React Native DevTools
React Native DevTools 是我们为 React Native 提供的现代化调试体验。它从零开始专门构建,旨在比以前的调试方法更具集成性、正确性和可靠性。

React Native DevTools 专为调试 React 应用问题而设计,不能替代原生工具。如果你想检查 React Native 底层的平台层(例如,在开发原生模块时),请使用 Android Studio 和 Xcode 中提供的调试工具(参见调试原生代码)。
💡 兼容性 — 0.76 版本发布
React Native DevTools 支持所有运行 Hermes 的 React Native 应用。它取代了之前的 Flipper、实验性调试器和 Hermes 调试器 (Chrome) 前端。
无法将 React Native DevTools 与任何旧版本的 React Native 一起使用。
- Chrome 浏览器 DevTools — 不支持
- 通过
chrome://inspect连接到 React Native 不再受支持。功能可能无法正常工作,因为最新版本的 Chrome DevTools(旨在匹配最新的浏览器功能和 API)未经测试,并且此前端缺少我们的自定义功能。相反,我们随 React Native DevTools 一起发布了一个受支持的版本。
- 通过
- Visual Studio Code — 不支持(预先存在)
- 第三方扩展(如 Expo Tools 和 Radon IDE)可能具有更好的兼容性,但 React 团队不直接支持它们。
💡 反馈和常见问题
我们希望您用于调试所有平台上的 React 的工具可靠、熟悉、简单且连贯。此页面上描述的所有功能都以这些原则为指导,我们也希望将来提供更多功能。
我们正在积极迭代 React Native DevTools 的未来,并创建了一个集中的 GitHub 讨论来跟踪问题、常见问题和反馈。
核心功能
React Native DevTools 基于 Chrome DevTools 前端。如果你有 Web 开发背景,它的功能应该会很熟悉。作为起点,我们建议浏览 Chrome DevTools 文档,其中包含完整的指南和视频资源。
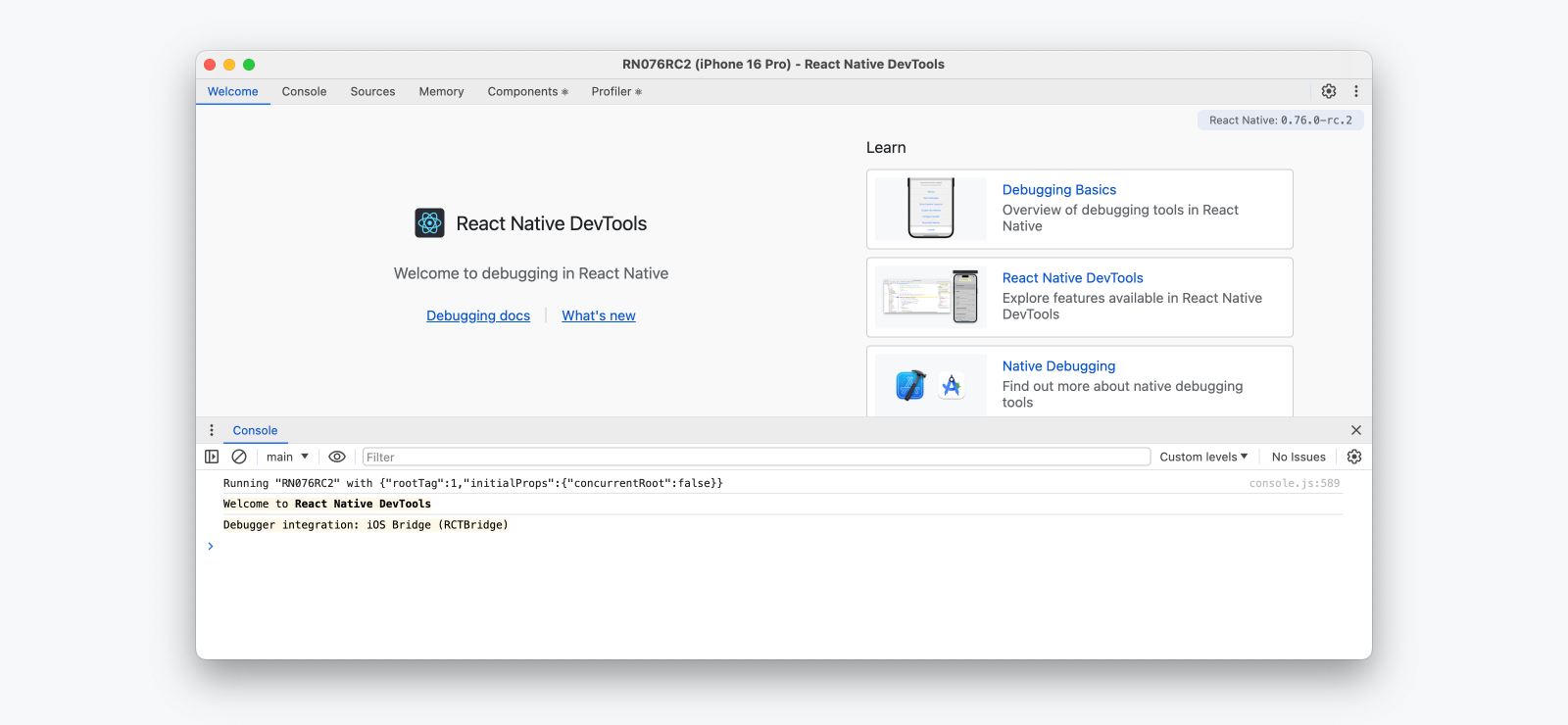
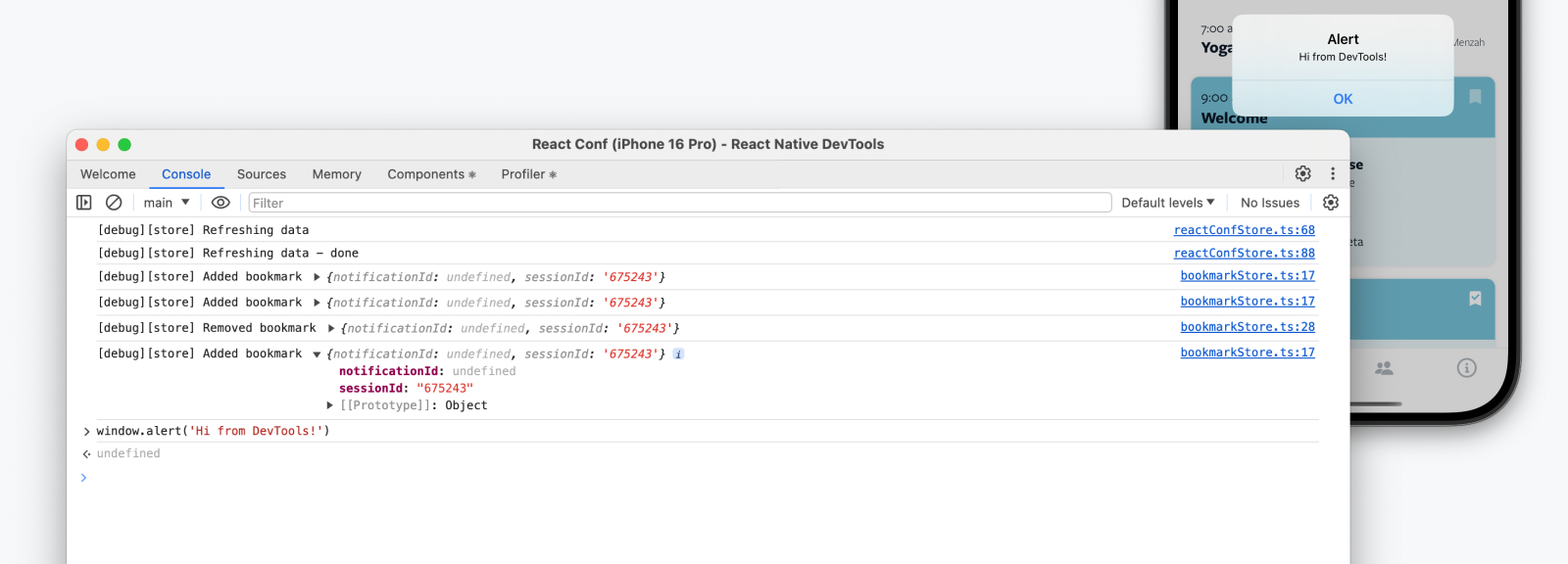
控制台

“控制台”面板允许你查看和过滤消息、评估 JavaScript、检查对象属性等。
有用提示
- 如果你的应用有大量日志,请使用筛选框或更改显示的日志级别。
- 使用 Live Expressions 实时观察值。
- 使用 Preserve Logs 在重新加载时保留消息。
- 使用 Ctrl + L 清除控制台视图。
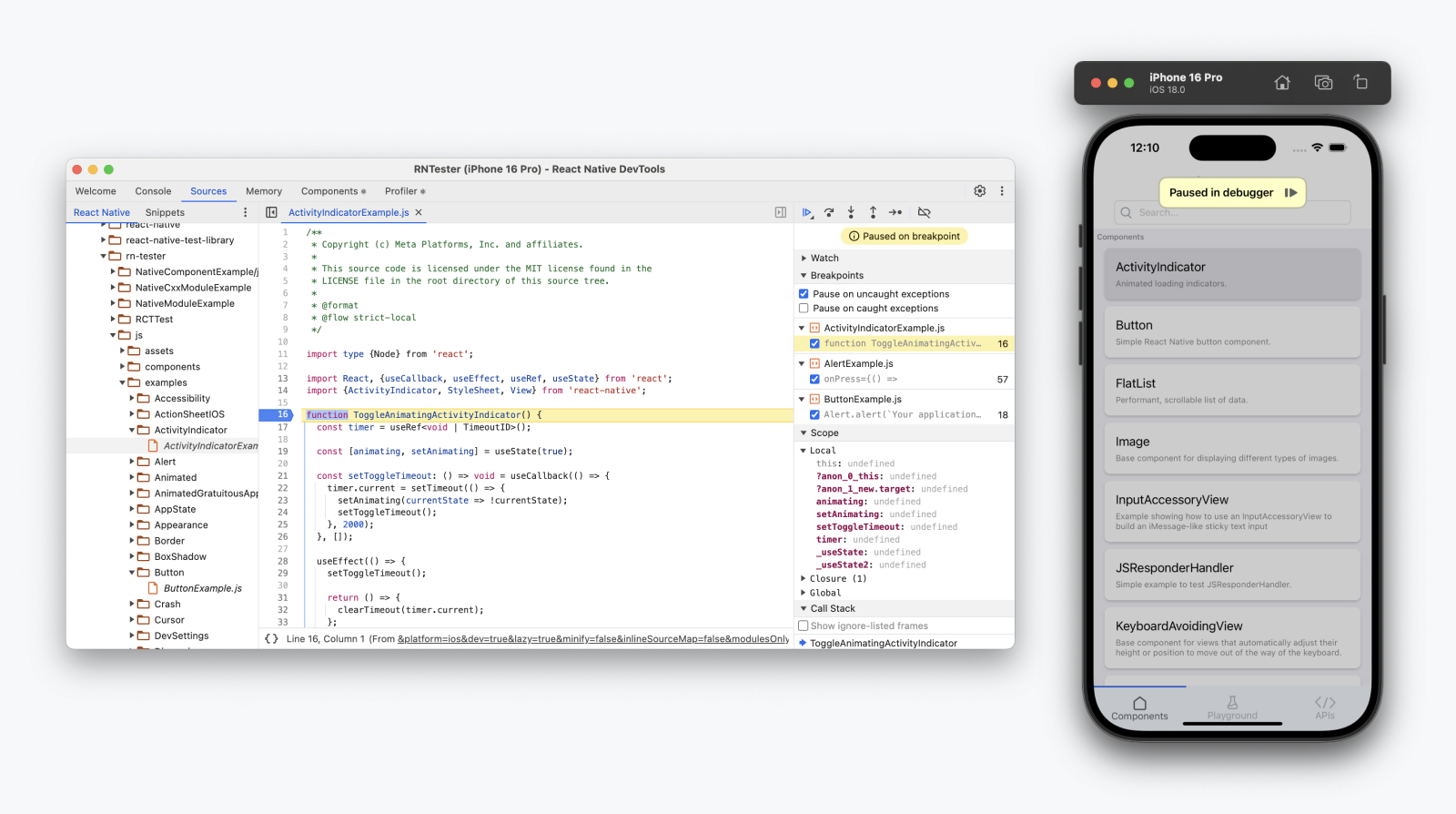
源和断点

“源”面板允许你查看应用中的源文件并注册断点。使用断点定义应用应暂停的代码行 — 允许你检查程序的实时状态并逐步执行代码。
有用提示
- 当你的应用暂停时,会出现“调试器已暂停”覆盖层。点击它以恢复。
- 在断点处时,请注意右侧面板,它允许你检查当前作用域和调用堆栈,并设置监视表达式。
- 使用
debugger;语句从文本编辑器快速设置断点。这将通过快速刷新立即到达设备。 - 断点有多种类型!例如,条件断点和日志点。
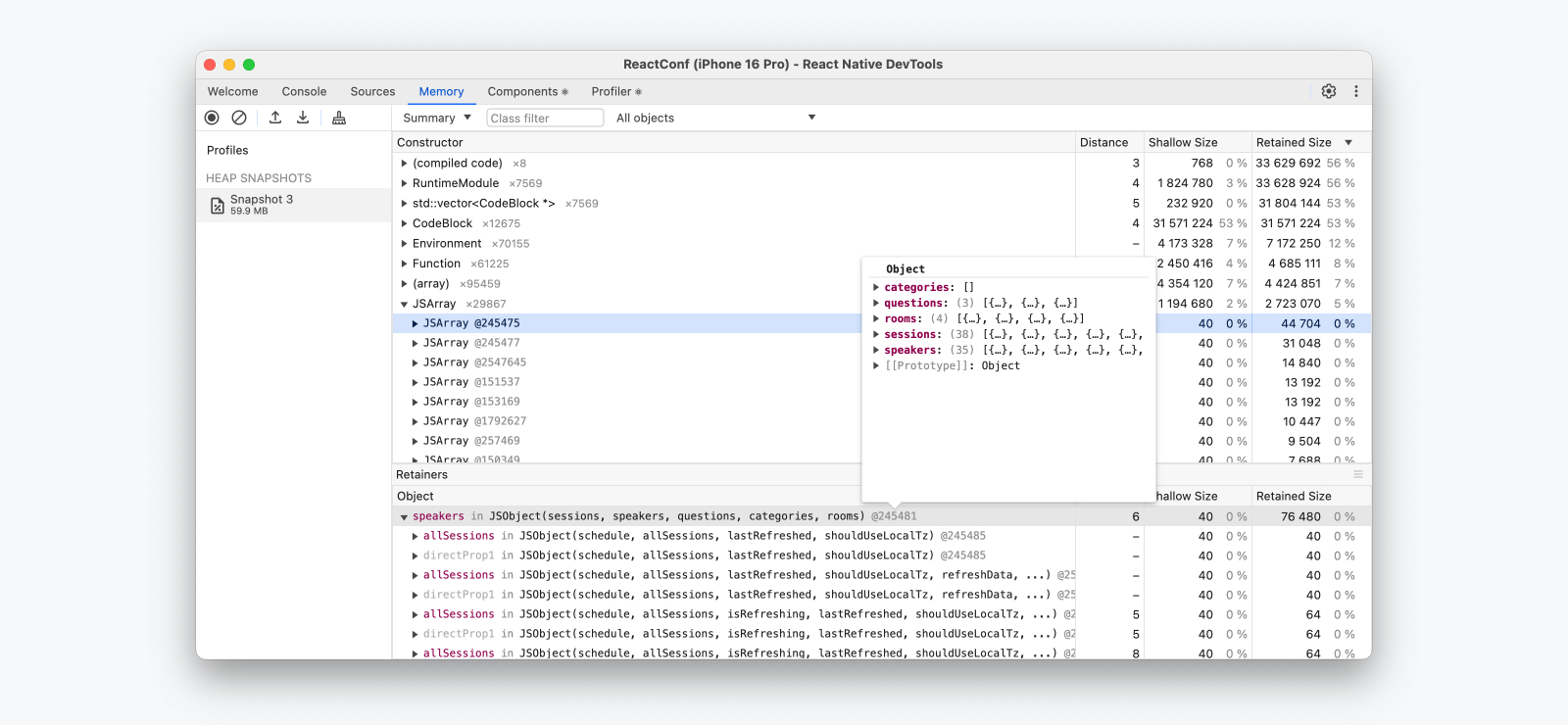
内存

“内存”面板允许你获取堆快照并查看 JavaScript 代码随时间的内存使用情况。
有用提示
- 使用 Cmd ⌘+F / Ctrl+F 过滤堆中的特定对象。
- 获取分配时间线报告对于以图表形式查看内存使用情况随时间的变化非常有用,可以识别可能的内存泄漏。
React DevTools 功能
在集成的“组件”和“Profiler”面板中,你将找到 React DevTools 浏览器扩展的所有功能。这些功能在 React Native DevTools 中无缝工作。
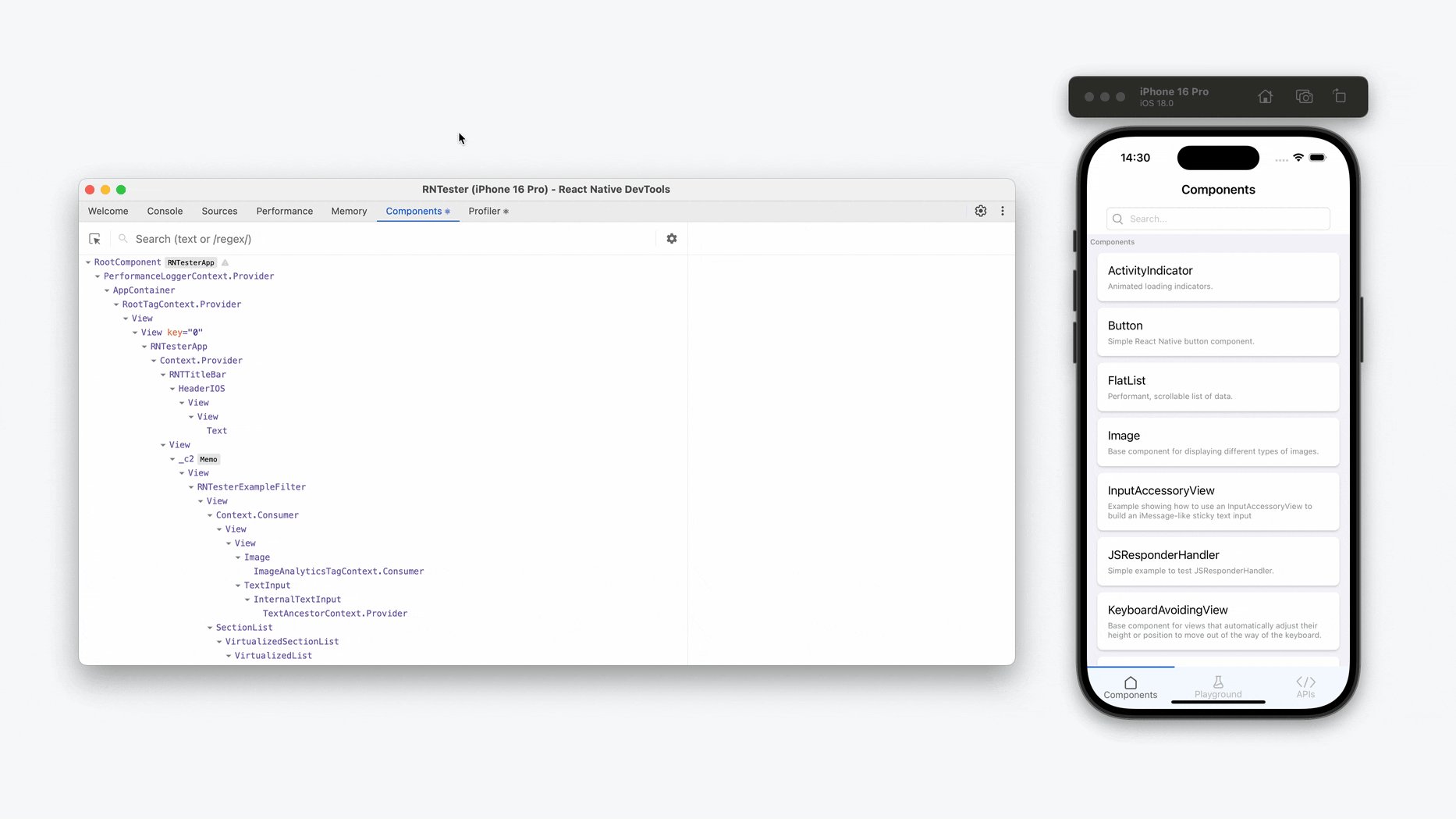
React 组件

“React 组件”面板允许你检查和更新渲染的 React 组件树。
- 在 DevTools 中悬停或选择一个元素,以在设备上突出显示它。
- 要在 DevTools 中定位一个元素,请单击左上角的“选择元素”按钮,然后点击应用中的任何元素。
有用提示
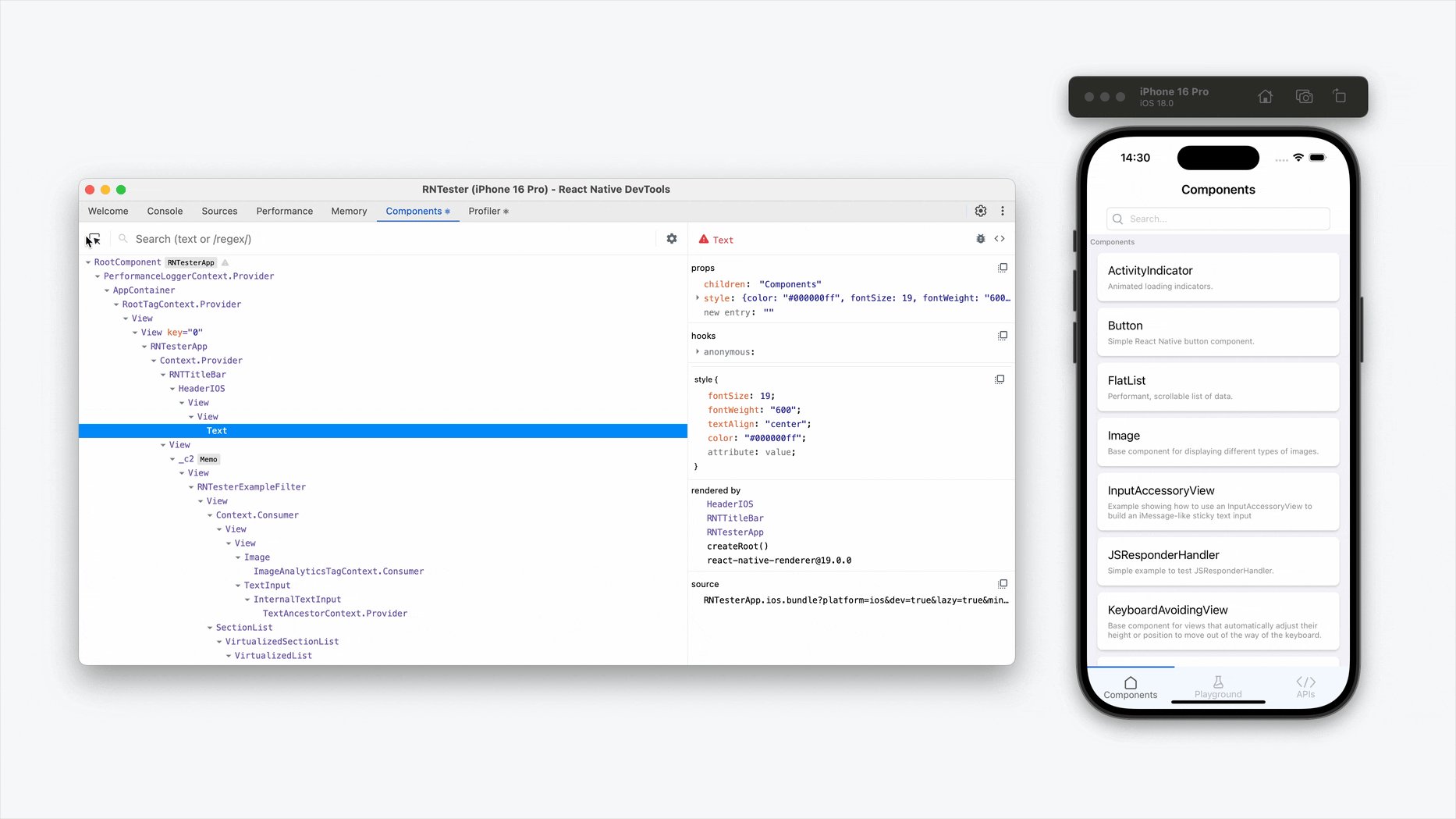
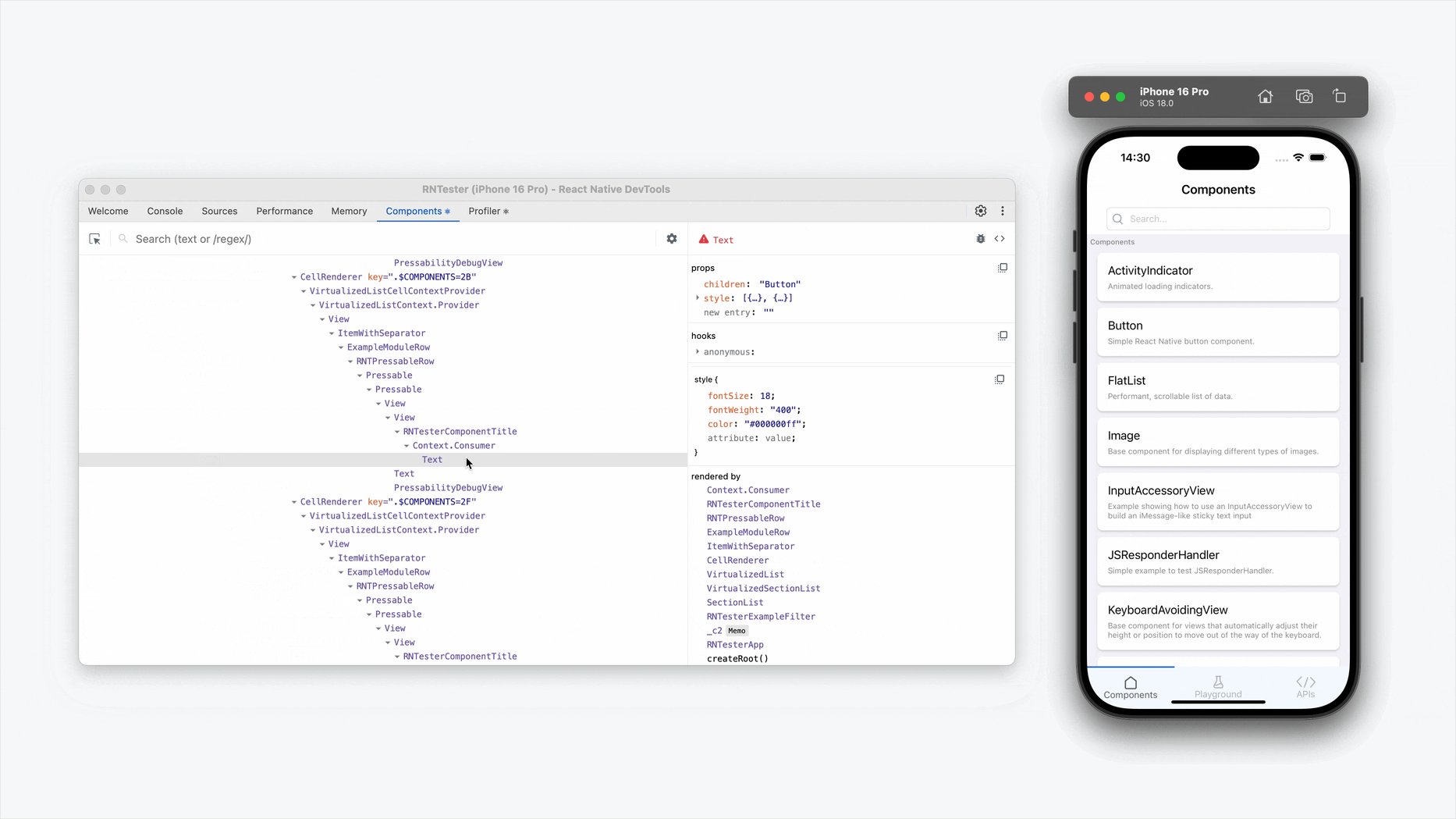
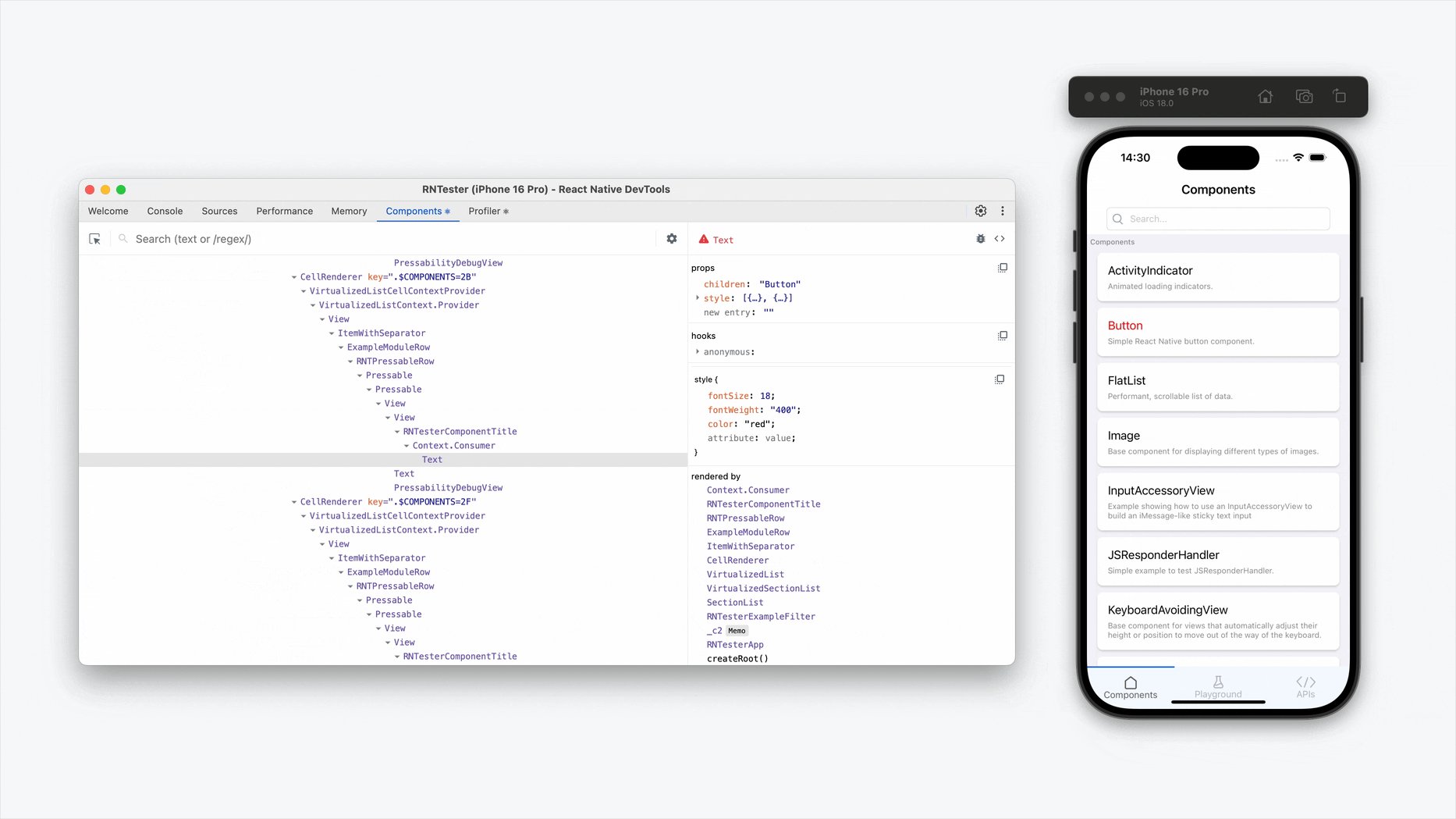
- 可以使用右侧面板在运行时查看和修改组件的 props 和 state。
- 使用 React Compiler 优化的组件将带有一个“Memo ✨”徽章。
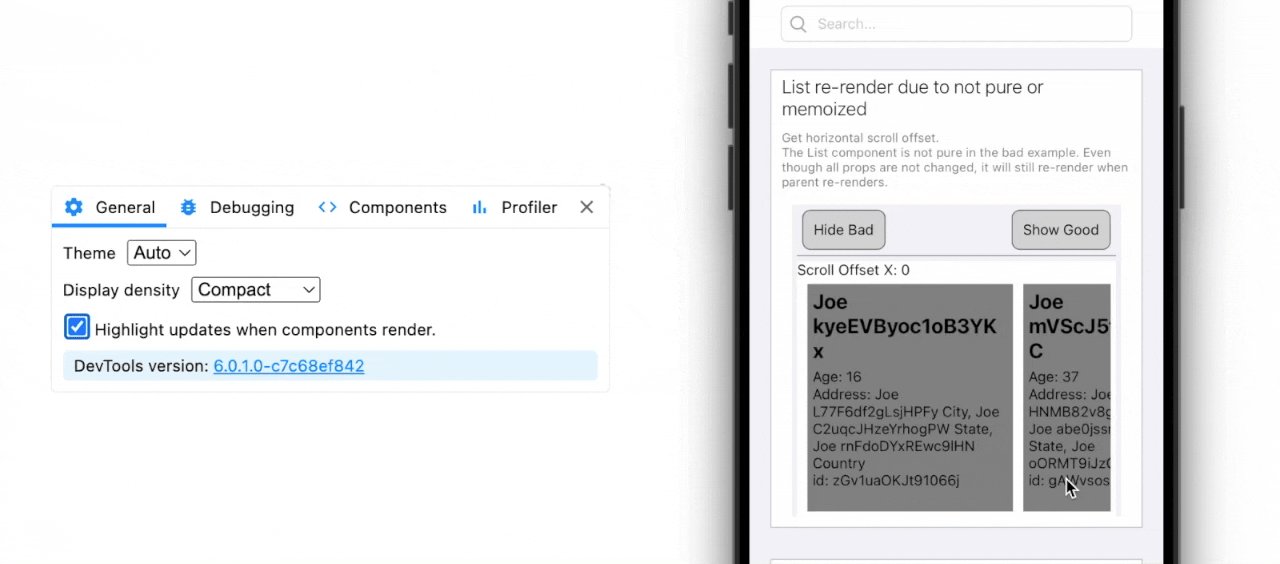
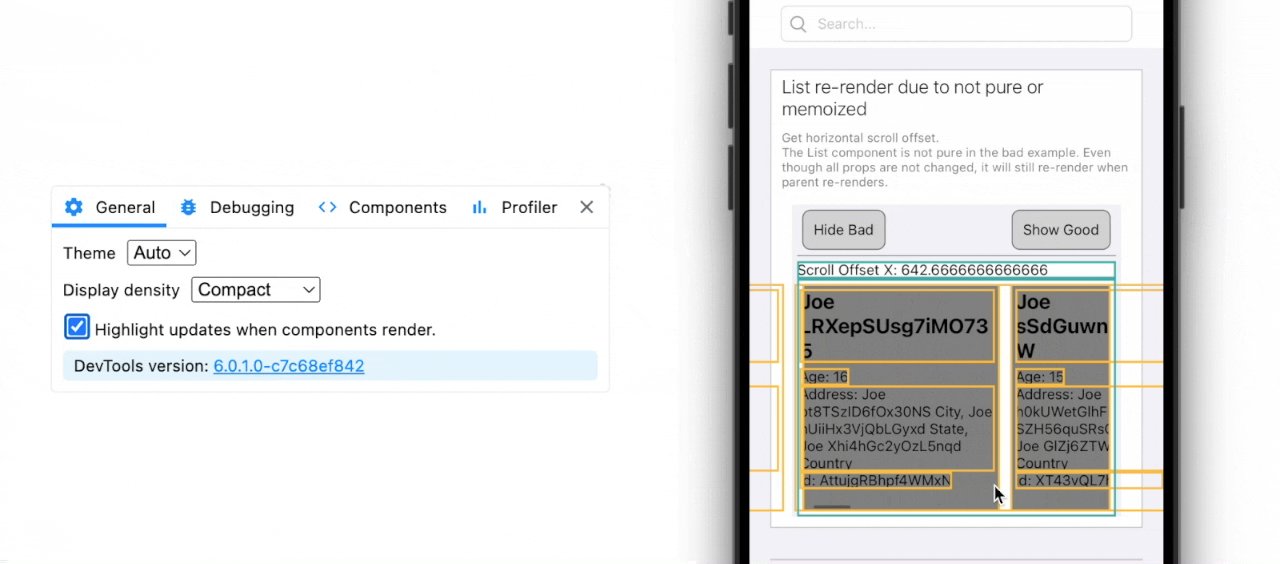
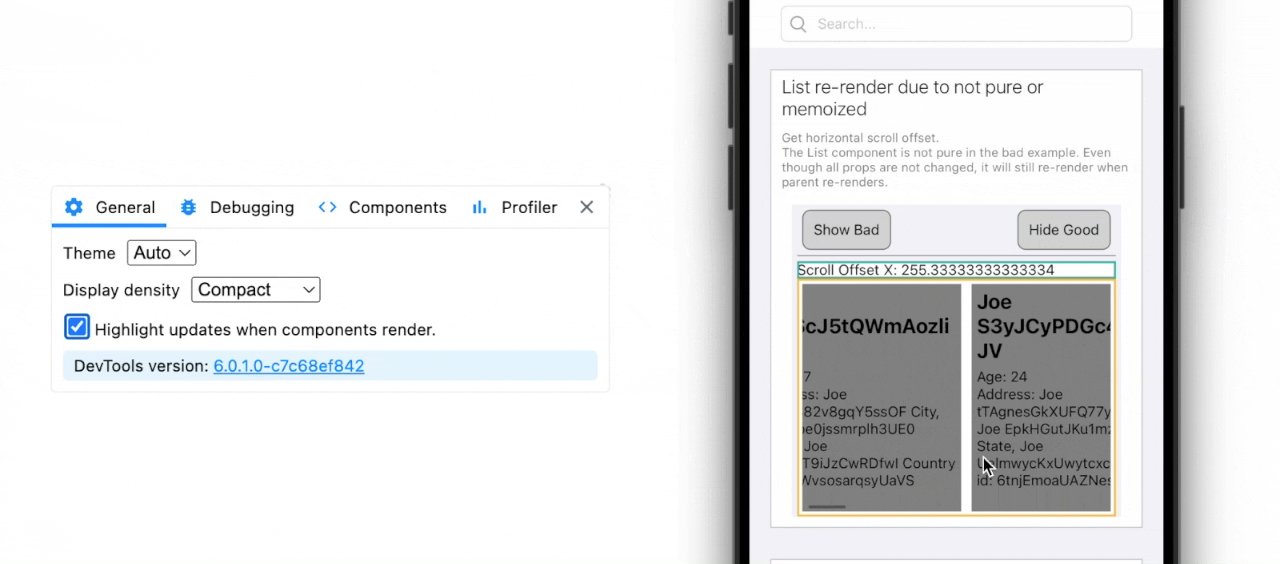
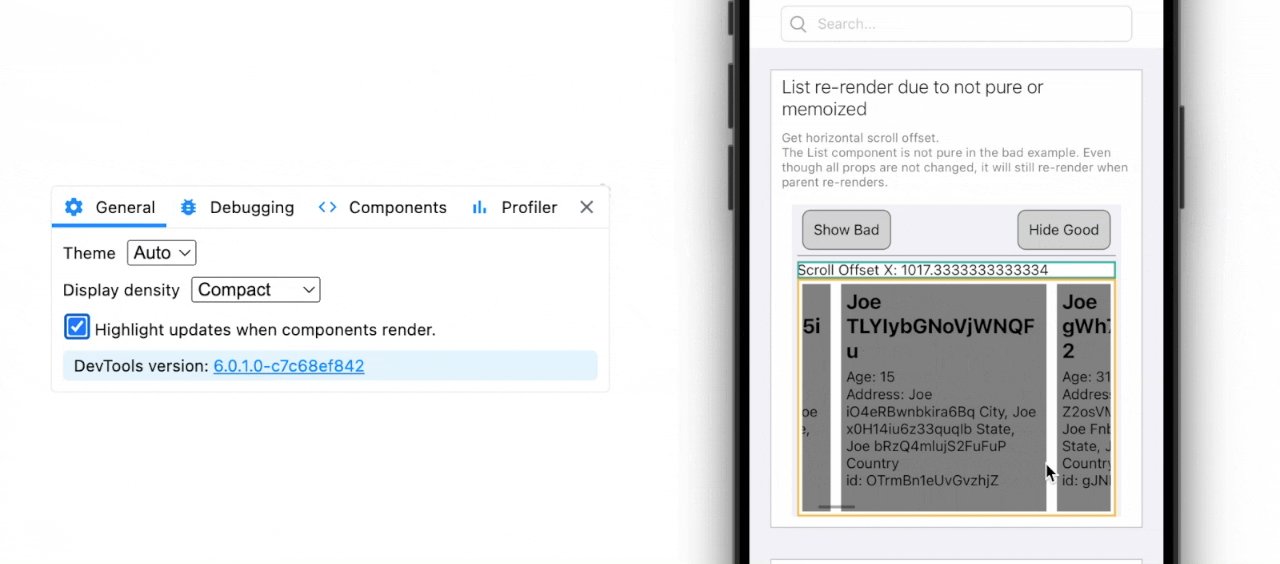
专业提示:突出显示重新渲染
重新渲染可能是 React 应用中性能问题的一个重要原因。DevTools 可以在组件重新渲染时突出显示它们。
- 要启用,请单击“视图设置”(
⚙︎) 图标并勾选“当组件渲染时突出显示更新”。

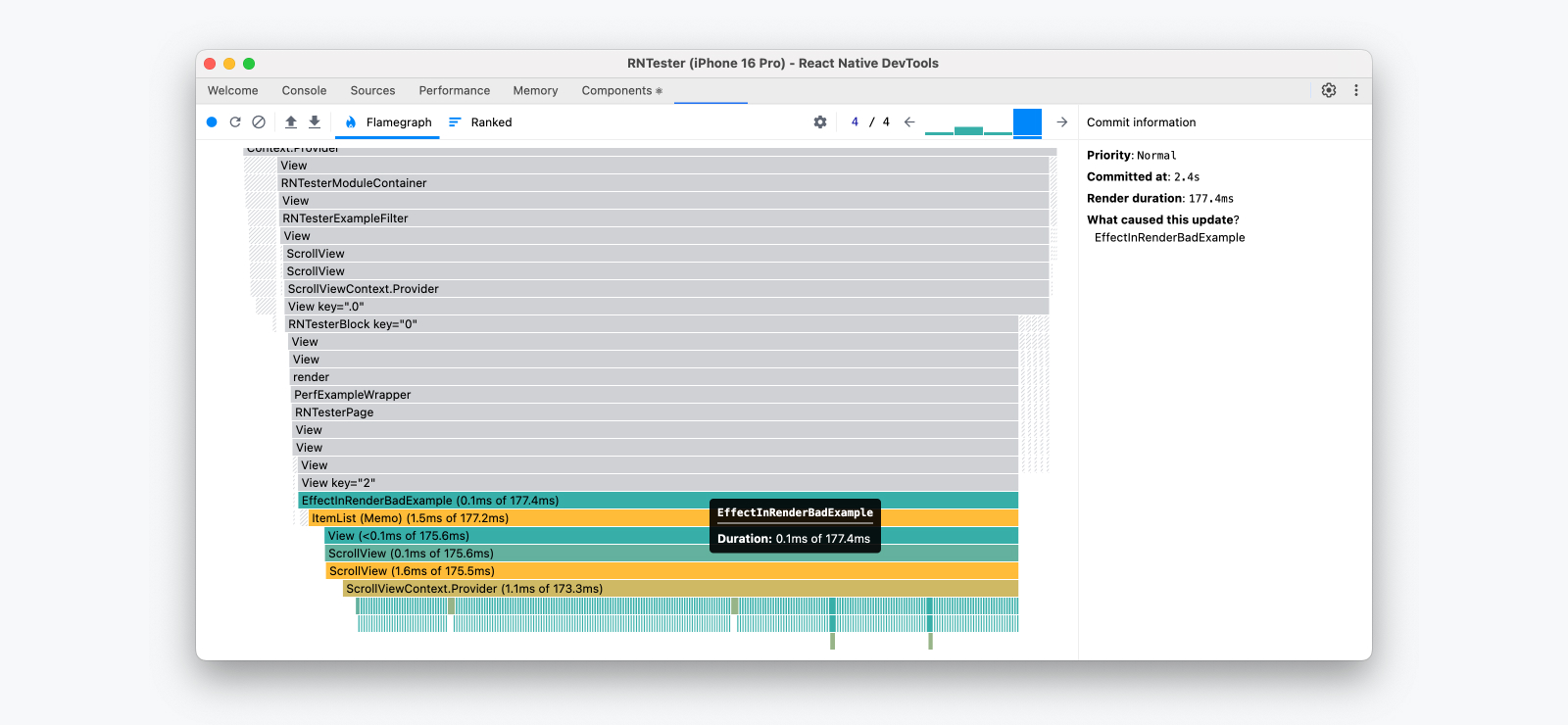
React Profiler

“React Profiler”面板允许你记录性能配置文件,以了解组件渲染和 React 提交的时间。
有关更多信息,请参阅原始 2018 年指南(请注意,其中部分内容可能已过时)。
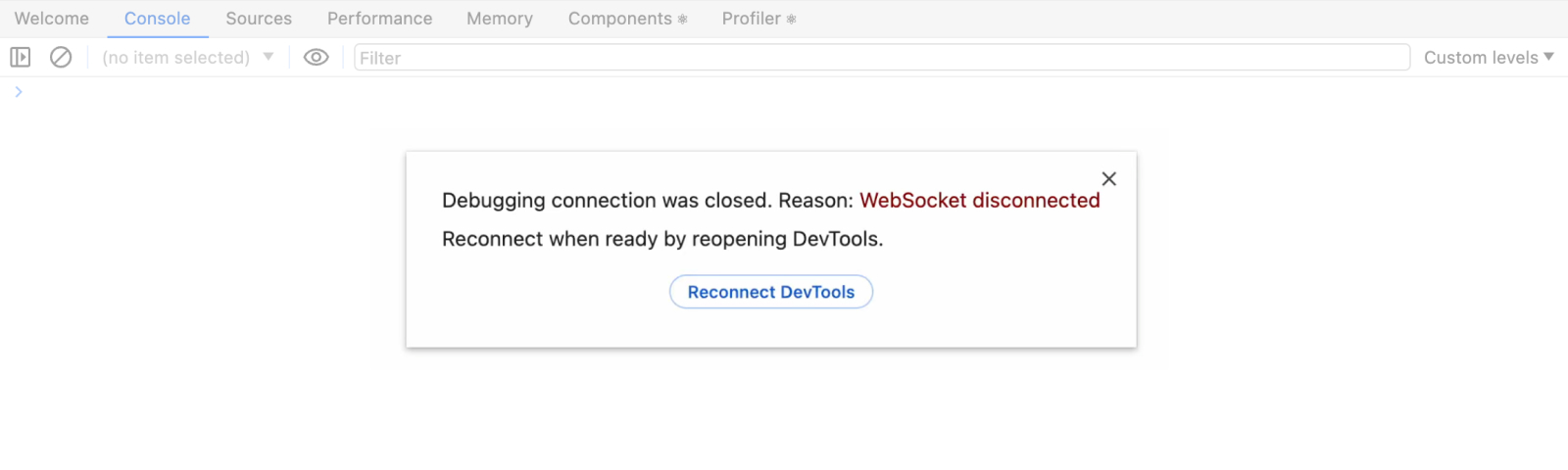
重新连接 DevTools
有时,DevTools 可能会与目标设备断开连接。这可能发生在以下情况:
- 应用已关闭。
- 应用已重新构建(已安装新的原生构建)。
- 应用在原生端崩溃。
- 开发服务器 (Metro) 已退出。
- 物理设备已断开连接。
断开连接时,将显示一个对话框,其中包含消息“调试连接已关闭”。

从此,你可以选择
- 关闭:选择关闭 (
×) 图标或点击对话框外部以返回到断开连接之前的 DevTools UI 的最后状态。 - 重新连接:在解决断开连接原因后,选择“重新连接 DevTools”。