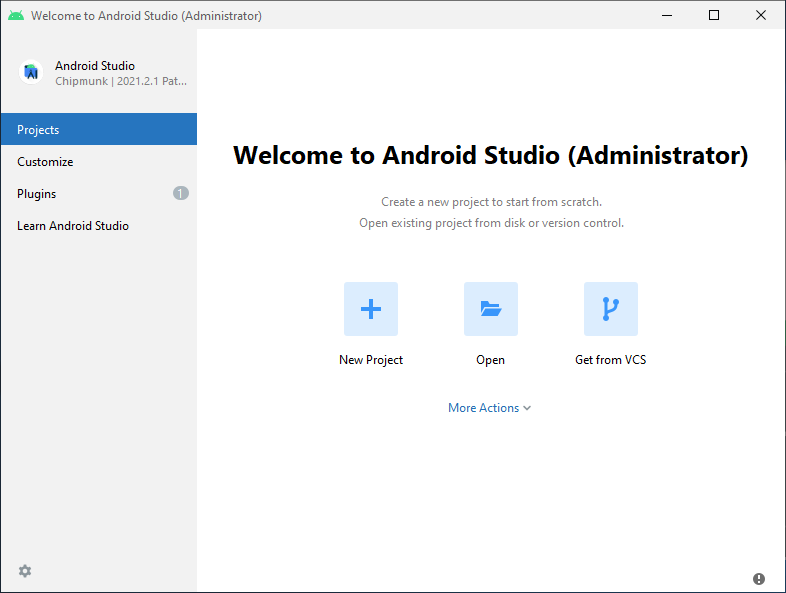
为此,打开 Android Studio,点击“Configure”按钮并选择“SDK Manager”。
SDK Manager 也可以在 Android Studio 的“Settings”对话框中找到,位于 Languages & Frameworks → Android SDK 下。
在 SDK Manager 中选择“SDK Platforms”选项卡,然后勾选右下角的“Show Package Details”复选框。查找并展开 Android 15 (VanillaIceCream) 条目,然后确保勾选以下项目:
Android SDK Platform 35Intel x86 Atom_64 System Image或Google APIs Intel x86 Atom System Image
接下来,选择“SDK Tools”选项卡,并在此处也勾选“Show Package Details”复选框。查找并展开“Android SDK Build-Tools”条目,然后确保选择 35.0.0。
最后,点击“Apply”下载并安装 Android SDK 及相关的构建工具。
3. 配置 ANDROID_HOME 环境变量
React Native 工具需要设置一些环境变量才能使用原生代码构建应用程序。
将以下行添加到您的 $HOME/.bash_profile 或 $HOME/.bashrc(如果您使用的是 zsh,则为 ~/.zprofile 或 ~/.zshrc)配置文件中
export ANDROID_HOME=$HOME/Android/Sdk
export PATH=$PATH:$ANDROID_HOME/emulator
export PATH=$PATH:$ANDROID_HOME/platform-tools
.bash_profile 是 bash 特有的。如果您使用其他 shell,您将需要编辑相应的 shell 特定配置文件。
键入 source $HOME/.bash_profile(对于 bash)或 source $HOME/.zprofile 以将配置加载到当前 shell 中。通过运行 echo $ANDROID_HOME 验证 ANDROID_HOME 是否已设置,并通过运行 echo $PATH 验证适当的目录是否已添加到您的路径中。
请确保使用正确的 Android SDK 路径。您可以在 Android Studio 的“Settings”对话框中找到 SDK 的实际位置,位于 Languages & Frameworks → Android SDK 下。
Watchman
请遵循 Watchman 安装指南 从源代码编译和安装 Watchman。
Watchman 是 Facebook 开发的一个用于监视文件系统更改的工具。强烈建议您安装它以获得更好的性能,并在某些边缘情况下提高兼容性(翻译:您可能可以在不安装它的情况下使用,但效果可能因人而异;现在安装它可以让您以后省去麻烦)。
准备 Android 设备
您需要一个 Android 设备来运行您的 React Native Android 应用程序。这可以是一个实体 Android 设备,或者更常见的是,您可以使用 Android 虚拟设备,它允许您在计算机上模拟 Android 设备。
无论哪种方式,您都需要准备好设备以运行 Android 开发应用程序。
使用实体设备
如果您有实体 Android 设备,可以通过使用 USB 线将其连接到计算机并按照此处的说明,将其用于开发而不是 AVD。
使用虚拟设备
如果您使用 Android Studio 打开 ./AwesomeProject/android,您可以通过从 Android Studio 中打开“AVD Manager”来查看可用 Android 虚拟设备 (AVD) 的列表。查找一个看起来像这样的图标:
如果您最近安装了 Android Studio,您可能需要创建一个新的 AVD。选择“Create Virtual Device...”,然后从列表中选择任何手机并点击“Next”,然后选择 VanillaIceCream API Level 35 镜像。
我们建议在您的系统上配置虚拟机加速以提高性能。按照这些说明操作后,返回到 AVD Manager。
点击“Next”然后“Finish”创建您的 AVD。此时,您应该能够点击您的 AVD 旁边的绿色三角形按钮来启动它。
就这样!
恭喜!您已成功设置您的开发环境。

接下来做什么?
- 如果您想将这些新的 React Native 代码添加到现有应用程序中,请查看集成指南。
- 如果您想了解更多关于 React Native 的信息,请查看React Native 简介。