调试基础
调试功能,例如开发菜单、LogBox 和 React Native DevTools 在发布(生产)版本中是禁用的。
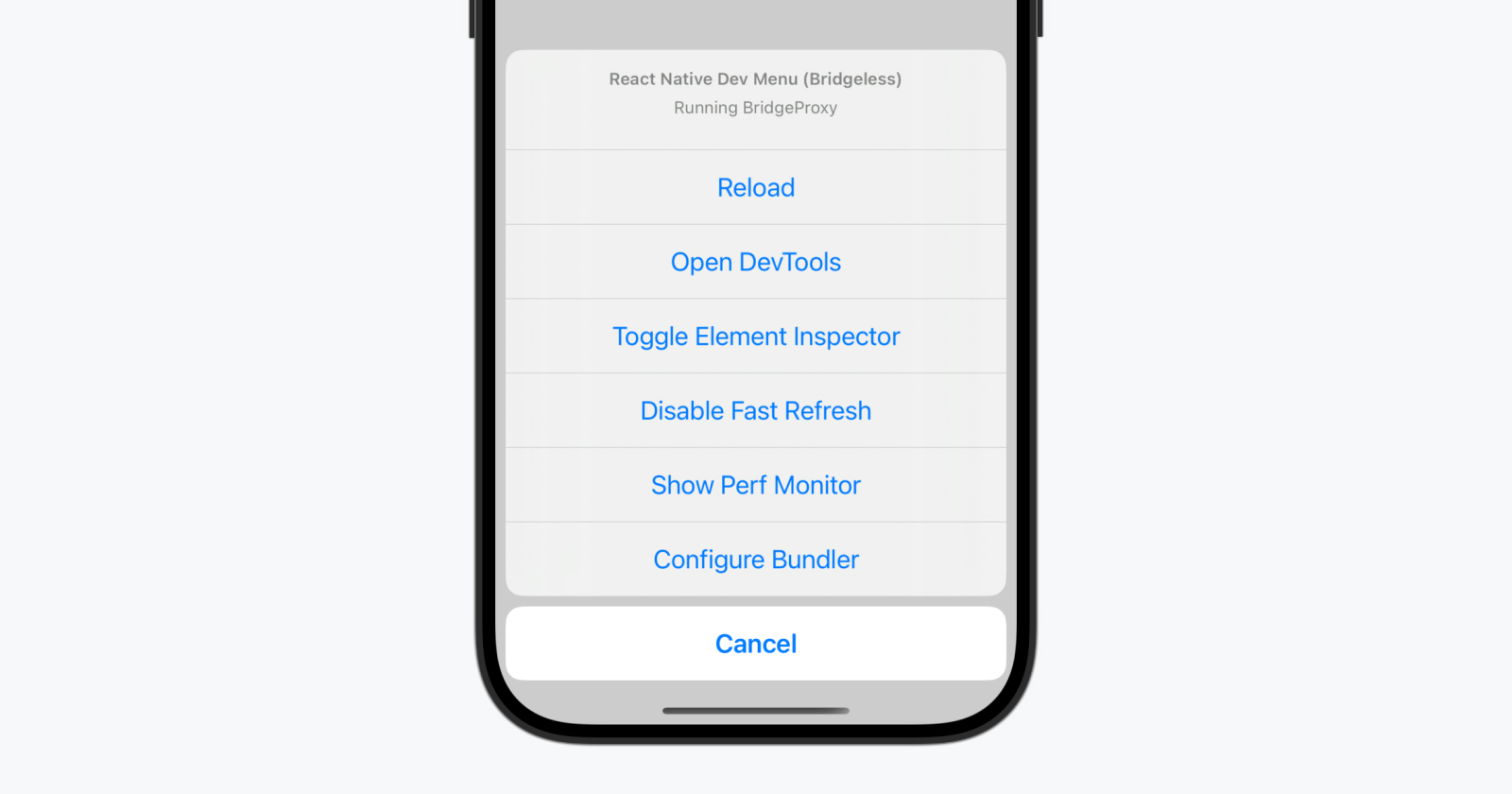
打开开发菜单
React Native 提供了一个应用内开发者菜单,可以访问调试功能。您可以通过摇动设备或通过键盘快捷键访问开发菜单
- iOS 模拟器:Ctrl + Cmd ⌘ + Z(或设备 > 摇动)
- Android 模拟器:Cmd ⌘ + M (macOS) 或 Ctrl + M (Windows 和 Linux)
替代方法 (Android):adb shell input keyevent 82。

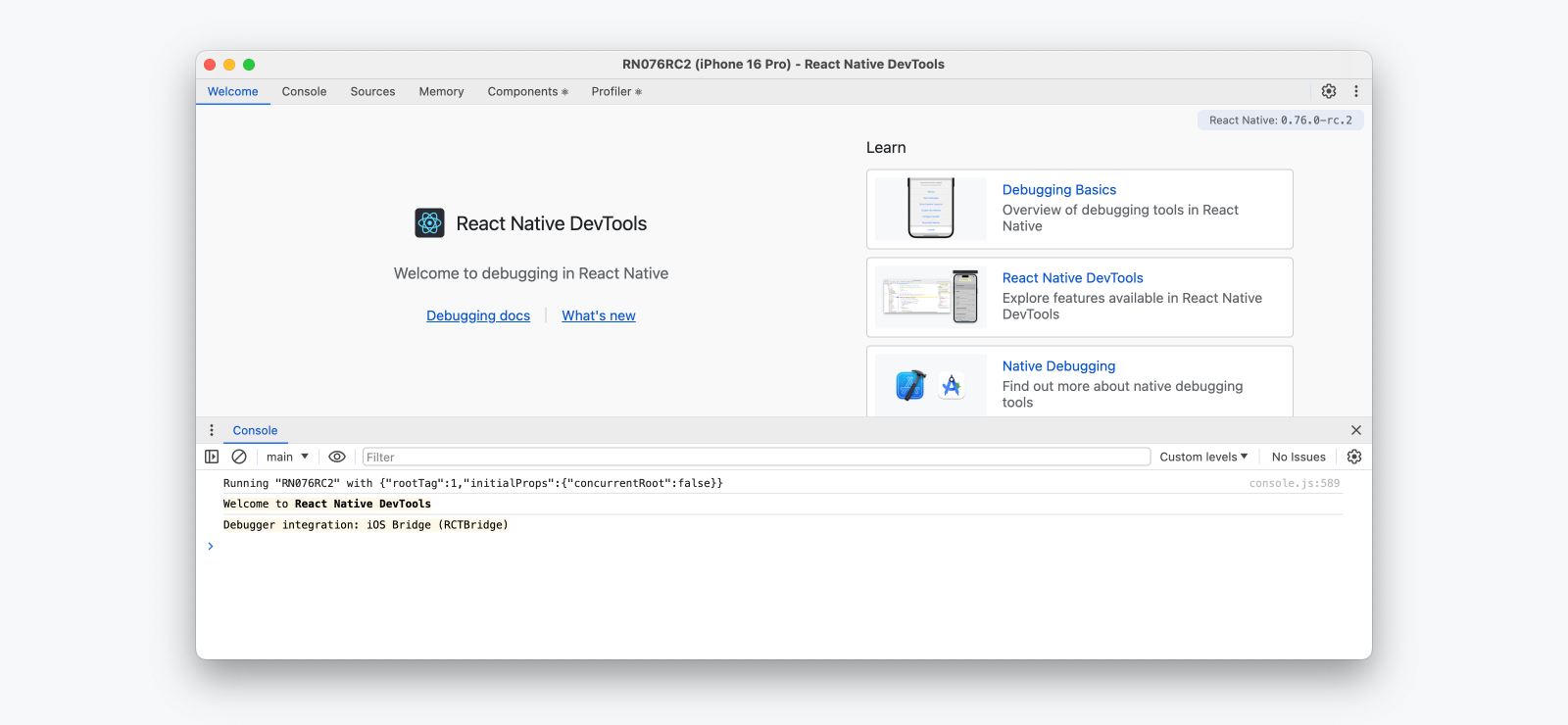
打开 DevTools
React Native DevTools 是我们为 React Native 构建的内置调试器。它允许您检查和了解您的 JavaScript 代码是如何运行的,类似于网络浏览器。
要打开 DevTools,可以
- 在开发菜单中选择“Open DevTools”。
- 从 CLI 中按 j (
npx react-native start)。
首次启动时,DevTools 将打开到一个欢迎面板,以及一个开放的控制台抽屉,您可以在其中查看日志并与 JavaScript 运行时进行交互。从窗口顶部,您可以导航到其他面板,包括集成的 React Components Inspector 和 Profiler。

React Native DevTools 由内置于 React Native 的专用调试架构提供支持,并使用 Chrome DevTools 前端的定制构建。这使我们能够提供熟悉的、与浏览器一致的调试功能,这些功能深度集成并专为端到端可靠性而构建。
在我们的 React Native DevTools 指南中了解更多信息。
React Native DevTools 仅适用于 Hermes 引擎,并且需要安装 Google Chrome 或 Microsoft Edge。
Flipper 和替代调试工具
React Native DevTools 取代了以前的 Flipper、Experimental Debugger 和 Hermes 调试器 (Chrome) 前端。如果您使用的是旧版本的 React Native,请转到您的版本的文档。
对于使用 JavaScriptCore 而不是 Hermes 的应用程序,直接 JSC 调试仍然可用(请参阅其他调试方法)。
React Native DevTools 旨在调试 React 应用程序问题,而不是取代原生工具。如果您想检查 React Native 的底层平台层(例如,在开发原生模块时),请使用 Xcode 和 Android Studio 中可用的调试工具(请参阅调试原生代码)。
其他有用链接
LogBox
LogBox 是一个应用内工具,当您的应用程序记录警告或错误时会显示。

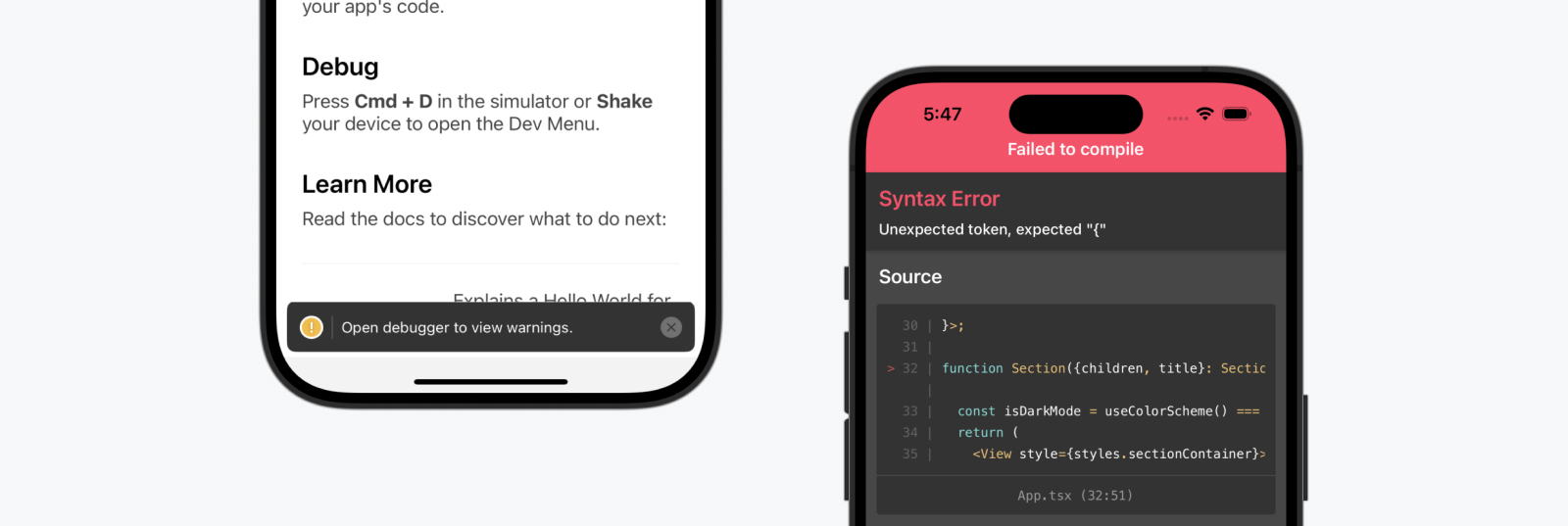
致命错误
当发生不可恢复的错误时,例如 JavaScript 语法错误,LogBox 将打开并显示错误位置。在这种状态下,LogBox 不可关闭,因为您的代码无法执行。一旦语法错误修复,LogBox 将自动关闭——通过快速刷新或手动重新加载。
控制台错误和警告
控制台错误和警告以带有红色或黄色徽章的屏幕通知显示。
- 错误将显示通知计数。点击通知以查看展开的视图并翻阅其他日志。
- 警告将显示不带详细信息的通知横幅,提示您打开 React Native DevTools。
当 React Native DevTools 打开时,除了致命错误之外的所有错误都将隐藏到 LogBox。我们建议使用 React Native DevTools 中的控制台面板作为真实来源,因为各种 LogBox 选项可以隐藏或调整某些日志的级别。
💡 忽略日志
LogBox 可以通过 LogBox API 进行配置。
import {LogBox} from 'react-native';
忽略所有日志
LogBox 通知可以使用 LogBox.ignoreAllLogs() 禁用。这在产品演示等情况下可能很有用。
LogBox.ignoreAllLogs();
忽略特定日志
通知可以通过 LogBox.ignoreLogs() 基于每个日志禁用。这对于嘈杂的警告或无法修复的警告(例如,在第三方依赖项中)可能很有用。
LogBox.ignoreLogs([
// Exact message
'Warning: componentWillReceiveProps has been renamed',
// Substring or regex match
/GraphQL error: .*/,
]);
LogBox 会将 React 中的某些错误视为警告,这意味着它们不会显示为应用内错误通知。高级用户可以通过使用 LogBoxData.setWarningFilter() 自定义 LogBox 的警告过滤器来改变此行为。
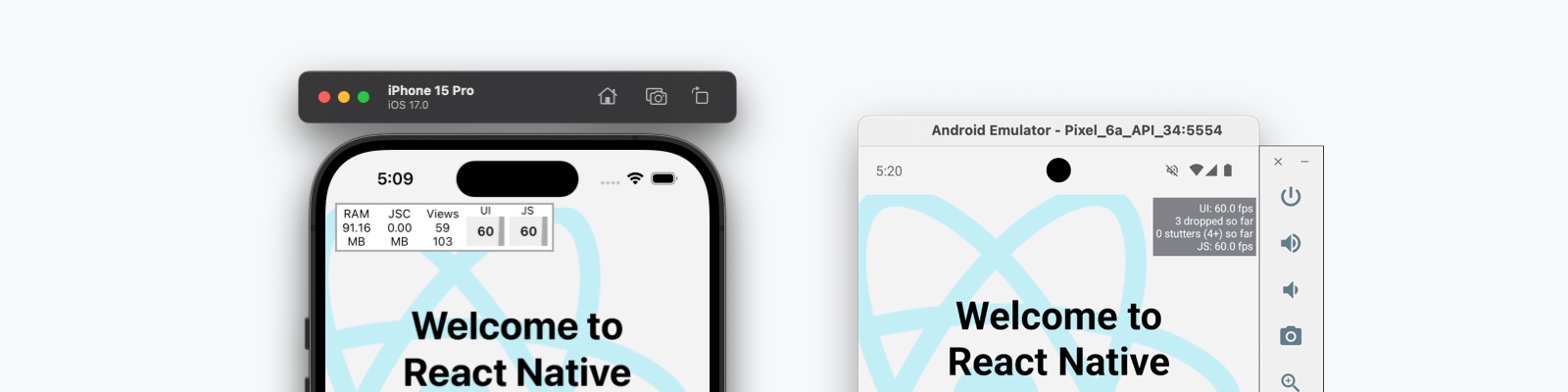
性能监视器
在 Android 和 iOS 上,可以在开发期间通过在开发菜单中选择 “Perf Monitor” 来切换应用内性能叠加。在此处了解有关此功能的更多信息 here。

性能监视器在应用内运行,仅供参考。我们建议使用 Android Studio 和 Xcode 中的原生工具进行准确的性能测量。