发布到 Apple App Store
发布过程与任何其他原生 iOS 应用相同,但需要考虑一些额外事项。
如果您正在使用 Expo,请阅读 Expo 指南中的部署到 App Store,以构建并提交您的应用到 Apple App Store。此指南适用于任何 React Native 应用,以自动化部署过程。
1. 配置发布方案
为 App Store 发布构建应用需要使用 Xcode 中的 Release 方案。为 Release 构建的应用将自动禁用应用内开发者菜单,这将防止您的用户在生产环境中无意中访问菜单。它还会将 JavaScript 本地打包,因此您可以将应用放在设备上并在未连接到计算机的情况下进行测试。
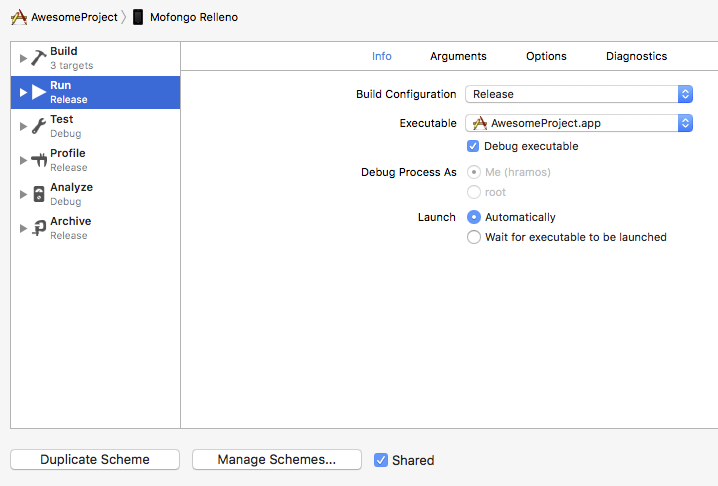
要配置您的应用以使用 Release 方案构建,请转到 Product → Scheme → Edit Scheme。在侧边栏中选择 Run 选项卡,然后将 Build Configuration 下拉菜单设置为 Release。

专业提示
随着您的应用包大小增加,您可能会在启动画面和根应用视图显示之间看到一个空白屏幕闪烁。如果是这种情况,您可以在 AppDelegate.m 中添加以下代码,以便在过渡期间保持启动画面显示。
// Place this code after "[self.window makeKeyAndVisible]" and before "return YES;"
UIStoryboard *sb = [UIStoryboard storyboardWithName:@"LaunchScreen" bundle:nil];
UIViewController *vc = [sb instantiateInitialViewController];
rootView.loadingView = vc.view;
静态包每次您以物理设备为目标时都会构建,即使在调试模式下也是如此。如果您想节省时间,可以通过在 Xcode 构建阶段 Bundle React Native code and images 的 shell 脚本中添加以下内容来关闭调试模式下的包生成。
if [ "${CONFIGURATION}" == "Debug" ]; then
export SKIP_BUNDLING=true
fi
2. 构建应用以供发布
现在,您可以通过按下 Cmd ⌘ + B 或从菜单栏中选择 Product → Build 来构建您的应用以供发布。一旦构建发布,您就可以将应用分发给 Beta 测试人员并提交到 App Store。
您还可以使用 React Native CLI 通过 --mode 选项和值 Release 来执行此操作(例如,从项目根目录:npm run ios -- --mode="Release" 或 yarn ios --mode Release)。
完成测试并准备发布到 App Store 后,请按照本指南进行操作。
- 启动您的终端,导航到您的应用程序的 iOS 文件夹并输入
open .。 - 双击 YOUR_APP_NAME.xcworkspace。它应该会启动 Xcode。
- 点击
Product→Archive。确保将设备设置为“任何 iOS 设备 (arm64)”。
检查您的 Bundle Identifier,并确保它与您在 Apple Developer Dashboard 中创建的 Identifiers 完全相同。
- 存档完成后,在存档窗口中,点击
Distribute App。 - 现在点击
App Store Connect(如果您想发布到 App Store)。 - 点击
Upload→ 确保所有复选框都被选中,然后点击Next。 - 根据您的需求选择
Automatically manage signing或Manually manage signing。 - 点击
Upload。 - 现在您可以在 App Store Connect 的 TestFlight 中找到它。
现在填写必要的信息,并在构建部分选择应用的构建版本,然后点击 Save → Submit For Review。
4. 屏幕截图
Apple Store 要求您提供最新设备的屏幕截图。相关设备的参考信息可以在这里找到。请注意,如果某些显示尺寸的屏幕截图已为其他尺寸提供,则不需要。