iOS 原生模块
原生模块和原生组件是传统架构使用的稳定技术。当新架构稳定后,它们将在未来被弃用。新架构使用 Turbo 原生模块 和 Fabric 原生组件 来实现类似的结果。
欢迎阅读 iOS 原生模块。请先阅读原生模块介绍,了解原生模块的概览。
创建一个日历原生模块
在下面的指南中,你将创建一个名为 CalendarModule 的原生模块,它将允许你从 JavaScript 访问 Apple 的日历 API。最终,你将能够从 JavaScript 调用 CalendarModule.createCalendarEvent('Dinner Party', 'My House');,从而调用一个创建日历事件的原生方法。
设置
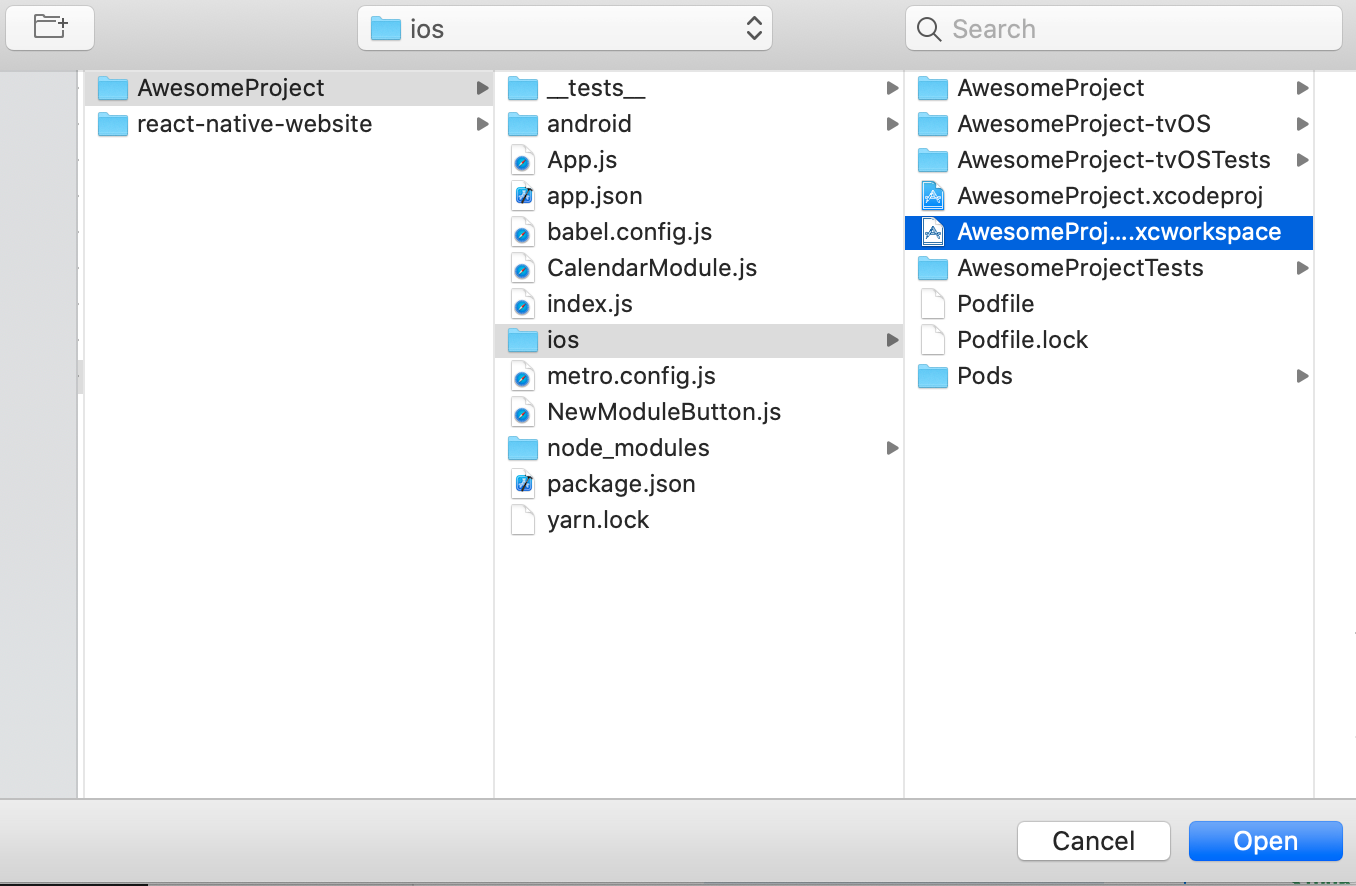
首先,在 Xcode 中打开你的 React Native 应用程序中的 iOS 项目。你可以在 React Native 应用程序中找到你的 iOS 项目,如下所示:

我们建议使用 Xcode 编写你的原生代码。Xcode 专为 iOS 开发而构建,使用它将帮助你快速解决代码语法等小错误。
创建自定义原生模块文件
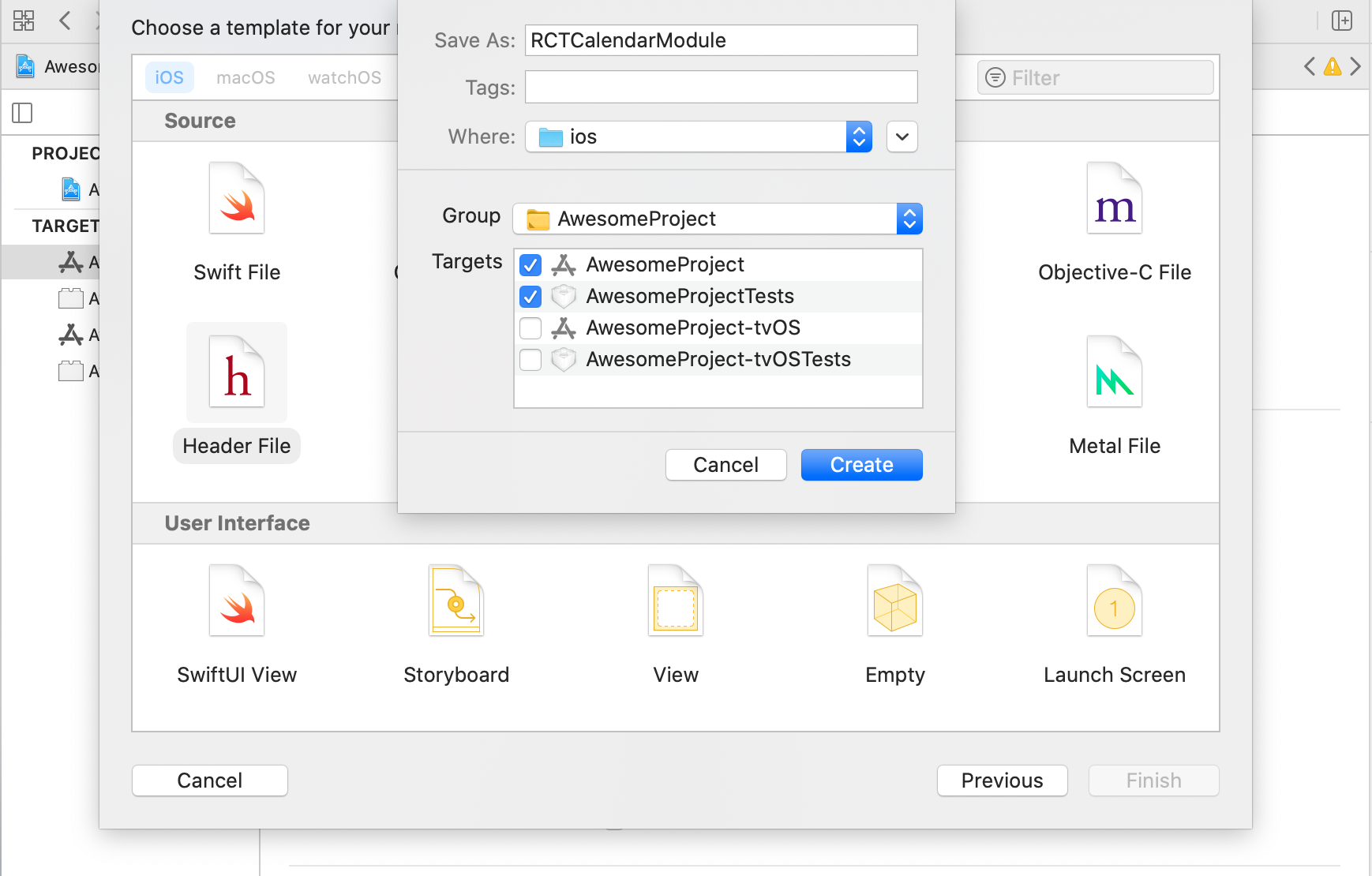
第一步是创建我们的主要自定义原生模块头文件和实现文件。创建一个名为 RCTCalendarModule.h 的新文件

并向其中添加以下内容
// RCTCalendarModule.h
#import <React/RCTBridgeModule.h>
@interface RCTCalendarModule : NSObject <RCTBridgeModule>
@end
你可以使用任何适合你正在构建的原生模块的名称。将类命名为 RCTCalendarModule,因为你正在创建一个日历原生模块。由于 ObjC 不像 Java 或 C++ 那样具有语言级别的命名空间支持,因此约定是用一个子字符串作为类名的前缀。这可以是你的应用程序名称或你的基础设施名称的缩写。在此示例中,RCT 指的是 React。
如下所示,CalendarModule 类实现了 RCTBridgeModule 协议。原生模块是一个实现了 RCTBridgeModule 协议的 Objective-C 类。
接下来,让我们开始实现原生模块。在同一文件夹中,使用 Xcode 中的 cocoa touch 类创建相应的实现文件 RCTCalendarModule.m,并包含以下内容:
// RCTCalendarModule.m
#import "RCTCalendarModule.h"
@implementation RCTCalendarModule
// To export a module named RCTCalendarModule
RCT_EXPORT_MODULE();
@end
模块名称
目前,你的 RCTCalendarModule.m 原生模块只包含一个 RCT_EXPORT_MODULE 宏,它将原生模块类导出并注册到 React Native。RCT_EXPORT_MODULE 宏还接受一个可选参数,用于指定该模块在 JavaScript 代码中可访问的名称。
此参数不是字符串字面量。在下面的示例中,传递的是 RCT_EXPORT_MODULE(CalendarModuleFoo),而不是 RCT_EXPORT_MODULE("CalendarModuleFoo")。
// To export a module named CalendarModuleFoo
RCT_EXPORT_MODULE(CalendarModuleFoo);
然后可以在 JS 中这样访问原生模块
const {CalendarModuleFoo} = ReactNative.NativeModules;
如果你没有指定名称,JavaScript 模块名称将与 Objective-C 类名称匹配,并删除任何 "RCT" 或 "RK" 前缀。
让我们按照下面的示例,不带任何参数地调用 RCT_EXPORT_MODULE。因此,该模块将以 CalendarModule 的名称暴露给 React Native,因为它是 Objective-C 类名称,并去除了 RCT 前缀。
// Without passing in a name this will export the native module name as the Objective-C class name with “RCT” removed
RCT_EXPORT_MODULE();
然后可以在 JS 中这样访问原生模块
const {CalendarModule} = ReactNative.NativeModules;
将原生方法导出到 JavaScript
除非明确告知,React Native 不会将原生模块中的任何方法暴露给 JavaScript。这可以通过使用 RCT_EXPORT_METHOD 宏来实现。在 RCT_EXPORT_METHOD 宏中编写的方法是异步的,因此返回类型始终为 void。为了将 RCT_EXPORT_METHOD 方法的结果传递给 JavaScript,你可以使用回调或发出事件(下面会介绍)。让我们继续使用 RCT_EXPORT_METHOD 宏为我们的 CalendarModule 原生模块设置一个原生方法。将其命名为 createCalendarEvent(),并暂时让它接受 name 和 location 参数作为字符串。参数类型选项将在稍后介绍。
RCT_EXPORT_METHOD(createCalendarEvent:(NSString *)name location:(NSString *)location)
{
}
请注意,除非你的方法依赖于 RCT 参数转换(请参阅下面的参数类型),否则 TurboModules 将不需要 RCT_EXPORT_METHOD 宏。最终,React Native 将删除 RCT_EXPORT_MACRO,因此我们不鼓励人们使用 RCTConvert。相反,你可以在方法主体内进行参数转换。
在构建 createCalendarEvent() 方法的功能之前,在方法中添加一个控制台日志,以便你可以确认它已从你的 React Native 应用程序中的 JavaScript 调用。使用 React 的 RCTLog API。让我们在文件顶部导入该头文件,然后添加日志调用。
#import <React/RCTLog.h>
RCT_EXPORT_METHOD(createCalendarEvent:(NSString *)name location:(NSString *)location)
{
RCTLogInfo(@"Pretending to create an event %@ at %@", name, location);
}
同步方法
你可以使用 RCT_EXPORT_BLOCKING_SYNCHRONOUS_METHOD 来创建同步原生方法。
RCT_EXPORT_BLOCKING_SYNCHRONOUS_METHOD(getName)
{
return [[UIDevice currentDevice] name];
}
此方法的返回类型必须是对象类型(id),并且应该可以序列化为 JSON。这意味着该 Hook 只能返回 nil 或 JSON 值(例如 NSNumber、NSString、NSArray、NSDictionary)。
目前,我们不建议使用同步方法,因为同步调用方法可能会带来严重的性能损失,并给你的原生模块引入与线程相关的错误。此外,请注意,如果你选择使用 RCT_EXPORT_BLOCKING_SYNCHRONOUS_METHOD,你的应用程序将无法再使用 Google Chrome 调试器。这是因为同步方法要求 JS VM 与应用程序共享内存。对于 Google Chrome 调试器,React Native 在 Google Chrome 的 JS VM 内部运行,并通过 WebSockets 与移动设备异步通信。
测试你所构建的
至此,你已在 iOS 中为你的原生模块设置了基本骨架。通过访问原生模块并在 JavaScript 中调用其导出的方法来测试它。
在你的应用程序中找到一个你希望调用原生模块的 createCalendarEvent() 方法的位置。下面是一个组件 NewModuleButton 的示例,你可以将其添加到你的应用程序中。你可以在 NewModuleButton 的 onPress() 函数中调用原生模块。
import React from 'react';
import {Button} from 'react-native';
const NewModuleButton = () => {
const onPress = () => {
console.log('We will invoke the native module here!');
};
return (
<Button
title="Click to invoke your native module!"
color="#841584"
onPress={onPress}
/>
);
};
export default NewModuleButton;
为了从 JavaScript 访问你的原生模块,你需要首先从 React Native 导入 NativeModules
import {NativeModules} from 'react-native';
然后你可以通过 NativeModules 访问 CalendarModule 原生模块。
const {CalendarModule} = NativeModules;
现在你已经有了 CalendarModule 原生模块,你可以调用你的原生方法 createCalendarEvent()。下面将其添加到 NewModuleButton 中的 onPress() 方法中
const onPress = () => {
CalendarModule.createCalendarEvent('testName', 'testLocation');
};
最后一步是重建 React Native 应用程序,以便你可以拥有最新的原生代码(包含你的新原生模块!)。在你的 React Native 应用程序所在的命令行中,运行以下命令:
- npm
- Yarn
npm run ios
yarn ios
迭代式构建
当你阅读这些指南并迭代你的原生模块时,你需要对你的应用程序进行原生重建,才能从 JavaScript 访问你最近的更改。这是因为你正在编写的代码位于应用程序的原生部分。虽然 React Native 的 metro 打包器可以监视 JavaScript 的更改并为你即时重建 JS bundle,但它不会对原生代码执行此操作。因此,如果你想测试你最新的原生更改,你需要使用上述命令进行重建。
回顾✨
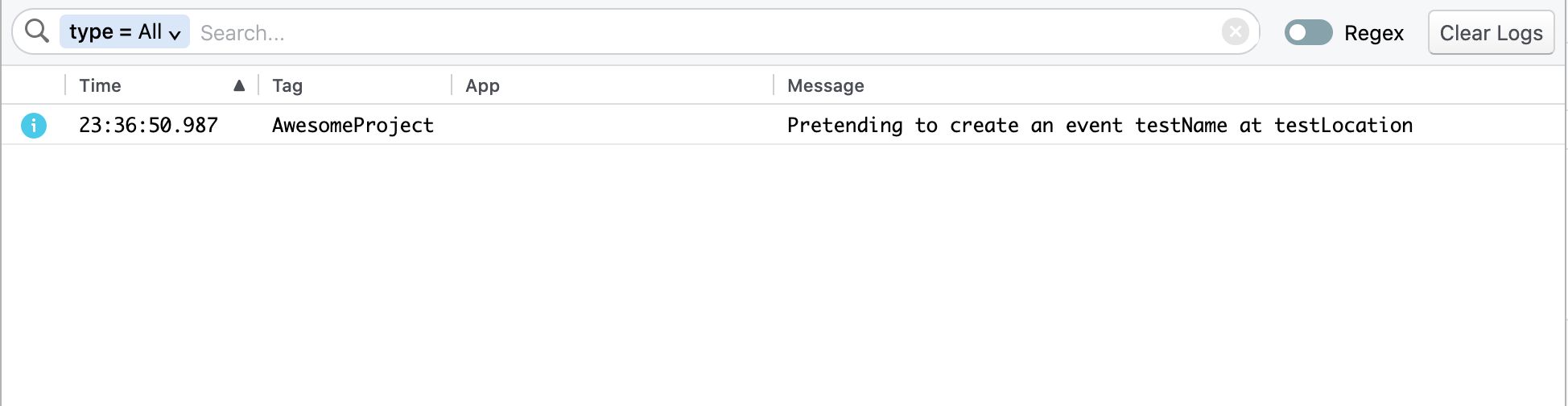
你现在应该能够在 JavaScript 中调用你的原生模块上的 createCalendarEvent() 方法了。由于你在函数中使用了 RCTLog,你可以通过在应用程序中启用调试模式并查看 Chrome 中的 JS 控制台或移动应用程序调试器 Flipper 来确认你的原生方法正在被调用。每次调用原生模块方法时,你都应该会看到 RCTLogInfo(@"Pretending to create an event %@ at %@", name, location); 消息。

至此,你已经创建了一个 iOS 原生模块,并在你的 React Native 应用程序中通过 JavaScript 调用了它的方法。你可以继续阅读以了解更多关于你的原生模块方法接受哪些参数类型以及如何在你的原生模块中设置回调和 Promise 等信息。
超越日历原生模块
更好的原生模块导出
像上面那样通过 NativeModules 导入你的原生模块有点笨拙。
为了让你的原生模块的使用者不必每次都这样做,你可以为模块创建一个 JavaScript 包装器。创建一个名为 NativeCalendarModule.js 的新 JavaScript 文件,内容如下:
/**
* This exposes the native CalendarModule module as a JS module. This has a
* function 'createCalendarEvent' which takes the following parameters:
* 1. String name: A string representing the name of the event
* 2. String location: A string representing the location of the event
*/
import {NativeModules} from 'react-native';
const {CalendarModule} = NativeModules;
export default CalendarModule;
这个 JavaScript 文件也成为了你添加任何 JavaScript 端功能的好地方。例如,如果你使用 TypeScript 等类型系统,你可以在这里为你的原生模块添加类型注解。虽然 React Native 尚不支持原生到 JS 的类型安全,但有了这些类型注解,你的所有 JS 代码都将是类型安全的。这些注解还将使你更容易在未来切换到类型安全的原生模块。下面是为日历模块添加类型安全的示例:
/**
* This exposes the native CalendarModule module as a JS module. This has a
* function 'createCalendarEvent' which takes the following parameters:
*
* 1. String name: A string representing the name of the event
* 2. String location: A string representing the location of the event
*/
import {NativeModules} from 'react-native';
const {CalendarModule} = NativeModules;
interface CalendarInterface {
createCalendarEvent(name: string, location: string): void;
}
export default CalendarModule as CalendarInterface;
在你的其他 JavaScript 文件中,你可以这样访问原生模块并调用其方法:
import NativeCalendarModule from './NativeCalendarModule';
NativeCalendarModule.createCalendarEvent('foo', 'bar');
这假设你导入 CalendarModule 的位置与 NativeCalendarModule.js 在同一层级。请根据需要更新相对导入。
参数类型
当 JavaScript 调用原生模块方法时,React Native 会将参数从 JS 对象转换为其 Objective-C/Swift 对象的对应物。因此,例如,如果你的 Objective-C 原生模块方法接受 NSNumber,在 JS 中你需要使用数字调用该方法。React Native 会为你处理转换。下面列出了原生模块方法支持的参数类型以及它们映射到的 JavaScript 等效项。
| Objective-C | JavaScript |
|---|---|
| NSString | string, ?string |
| BOOL | 布尔值 |
| double | 数字 |
| NSNumber | ?number |
| NSArray | Array, ?Array |
| NSDictionary | Object, ?Object |
| RCTResponseSenderBlock | Function (success) |
| RCTResponseSenderBlock, RCTResponseErrorBlock | Function (failure) |
| RCTPromiseResolveBlock, RCTPromiseRejectBlock | Promise |
以下类型目前受支持,但未来 TurboModules 将不再支持。请避免使用它们。
- Function (failure) -> RCTResponseErrorBlock
- Number -> NSInteger
- Number -> CGFloat
- Number -> float
对于 iOS,你还可以编写任何 RCTConvert 类支持的参数类型的原生模块方法(有关支持的详细信息,请参阅 RCTConvert)。RCTConvert 辅助函数都接受 JSON 值作为输入,并将其映射到原生 Objective-C 类型或类。
导出常量
原生模块可以通过重写原生方法 constantsToExport() 来导出常量。下面重写了 constantsToExport(),并返回一个包含默认事件名称属性的字典,你可以在 JavaScript 中这样访问它:
- (NSDictionary *)constantsToExport
{
return @{ @"DEFAULT_EVENT_NAME": @"New Event" };
}
然后可以通过在 JS 中调用原生模块上的 getConstants() 来访问常量,如下所示:
const {DEFAULT_EVENT_NAME} = CalendarModule.getConstants();
console.log(DEFAULT_EVENT_NAME);
从技术上讲,可以直接从 NativeModule 对象访问 constantsToExport() 中导出的常量。TurboModules 将不再支持此功能,因此我们鼓励社区切换到上述方法,以避免将来的必要迁移。
常量仅在初始化时导出,因此如果你在运行时更改 constantsToExport() 的值,它不会影响 JavaScript 环境。
对于 iOS,如果你重写 constantsToExport(),那么你也应该实现 + requiresMainQueueSetup,以让 React Native 知道你的模块是否需要在主线程上初始化,在任何 JavaScript 代码执行之前。否则,你将看到一个警告,即将来你的模块可能会在后台线程上初始化,除非你明确选择不使用 + requiresMainQueueSetup:。如果你的模块不需要访问 UIKit,那么你应该对 + requiresMainQueueSetup 返回 NO。
回调
原生模块还支持一种特殊的参数——回调。回调用于将数据从 Objective-C 传递到 JavaScript,用于异步方法。它们也可以用于从原生端异步执行 JS。
对于 iOS,回调使用类型 RCTResponseSenderBlock 实现。下面将回调参数 myCallBack 添加到 createCalendarEventMethod() 中
RCT_EXPORT_METHOD(createCalendarEvent:(NSString *)title
location:(NSString *)location
myCallback:(RCTResponseSenderBlock)callback)
然后你可以在你的原生函数中调用回调,在数组中提供任何你想要传递给 JavaScript 的结果。请注意,RCTResponseSenderBlock 只接受一个参数——一个要传递给 JavaScript 回调的参数数组。下面你将返回之前调用中创建的事件 ID。
需要强调的是,回调不会在原生函数完成之后立即调用——请记住通信是异步的。
RCT_EXPORT_METHOD(createCalendarEvent:(NSString *)title location:(NSString *)location callback: (RCTResponseSenderBlock)callback)
{
NSInteger eventId = ...
callback(@[@(eventId)]);
RCTLogInfo(@"Pretending to create an event %@ at %@", title, location);
}
此方法可以在 JavaScript 中通过以下方式访问
const onSubmit = () => {
CalendarModule.createCalendarEvent(
'Party',
'04-12-2020',
eventId => {
console.log(`Created a new event with id ${eventId}`);
},
);
};
原生模块应该只调用一次其回调。但是,它可以存储回调并在以后调用。这种模式通常用于包装需要委托的 iOS API——例如,请参阅 RCTAlertManager。如果从未调用回调,则会发生一些内存泄漏。
处理回调错误有两种方法。第一种是遵循 Node 的约定,将传递给回调数组的第一个参数视为错误对象。
RCT_EXPORT_METHOD(createCalendarEventCallback:(NSString *)title location:(NSString *)location callback: (RCTResponseSenderBlock)callback)
{
NSNumber *eventId = [NSNumber numberWithInt:123];
callback(@[[NSNull null], eventId]);
}
在 JavaScript 中,你可以检查第一个参数以查看是否传递了错误
const onPress = () => {
CalendarModule.createCalendarEventCallback(
'testName',
'testLocation',
(error, eventId) => {
if (error) {
console.error(`Error found! ${error}`);
}
console.log(`event id ${eventId} returned`);
},
);
};
另一个选项是使用两个单独的回调:onFailure 和 onSuccess。
RCT_EXPORT_METHOD(createCalendarEventCallback:(NSString *)title
location:(NSString *)location
errorCallback: (RCTResponseSenderBlock)errorCallback
successCallback: (RCTResponseSenderBlock)successCallback)
{
@try {
NSNumber *eventId = [NSNumber numberWithInt:123];
successCallback(@[eventId]);
}
@catch ( NSException *e ) {
errorCallback(@[e]);
}
}
然后,在 JavaScript 中,你可以为错误和成功响应添加单独的回调
const onPress = () => {
CalendarModule.createCalendarEventCallback(
'testName',
'testLocation',
error => {
console.error(`Error found! ${error}`);
},
eventId => {
console.log(`event id ${eventId} returned`);
},
);
};
如果你想将类似错误的对象传递给 JavaScript,请使用 RCTUtils.h 中的 RCTMakeError。目前,这只会将一个错误形状的字典传递给 JavaScript,但 React Native 旨在将来自动生成真实的 JavaScript Error 对象。你还可以提供一个 RCTResponseErrorBlock 参数,该参数用于错误回调并接受一个 NSError * 对象。请注意,TurboModules 不支持此参数类型。
Promise
原生模块还可以实现 Promise,这可以简化你的 JavaScript 代码,尤其是在使用 ES2016 的 async/await 语法时。当原生模块方法的最后一个参数是 RCTPromiseResolveBlock 和 RCTPromiseRejectBlock 时,其对应的 JS 方法将返回一个 JS Promise 对象。
将上述代码重构为使用 Promise 而不是回调,如下所示:
RCT_EXPORT_METHOD(createCalendarEvent:(NSString *)title
location:(NSString *)location
resolver:(RCTPromiseResolveBlock)resolve
rejecter:(RCTPromiseRejectBlock)reject)
{
NSInteger eventId = createCalendarEvent();
if (eventId) {
resolve(@(eventId));
} else {
reject(@"event_failure", @"no event id returned", nil);
}
}
此方法的 JavaScript 对应部分返回一个 Promise。这意味着你可以在异步函数中使用 await 关键字来调用它并等待其结果:
const onSubmit = async () => {
try {
const eventId = await CalendarModule.createCalendarEvent(
'Party',
'my house',
);
console.log(`Created a new event with id ${eventId}`);
} catch (e) {
console.error(e);
}
};
向 JavaScript 发送事件
原生模块无需直接调用即可向 JavaScript 发送事件。例如,你可能希望向 JavaScript 发送提醒,通知 iOS 原生日历应用程序中的日历事件即将发生。首选的方法是子类化 RCTEventEmitter,实现 supportedEvents 并调用自身 sendEventWithName
更新你的头文件类以导入 RCTEventEmitter 并子类化 RCTEventEmitter
// CalendarModule.h
#import <React/RCTBridgeModule.h>
#import <React/RCTEventEmitter.h>
@interface CalendarModule : RCTEventEmitter <RCTBridgeModule>
@end
JavaScript 代码可以通过围绕你的模块创建新的 NativeEventEmitter 实例来订阅这些事件。
如果你在没有监听器的情况下发出事件,会收到一个警告,提示你正在不必要地消耗资源。为了避免这种情况,并优化你的模块的工作负载(例如,通过取消订阅上游通知或暂停后台任务),你可以在 RCTEventEmitter 子类中重写 startObserving 和 stopObserving。
@implementation CalendarModule
{
bool hasListeners;
}
// Will be called when this module's first listener is added.
-(void)startObserving {
hasListeners = YES;
// Set up any upstream listeners or background tasks as necessary
}
// Will be called when this module's last listener is removed, or on dealloc.
-(void)stopObserving {
hasListeners = NO;
// Remove upstream listeners, stop unnecessary background tasks
}
- (void)calendarEventReminderReceived:(NSNotification *)notification
{
NSString *eventName = notification.userInfo[@"name"];
if (hasListeners) {// Only send events if anyone is listening
[self sendEventWithName:@"EventReminder" body:@{@"name": eventName}];
}
}
线程
除非原生模块提供自己的方法队列,否则它不应假定在哪个线程上被调用。目前,如果原生模块没有提供方法队列,React Native 将为其创建一个单独的 GCD 队列并在其中调用其方法。请注意,这是一个实现细节,可能会发生变化。如果你想明确为原生模块提供方法队列,请在原生模块中重写 (dispatch_queue_t) methodQueue 方法。例如,如果它需要使用仅限主线程的 iOS API,它应该通过以下方式指定:
- (dispatch_queue_t)methodQueue
{
return dispatch_get_main_queue();
}
同样,如果一个操作可能需要很长时间才能完成,原生模块可以指定自己的队列来运行操作。同样,目前 React Native 会为你的原生模块提供一个单独的方法队列,但这是一个你不应该依赖的实现细节。如果你不提供自己的方法队列,未来你的原生模块长时间运行的操作可能会阻塞在其他不相关的原生模块上执行的异步调用。例如,这里的 RCTAsyncLocalStorage 模块创建自己的队列,这样 React 队列就不会被等待可能缓慢的磁盘访问而阻塞。
- (dispatch_queue_t)methodQueue
{
return dispatch_queue_create("com.facebook.React.AsyncLocalStorageQueue", DISPATCH_QUEUE_SERIAL);
}
指定好的 methodQueue 将被模块中的所有方法共享。如果你的方法中只有一个是长时间运行的(或出于某种原因需要在一个与其它方法不同的队列上运行),你可以在方法内部使用 dispatch_async 来在另一个队列上执行该特定方法的代码,而不会影响其他方法。
RCT_EXPORT_METHOD(doSomethingExpensive:(NSString *)param callback:(RCTResponseSenderBlock)callback)
{
dispatch_async(dispatch_get_global_queue(DISPATCH_QUEUE_PRIORITY_DEFAULT, 0), ^{
// Call long-running code on background thread
...
// You can invoke callback from any thread/queue
callback(@[...]);
});
}
methodQueue 方法将在模块初始化时被调用一次,然后由 React Native 保留,因此除非你希望在模块中使用它,否则无需自己保留对队列的引用。但是,如果你希望在多个模块之间共享同一个队列,那么你需要确保为每个模块保留并返回相同的队列实例。
依赖注入
React Native 会自动创建并初始化任何已注册的原生模块。但是,你可能希望创建并初始化自己的模块实例,例如,注入依赖项。
你可以通过创建一个实现 RCTBridgeDelegate 协议的类,使用该委托作为参数初始化一个 RCTBridge,并使用已初始化的桥接器初始化一个 RCTRootView 来实现此目的。
id<RCTBridgeDelegate> moduleInitialiser = [[classThatImplementsRCTBridgeDelegate alloc] init];
RCTBridge *bridge = [[RCTBridge alloc] initWithDelegate:moduleInitialiser launchOptions:nil];
RCTRootView *rootView = [[RCTRootView alloc]
initWithBridge:bridge
moduleName:kModuleName
initialProperties:nil];
导出 Swift
Swift 不支持宏,因此将原生模块及其方法暴露给 React Native 中的 JavaScript 需要进行更多设置。但是,它的工作方式相对相同。假设你拥有相同的 CalendarModule,但它是一个 Swift 类:
// CalendarModule.swift
@objc(CalendarModule)
class CalendarModule: NSObject {
@objc(addEvent:location:date:)
func addEvent(_ name: String, location: String, date: NSNumber) -> Void {
// Date is ready to use!
}
@objc
func constantsToExport() -> [String: Any]! {
return ["someKey": "someValue"]
}
}
使用 @objc 修饰符非常重要,以确保类和函数正确导出到 Objective-C 运行时。
然后创建一个私有实现文件,该文件将向 React Native 注册所需的信息
// CalendarModuleBridge.m
#import <React/RCTBridgeModule.h>
@interface RCT_EXTERN_MODULE(CalendarModule, NSObject)
RCT_EXTERN_METHOD(addEvent:(NSString *)name location:(NSString *)location date:(nonnull NSNumber *)date)
@end
对于那些刚接触 Swift 和 Objective-C 的人来说,无论何时你在 iOS 项目中混合使用这两种语言,你还需要一个额外的桥接文件,称为桥接头文件,以将 Objective-C 文件暴露给 Swift。如果你通过 Xcode 的 File>New File 菜单选项将 Swift 文件添加到你的应用程序,Xcode 会为你提供创建此头文件的选项。你需要在该头文件中导入 RCTBridgeModule.h。
// CalendarModule-Bridging-Header.h
#import <React/RCTBridgeModule.h>
你还可以使用 RCT_EXTERN_REMAP_MODULE 和 _RCT_EXTERN_REMAP_METHOD 来更改你正在导出的模块或方法的 JavaScript 名称。有关更多信息,请参阅 RCTBridgeModule。
制作第三方模块时请注意:静态库与 Swift 仅在 Xcode 9 及更高版本中支持。为了使 Xcode 项目在你的模块中包含 Swift 的 iOS 静态库时能够构建,你的主应用程序项目必须包含 Swift 代码和桥接头文件。如果你的应用程序项目不包含任何 Swift 代码,一个变通方法是创建一个空的 .swift 文件和一个空的桥接头文件。
保留方法名称
invalidate()
原生模块可以通过在 iOS 上实现 invalidate() 方法来遵循 RCTInvalidating 协议。当原生桥接被失效时(即:在开发者模式重新加载时),可以调用此方法。请根据需要使用此机制对你的原生模块进行必要的清理。