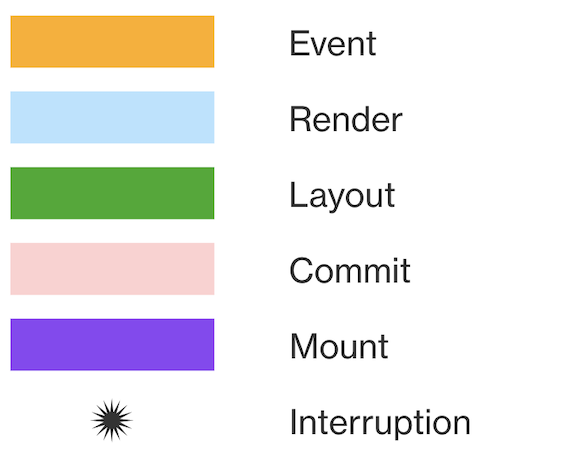
线程模型
注意
本文档引用了正在积极推行中的新架构。
React Native 渲染器将渲染管线的工作分配到多个线程中。
在此,我们定义线程模型并提供一些示例,以说明渲染管线中的线程使用情况。
React Native 渲染器设计为线程安全。从高层次来看,线程安全是通过在框架内部使用不可变数据结构来保证的(由 C++ 的“const correctness”特性强制执行)。这意味着 React 中的每次更新都会在渲染器中创建或克隆新对象,而不是更新现有数据结构。这使得框架能够向 React 暴露线程安全且同步的 API。
渲染器使用两种不同的线程:
- UI 线程(通常称为主线程):唯一可以操作宿主视图的线程。
- JavaScript 线程:这是 React 的渲染阶段以及布局执行的地方。
让我们回顾一下每个阶段支持的执行场景:

渲染场景
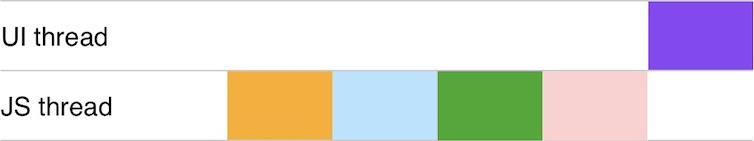
在 JS 线程中渲染
这是最常见的场景,大部分渲染管线都在 JavaScript 线程上进行。

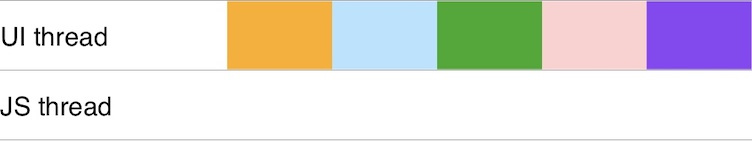
在 UI 线程中渲染
当 UI 线程上有一个高优先级事件时,渲染器能够在 UI 线程上同步执行所有渲染管线。

默认或连续事件中断
此场景显示了 UI 线程中的低优先级事件对渲染阶段的打断。React 和 React Native 渲染器能够中断渲染阶段并将其状态与在 UI 线程上执行的低优先级事件合并。在这种情况下,渲染过程继续在 JS 线程中执行。

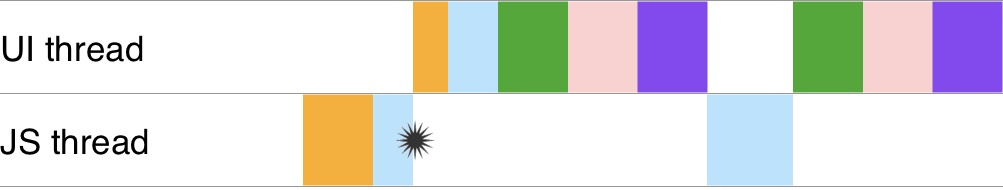
离散事件中断
渲染阶段是可中断的。此场景显示了 UI 线程中的高优先级事件对渲染阶段的打断。React 和渲染器能够中断渲染阶段并将其状态与在 UI 线程上执行的高优先级事件合并。渲染阶段在 UI 线程上同步执行。

C++ 状态更新
更新源自 UI 线程并跳过渲染阶段。有关更多详细信息,请参阅React Native 渲染器状态更新。
