跨平台实现
注意
本文档引用了正在积极推行中的新架构。
React Native 渲染器利用核心渲染实现,以跨平台共享
在 React Native 之前的渲染系统中,React Shadow Tree、布局逻辑和视图扁平化算法对每个平台都实现了一次。当前的渲染器旨在通过共享核心 C++ 实现来作为跨平台解决方案。
React Native 团队计划将动画系统整合到渲染系统中,并将 React Native 渲染系统扩展到新平台,例如 Windows,以及游戏机、电视等操作系统。
利用 C++ 进行核心渲染系统带来了几大优势。单一实现降低了开发和维护成本。它提高了创建 React Shadow Tree 和布局计算的性能,因为在 Android 上集成 Yoga 与渲染器的开销最小化(即不再需要用于 Yoga 的 JNI)。最后,每个 React Shadow Node 的内存占用在 C++ 中比在 Kotlin 或 Swift 中分配要小。
团队还在利用 C++ 特性来强制执行不可变性,以确保不会出现与并发访问共享但未受保护的资源相关的问题。
需要认识到,Android 的渲染器用例仍然会因两个主要用例而产生 JNI 的开销
- 复杂视图(例如
Text、TextInput等)的布局计算需要通过 JNI 发送 props。 - 挂载阶段需要通过 JNI 发送变异操作。
团队正在探索用使用 ByteBuffer 序列化数据的新机制来替换 ReadableMap,以减少 JNI 的开销。我们的目标是将 JNI 的开销减少 35-50%。
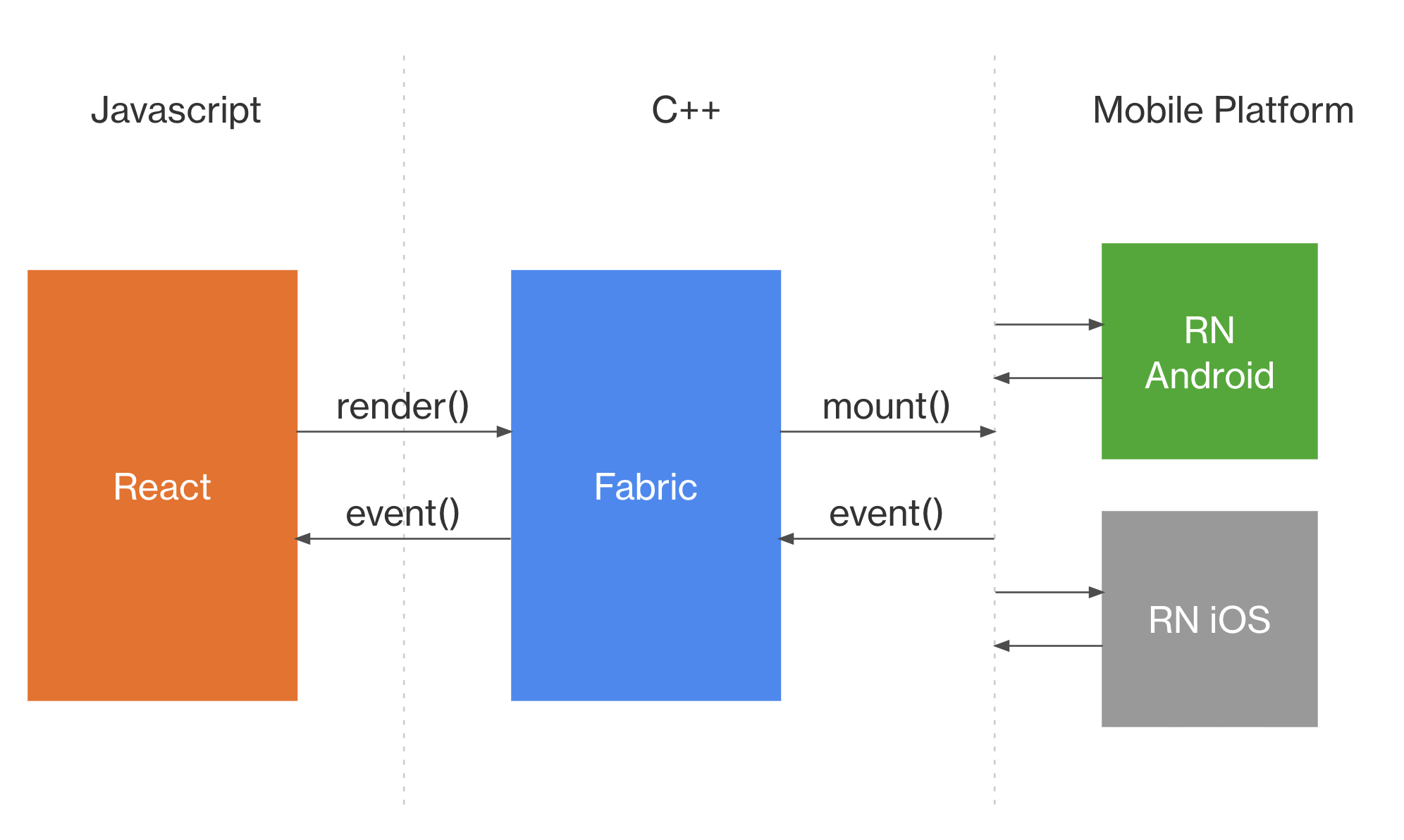
渲染器提供其 C++ API 的两个方面
- (i) 与 React 通信
- (ii) 与主机平台通信
对于 (i),React 与渲染器通信以渲染 React Tree 并“监听”事件(例如 onLayout、onKeyPress、触摸等)。
对于 (ii),React Native 渲染器与主机平台通信以在屏幕上挂载主机视图(创建、插入、更新或删除主机视图),并且它监听用户在主机平台上生成的事件。