链接库
并非所有应用都会使用所有原生功能,并且包含支持所有这些功能所需的代码会影响二进制文件的大小……但我们仍然希望支持在您需要时添加这些功能。
考虑到这一点,我们将许多这些功能暴露为独立的静态库。
对于大多数库,只需拖动两个文件即可完成,有时还需要第三个步骤,但仅此而已。
我们随 React Native 一起提供的所有库都位于存储库根目录的 Libraries 文件夹中。其中一些是纯 JavaScript,您只需要 require 它们。其他库还依赖一些原生代码,在这种情况下,您需要将这些文件添加到您的应用中,否则一旦尝试使用该库,您的应用就会报错。
以下是链接包含原生代码的库的几个步骤
自动链接
安装包含原生依赖的库
npm install <library-with-native-dependencies> --save
--save 或 --save-dev 标志对于此步骤非常重要。React Native 将根据您 package.json 文件中的 dependencies 和 devDependencies 来链接您的库。
就是这样!下次构建应用时,由于 autolinking 机制,原生代码将被链接。
手动链接
步骤 1
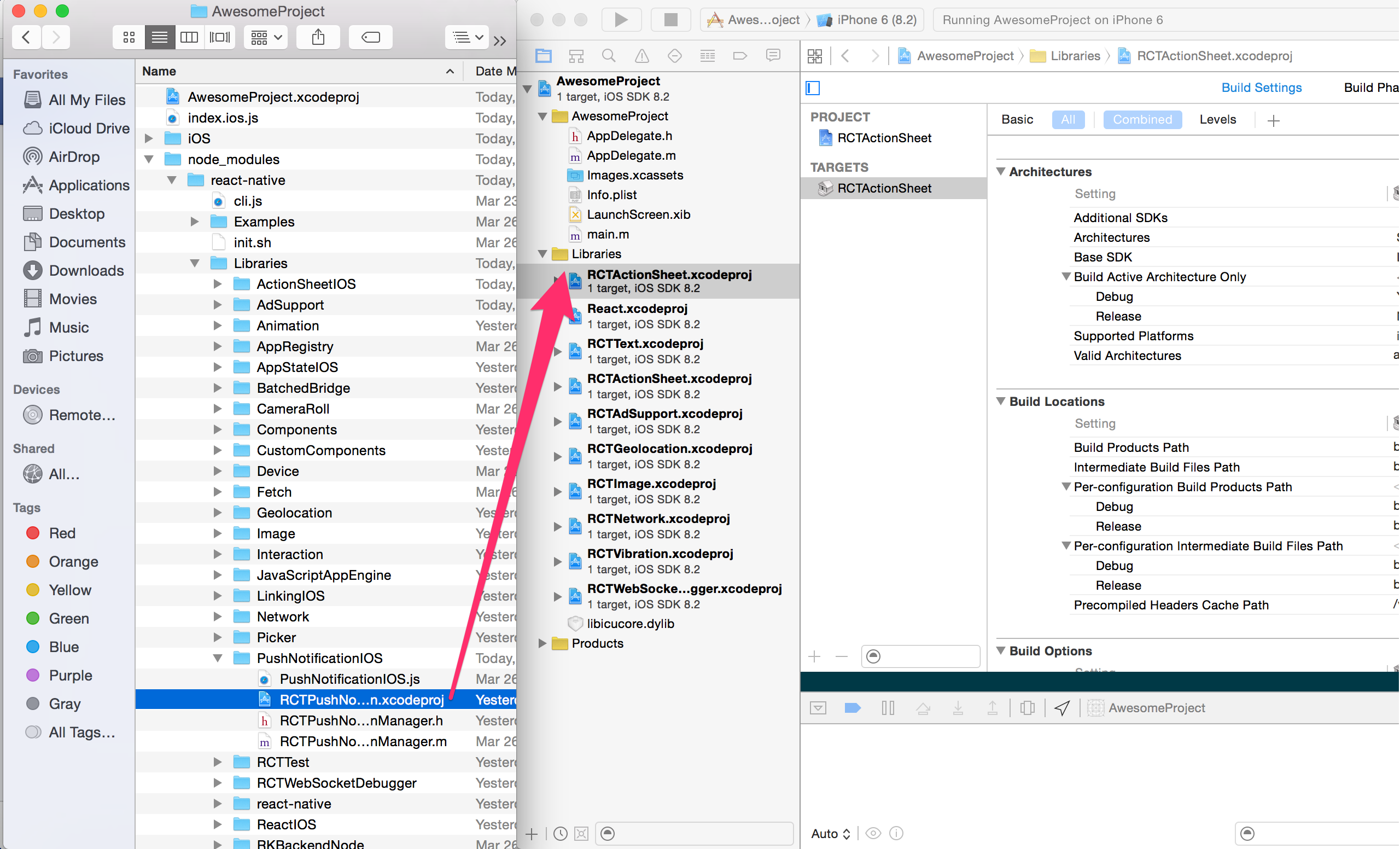
如果库包含原生代码,其文件夹内必须有一个 .xcodeproj 文件。将此文件拖到 Xcode 中的项目(通常在 Xcode 的 Libraries 组下);

步骤 2
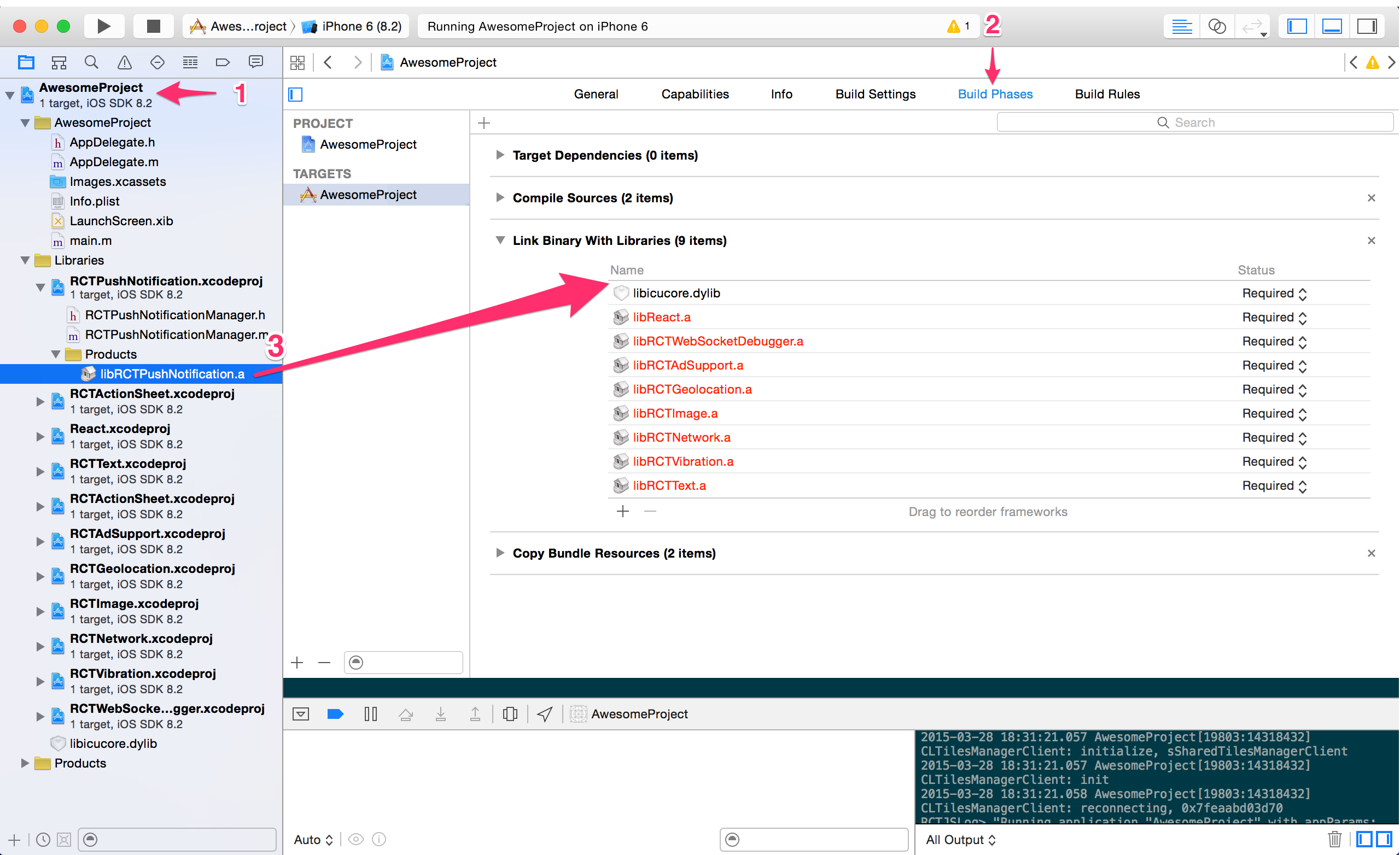
点击您的主项目文件(代表 .xcodeproj 的那个),选择 Build Phases,然后将静态库从您导入的库内的 Products 文件夹拖到 Link Binary With Libraries。

步骤 3
并非所有库都需要此步骤,您需要考虑的是:
我是否需要在编译时了解库的内容?
这意味着,您是在原生端使用此库还是仅在 JavaScript 中使用?如果您仅在 JavaScript 中使用它,那么您就大功告成了!
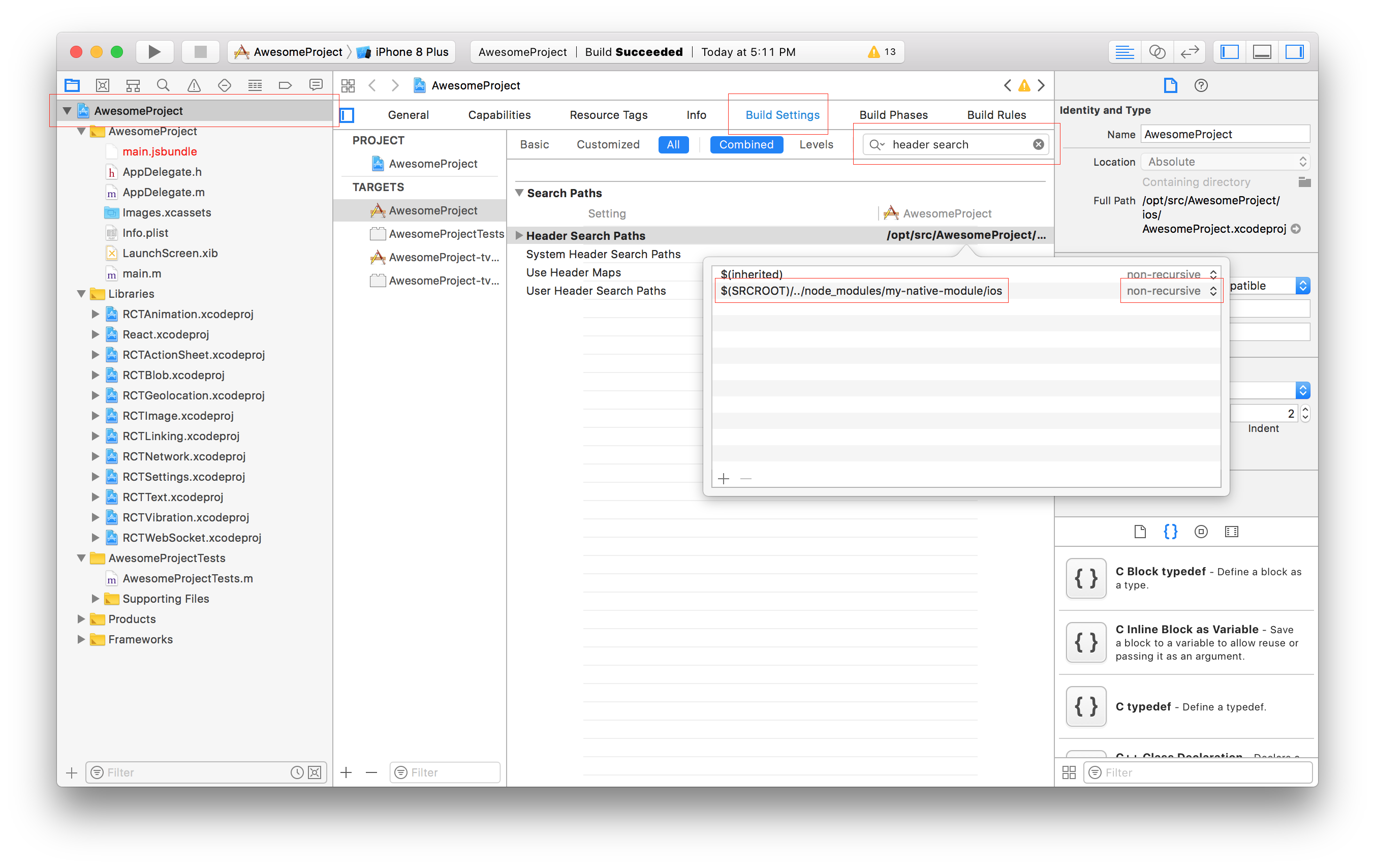
如果您确实需要从原生端调用它,那么我们需要了解库的头文件。为此,您必须转到项目的“文件”,选择“Build Settings”,然后搜索“Header Search Paths”。在那里,您应该包含指向您的库的路径。(此文档曾建议使用 recursive,但现在不再推荐,因为它可能导致微妙的构建失败,尤其是在使用 CocoaPods 时。)